command-line-usage
A simple, data-driven module for creating a usage guide.
Synopsis
A usage guide is created by first defining an arbitrary number of sections, e.g. a description section, synopsis, option list, examples, footer etc. Each section has an optional header, some content and must be of type content or optionList. This section data is passed to commandLineUsage() which returns a usage guide.
Inline ansi formatting can be used anywhere within section content using chalk template literal syntax.
For example, this script:
const commandLineUsage = require('command-line-usage')
const sections = [
{
header: 'A typical app',
content: 'Generates something {italic very} important.'
},
{
header: 'Options',
optionList: [
{
name: 'input',
typeLabel: '{underline file}',
description: 'The input to process.'
},
{
name: 'help',
description: 'Print this usage guide.'
}
]
}
]
const usage = commandLineUsage(sections)
console.log(usage)
Outputs this guide:

More examples
Simple
A fairly typical usage guide with three sections - description, option list and footer. Code.

Option List groups
Demonstrates breaking the option list up into groups. Code.

Banners
A banner is created by adding the raw: true property to your content. This flag disables any formatting on the content, displaying it raw as supplied.
Demonstrates a banner at the top. This example also adds a synopsis section. Code.

Demonstrates a footer banner. Code.

Examples section (table layout)
An examples section is added. To achieve this table layout, supply the content as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. Code.

Advanced optionList layout
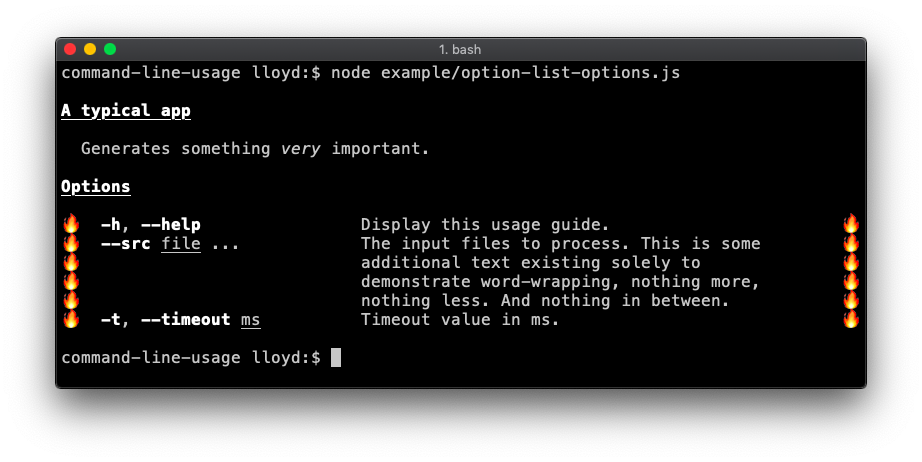
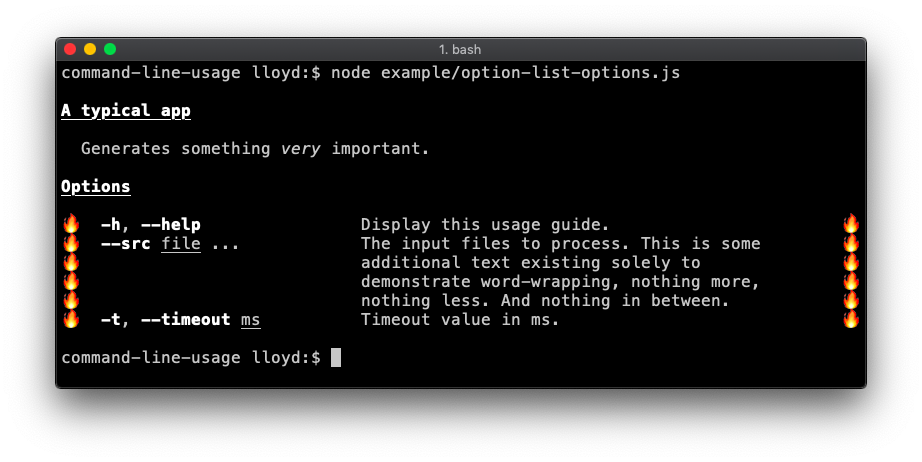
The optionList layout is fully configurable by setting the tableOptions property with an options object suitable for passing into table-layout. This example overrides the default column widths and adds flame padding. Code.

Command list
Useful if your app is command-driven, like git or npm. Code.

Description section (table layout)
Demonstrates supplying specific table layout options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed width of 40 and noWrap enabled (as the input is already formatted as desired). Code.

Whitespace
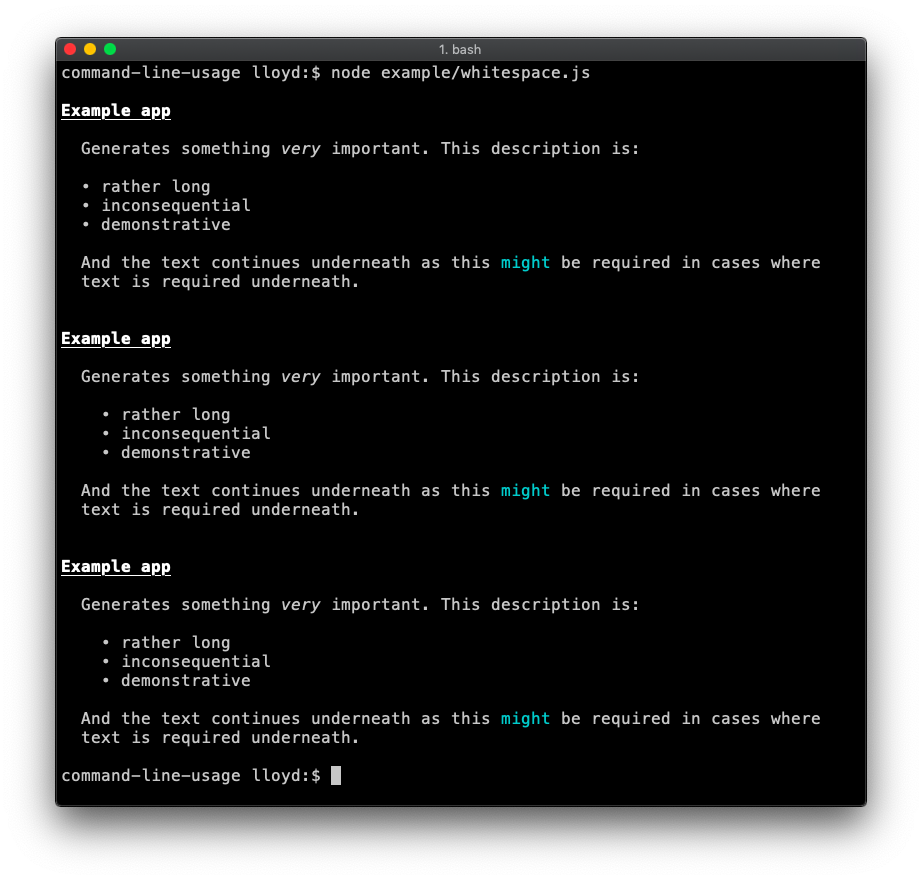
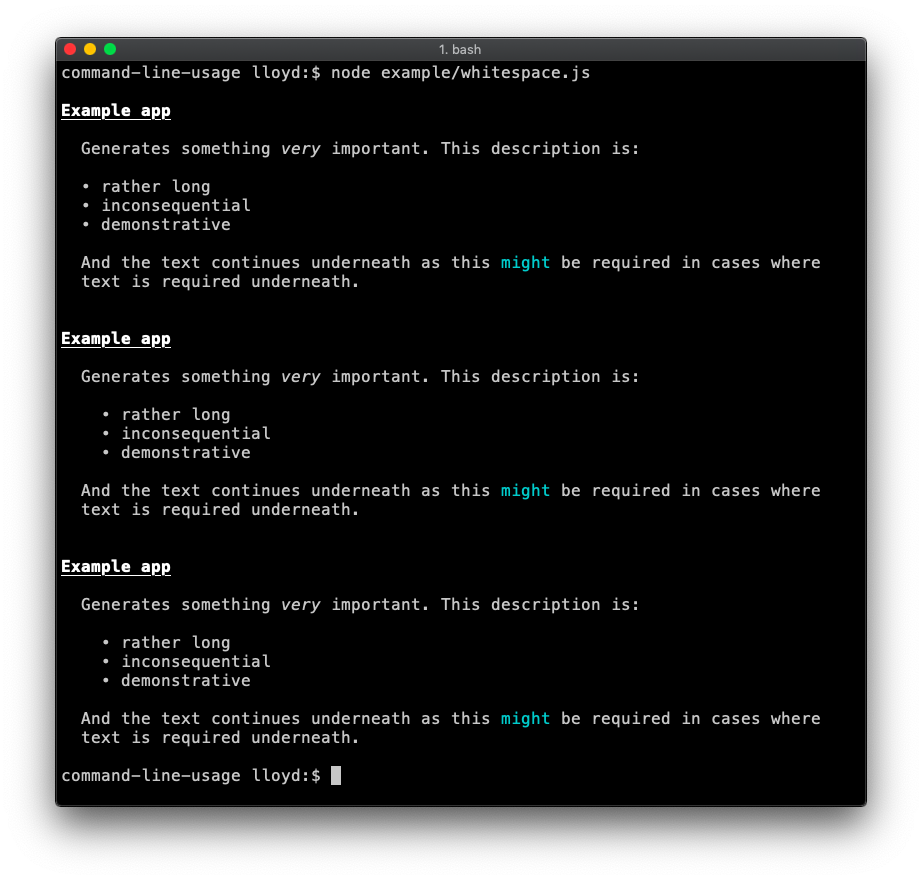
By default, whitespace from the beginning of each line is trimmed to ensure wrapped text always aligns neatly to the left edge of the column. This can be undesirable when whitespace is intentional like the indented bullet points shown in this example. The two ways to disable whitespace trimming are shown in this example code.

Real-life
The polymer-cli usage guide is a good real-life example.

API Reference
commandLineUsage(sections) ⇒ string ⏏
Generates a usage guide suitable for a command-line app.
Kind: Exported function
| Param | Type | Description |
|---|
| sections | Section | Array.<Section> | One of more section objects (content or optionList).
|
commandLineUsage~content
A Content section comprises a header and one or more lines of content.
Kind: inner typedef of commandLineUsage
Properties
| Name | Type | Description |
|---|
| header | string | The section header, always bold and underlined.
|
| content | string | Array.<string> | Array.<object> | Overloaded property, accepting data in one of four formats:
- A single string (one line of text)
- An array of strings (multiple lines of text)
- An array of objects (recordset-style data). In this case, the data will be rendered in table format. The property names of each object are not important, so long as they are consistent throughout the array.
- An object with two properties -
data and options. In this case, the data and options will be passed directly to the underlying table layout module for rendering.
|
| raw | boolean | Set to true to avoid indentation and wrapping. Useful for banners.
|
Example
Simple string of content. For ansi formatting, use chalk template literal syntax.
{
header: 'A typical app',
content: 'Generates something {rgb(255,200,0).italic very {underline.bgRed important}}.'
}
An array of strings is interpreted as lines, to be joined by the system newline character.
{
header: 'A typical app',
content: [
'First line.',
'Second line.'
]
}
An array of recordset-style objects are rendered in table layout.
{
header: 'A typical app',
content: [
{ colA: 'First row, first column.', colB: 'First row, second column.'},
{ colA: 'Second row, first column.', colB: 'Second row, second column.'}
]
}
An object with data and options properties will be passed directly to the underlying table layout module for rendering.
{
header: 'A typical app',
content: {
data: [
{ colA: 'First row, first column.', colB: 'First row, second column.'},
{ colA: 'Second row, first column.', colB: 'Second row, second column.'}
],
options: {
maxWidth: 60
}
}
}
commandLineUsage~optionList
A OptionList section adds a table displaying details of the available options.
Kind: inner typedef of commandLineUsage
Properties
| Name | Type | Description |
|---|
| [header] | string | The section header, always bold and underlined.
|
| optionList | Array.<OptionDefinition> | an array of option definition objects. In addition to the regular definition properties, command-line-usage will look for:
description - a string describing the option.typeLabel - a string to replace the default type string (e.g. <string>). It's often more useful to set a more descriptive type label, like <ms>, <files>, <command> etc.
|
| [group] | string | Array.<string> | If specified, only options from this particular group will be printed. Example.
|
| [hide] | string | Array.<string> | The names of one of more option definitions to hide from the option list. Example.
|
| [reverseNameOrder] | boolean | If true, the option alias will be displayed after the name, i.e. --verbose, -v instead of -v, --verbose).
|
| [tableOptions] | object | An options object suitable for passing into table-layout. See here for an example.
|
Example
{
header: 'Options',
optionList: [
{
name: 'help', alias: 'h', description: 'Display this usage guide.'
},
{
name: 'src', description: 'The input files to process',
multiple: true, defaultOption: true, typeLabel: '{underline file} ...'
},
{
name: 'timeout', description: 'Timeout value in ms. This description is needlessly long unless you count testing of the description column maxWidth useful.',
alias: 't', typeLabel: '{underline ms}'
}
]
}
© 2015-18 Lloyd Brookes <75pound@gmail.com>. Documented by jsdoc-to-markdown.