
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
dom-events-mocking
Advanced tools
=============
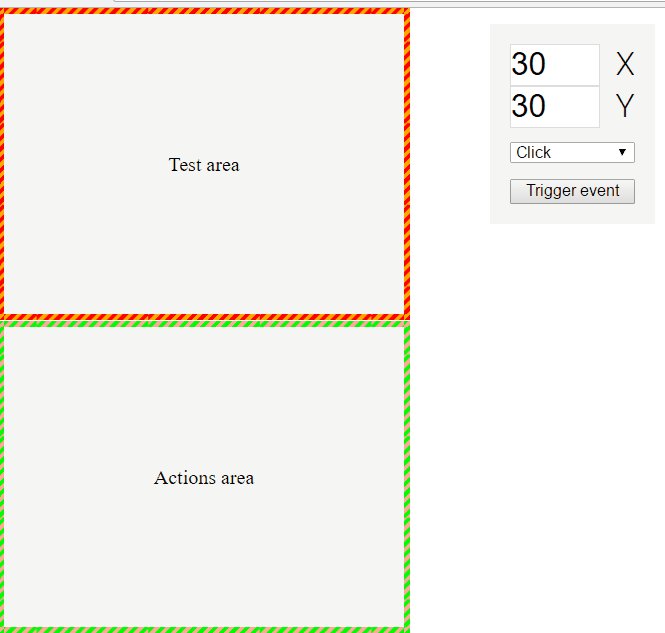
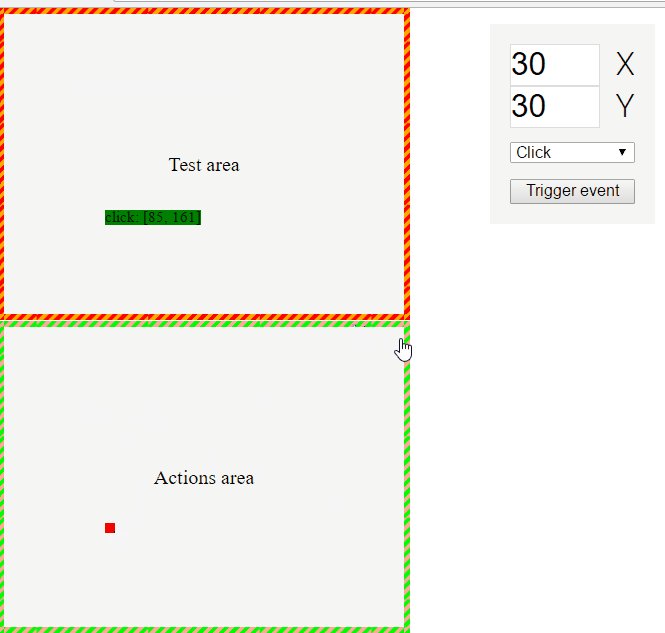
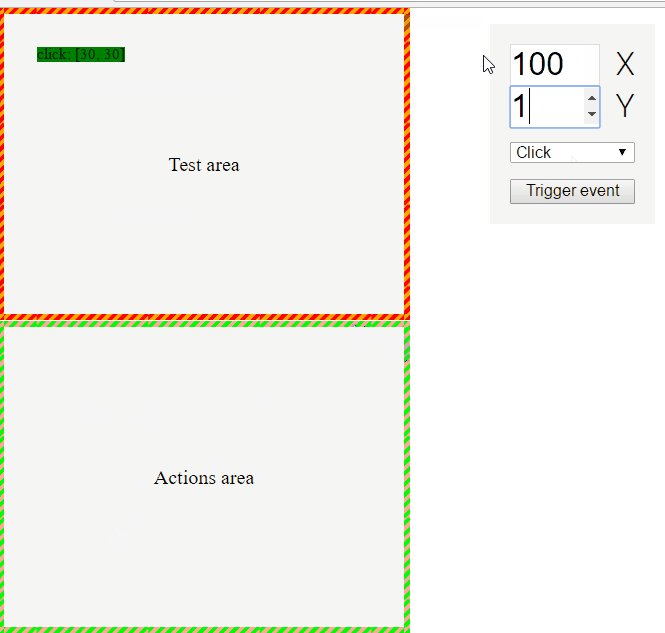
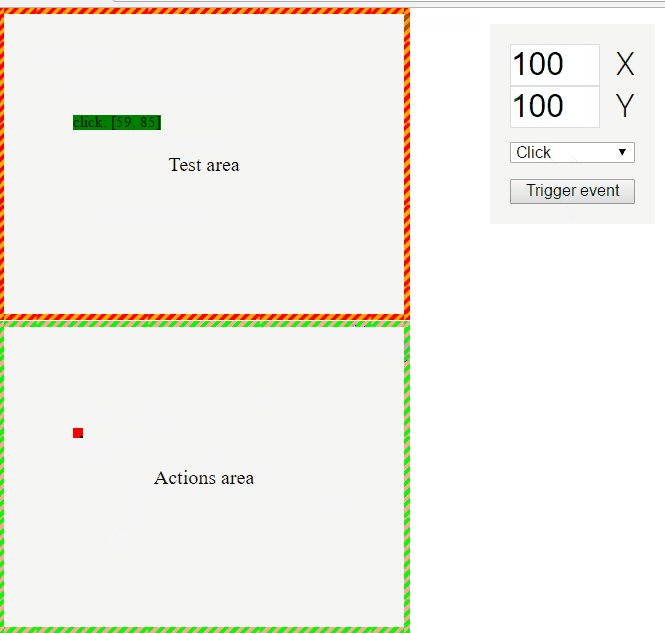
Wraps the DOM API to make real events mocking in the browser using method chaining.
npm install --save dome-events
Implements the following DOM events methods and helpers:
clickdblclickdragatwaitexecasyncdoneIf you want to test your application and want/can use JavaScript only, but still cover UI events. Or write some integration tests:
it('Can handle my events', (done) => {
const btn = document.getElelemntById('YOUR_BUTTON');
events
.click(btn)
.exec(() => {
expect('YOUR_VALIDATION').toBeTruthy();
})
.click(() => {
// Dynamically created button
return document.getElelemntById('YOUR_NEW_BUTTON');
})
.exec(() => {
expect('YOUR_ANOTHER_VALIDATION').toBeFalsy();
})
.done(() => {
// Final validations
console.log('All steps executed');
done();
});
});

Based on happen.
BSD-2-Clause
FAQs
DOM events mocking
The npm package dom-events-mocking receives a total of 1 weekly downloads. As such, dom-events-mocking popularity was classified as not popular.
We found that dom-events-mocking demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.