
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
ember-cli-piechart
Advanced tools
A very simple Canvas based Ember CLI addon for creating pie charts
This README outlines the details of collaborating on this Ember addon.
ember install ember-cli-piechart
{{pie-chart data=model height=100 width=100}}
where data is an array of {"value", "color"}. height and width of canvas is optional.
A valid data might look like this:
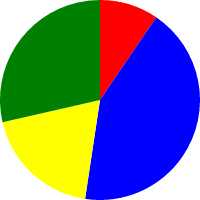
var data = [
{"value": 1, "color": "red"},
{"value": 4.5, "color": "blue"},
{"value": 2, "color": "yellow"},
{"value": 3, "color": "green"}
];
which will render a pie chart in a canvas like this:

git clone <repository-url> this repositorycd ember-cli-piechartnpm installbower installember servenpm test (Runs ember try:each to test your addon against multiple Ember versions)ember testember test --serverember buildFor more information on using ember-cli, visit http://ember-cli.com/.
FAQs
A very simple Canvas based Ember CLI addon for creating pie charts
We found that ember-cli-piechart demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.