Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
depurar - npm Package Compare versions
Comparing version 0.1.0 to 0.1.1
| { | ||
| "name": "depurar", | ||
| "version": "0.1.0", | ||
| "version": "0.1.1", | ||
| "description": "Debug with added sugar", | ||
@@ -42,3 +42,3 @@ "keywords": [ | ||
| "license": "MIT", | ||
| "main": "./index" | ||
| "main": "./lib/Depurar" | ||
| } |
@@ -27,2 +27,8 @@ # depurar | ||
| ## Usage | ||
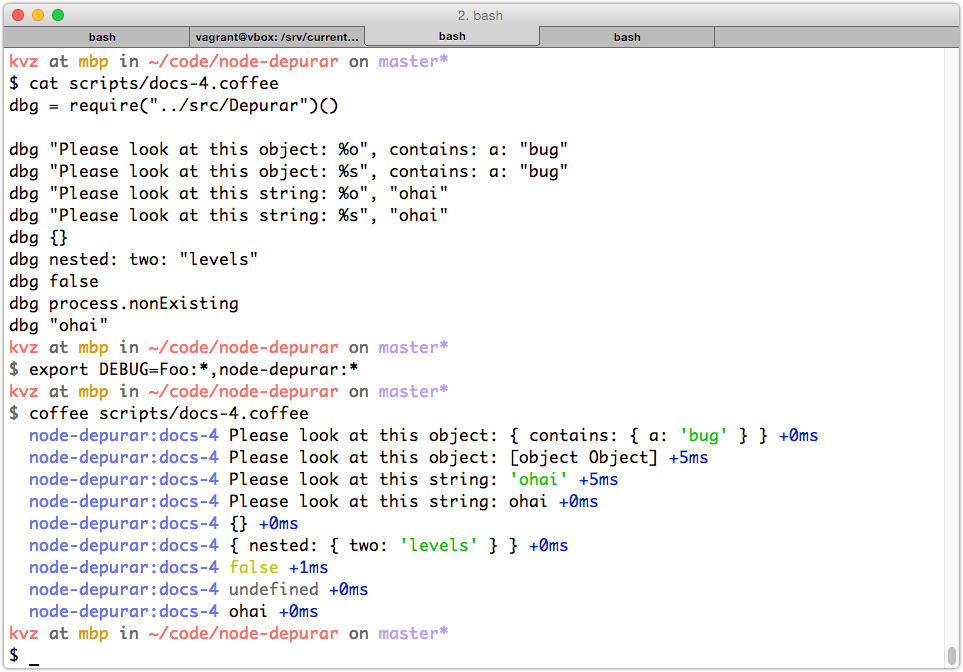
| Here are some examples of using Depurar. Most of which is very similar to the [`debug`](https://www.npmjs.com/package/debug) module that's powering it under the hood. | ||
|  | ||
| ## Added features | ||
@@ -32,25 +38,28 @@ | ||
| `debug` has the convention of prefixing debug output with a namespace in the form of: `Library:feature`. This allows us to quickly enable/disable debug output for some libraries or features. In my interpretation of this convention this often leads to `ModuleName:ClassName`. | ||
| [`debug`](https://www.npmjs.com/package/debug) uses the convention of prefixing output with a namespace, in the form of: `Library:feature`. | ||
| So I got a bit tired of opening `~/code/foo/lib/Bar.coffee` and typing: | ||
| This allows us to quickly enable/disable debug output for some libraries or features via environment variables such as `DEBUG=Library:*`. In my interpretation of this convention, this often leads to `ModuleName:ClassName`. | ||
| ```coffeescript | ||
| debug = require("debug")("foo:Bar") | ||
| class Bar | ||
| constructor: -> | ||
| debug "ohai" | ||
| So I got a bit tired of opening `~/code/foo/lib/Bar.js` and typing: | ||
| ```javascript | ||
| var dbg = require('debur')('foo:Bar'); | ||
| dbg('ohai'); | ||
| // prints " foo:Bar ohai", | ||
| ``` | ||
| With Depurar, the second part will be based on the basename of the file where you require it: | ||
| So with Depurar, the second part will be based on the basename of the file where you require it: | ||
| ```coffeescript | ||
| debug = require("depurar")("foo") | ||
| # Sets the namespace to `foo:Bar` in the case of `~/code/foo/lib/Bar.coffee` | ||
| ```javascript | ||
| var dbg = require('depurar')('foo'); | ||
| dbg('ohai'); | ||
| // prints " foo:Bar ohai", in the case of `~/code/foo/lib/Bar.js` | ||
| ``` | ||
| What's more, if you are really truly lazy, the first part of this namespace can even be [guessed](https://www.npmjs.com/package/app-root-path) based on the directory name of your library/app, and | ||
| What's more, if you are really truly lazy, the first part of this namespace can even be [guessed](https://www.npmjs.com/package/app-root-path) based on the root directory name of your library/app: | ||
| ```coffeescript | ||
| debug = require("depurar")() | ||
| # Sets the namespace to `foo:Bar` in the case of `~/code/foo/lib/Bar.coffee` | ||
| ```javascript | ||
| var dbg = require('depurar')(); | ||
| dbg('ohai'); | ||
| // prints " foo:Bar ohai", in the case of `~/code/foo/lib/Bar.js` | ||
| ``` | ||
@@ -60,9 +69,8 @@ | ||
| `debug` by default picks the next color from a list, every time it gets instantiated. That's nice so you get a new color for every entity that's talking to you. However in async land this also often means that with every run or change, every entity has a new color again. First world's problems but the brain is great at recognizing patterns via color and so if every entity had it's own color, debug information would be easier to digest. | ||
| [`debug`](https://www.npmjs.com/package/debug) by default picks the next color from a list, every time it gets instantiated, meaning you'll get a new color for every entity that's talking to you. However this also often means that with every run or change, every entity has a new color again. First world's problems - but the brain is great at recognizing patterns via color and so if every entity had it's own color, debug information would be easier to digest. | ||
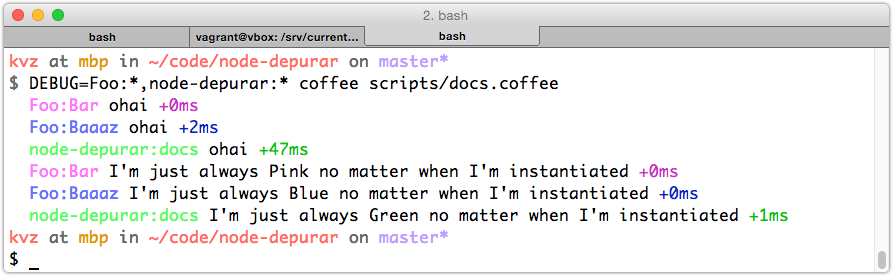
| That's the reasoning. And that's why Depurar reduces namespaces to a color index via crc. This does not warrant unique colors across the board, but it does make every class or feature, always speak in the same color. | ||
| That's the reasoning. And that's why Depurar uses an algorithm to reduce the namespace to a single color. This makes every class or feature speak in the same color, always - at the tradeoff of an increased likelihood of a color being used twice. | ||
|  | ||
| ## FAQ | ||
@@ -72,5 +80,3 @@ | ||
| While I'm too lazy to benchmark, considering there's extra pathfinding and computation involved, I'd say: No. | ||
| If your app's bottleneck is in requiring files, Depurar is not for you. That said, if the bottleneck in your | ||
| app becomes Depurar, I'd either be very impressed or underwhelmed by your app. | ||
| While I'm too lazy to benchmark, considering there's extra pathfinding and computation involved, I'd say: No. That said, if the bottleneck in your app becomes Depurar, I'll either be very impressed or underwhelmed by your library/app. At any rate I'd be interested to learn about it: reach out. | ||
@@ -81,5 +87,3 @@ ## Todo | ||
| - [ ] Support for disabling colorpicking by namespace | ||
| - [ ] Handle & test the case where `undefined` is debugged | ||
| ## Sponsor Development | ||
@@ -86,0 +90,0 @@ |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.76%
89089
- Number of package files
- increased by4.17%
25
- Number of lines in readme file
- increased by4.44%
94
- Number of medium supply chain risk alerts
- decreased by-100%
0
No dependency changes