
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
clipboard-transform
Advanced tools
A utility for transforming text and copying it to the clipboard.



The clipboard-transform package allows you to easily transform text to different formats such as uppercase, lowercase, and camel case. It also provides functionality to copy transformed text directly to the clipboard.
The modes you can use for conversions are :
'upper' , 'lower' , 'camel'
To install the package, run the following command in your terminal:
npm install clipboard-transform
If you are using CommonJS syntax, you can import the package like this:
const { applyTransformation } = require('clipboard-transform');
For ES6 modules, you can use the following syntax:
import { applyTransformation } from 'clipboard-transform';
Here is an example of how to use the applyTransformation function in your JavaScript project:
import { applyTransformation } from "clipboard-transform";
const text = "Hridesh srivastava";
const mode = "upper"; // Modes: 'upper', 'lower', 'camel'
applyTransformation(text, mode).then(result => {
console.log(`Transformed Text: ${result}`);
});
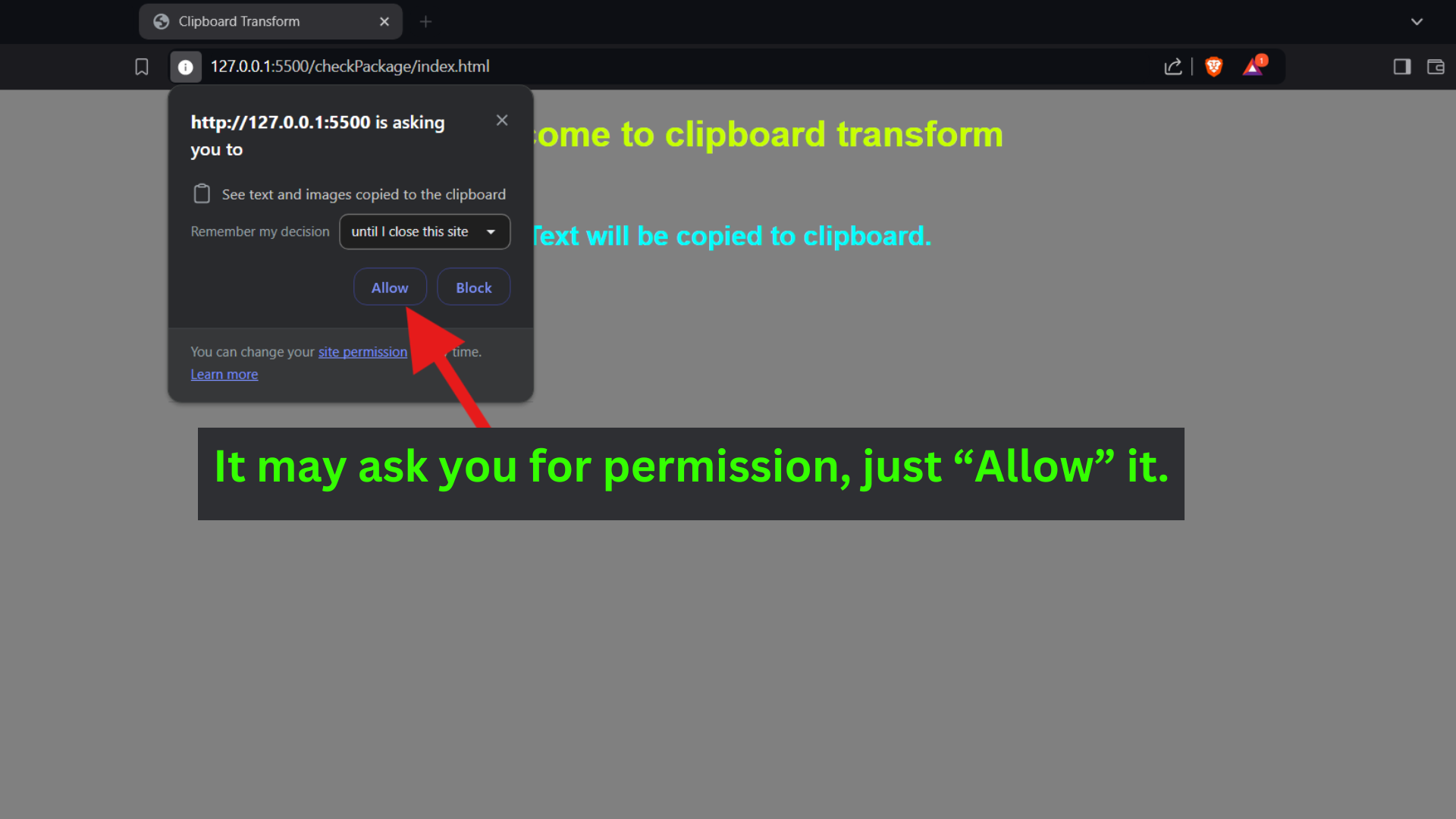
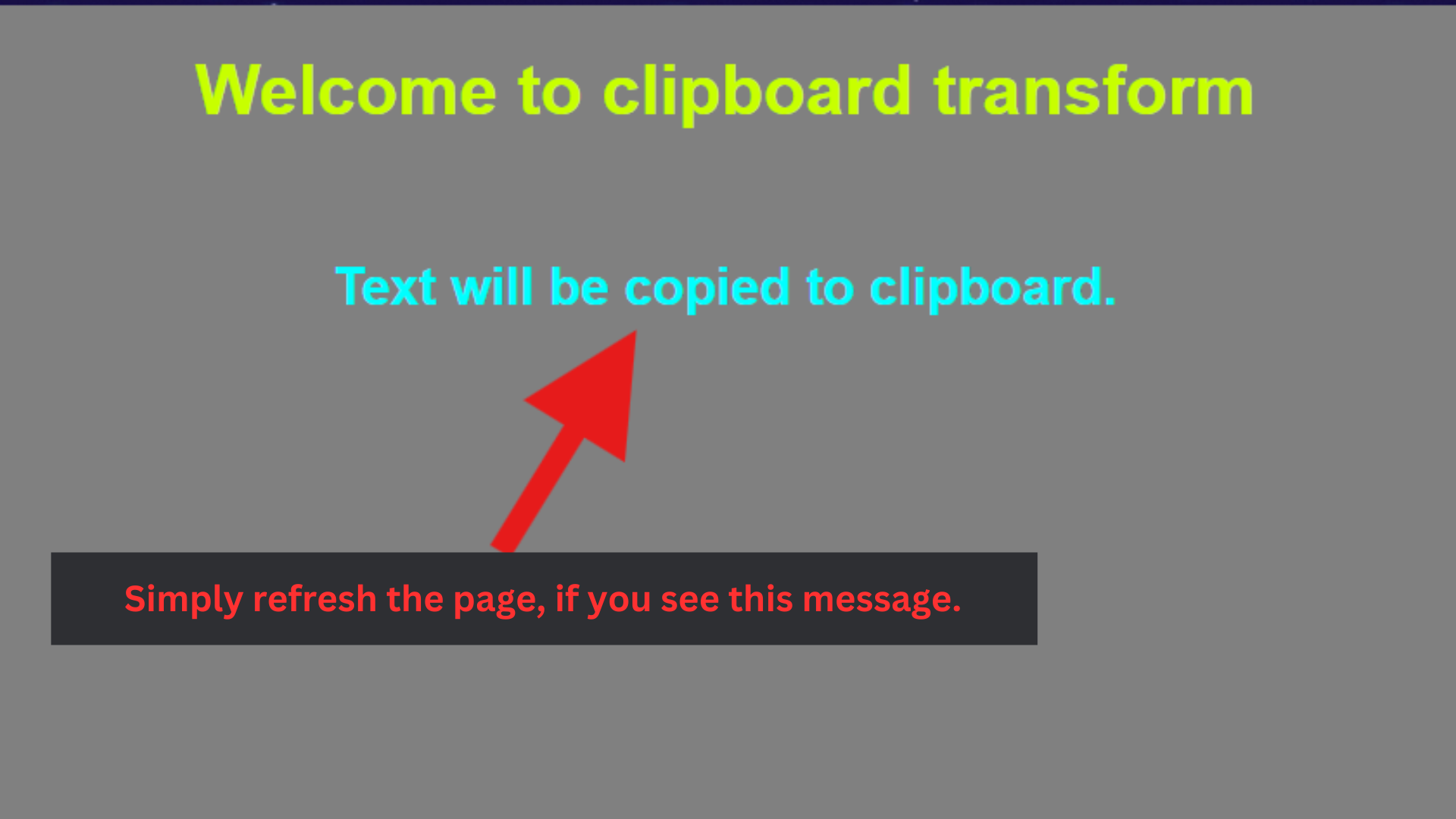
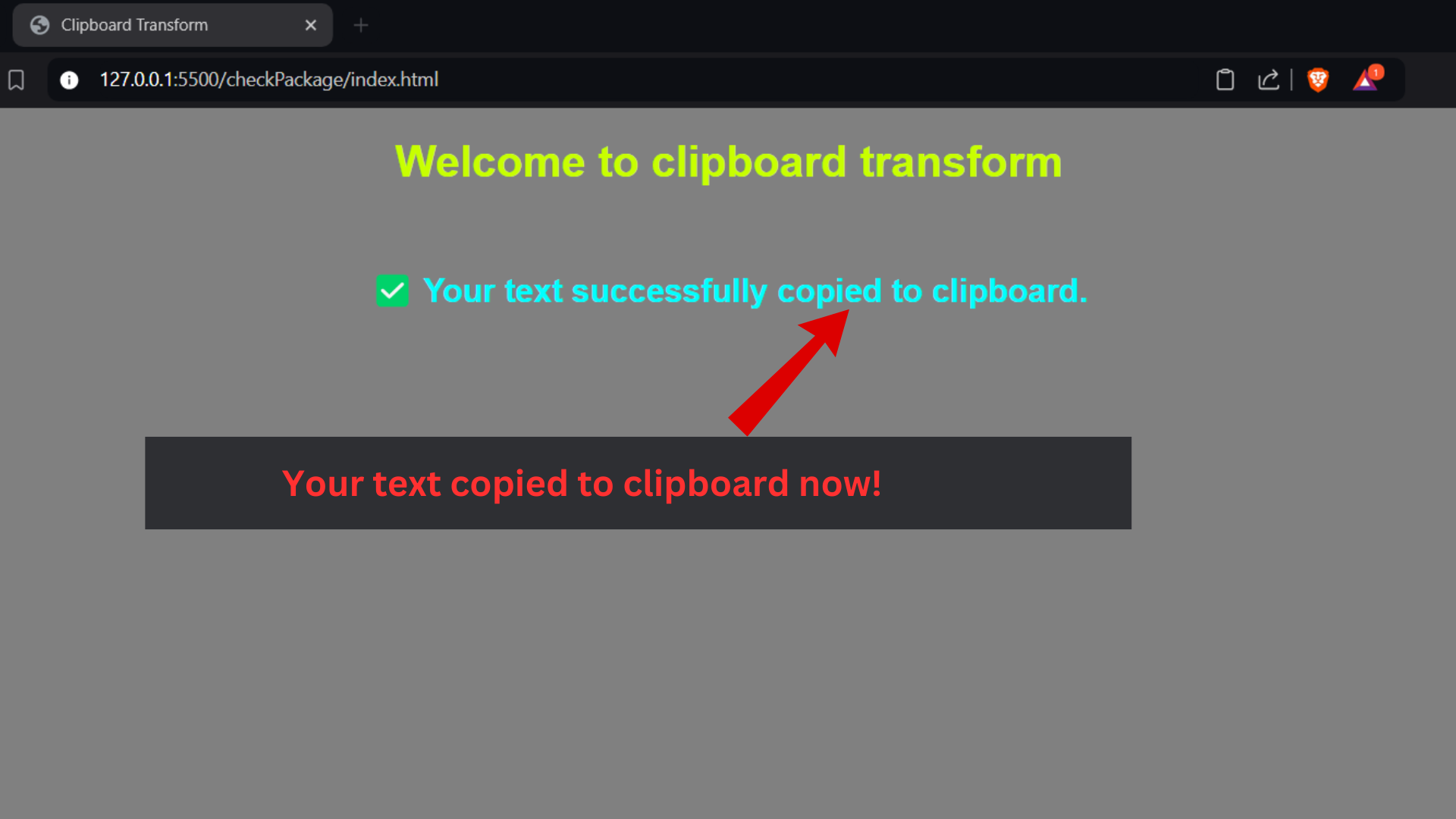
You can also use this package in a browser environment by including the provided index.html file. Here’s a sample HTML code that demonstrates how to use the package:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clipboard Transform</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
background: gray;
}
</style>
</head>
<body>
<h1 style="color:rgb(200, 255, 0);text-align:center;">Welcome to clipboard transform</h1>
<br>
<h1 style="color:aqua;text-align:center;" id="output">Text will be copied to clipboard</h1>
<script type="module">
import { applyTransformation } from './node_modules/clipboard-transform/src/index.js';
const text = "Hridesh srivastava";
const mode = "upper"; // Modes: 'upper', 'lower', 'camel'
applyTransformation(text, mode).then(result => {
console.log(`Transformed Text: ${result}`);
document.getElementById('output').textContent = `✅ Your text successfully copied to clipboard.`;
});
</script>
</body>
</html>
Note: Be aware that your Node.js terminal might not support clipboard operations. You can use the HTML file provided as a sample to test the functionality in a browser.
We welcome suggestions and contributions regarding this package. If you find any issues or have feature requests, please feel free to open an issue or submit a pull request.
This project is licensed under the Apache License 2.0. See the LICENSE file for more details.
FAQs
A utility for transforming text and copying it to the clipboard.
The npm package clipboard-transform receives a total of 4 weekly downloads. As such, clipboard-transform popularity was classified as not popular.
We found that clipboard-transform demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.