
Security News
The Risks of Misguided Research in Supply Chain Security
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.
dep-bundle-size
Advanced tools
Yet another CLI client for BundlePhobia



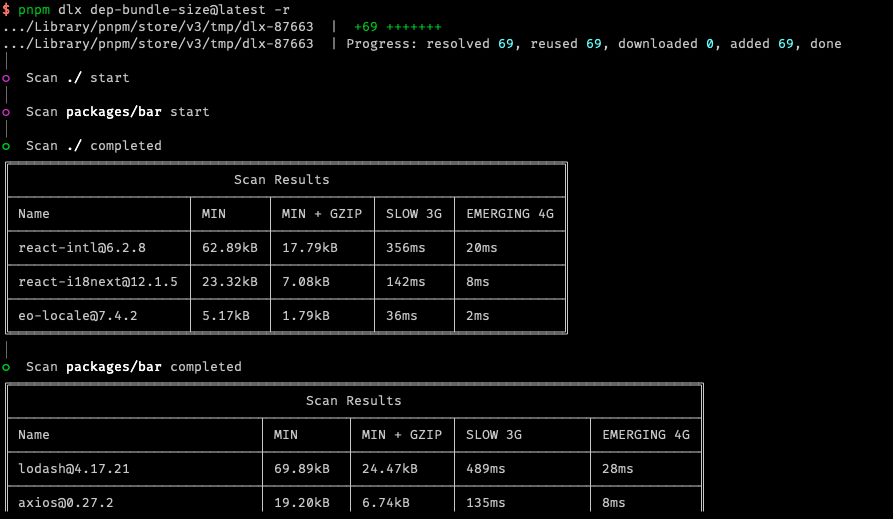
dep-bundle-size is a CLI client for BundlePhobia that scans the dependencies in package.json and shows the performance impact of each dependency, and supports monorepo such as pnpm workspaces, yarn workspaces, npm workspaces.
pnpm add -g dep-bundle-size
// Or use it as dev dependency of a project
pnpm add dep-bundle-size -D
Usage:
$ dep-bundle-size [...packages]
Commands:
[...packages]
add <...packages>
For more info, run any command with the `--help` flag:
$ dep-bundle-size --help
$ dep-bundle-size add --help
Options:
-i, --interactive Select packages to scan
-r, --recursive Scan packages in every project of monorepo
-d, --dir [dir] Specify project root directory
-h, --help Display this message
-v, --version Display version number
--interactive option:○ Select packages to scan.
│ classnames, react-dom
│
○ Scan ./ completed
╔════════════════════════════════════════════════════════════════════════╗
║ Scan Results ║
╟──────────────────┬──────────┬────────────┬───────────────┬─────────────╢
║ Name │ MIN │ MIN + GZIP │ SLOW 3G │ EMERGING 4G ║
╟──────────────────┼──────────┼────────────┼───────────────┼─────────────╢
║ classnames@2.3.2 │ 717.00B │ 431.00B │ 8ms │ 481μs ║
╟──────────────────┼──────────┼────────────┼───────────────┼─────────────╢
║ react-dom@18.2.0 │ 130.48kB │ 41.99kB │ 0.8398046875s │ 48ms ║
╚══════════════════╧══════════╧════════════╧═══════════════╧═════════════╝
--interactive. We can also specify the packge to be scanned directly:$ dep-bundle-size classnames react-dom
dep-bundle-size will get the actual installed version of the scanned dependencies under the project, and if a dependency is not installed, we will request the size information of the latest version instead.
Usage:
$ dep-bundle-size add <...packages>
Options:
-w, --warning Use warning instead throw an error if
-d, --dir [dir] Specify project root directory
-h, --help Display this message
The add command is mainly used to limit the size of installed dependencies. We can configure size limits(bytes) in package.json:
{
"name": "@pkg/foo",
"dependencies": {},
"bundle-phobia": {
"max-size": 10,
"max-gzip-size": 100
"max-overall-size": 1000000
"max-overall-gzip-size": 1000000
}
}
When installing dependencies(eg.dep-bundle-size add react react-dom), we will first check if the dependencies meets the configured constraints, and if it does not, an error will be reported directly:
$ dep-bundle-size add styled-components
◓ Checking constraints
Error: Error: Can not install styled-components@5.3.6(33.39kB), Since their max-size is larger than the configured(10.00B).
If we want to continue the installation if the constraints are not met, we can use the --warning option so that dep-bundle-size will automatically detect the package manager used by the project to complete the installation of the dependencies:
$ dep-bundle-size add styled-components -w
◓ Checking constraints
Warn: Can not install styled-components@5.3.6(33.39kB), Since their max-size is larger than the configured(10.00B).
│
○ Checking constraints completed
Info: Add deps(npm install styled-components)
This project is highly inspired by bundle-phobia-cli and uses BundlePhobia as backend service , thanks to these awesome projects. ♪(・ω・)ノ
Made with ❤️ by await-ovo
Enjoy!
FAQs
Yet another CLI client for BundlePhobia
The npm package dep-bundle-size receives a total of 0 weekly downloads. As such, dep-bundle-size popularity was classified as not popular.
We found that dep-bundle-size demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.