dayschedule-widget



Appointment scheduling widget to embed the booking calendar on your website for 1:1, round-robin and group bookings with Google meet, Zoom and MS Teams integrations

Installation
Install the dayschedule-widget from NPM
npm i dayschedule-widget
Setup
Add the JavaScript dayschedule-widget.js library into your website HTML head section:
<script src="/dist/dayschedule-widget.js" defer></script>
CDN
Alternatively, you can install from CDN for better performance and global caching:
For example:
<script src="https://cdn.jsdelivr.net/npm/dayschedule-widget@latest/dist/dayschedule-widget.min.js" defer></script>
Usage
Call the daySchedule.initPopupWidget(...) function from any button or link from your website to open the scheduling popup:
<button type="button"
onClick="daySchedule.initPopupWidget({ url: 'https://meet.dayschedule.com' });">
Book an appointment
</button>
Examples
The dayschedule widget offers easy embeddable, customizable designs, and automatic reminders to manage online appointments. See these examples to learn how to embed the appointment scheduling widget in React, Nest.js, Wordpress, Angular, Vue, Node.js etc.

| Platform | Description |
|---|
| HTML Popup | An example of embedding a popup appointment widget using HTML5. |
| HTML Inline | An example of embedding a inline appointment widget using HTML5. |
| Wordpress | A WordPress plugin for managing appointments, events, and services. |
| Node.js | Embed appointment booking widget in Node.js |
| React | React.js and Tailwind CSS example to embed appointment booking widget in React |
| Angular | Angular 16 example to embed appointment booking widget in Angular |
| Vue.js | Vue.js example to embed appointment dayschedule booking widget in Vue website |
| Next.js | Next.js example to embed dayschedule appointment booking widget in Next website |
| Nuxt | Nuxt example to embed dayschedule appointment booking widget |
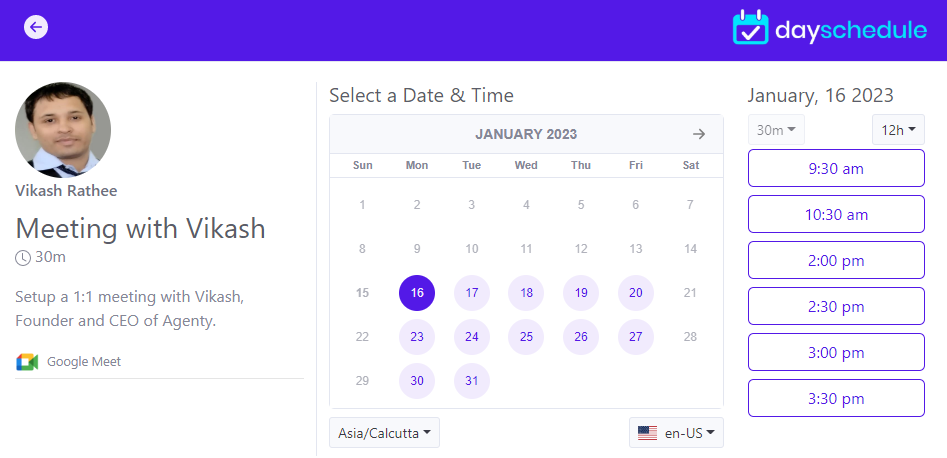
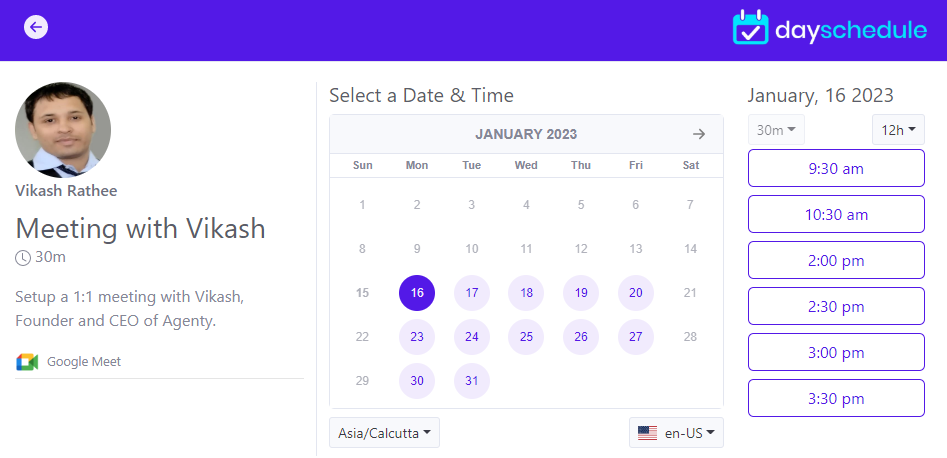
Widget Types
There are 2 types of embed option available on DaySchedule for appointment bookings:
- Popup widget
- Inline widget
To embed as a button and open the appointment scheduling popup when clicked. We recommends the popup widget, because it's initialized when someone click on the book now button, instead of having it initialize upon page load to improve website speed and performance by avoiding unnecessary requests.
- Add the
dayschedule-popup.css on website header.
<link href="https://cdn.jsdelivr.net/npm/dayschedule-widget@latest/dist/dayschedule-popup.css" rel="stylesheet" />
- Add a
onClick function to open the popup when clicked on a button
daySchedule.initPopupWidget({
url: 'https://meet.dayschedule.com',
color: {
primary: '#0f0980',
secondary: '#afeefe'
}
});
Inline widget
To embed the inline appointment scheduling plugin in HTML
<dayschedule-widget url='https://meet.dayschedule.com' options='{ "color": {
"primary": "#0f0980",
"secondary": "#afeefe"
}}'></dayschedule-widget>
Options
Here is the list of options available to customize your appointment look and feel to match up with your website and brand :
| Name | Description |
|---|
| url | To set your main scheduling link or single event link |
| color | To set primary and secondary color of your appointment calendar, e.g. {color: {primary: '#0f0980', secondary: '#afeefe', mode : 'light' }} |
| questions | To auto fill registration form questions, e.g. {questions: {name : 'Vikash'}} |
| hideHeader | To hide the header { hideHeader: true } |
| hideEvent | To hide the event details from calendar view { hideEvent: true } |
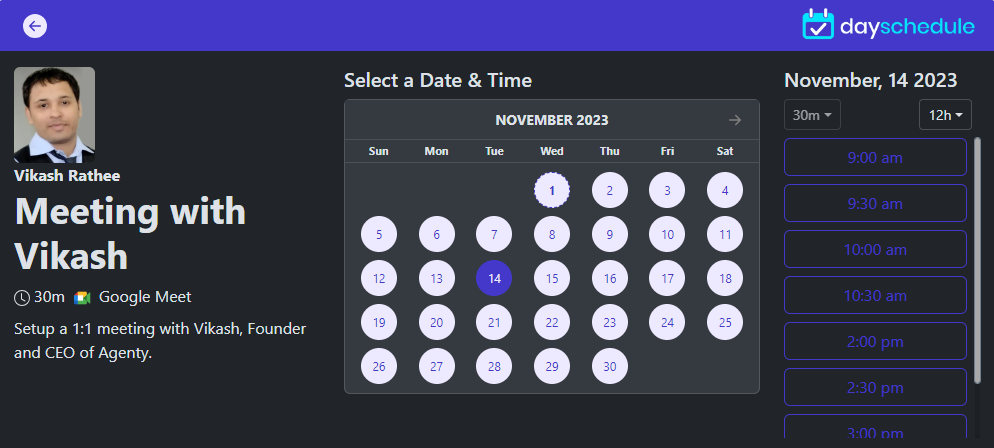
Dark Mode
To enable the dark mode (night mode) on your appointment scheduling page. Go to pages setting to apply globally, or use the color.mode option in arugments.
daySchedule.initPopupWidget({
url: 'https://meet.dayschedule.com',
color: {
primary: '#0f0980',
secondary: '#afeefe',
mode: 'dark'
}
});

Performance
The dayschedule appointment pages are designed for optimal performance, providing users with a smooth and responsive booking experience across desktop, tablet and mobiles.
We optimize each of the functionality to -
- Minimize network requests
- Image conversion to WebP (a modern image format developed by Google, to ensure high-quality images while significantly reducing file sizes)
- Advanced gzip, br compression to minimize the size of assets such as scripts, and stylesheets
- Low latency with CDN
Making it faster then Calendly, Cal.com etc.

The scheduling pages are hosted on 250+ regions on Cloudflare and/or AWS cloudfront for high-performance and low-latency. So you will always see lightning-fast loading times and efficient caching mechanisms to ensure swift access of your available time slots and services to your customers for online appointment bookings.
A grade on Gtmetrix, Lighthouse :white_check_mark:

Support
Have a question? Contact us on support@dayschedule.com