
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
easy-web-app
Advanced tools
Create web applications easily and reduce complexity.
No GUI programming required! The Web GUI is defined by JSON, static files or served via REST service.
Create complex and full featured web GUIs incredibly fast just by configuration.
You focus on programming business logic (REST services).
This Node.js API package includes the rest-web-gui framework and make its usage comfortable and easy.
Focus is on web applications (not simple web pages). Available view types:
Since v2.9.6 you can also develop and host your own (private or customized) modules to implement your own view types or GUI functionality.
Features:
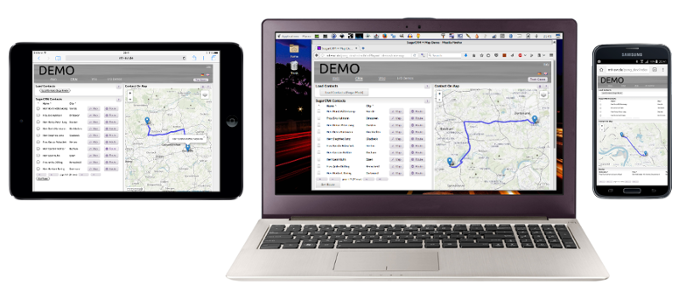
This is how it may look like:
Have a look at the "list" example:

Real World App Example: Check out what it's capable to do in my Low Code Data App. This includes OpenId connect authentication flow, an "Entity Diagram" extension, dynamic form and table generation, lot CSS hacks and more.
Check out docu on "rest-web-gui" GIT project, the examples and the online demos of all features.
Check "Release Notes" for latest changes in this version.
By v2.3.0 you are able to use callbacks to inject dynamic configuration per request. This gives you full flexibility to replace or customize title, header, navigation menu, rows or footer. Have a look at the example code. I needed dynamic configuration to do customizations and white-labeling per tenant in multi-tenant scenarios.
They can all work behind the scenes, i.e. for view plug-ins.
Requires node.ns installed -- which is always a good idea to have it.
Get a local copy and start example:
git clone https://github.com/ma-ha/easy-web-app.git
cd easy-web-app
npm install
cd examples
cd simple
node index.js
Now open the web app in your browser: http://localhost:8888/
To create a web application with one view you simple do:
// initialize:
var gui = require ( 'easy-web-app' )
// start REST services and create a main page
gui.init()
// Create a form view on the main page:
gui.addView(
{ ... view config JSON ... },
{ ... plug in config JSON ... }
)
You'll find the full example here: simple form
The idea is to define "page" containing different "views" in a JSON format and a "portal" as a set of "pages". This little package helps you to create the JSON configuration and to set up REST web service to provide the page specification to the browser.
The JSON configuration of a whole page looks this way:
title: a simple Stringheader object
logoText (String) or logoURL (String)modules: Array of header plug-ins and their configurationrows: an array of "views" or "columns" and their configurationfooter
copyrightText Stringmodules: Array of footer modules and configurations for themInside the browser this is rendered to a full featured web app by the "rest-web-gui" JavaScript framework and it's plug-ins -- magic!!
Tested on all modern browsers and devices (support alternate layouts for mobile phones and tablets is now a feature):

Requires node.ns installed -- it really don't hurt and it's always a good idea to have.
Create a demo folder and install easy-web-app via npm
mkdir demo
cd demo
npm install easy-web-app
Create a simpleForm.js file with following content (this is the form example):
/** Simple example: Create a web page with form */
var gui = require ( 'easy-web-app' )
/** Initialize the framework, the default page and define a title */
gui.init ( 'My 1st Test' )
/**
* Add a view of type "pong-easy-form" (= plug-in) to the default page the first
* parameter of addView is the view configuration, a second parameter can define
* the plug-in configuration, a third parameter can specify the page.
*/
gui.addView (
{
'id' : 'myFirstView',
'type' : 'pong-easyform'
},
{
"id" : "tstFormId",
"easyFormFields" : [
"id"
, "c1|Name"
, "c1|Date|date"
, "c1|separator"
, "c1|Remark|3rows"
, "c2|Mailings|label" // second starts here column
, "c2|Send~Ads~~|checkbox_infomails_ads"
, "c2|Newsletter|checkbox_infomails_newsletter"
, "c2|Pass~Word"
],
"actions" : [
{
"id" : "Chk",
"actionName" : "Check",
"actionURL" : "svc/test/check"
}
]
}
)
Run the demo:
npm install easy-web-app
node simpleForm.js
Open the URL http://localhost:8888/ in your Browser.
Remark: To keep this demo simple, there is no REST web service for the "Check" button shown here.
.. made easy! You get a best practice implementaion for application security by confguration including
The security example shows how to write a secure web app in 100 LoC.
Have a look at some feature demos, which also contains a form tutorial.
The API Reference contains all JS API and all implemented REST web services.
Please tell me what you like and what I need to improve! I'm also interested in use cases you do.
Please contact me:

How can I help you?
FAQs
Create web applications easily.
We found that easy-web-app demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.