
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
ember-cli-fsg-list
Advanced tools
ember-cli-fsg-list is an EmberCLI addon. It is a filterable, sortable, and groupable Ember component. You can also assign custom action to the items in the list.
ember-cli-fsg-list is an EmberCLI addon. It is a filterable, sortable, and groupable Ember component. You can also assign custom action to the items in the list.
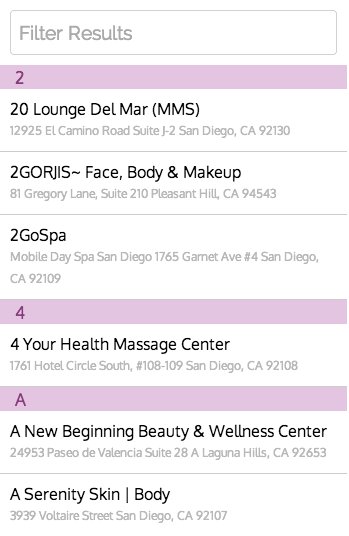
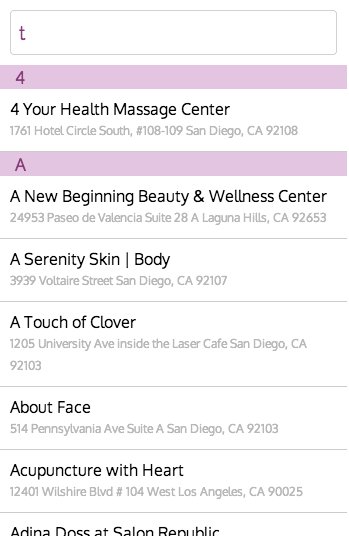
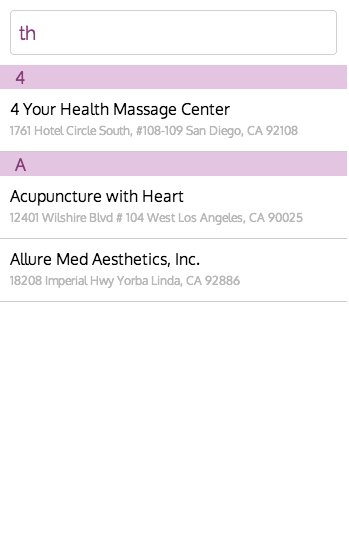
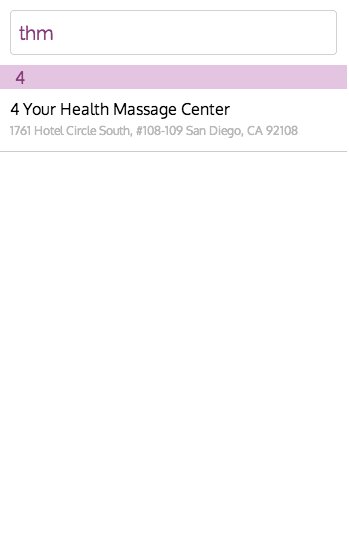
It is really helpful when you want to create something like this:

npm install ember-cli-fsg-list --save-dev
var DemoController = Ember.Controller.extend({
// you MUST provide an Ember array of Ember object, E.G. a model of list
list: [
{id: 1 , name: 'Chun Yang' , occupation: 'Web Developer'} ,
{id: 2 , name: 'Dummy A' , occupation: 'Web Developer'} ,
{id: 3 , name: 'Dummy B' , occupation: 'QA'} ,
{id: 4 , name: 'Ellen Degeneres' , occupation: 'QA'} ,
{id: 5 , name: 'Jackie Chan' , occupation: 'Manager'} ,
].map(function(obj){
return Ember.Object.create(obj);
}),
// you MUST provide a partial for each item in the list
itemPartial: 'person',
// ---------- Filter(optional)
filterTerm: null, // this is bounded to a input element in the template
// you can assign an array OR a function to filterBy
filterKeys: ['name'],
filterFn: function(item){
return item.get('id') > this.get('filterTerm');
},
// ---------- Sort(optional)
// you can assign an array OR a function to sortBy
sortKeys: ['occupation', 'id:asc', 'name:desc'],
sortFn: function(a, b){
return a.get('id') - b.get('id');
},
// ---------- Group(optional)
// you can provide a function to groupBy
groupFn: function(item){
return item.occupation;
},
// you can provide custom attributes to the title item in a group
// each attribute is a function with the group title obtained from groupFn
// as argument
groupTitleAttrs: ['titleImageUrl'],
titleImageUrl: function(title){
return 'http://' + title + '.com';
},
// ---------- Actions(optional)
actions: {
logToConsole: function(item){
console.log('The item you clicked is: ', item);
}
}
});
{{input value=filterTerm placeholder="name"}}
<ul>
{{fsg-list
list = list
itemPartial = itemPartial
filterTerm = filterTerm
filterBy = filterKeys
sortBy = sortKeys
groupBy = groupFn
groupTitleAttrs = groupTitleAttrs
actionName = 'logToConsole'
titleImageUrl = titleImageUrl
}}
</ul>
<li class="item">
<!-- _isTitle and _title are provided by the groupBy function -->
{{#if item._isTitle}}
<span class="title">{{item._title}}</span>
<img {{bind-attr src=item.titleImageUrl}}/>
{{else}}
<!-- _selectItem will bubble up to 'logToConsole' in your controller-->
<div {{action '_selectItem' item}}>
<span class="id">{{item.id}}</span>
(<span class="occupation">{{item.occupation}}</span>)
<span class="name">{{item.name}}</span>
</div>
{{/if}}
</li>
FAQs
ember-cli-fsg-list is an EmberCLI addon. It is a filterable, sortable, and groupable Ember component. You can also assign custom action to the items in the list.
We found that ember-cli-fsg-list demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.