
Security News
vlt Debuts New JavaScript Package Manager and Serverless Registry at NodeConf EU
vlt introduced its new package manager and a serverless registry this week, innovating in a space where npm has stagnated.
configcat-react
Advanced tools
ConfigCat is a configuration as a service that lets you manage your features and configurations without actually deploying new code.
ConfigCat SDK for React provides easy integration for your web application to ConfigCat.
Manage features and change your software configuration using ConfigCat feature flags , without the need to re-deploy code. A 10 minute trainable Dashboard allows even non-technical team members to manage features directly. Deploy anytime, release when confident. Target a specific group of users first with new ideas. Supports A/B/n testing and soft launching.
ConfigCat is a hosted feature flag service. Manage feature toggles across frontend, backend, mobile, desktop apps. Alternative to LaunchDarkly. Management app + feature flag SDKs.
The ConfigCat React SDK uses the Context API (requires React 16.3 or later) and Hook API (requires React 16.8 or later) to provide a better integration in your React application.
via NPM package:
npm i configcat-react

In most cases you should wrap your root component with ConfigCatProvider to access ConfigCat features in child components with Context API.
import React from "react";
import { ConfigCatProvider } from "configcat-react";
function App() {
return (
<ConfigCatProvider sdkKey="#YOUR_SDK_KEY#">
{/* your application code */}
</ConfigCatProvider>
);
}
export default App;
The React hooks (useFeatureFlag) way:
function ButtonComponent() {
const { value: isAwesomeFeatureEnabled, loading } = useFeatureFlag("isAwesomeFeatureEnabled", false);
return loading ? (<div>Loading...</div>) : (
<div>Feature flag value: {isAwesomeFeatureEnabled ? 'ON' : 'OFF'}</div>
);
}
The React HOC (WithConfigCatClientProps) way:
class TestHOCComponent extends React.Component<
WithConfigCatClientProps,
{ isAwesomeFeatureEnabled: string }
> {
constructor(props: WithConfigCatClientProps) {
super(props);
this.state = { isAwesomeFeatureEnabled: false, loading: true };
}
componentDidMount() {
this.evaluateFeatureFlag();
}
componentDidUpdate(prevProps: any) {
// To achieve hot reload on config.json updates.
if (prevProps?.lastUpdated !== this.props.lastUpdated) {
this.evaluateFeatureFlag();
}
}
evaluateFeatureFlag(){
this.props
.getValue("isAwesomeFeatureEnabled", false)
.then((v: boolean) => this.setState({ isAwesomeFeatureEnabled: v, loading: false }));
}
render() {
return loading ? (<div>Loading...</div>) : (
<div>Feature flag value: {this.state.isAwesomeFeatureEnabled ? 'ON' : 'OFF'}</div>
);
}
}
The ConfigCat SDK supports 3 different polling mechanisms to acquire the setting values from ConfigCat. After latest setting values are downloaded, they are stored in the internal cache then all requests are served from there. Read more about Polling Modes and how to use them at ConfigCat Docs.
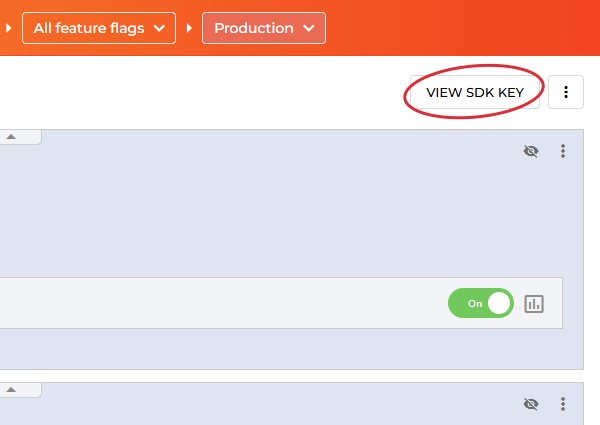
The frontend/mobile SDKs are running in your users' browsers/devices. The SDK is downloading a config.json file from ConfigCat's CDN servers. The URL path for this config.json file contains your SDK key, so the SDK key and the content of your config.json file (feature flag keys, feature flag values, targeting rules, % rules) can be visible to your users.
This SDK key is read-only, it only allows downloading your config.json file, but nobody can make any changes with it in your ConfigCat account.
Suppose you don't want your SDK key or the content of your config.json file visible to your users. In that case, we recommend you use the SDK only in your backend applications and call a backend endpoint in your frontend/mobile application to evaluate the feature flags for a specific application customer.
Also, we recommend using sensitive targeting comparators in the targeting rules of those feature flags that are used in the frontend/mobile SDKs.
Contributions are welcome. For more info please read the Contribution Guideline.
FAQs
ConfigCat is a configuration as a service that lets you manage your features and configurations without actually deploying new code.
The npm package configcat-react receives a total of 9,015 weekly downloads. As such, configcat-react popularity was classified as popular.
We found that configcat-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt introduced its new package manager and a serverless registry this week, innovating in a space where npm has stagnated.

Security News
Research
The Socket Research Team uncovered a malicious Python package typosquatting the popular 'fabric' SSH library, silently exfiltrating AWS credentials from unsuspecting developers.

Security News
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.