I am dpHelper

Manager | DevTools by Dario Passariello (c)



About 🔥
dpHelper is a pricise and complete collection of 190+ tools ready to use in all web/SaaS application. State and Store Management are now easy and global. Just for example state.myData = "hello world" and your string is ready everywhere in your Ajax or React app. It's more easy and intuitive of Redux.
You don't need to creare any extra files, dispatch or reducer.
Please, read the LICENSE agreement before to implementing in your application.
Live demo
https://a51.dev/tests/
You can see an HTML version where dpHelper and LayerPro works.
You can use with html, react, vue or any other frontend / library.
What you need to know about "no-refresh/reload" 🧐
dpHelper is designed to work primaly with website, application and portals that use "AJAX / XMLHttpRequest" technology like PWA, SPA, Angular, React, JQuery etc.
What mean?... So, modern browser and modern application use "NO REFRESH" behavior and these render only the part of browser needs changes instead re-render o refresh the entire page. Refresh o reload the entire page cause the lose of entire "states" ... my suggestion is to redesign/rewamp your code using a technology more robust and faster. So, if you want to use dpHelper as state / store manager you can use only store function in a non Ajax engine. Feel free to contact me in case you need support or more information.
Here some links for you:
Ajax_(programming)
SPA (Single-page application)
XMLHttpRequest
The Best Way To Use State and Store 💥
You can use "state" to store all what you want and reuse everywhere. Like other state manager you can store information in JSON format and you can use them in react, useEffect, dispatch in a very easy way.
example:
You can use browser's devtools console and type " state.test = 'I am ready' ".
Every time you want to use 'test' values you need just recall state.test.
state.test = "I am ready";
state.test
state
Observer 😎
If you want to run a function everytime a state change... you can use:
observer("test", ()=> alert( "Test Changes to: " + state.test ) )
You can use it everywere. Works like "useState" in react but with more flexibility ( use one observer each state! )
State vs Store 🎅
INFO: if you want to use as permanent storage (localStorage) you need to use " store " instead state.
IMPORTANT: Store use localStorage... data are persistant and you need to remove if necessary for security (like logout)
SECURITY: Do not store any sensitive data. Data stay in the computer if are not properly removed ( use store.clearAll() )
store.set("test",{test:"test"})
store.get("test") -> {test:"test"}
store.delete("test") -> "ok"
store.clearAll() -> "ok"
Install for react + webpack projects
npm i dphelper --save-dev
or update:
npm i dphelper@latest --save-dev
in the index (and only there):
import "dphelper";
or
require("dphelper");
Install for ejs or other type of projects (like html)
note: you don't need to use npm install in this case or you get an error
<script src="https://unpkg.com/dphelper@latest/index.js"></script>
How to use it
type 'dphelper' in the console of your browser to have a look about all available & tools that you can use!
You can call these from everywhere without import (just one time in main / root page)
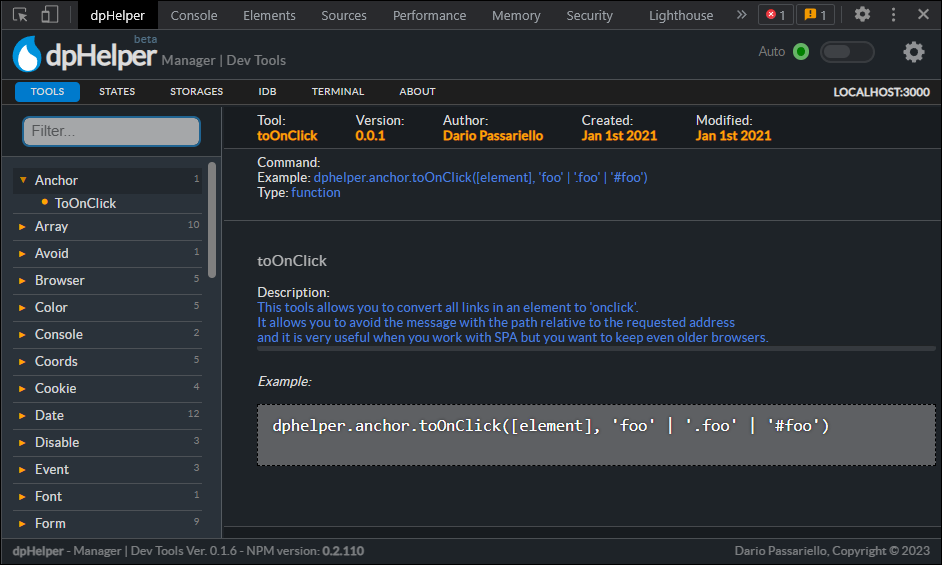
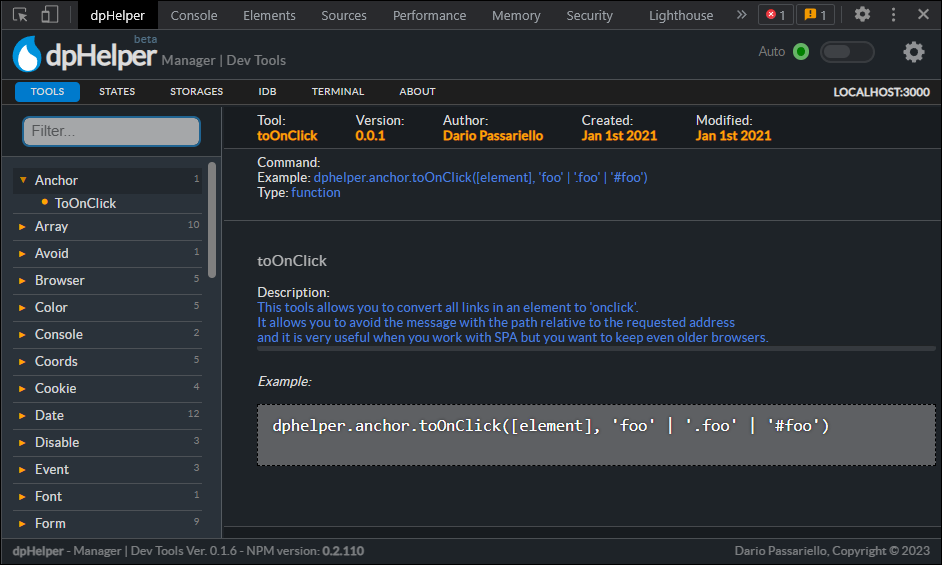
Browser Extension (Chrome/Edge) ♥️



Chrome: Download from Google Web Store
Edge: Download from Microsoft Addons
This extension allows you to manage your app's dpHelper NPM. Here you will find all the tools with description and methods of use. Designed to simplify API operations, data manipulation and retention. You will be able to monitor memory usage and localStorage. You will always be updated on updates and tricks for your daily work. The dpHelper tool is a collection of scripts to simplify, improve and speed up your work. Designed to be easy to install and use. Just use "import 'dphelper'" in your project index. All scripts work in global and are reachable everywhere.
Dario Passariello Copyright (c) 2019 - 2024, All rights reserved