dnd-timeline 
A headless timeline library, based on dnd-kit
- Headless:
dnd-timeline is a headless-ui library, and contains 0 styling, aside from functional styling (position, z-index, etc.). - Hook-based: exposes simple hooks like
useItem and useRow, that should integrate seamlessly into your existing architecture. - Flexible: very slim and flexible by design.
dnd-timeline exposes utility functions and positional styling, and you can use them in conjunction with you favorite libraries - styling libraries (MUI, tailwindcss, ant-design, etc.), and functional libraries (react-virtual, framer-motion, etc.) - Based on
dnd-kit: all features exposed by the dnd-kit library are applicable to dnd-timeline. - Performant: renders only when needed. All the intermediate states and animations are done using css transformations, and require 0 re-renders.
- RTL:
dnd-timeline nativly supports RTL. simply declare one of the parent divs as rtl with dir="rtl", and thats it.

Installation
The library requires a single peer-dependency: react
To install it, run:
npm install react
Then, you can install the library itself:
npm install dnd-timeline
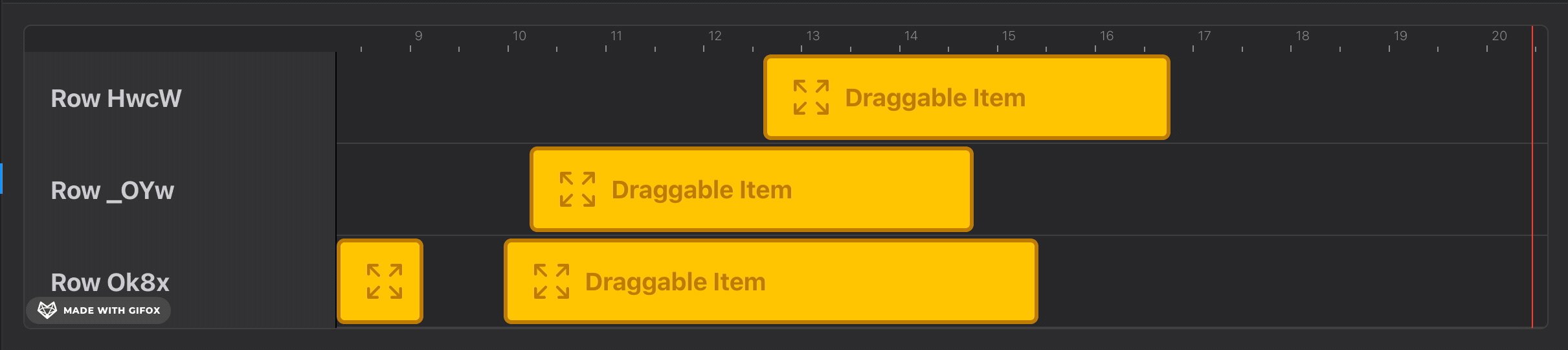
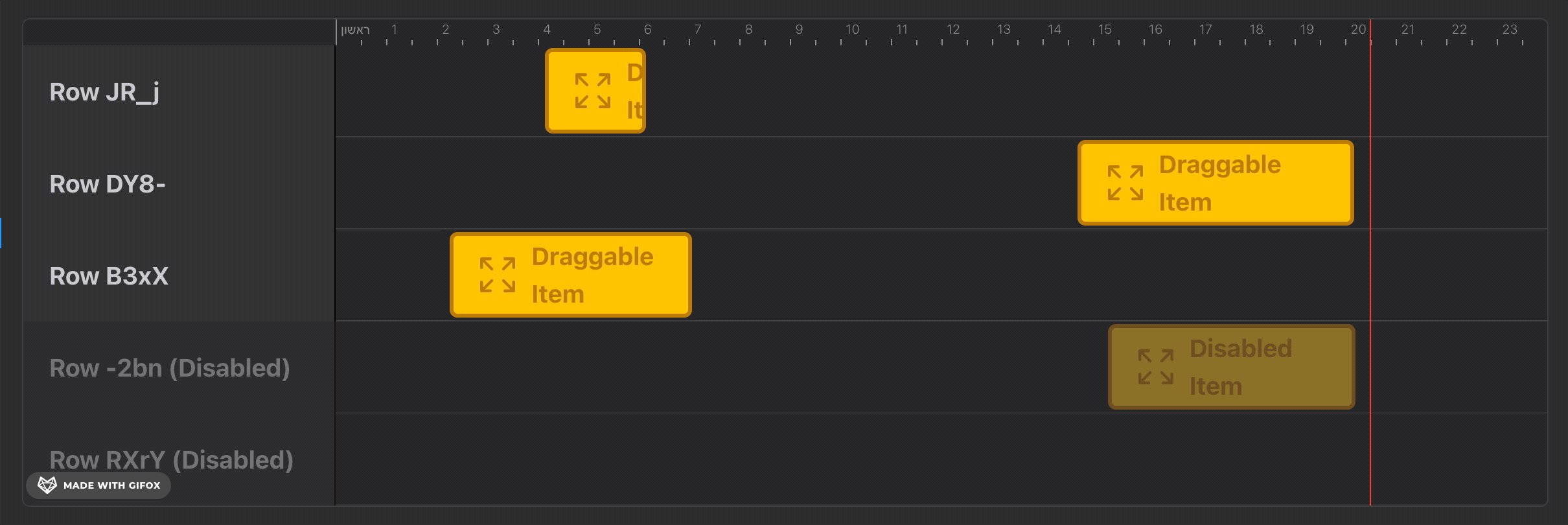
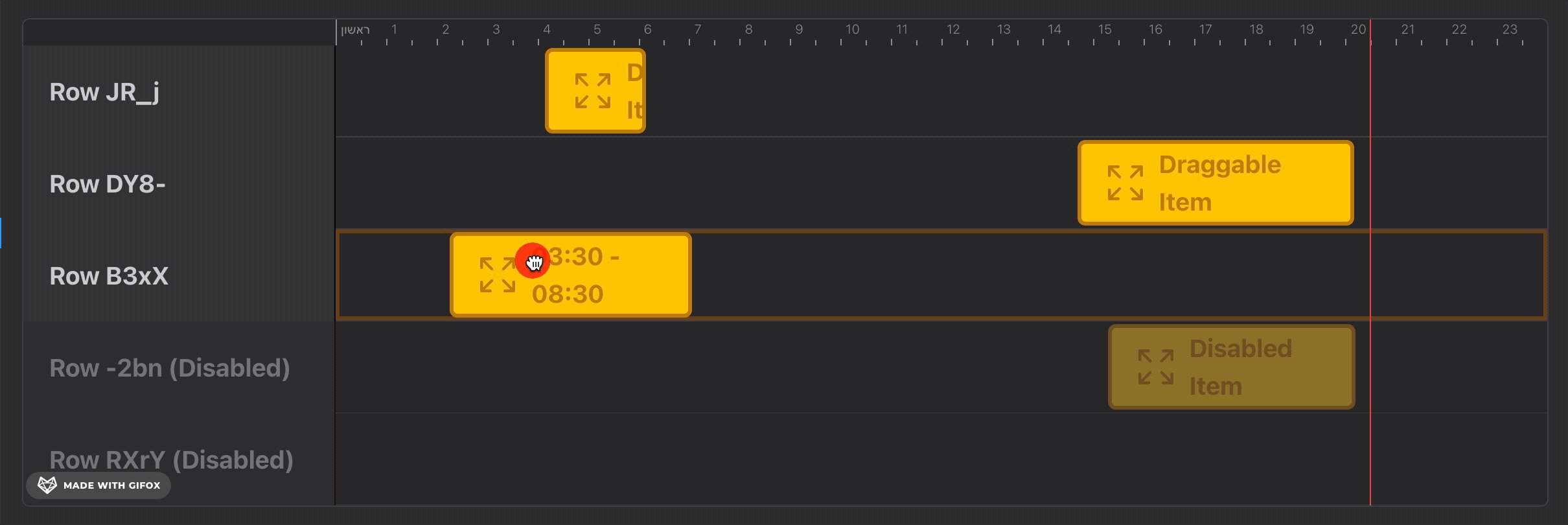
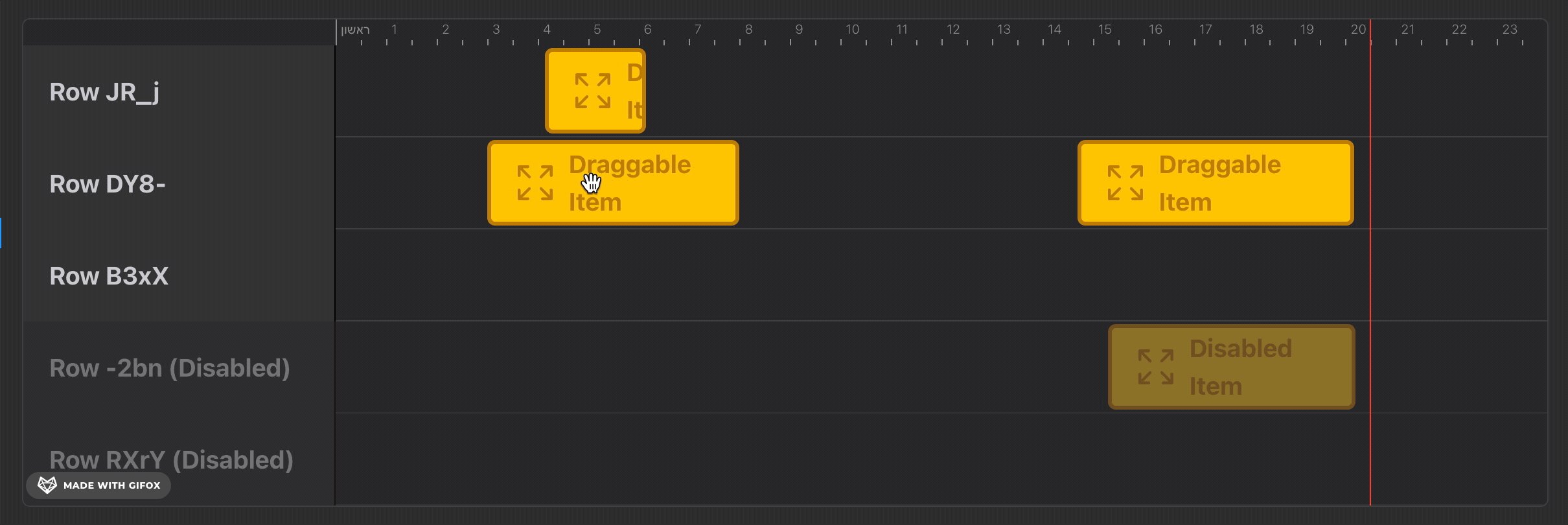
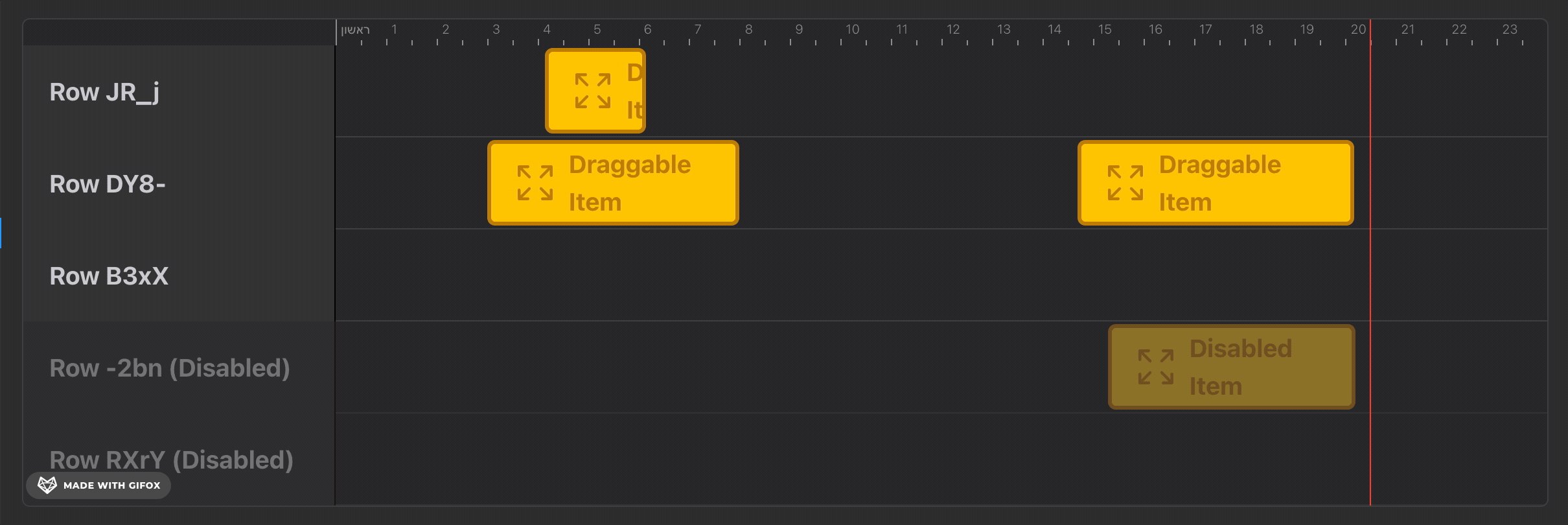
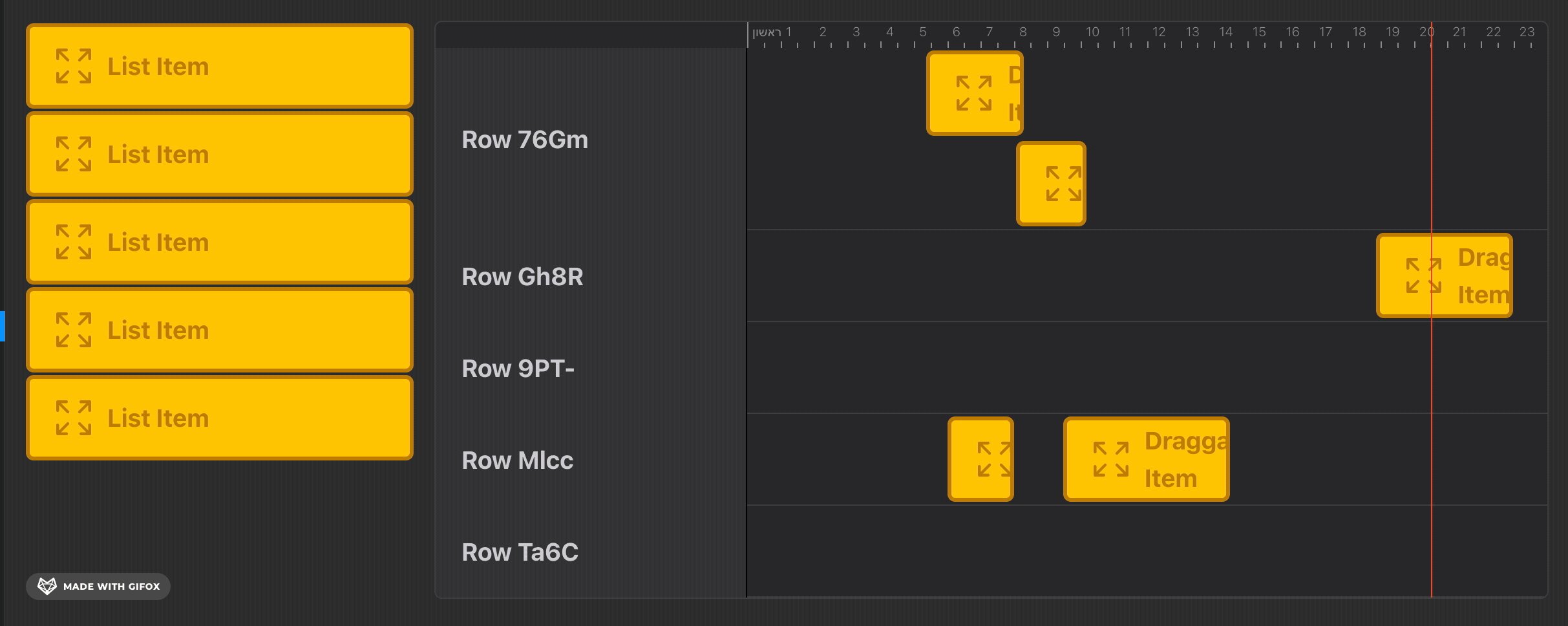
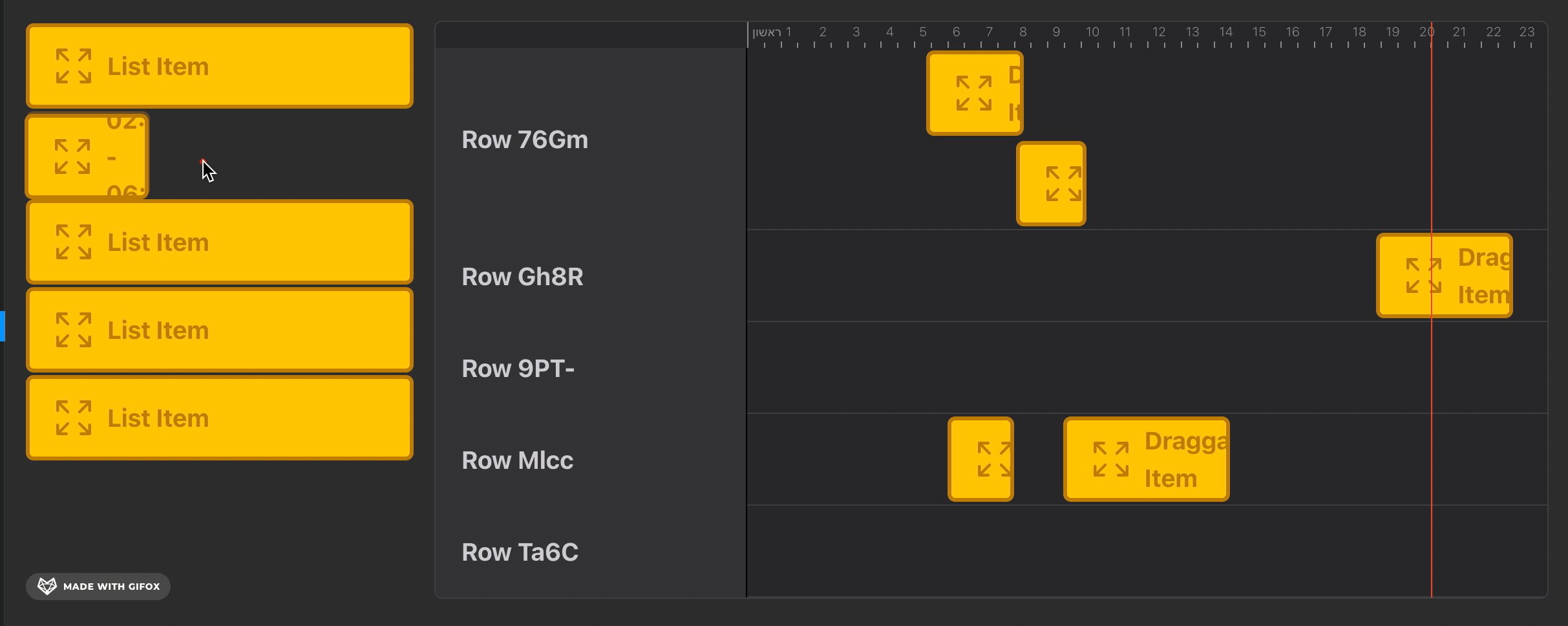
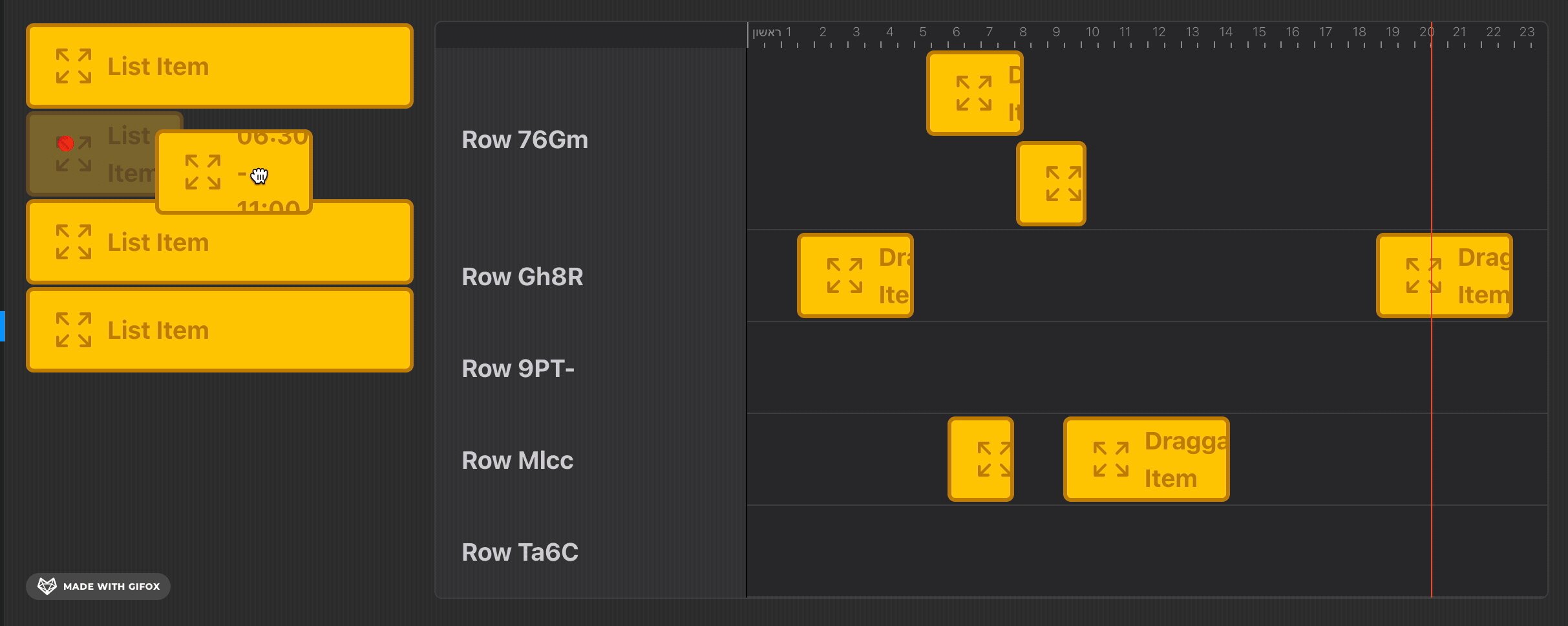
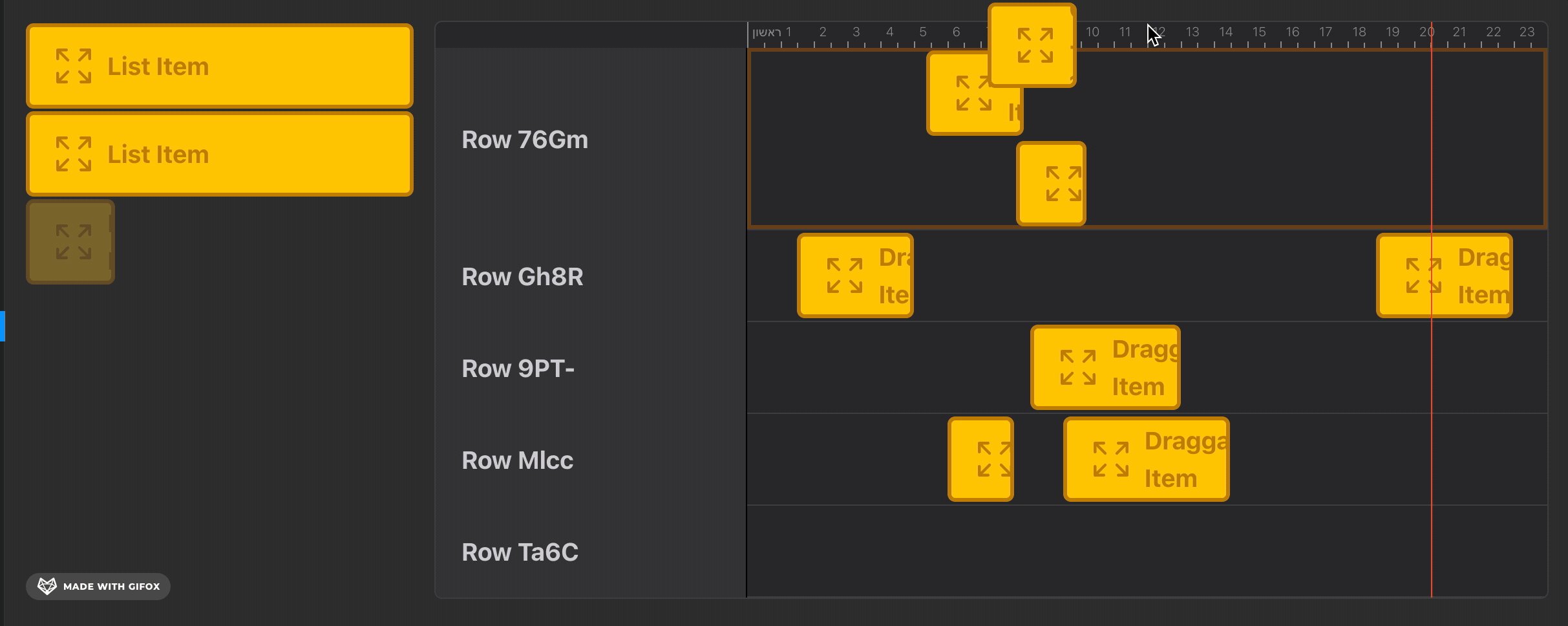
Features
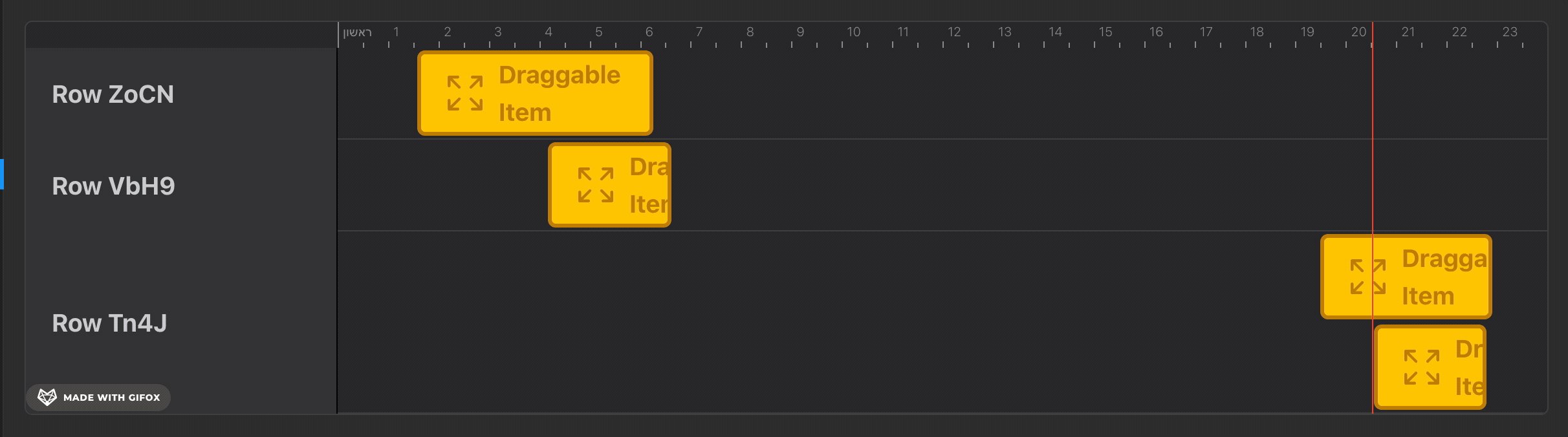
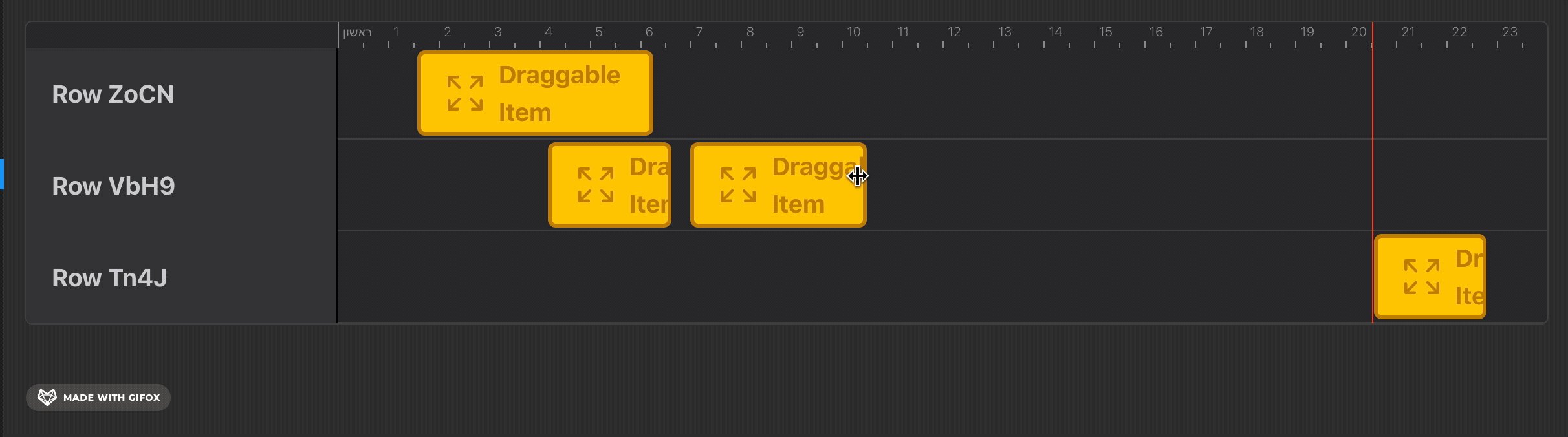
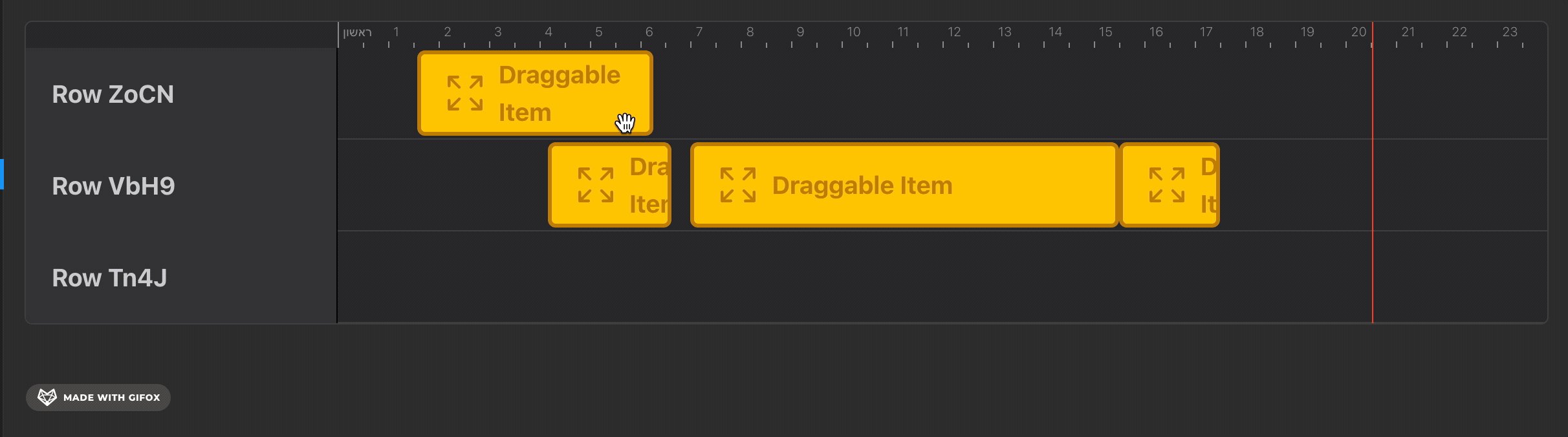
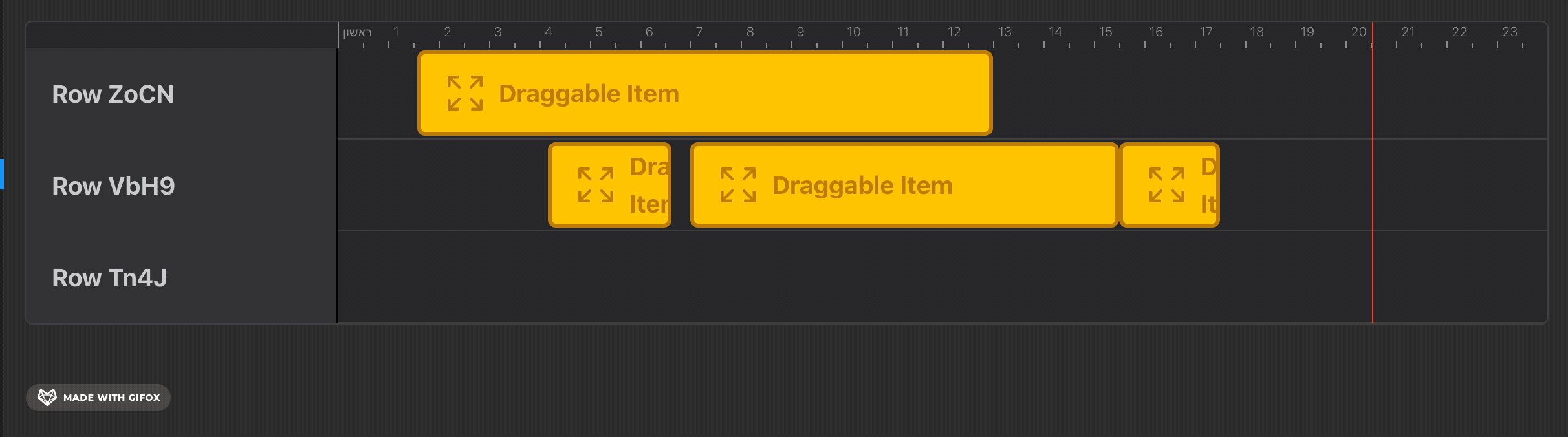
- Stacked rows: Items whose relevance's intersect are stacked on top of each other inside the same row.
- Snap to Grid: Items snap into a pre-defined grid when dropped, that can be changed according to zoom level.
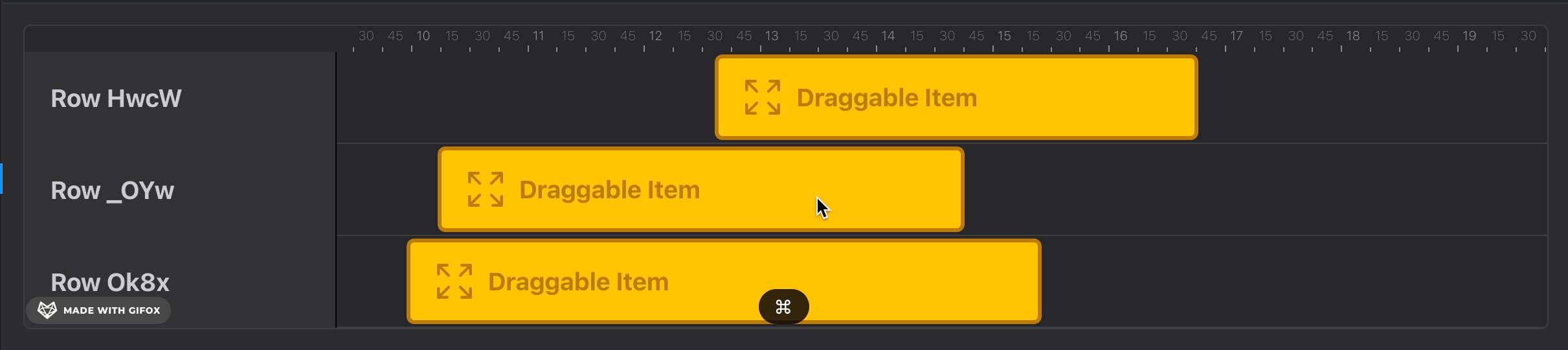
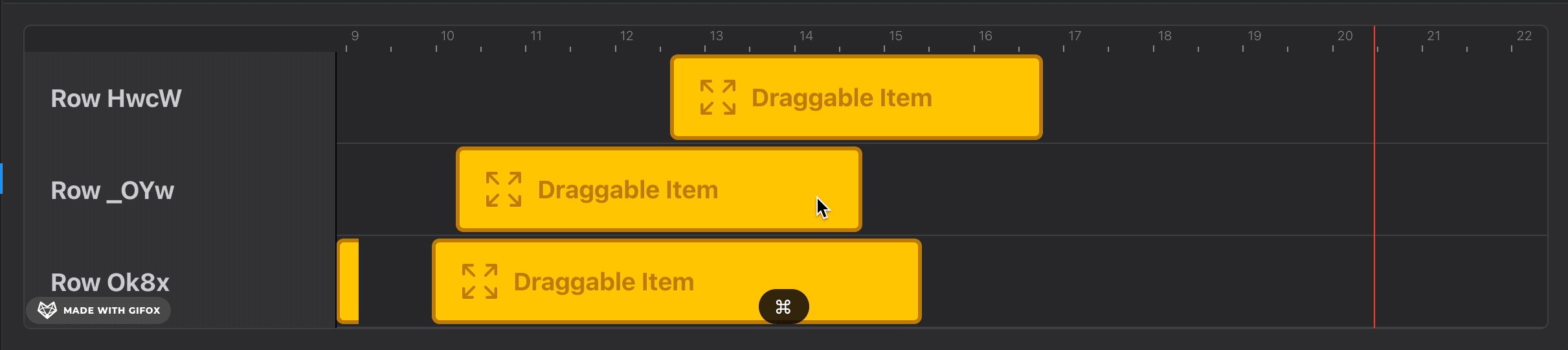
- Time Axis: An optional time axis can be displayed, with different markers according to zoom level.
- Time Cursor: An optional time cursor indicating the current time on top of the timeline.
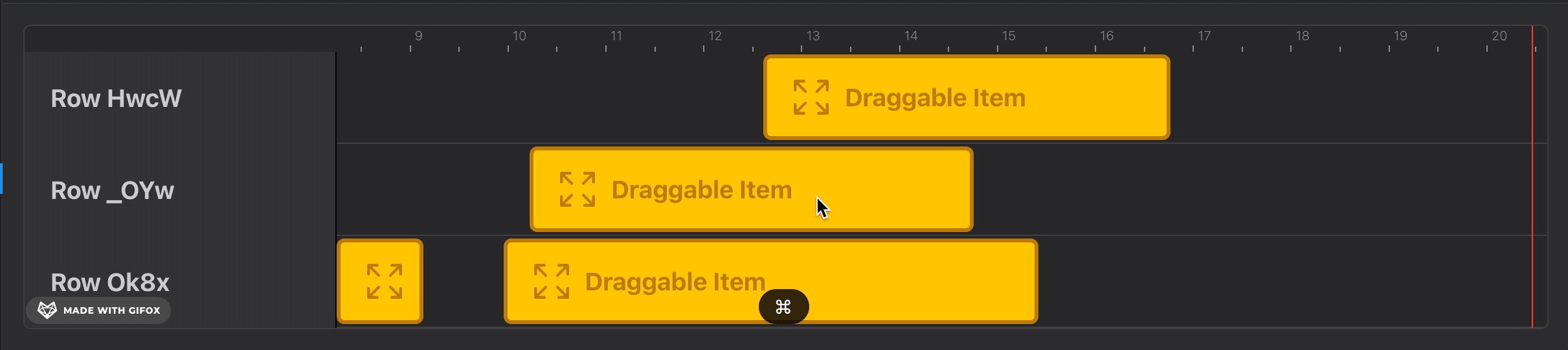
- Pan and zoom: You can zoom by holding Ctrl and scrolling using the mouse wheel, and pan by holding Ctrl + Shift scrolling using the mouse wheel.

- Dynamically disabled rows and items: Items and Rows can be disabled according to a client-defined logic.

- Integration with external DnD: The timeline can be used in conjunction with other DnD interactions in you app, to drag items into and outside of the timeline.

Contribute
This project uses turborepo to manage the monorepo.
If you want to develop on your local machine, simply close the project, and run
npm install
npm run dev
And all the examples will run on your local machine, likned to the local instance of the library.
Any changes made to the library will be reflected in the examples.



