
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
debounce-hook
Advanced tools

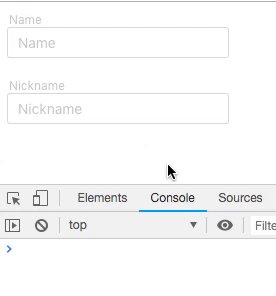
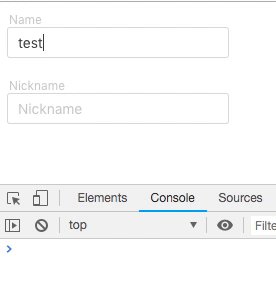
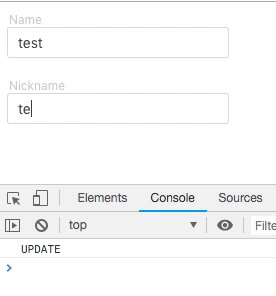
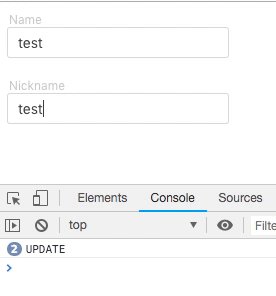
React hook with debounced onChange and after effect call back ( React > 16.7.0 )
useDebounceHook (defaultValue| <default ''>, debounce: <default 400ms>, afterEffect: < optional callback>)
You can provide an after effect callback which will be triggered after debounce onInputChange
import useDebounceHook from 'debounce-hook'
const Input = ({
id,
defaultValue = '',
debounce = 400,
className,
placeholder,
name
}) => {
const { value, onInputChange } = useDebounceHook(defaultValue, debounce, () =>
console.log('UPDATE')
)
return (
<div className={className}>
<label htmlFor={id}>{name}</label>
<input
placeholder={placeholder}
name={name}
value={value}
id={id}
onChange={e => onInputChange(e.target.value)}
/>
</div>
)
}

npm i debounce-hook
or
yarn add debounce-hook
Made with ♥ by nudelx
FAQs
simple debounce onChange hook
The npm package debounce-hook receives a total of 1 weekly downloads. As such, debounce-hook popularity was classified as not popular.
We found that debounce-hook demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.