
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
documentation-stylist
Advanced tools
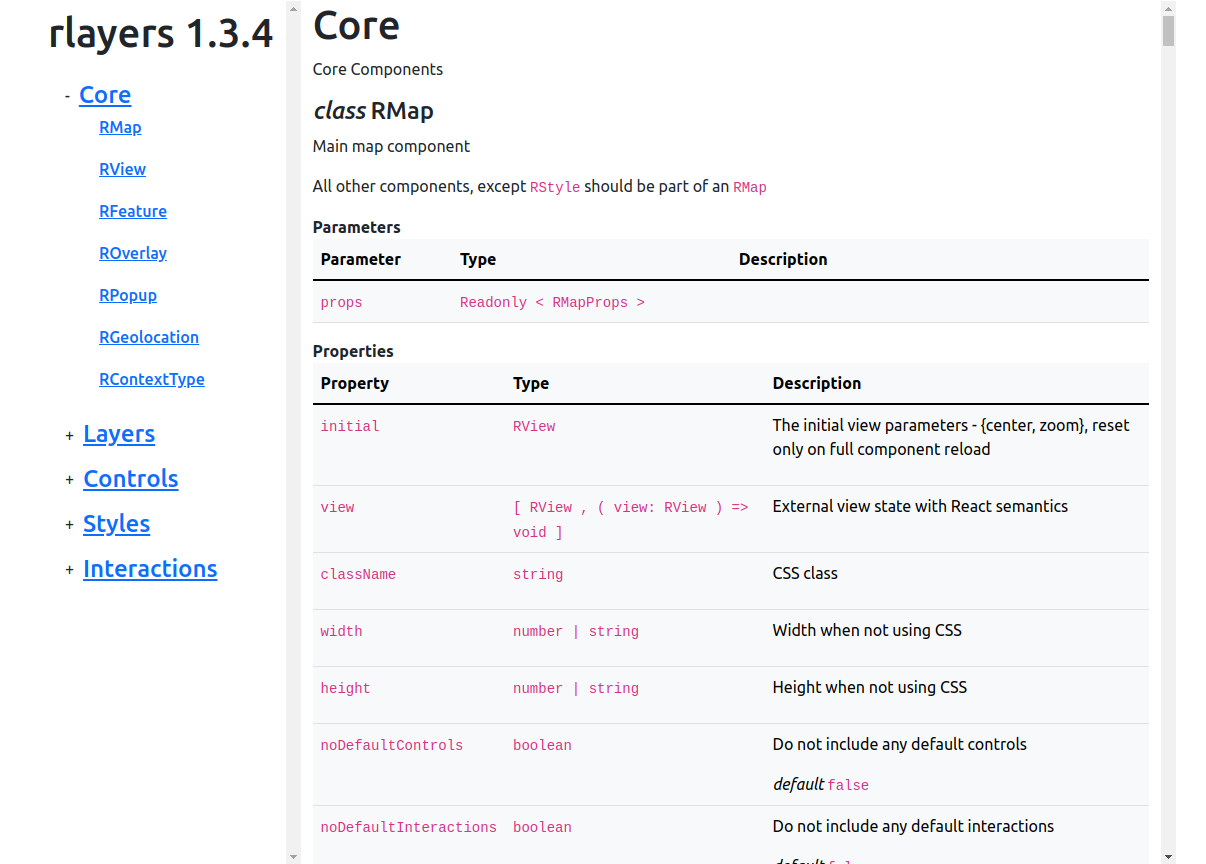
documentation.js Bootstrap Theme with TypeScript and React support
documentation-stylist is a react-styleguidist-inspired theme for documentation.js with support for TypeScript and React components
Logo Style by Andre from NounProject.com
You can check an example documentation that uses it here: rlayers

First:
npm i --save-dev documentation-stylist
Then:
documentation build ... --theme=node_modules/documentation-stylist/index.js
documentation-stylist supports the non-standard JSDoc tag @propsfor that allows to link the properties interface definition to the component.
documentation-stylist uses Bootstrap and Handlebars. Simply copy the documentation-stylist directory to your project and edit the templates in ./hbs.
FAQs
documentation.js Bootstrap Theme with TypeScript and React support
The npm package documentation-stylist receives a total of 0 weekly downloads. As such, documentation-stylist popularity was classified as not popular.
We found that documentation-stylist demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.