
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
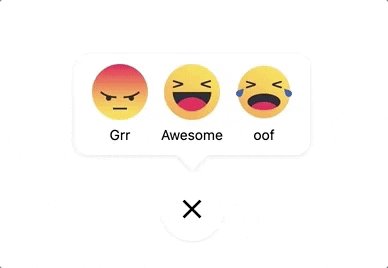
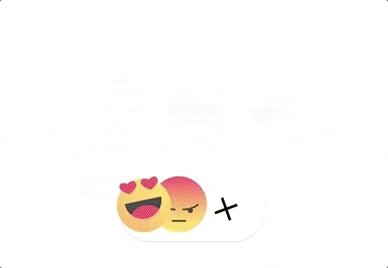
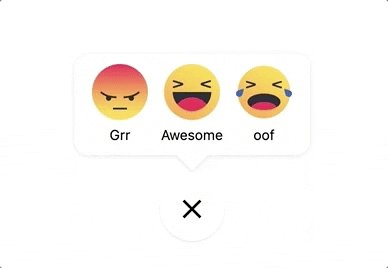
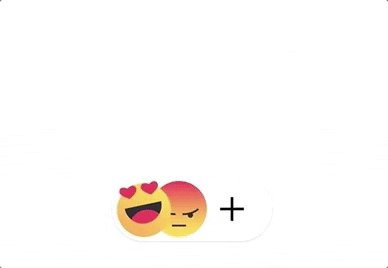
emoji-reaction-component
Advanced tools
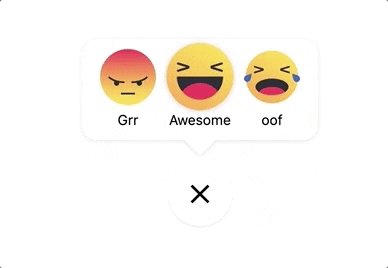
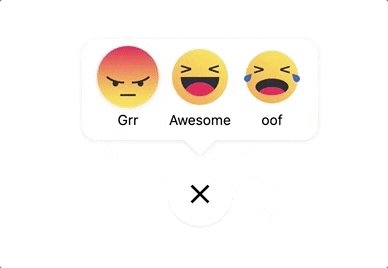
Emoji reaction component for React
npm install --save emoji-reaction
yarn add emoji-reaction
import React, { Component } from 'react'
import EmojiReaction, {
TitledReaction,
AngryReaction,
CryReaction
} from 'emoji-reaction'
class App extends Component {
constructor () {
this.state = { feedback: 'loading' }
}
takeWithAPinchOfSalt (reaction) {
console.log(`Oof! ${reaction}`)
}
render () {
return (
<EmojiReaction
onReact={this.takeWithAPinchOfSalt}
reactions={[
<TitledReaction title={'Grr'} reaction={AngryReaction} />,
<TitledReaction title={'Grr'} reaction={HappyReaction} />
]}
{/* optional progress indicator
valid states - pending/loading/success/err*/}
progress={this.state.feedback}
progressIndicator={ProgressIndicator}
/>
)
}
}


MIT © TobyColeman
FAQs
Emoji reaction component for React
The npm package emoji-reaction-component receives a total of 1 weekly downloads. As such, emoji-reaction-component popularity was classified as not popular.
We found that emoji-reaction-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.