easy-sequelize
Easily bootstrap sequelize on a project.
Installation
Steps
- Install the library
- Add models as needed
- Add business logic as needed
- Configure the database backend
Done!
Details
- Install the library
npm install --save easy-sequelize
node node_modules/easy-sequelize/install-sample.js ./db
- Add models as needed
Product.js and Category.js can be used as models to create your own, their content is pretty self explanatory. For a more detailed discussion of the model definition syntax, please follow sequelize's documentation. For the tables to be created on the database, you will need to provide a migration, but they will be added automatically to the in-memory models.
const DB = require('./db');
const db = await DB.getDB();
console.log(db.sequelize.models);
let products = await db.sequelize.models.Products.findAll();
console.log(products);
- Add business logic as needed
The
business-layer folder is where you add functions to abstract the complexities of the database structure into business functions. easy-sequelize will load any files under the business-layer folder and merge their functionality into the main database object. That is if you add a file here called bl-myfunctions.js with two functions exported addProduct and deleteProduct, once you instantiate your database, you will be able to access those functions directly on the database. For example:
module.exports.addProduct = async function (productID,productName,categoryID){
return this.sequelize.models.Products.create({
ProductID: productID,
ProductName: productName,
CategoryID: categoryID
});
}
...
const DB = require('./db');
const db = await DB.getDB();
await db.addProduct('1234','Test',1);
let products = await db.sequelize.models.Products.findAll();
console.log(products[0]);
-
Configure your database backend
Any migration file in the migrations folder will be run automatically once per database. If you are not familiar with the migrations concept, this should be your time to head to the sequelize documentation. You can ignore any of the mechanics and command line instructions, since that is all provided auto-magically by easy-sequelize. By default, the config file is set to use sqlite, override for your needs.
-
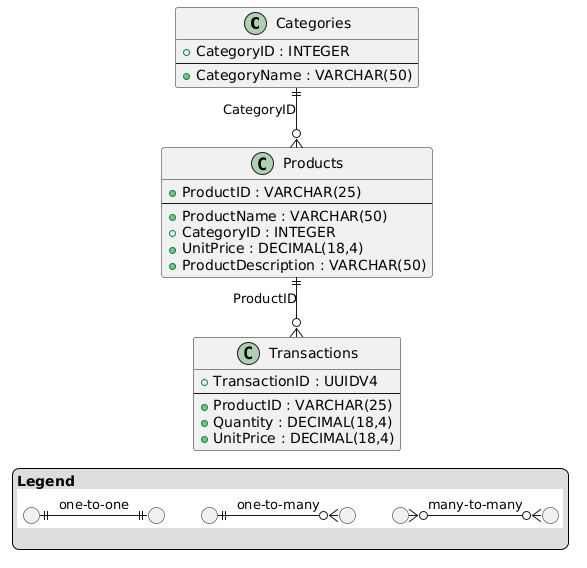
Enjoy the ready-to-use code AND diagram of your database structure located in the db folder (uml.puml).
 You can even embed it in your README.md file by adding the following: ```plantuml 'db/uml.puml\n``` somewhere in your README.md file.
You can even embed it in your README.md file by adding the following: ```plantuml 'db/uml.puml\n``` somewhere in your README.md file.



