What is codemirror-graphql?
The codemirror-graphql npm package provides a set of tools and utilities to integrate GraphQL syntax highlighting, linting, and autocomplete features into CodeMirror, a versatile text editor implemented in JavaScript for the browser.
What are codemirror-graphql's main functionalities?
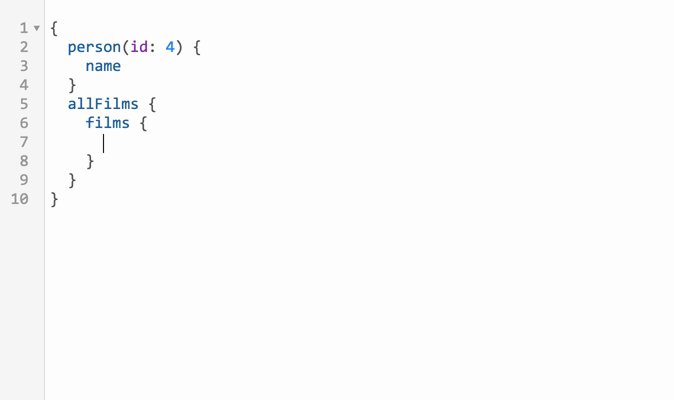
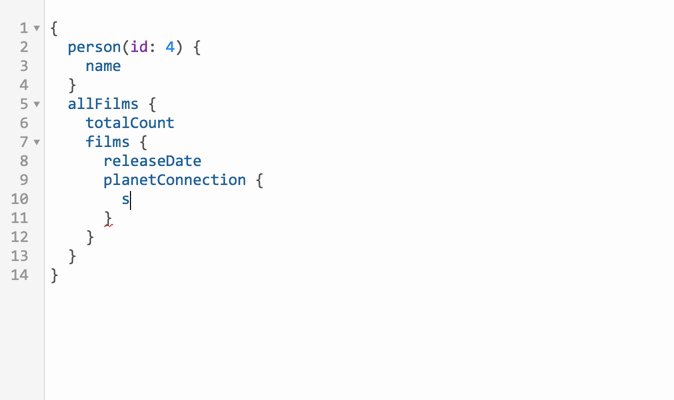
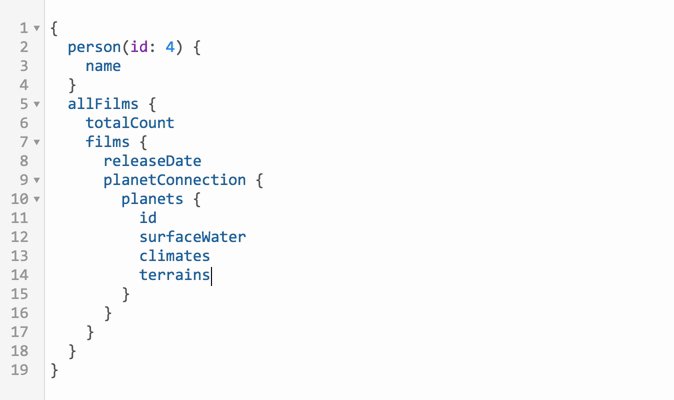
Syntax Highlighting
This feature allows you to enable GraphQL syntax highlighting in a CodeMirror editor instance. The code sample demonstrates how to set up a CodeMirror editor with GraphQL mode enabled.
import { GraphQLMode } from 'codemirror-graphql';
import CodeMirror from 'codemirror';
const editor = CodeMirror.fromTextArea(document.getElementById('editor'), {
mode: 'graphql',
lineNumbers: true
});
Linting
This feature provides linting capabilities for GraphQL code within a CodeMirror editor. The code sample shows how to enable linting by setting the 'lint' option to true and adding the 'CodeMirror-lint-markers' gutter.
import { GraphQLLint } from 'codemirror-graphql';
import CodeMirror from 'codemirror';
const editor = CodeMirror.fromTextArea(document.getElementById('editor'), {
mode: 'graphql',
lint: true,
gutters: ['CodeMirror-lint-markers']
});
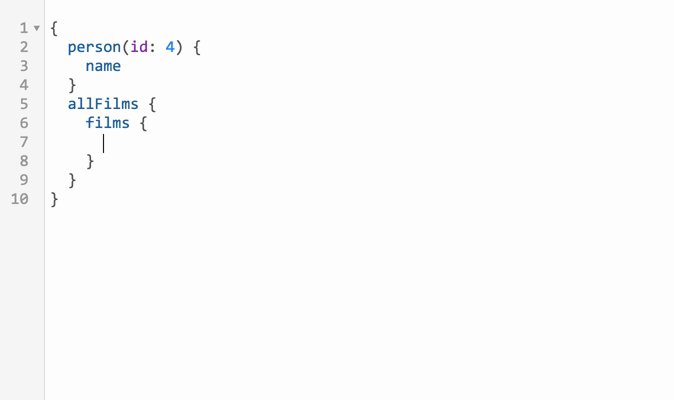
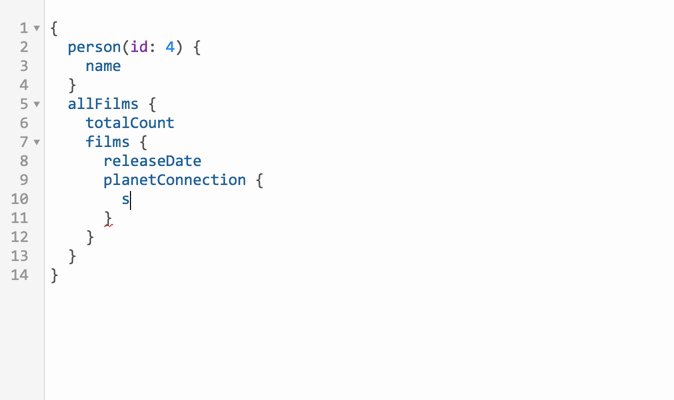
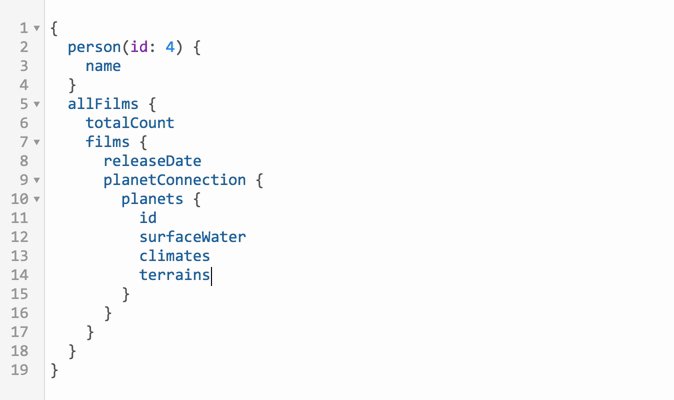
Autocomplete
This feature enables autocomplete functionality for GraphQL code in a CodeMirror editor. The code sample demonstrates how to set up the editor to trigger autocomplete suggestions with the 'Ctrl-Space' key combination.
import { GraphQLHints } from 'codemirror-graphql';
import CodeMirror from 'codemirror';
const editor = CodeMirror.fromTextArea(document.getElementById('editor'), {
mode: 'graphql',
extraKeys: { 'Ctrl-Space': 'autocomplete' }
});
Other packages similar to codemirror-graphql
graphql-language-service
The graphql-language-service package provides a set of utilities to enhance the development experience with GraphQL, including features like syntax highlighting, linting, and autocomplete. It is similar to codemirror-graphql but can be used with different editors and environments.
monaco-graphql
The monaco-graphql package integrates GraphQL language support into the Monaco Editor, which is the editor that powers Visual Studio Code. It offers similar functionalities to codemirror-graphql, such as syntax highlighting, linting, and autocomplete, but is designed specifically for use with the Monaco Editor.
graphiql
GraphiQL is an in-browser IDE for exploring GraphQL. It provides a rich set of features including syntax highlighting, linting, and autocomplete, similar to codemirror-graphql. However, GraphiQL is a complete IDE rather than a library to be integrated into other editors.
GraphQL mode for CodeMirror



Provides CodeMirror with a parser mode for GraphQL along with a live linter and
typeahead hinter powered by your GraphQL Schema.

Getting Started
npm install --save codemirror-graphql
CodeMirror helpers install themselves to the global CodeMirror when they
are imported.
import CodeMirror from 'codemirror';
import 'codemirror/addon/hint/show-hint';
import 'codemirror/addon/lint/lint';
import 'codemirror-graphql/hint';
import 'codemirror-graphql/lint';
import 'codemirror-graphql/mode';
CodeMirror.fromTextArea(myTextarea, {
mode: 'graphql',
lint: {
schema: myGraphQLSchema,
},
hintOptions: {
schema: myGraphQLSchema,
},
});
Build for the web with webpack or
browserify.