
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
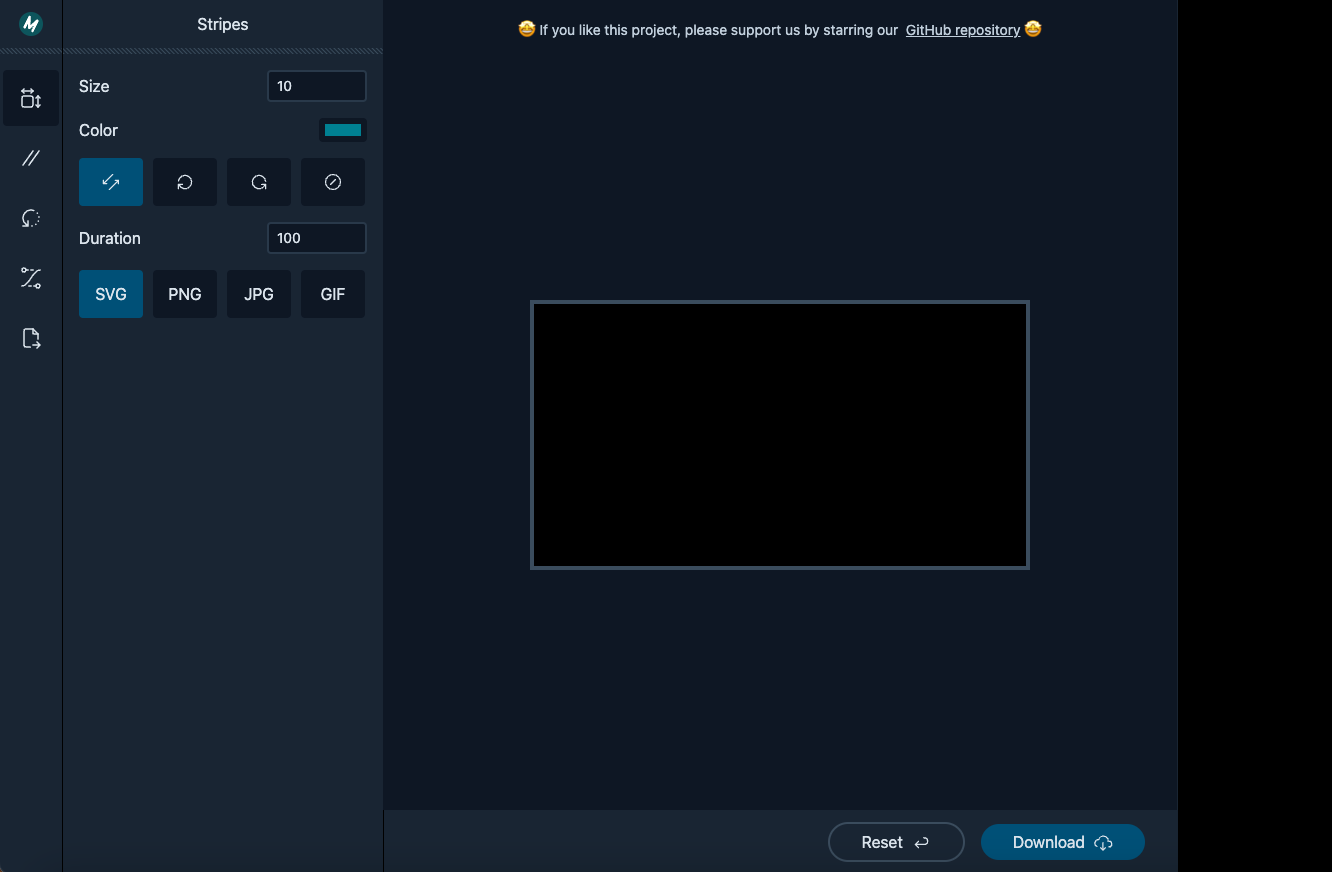
Dark React Starter Template + UI Kit.

First install the module from npm:
npm i darkly
Then copy one of the templates.
Import CSS file:
import 'darkly/dist/darkly.min.css';
Top Bar
export interface ITopBar {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
}
<BottomBar classes="justify-end">...</BottomBar>
Bottom Bar
export interface IBottomBar {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
}
<TopBar classes="text-center justify-center">...</TopBar>
Stretch Box
export interface IStretchBox {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
}
<StretchBox classes="flex justify-center items-center p-4">...</StretchBox>
Button
export enum EButtonType {
Primary = 1,
OutlinePrimary = 2,
Secondary = 3,
OutlineSecondary = 4,
}
export interface IButton {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
type?: EButtonType;
onClick?: Function;
}
<Button type={ EButtonType.OutlineSecondary }>Reset</Button>
Horizontal Splitter
export interface IHSplitter {
classes?: string;
style?: CSSProperties;
}
<HSplitter classes="mb-4" />
Buttons Group
export interface IButtonsGroup {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
}
export interface IButtonsGroupButton {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
title?: string;
selected?: boolean;
onClick?: Function;
}
<ButtonsGroup>
<ButtonsGroupButton selected={ myValue === 0 } onClick={ () => {
setMyValue(0);
}}>My Value 1</ButtonsGroupButton>
<ButtonsGroupButton selected={ myValue === 1 } onClick={ () => {
setMyValue(1);
}}>My Value 2</ButtonsGroupButton>
<ButtonsGroupButton selected={ myValue === 2 } onClick={ () => {
setMyValue(2);
}}>My Value 3</ButtonsGroupButton>
</ButtonsGroup>
Icons Radio Buttons
export interface IIconRadioButtonGroup {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
}
export interface IIconRadioButton {
groupName: string;
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
title?: string;
checked?: boolean;
onChange?: Function;
}
<IconRadioButtonGroup>
<IconRadioButton
groupName="my-group"
title="My Title 1"
checked={ myValue === 0 }
onChange={ () => {
setValue(0);
}}>
My Radio 1
</IconRadioButton>
<IconRadioButton
groupName="my-group"
title="My Title 2"
checked={ myValue === 1 }
onChange={ () => {
setValue(1);
}}>
My Radio 2
</IconRadioButton>
</IconRadioButtonGroup>
Color Picker
export interface IColorPicker {
color: string;
setColor?: Function;
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
popupPosition?: string;
buttonWidth?: string;
buttonHeight?: string;
buttonPadding?: string;
}
<ColorPicker classes="m-4" color={ color } setColor={ setColor }>
Color
</ColorPicker>
Numbers TextBox
export interface INumberTextBox {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
width?: string|number;
min?: number | string;
max?: number | string;
step?: number | string;
decimalPlaces?: number;
removeRegex?: RegExp;
value?: number | string;
setValue?: Function;
}
<NumberTextBox classes="m-4" width="100px" value={ size } setValue={ setSize }>
Size
</NumberTextBox>
Framed Image
export interface IFramedImage {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
width?: string|number;
height?: string|number;
}
<FramedImage width={ '500px' } height={ '270px' } classes="mx-auto">...</FramedImage>
Vertical Icons Menu
export interface IVIconsMenu {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
}
export interface IVIconsMenuButton {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
title?: string;
selected?: boolean;
onClick?: Function;
}
export interface IVIconsMenuLogo {
href?: string;
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
title?: string;
}
<VIconsMenu>
<div className="flex">
<HamburgerButton />
<VIconsMenuLogo href="/">
<svg>...</svg>
</VIconsMenuLogo>
</div>
<HSplitter classes="mb-4" />
<VIconsMenuButton title="Image Size" selected={ true }>
<svg>...</svg>
</VIconsMenuButton>
...
</VIconsMenu>
Mobile Menu
export interface ICloseMobileMenuButton {
classes?: string;
style?: CSSProperties;
}
export interface IHamburgerButton {
classes?: string;
style?: CSSProperties;
}
Panel
export interface IPanel {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
slideOnMobile?: boolean;
}
export interface IPanelTitle {
classes?: string;
style?: CSSProperties;
children?: React.ReactNode;
}
export interface IPanelSection {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
fullHeight?: boolean;
scrollable?: boolean;
}
<Panel slideOnMobile={ true }>
<PanelTitle>
Stripes
<CloseMobileMenuButton />
</PanelTitle>
<HSplitter />
<PanelSection>
</PanelSection>
...
</Panel>
SideBar
export interface ISideBar {
children?: React.ReactNode;
classes?: string;
style?: CSSProperties;
}
<SideBar>...</SideBar>
FAQs
Dark React Starter Template + UI Kit
We found that darkly demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.