
Security News
JSR Working Group Kicks Off with Ambitious Roadmap and Plans for Open Governance
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.
The disparity npm package is a tool for generating and applying diffs between text files. It is useful for comparing two versions of a file and highlighting the differences between them.
Generate Unified Diff
This feature allows you to generate a unified diff between two strings. The code sample demonstrates how to use disparity to compare two versions of a text and output the differences in a unified diff format.
const disparity = require('disparity');
const oldText = 'Hello World!';
const newText = 'Hello Brave New World!';
const diff = disparity.unified(oldText, newText);
console.log(diff);Apply Diff
This feature allows you to apply a diff to a string to generate a new version of the text. The code sample shows how to apply a previously generated diff to an old version of a text to produce the new version.
const disparity = require('disparity');
const oldText = 'Hello World!';
const diff = '--- a
+++ b
@@ -1 +1 @@
-Hello World!
+Hello Brave New World!';
const newText = disparity.apply(oldText, diff);
console.log(newText);The diff package is a popular library for comparing text differences in JavaScript. It provides similar functionality to disparity, such as generating diffs and applying them. However, diff offers more options for customizing the diff output and supports more diff formats, making it a more versatile choice for complex diffing needs.
jsdiff is another library for computing text differences in JavaScript. It is similar to disparity in that it can generate and apply diffs, but it also provides additional features like character-level diffs and the ability to format diffs in various styles. jsdiff is widely used and has a larger community, which can be beneficial for support and finding examples.
Colorized string diff ideal for text/code that spans through multiple lines.
This is basically just a wrapper around diff and ansi-styles + line numbers and omitting lines that don't have changes and/or that wouldn't help user identify the diff "context".
We also replace some invisible chars to make it easier to understand what really changed from one file to another:
\r becomes <CR>\n becomes <LF>\t becomes <tab>Created mainly to be used by esformatter and other tools that might need to display a nice looking diff of source files.
var disparity = require('disparity');
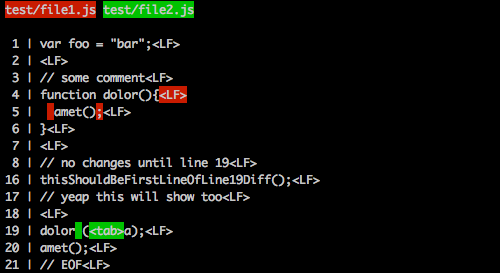
Diffs two blocks of text, comparing character by character and returns
a String with ansi color codes.
var diff = disparity.chars(file1, file2);
console.log(diff);
Will return an empty string if oldStr === newStr;
// default options
var opts = {
// how many lines to display before/after a line that contains diffs
context: 3,
// file paths displayed just before the diff
paths: [disparity.removed, disparity.added]
};

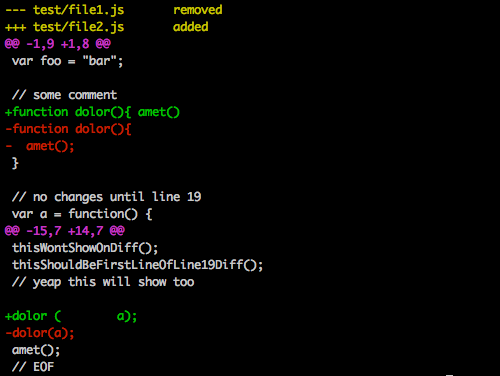
Returns ansi colorized unified diff.
Will return an empty string if oldStr === newStr;
var diff = disparity.unified(file1, file2, {
paths: ['test/file1.js', 'test/file2.js']
});
console.log(diff);

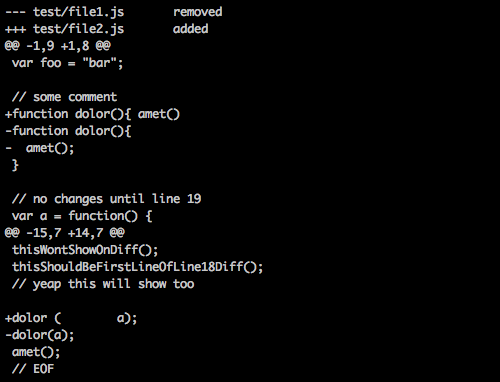
Returns unified diff. Useful for terminals that doesn't support colors.
Will return an empty string if oldStr === newStr;
var diff = disparity.unifiedNoColor(file1, file2, {
paths: ['test/file1.js', 'test/file2.js']
});
console.log(diff);

String used on the diff headers to say that chars/lines was removed.
// default value
disparity.removed = 'removed';
String used on the diff headers to say that chars/lines was added.
// default value
disparity.added = 'added';
Object containing references to all the colors used by disparity.
If you want a different output than ansi (eg. HTML) you can replace the color
values:
// wrap blocks into custom tags
disparity.colors = {
// chars diff
charsRemoved: { open: '<bggreen>', close: '</bggreen>' },
charsAdded: { open: '<bgred>', close: '</bgred>' },
// unified diff
removed: { open: '<red>', close: '</red>' },
added: { open: '<green>', close: '</green>' },
header: { open: '<yellow>', close: '</yellow>' },
section: { open: '<magenta>', close: '</magenta>' }
};
disparity also have a command line interface:
disparity [OPTIONS] <file_1> <file_2>
Options:
-c, --chars Output char diff (default mode).
-u, --unified Output unified diff.
--unified-no-color Don't output colors.
-v, --version Display current version.
-h, --help Display this help.
PS: cli can only compare 2 external files at the moment, no stdin support.
Released under the MIT license.
v3.1.0
FAQs
Colorized string diff ideal for text/code that spans through multiple lines
The npm package disparity receives a total of 107,524 weekly downloads. As such, disparity popularity was classified as popular.
We found that disparity demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.

Security News
Research
An advanced npm supply chain attack is leveraging Ethereum smart contracts for decentralized, persistent malware control, evading traditional defenses.

Security News
Research
Attackers are impersonating Sindre Sorhus on npm with a fake 'chalk-node' package containing a malicious backdoor to compromise developers' projects.