Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
cool-react-floating-button
Advanced tools
cool-react-floating-button - npm Package Compare versions
Comparing version 0.0.10 to 0.0.11
| { | ||
| "name": "cool-react-floating-button", | ||
| "version": "0.0.10", | ||
| "version": "0.0.11", | ||
| "description": "Customizable, animated and modern floating button with multiple options and backdrop", | ||
@@ -5,0 +5,0 @@ "main": "/src/index.js", |
@@ -0,1 +1,3 @@ | ||
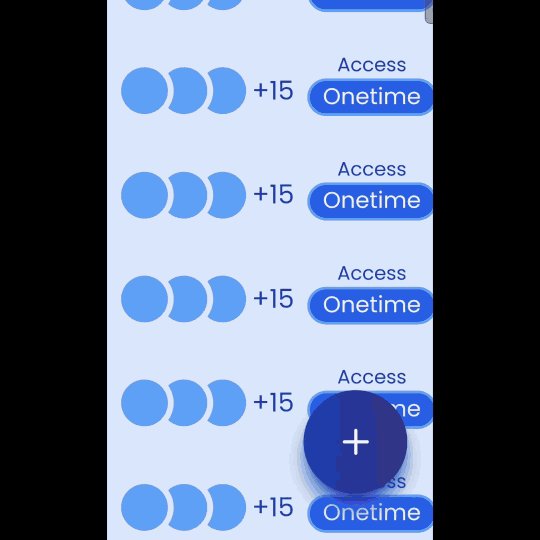
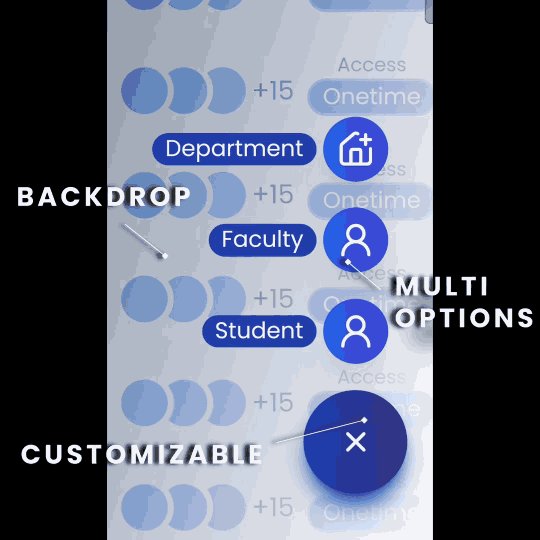
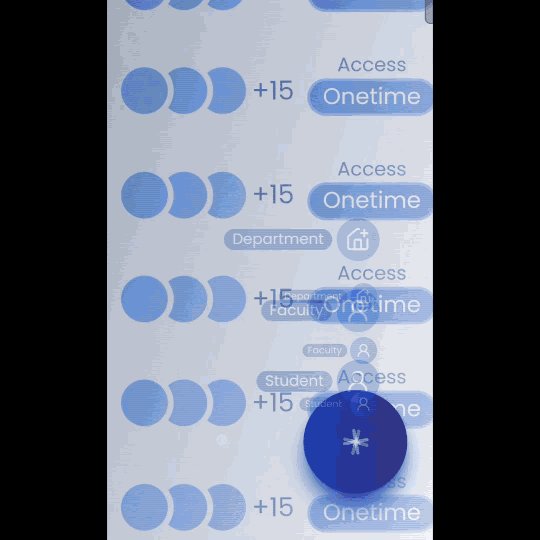
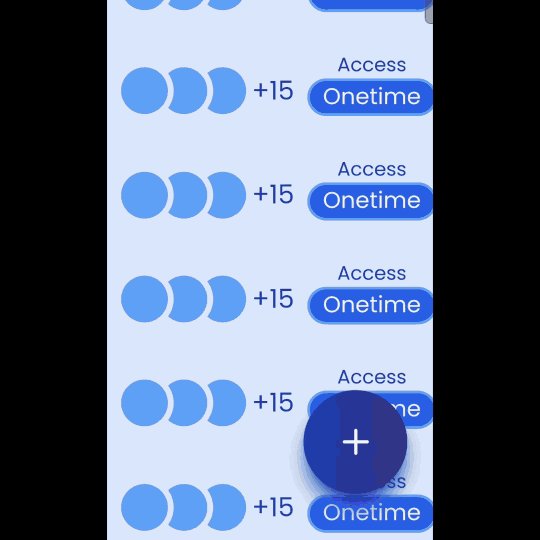
|  | ||
| A lightweight, animated floating button component for React, perfect for modern UI's. Easily customizable with multiple options, backdrop darkening, and Tailwind styling support. | ||
@@ -38,3 +40,3 @@ | ||
| import React, { useState } from "react"; | ||
| import { Plus, User } from "lucide-react"; | ||
| import { Plus, UserRound } from "lucide-react"; | ||
@@ -130,1 +132,3 @@ function App() { | ||
| ``` | ||
| [Visit my GitHub](https://github.com/45h1m) | ||
| [Visit my Site](https://firebit.in/blog) |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.85%
26731
- Number of lines in readme file
- increased by2.33%
132
No dependency changes