Enquirer



Stylish CLI prompts that are user-friendly, intuitive and easy to create.
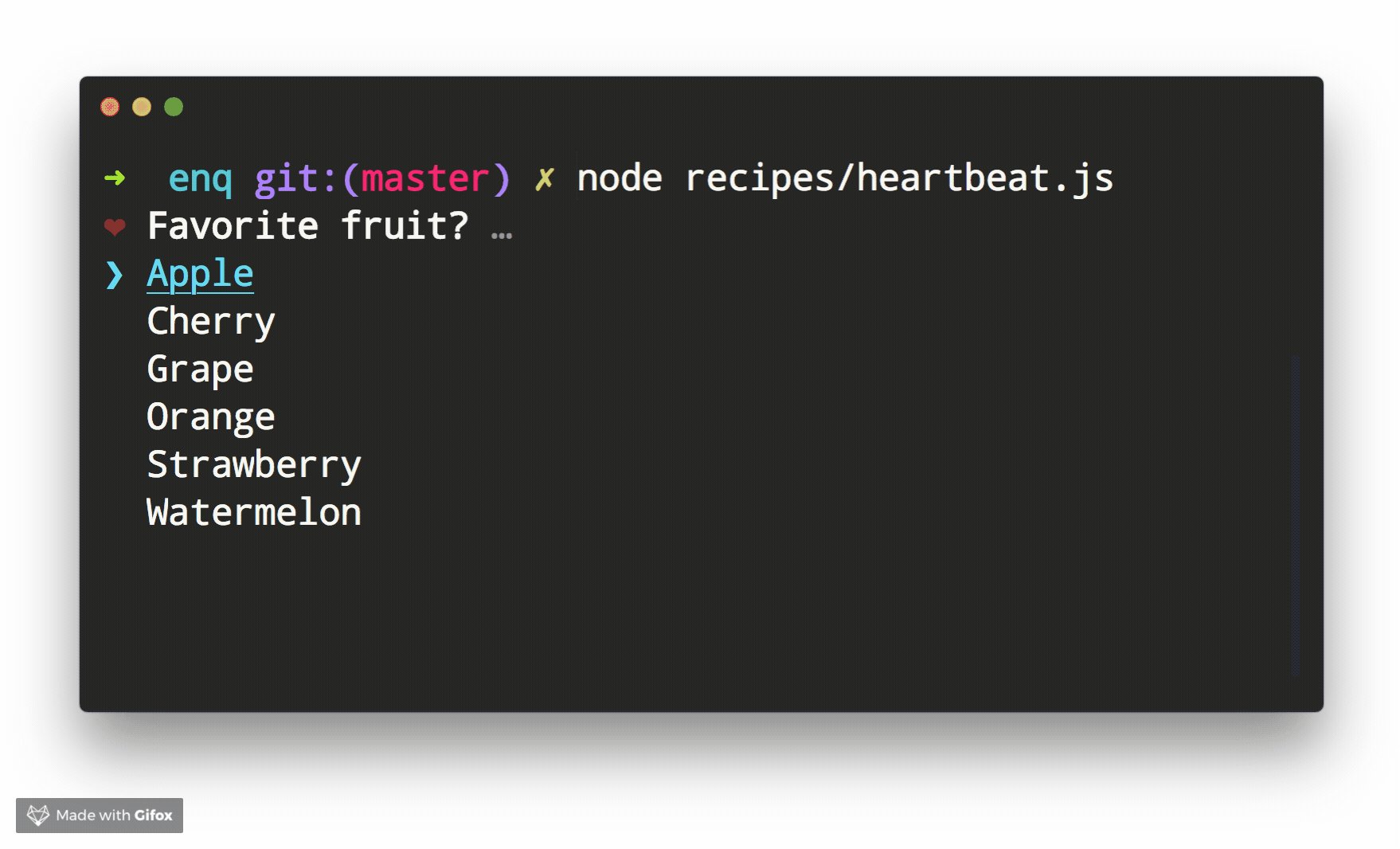
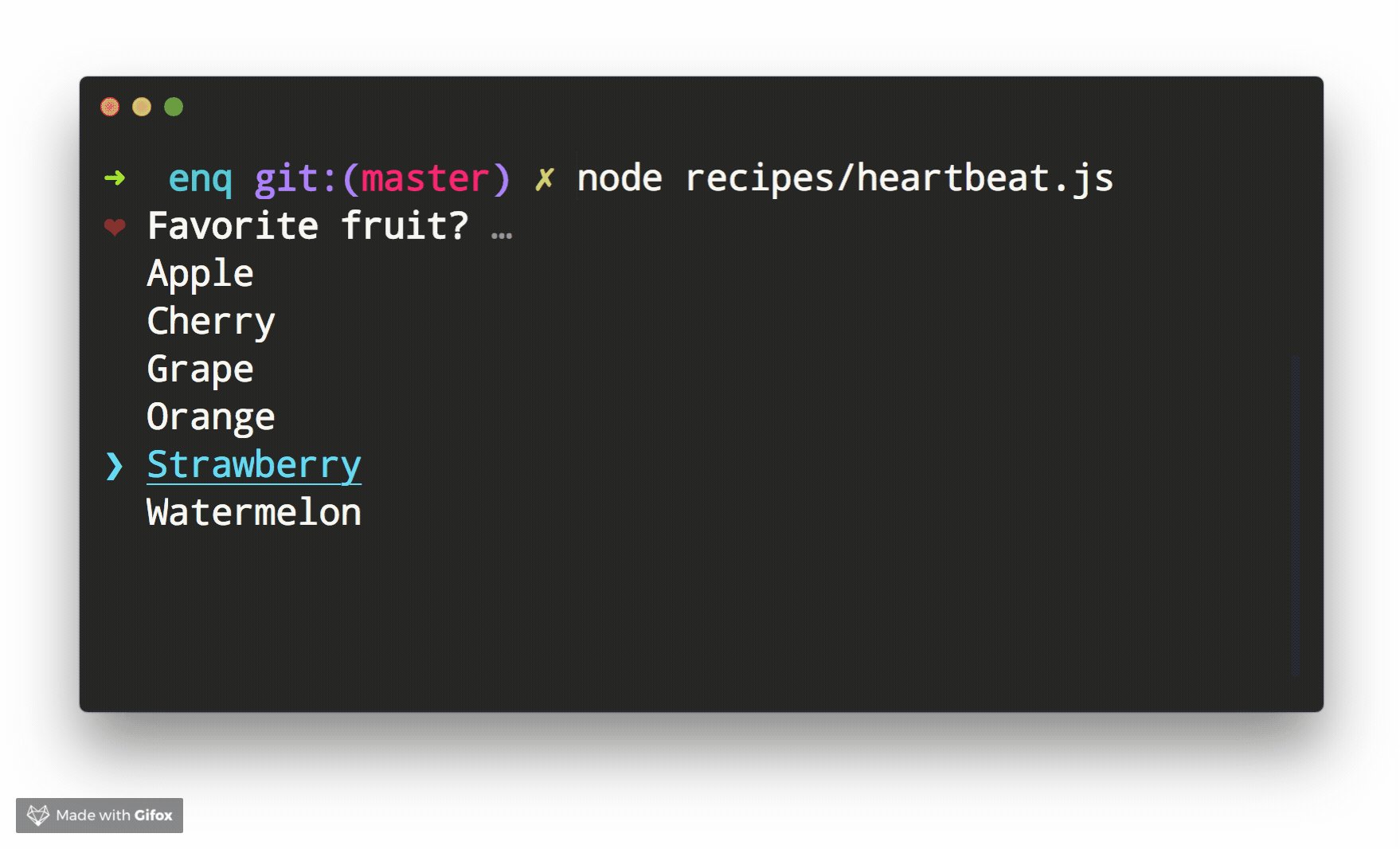
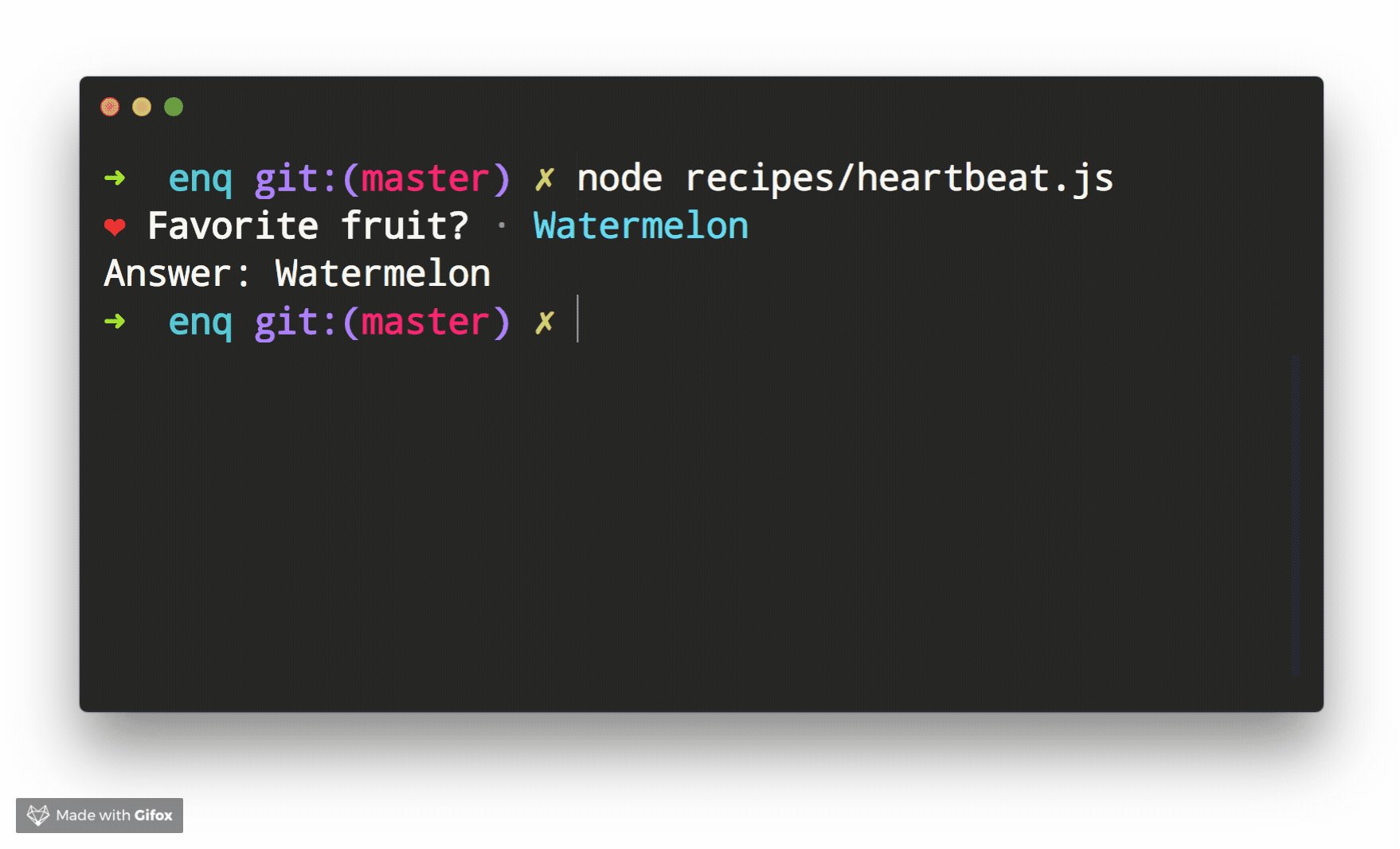
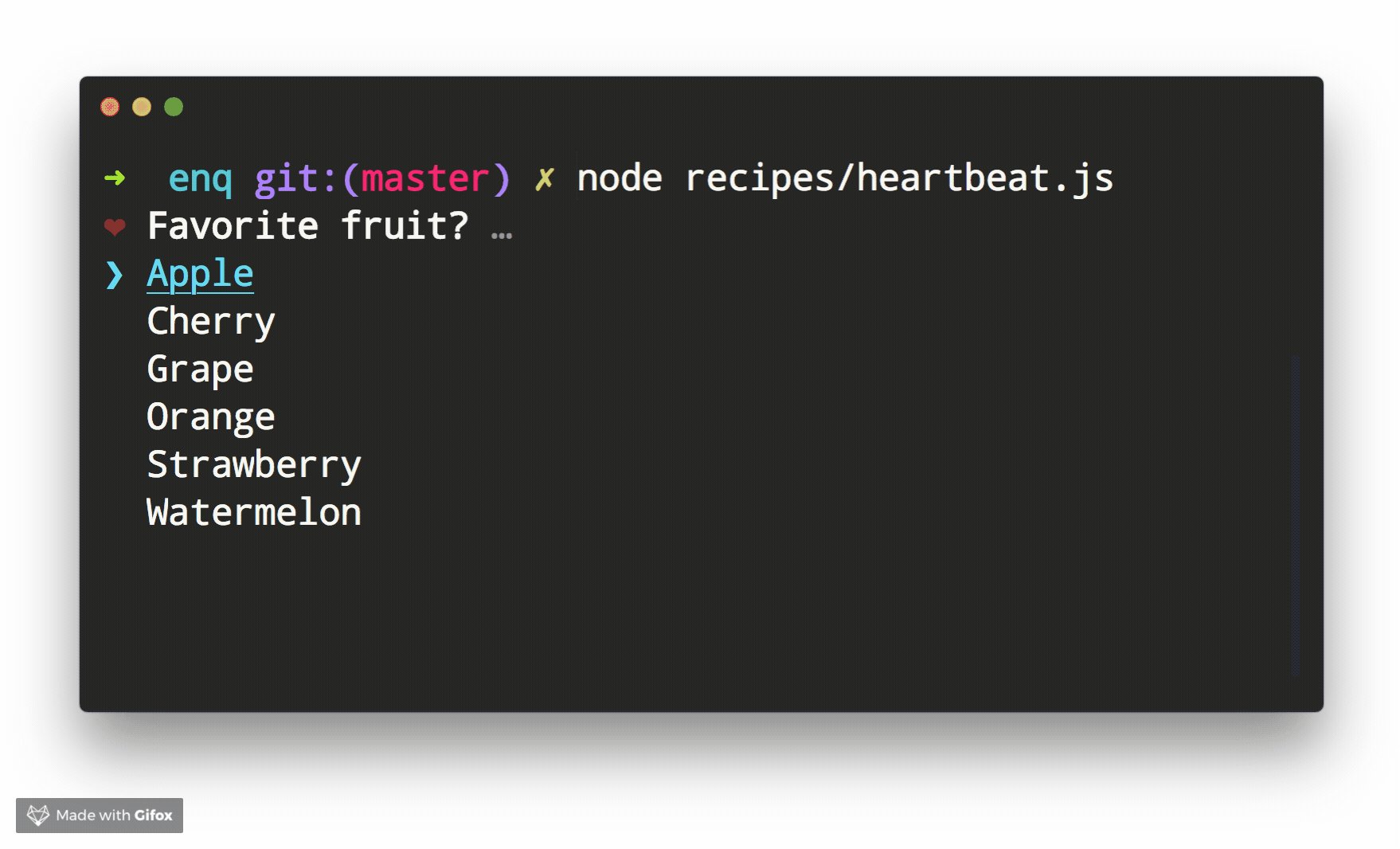
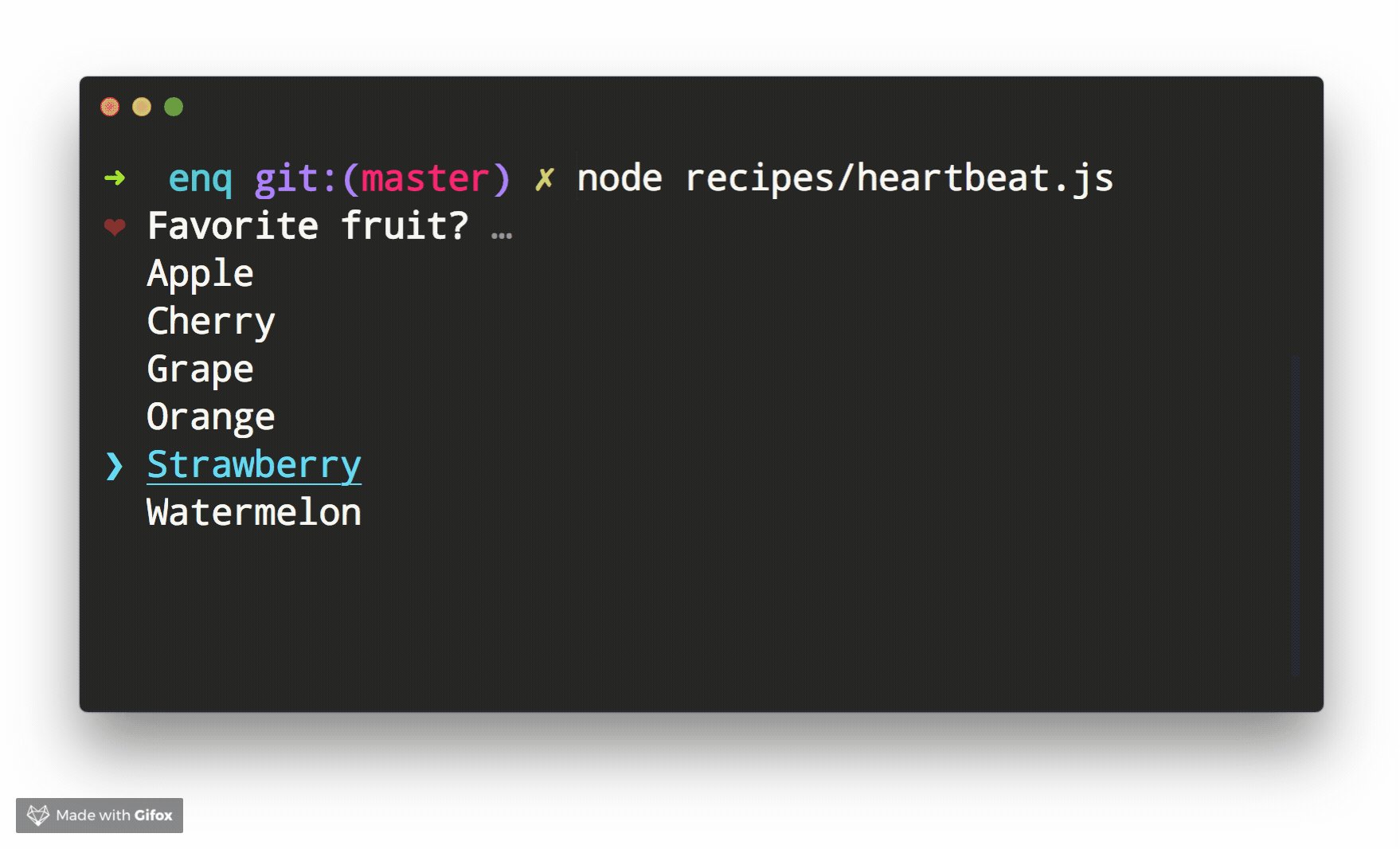
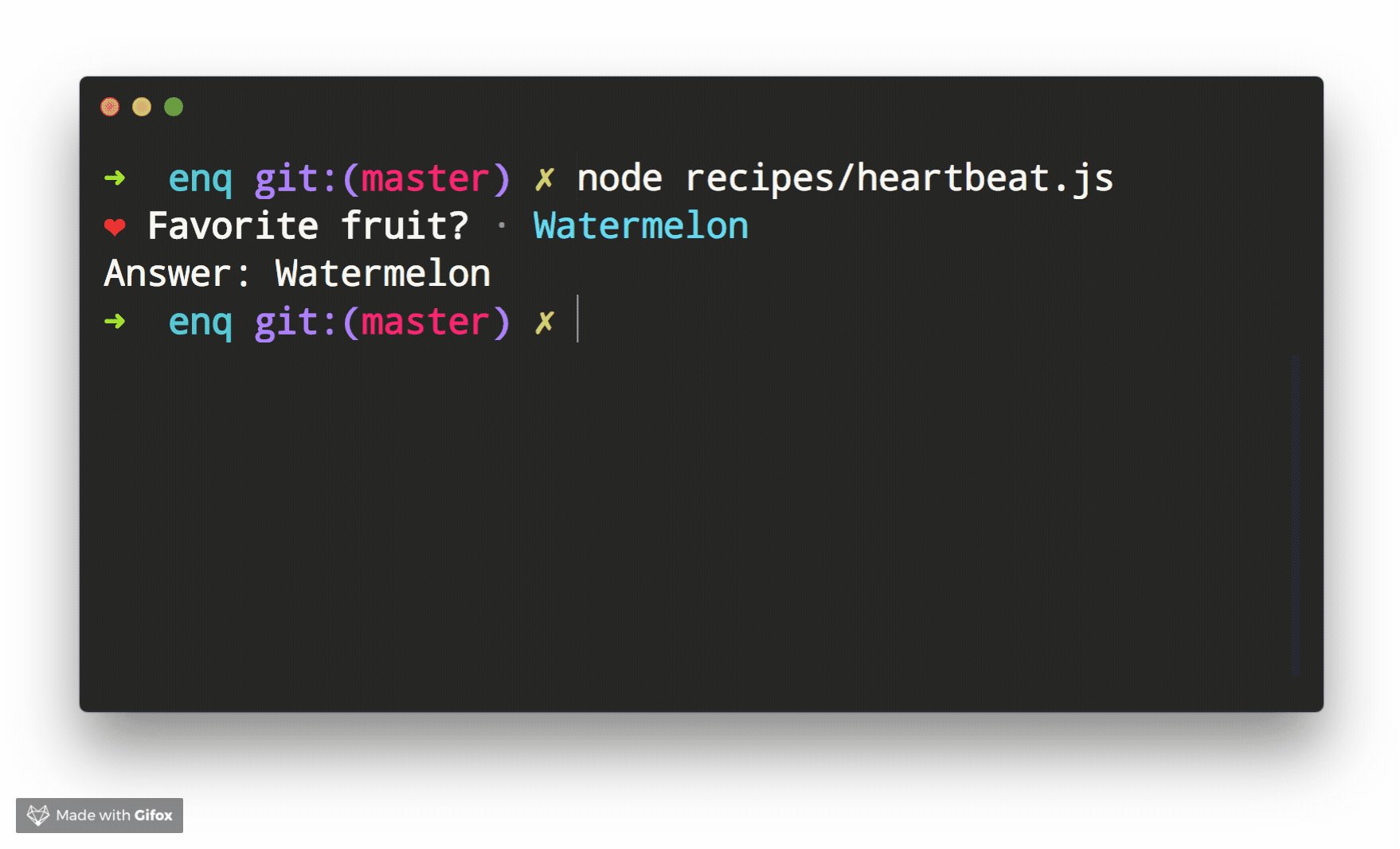
>_ Prompts should be more like conversations than inquisitions▌
(Example shows Enquirer's Survey Prompt)

The terminal in all examples is Hyper, theme is hyper-monokai-extended.
See more prompt examples
Created by jonschlinkert and doowb, Enquirer is fast, easy to use, and lightweight enough for small projects, while also being powerful and customizable enough for the most advanced use cases.
- Fast - Loads in ~4ms (that's about 3-4 times faster than a single frame of a HD movie at 60fps)
- Lightweight - Only one dependency, the excellent ansi-colors by Brian Woodward.
- Easy to implement - Uses promises and async/await and sensible defaults to make prompts easy to create and implement.
- Easy to use - Thrill your users with a better experience! Navigating around input and choices is a breeze. You can even create quizzes, or record and playback key bindings to aid with tutorials and videos.
- Intuitive - Keypress combos are available to simplify usage.
- Flexible - All prompts can be used standalone or chained together.
- Stylish - Easily override semantic styles and symbols for any part of the prompt.
- Extensible - Easily create and use custom prompts by extending Enquirer's built-in prompts.
- Pluggable - Add advanced features to Enquirer using plugins.
- Validation - Optionally validate user input with any prompt.
- Well tested - All prompts are well-tested, and tests are easy to create without having to use brittle, hacky solutions to spy on prompts or "inject" values.
- Examples - There are numerous examples and examples available to help you get started.
If you like Enquirer, please consider starring or tweeting about this project to show your support. Thanks!
>_ Ready to start making prompts your users will love? ▌

❯ Getting started
Get started with Enquirer, the most powerful and easy-to-use Node.js library for creating interactive CLI prompts.
❯ Install
Install with npm:
$ npm install enquirer

(Requires Node.js 8.6 or higher. Please let us know if you need support for an earlier version by creating an issue.)
❯ Usage
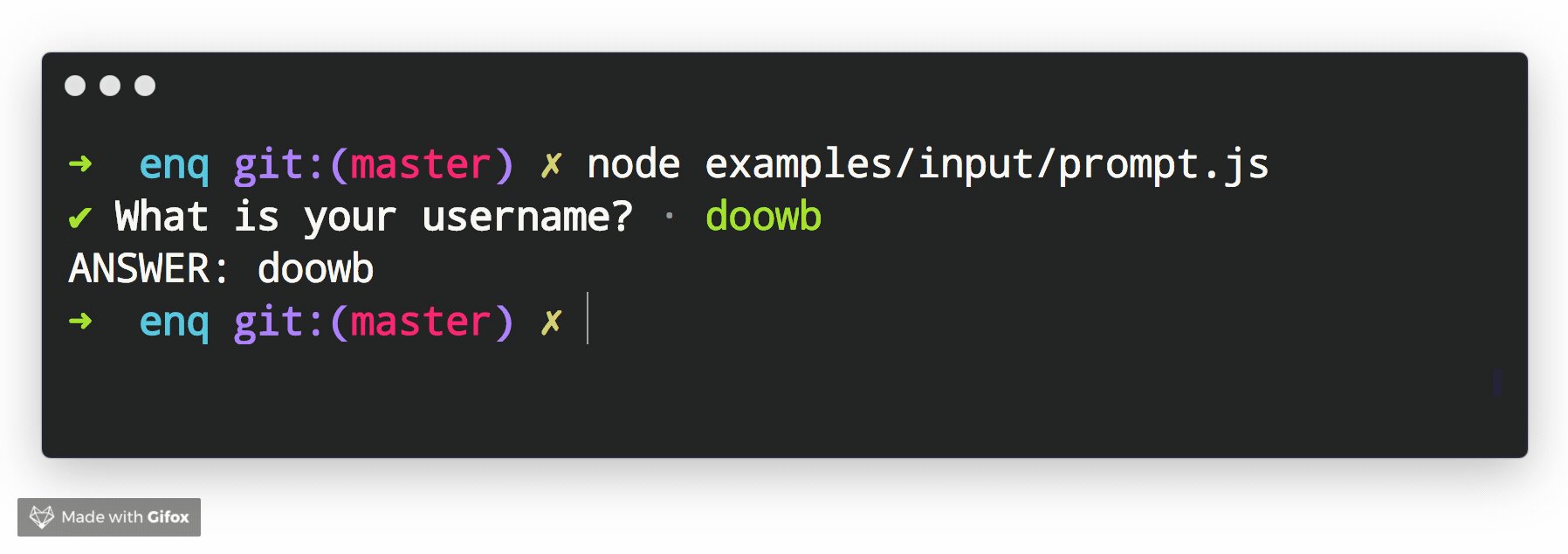
Single prompt
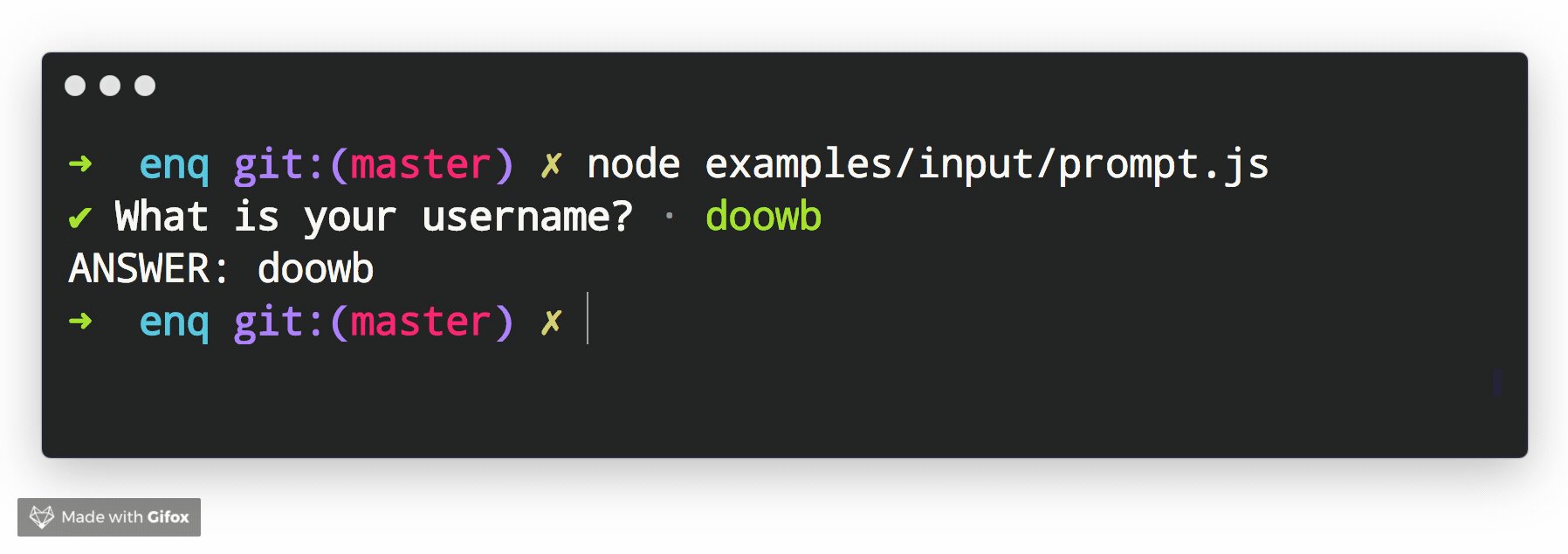
The easiest way to get started with enquirer is to pass a question object to the prompt method.
const { prompt } = require('enquirer');
const response = await prompt({
type: 'input',
name: 'username',
message: 'What is your username?'
});
console.log(response);
(Examples with await need to be run inside an async function)
Multiple prompts
Pass an array of "question" objects to run a series of prompts.
const response = await prompt([
{
type: 'input',
name: 'name',
message: 'What is your name?'
},
{
type: 'input',
name: 'username',
message: 'What is your username?'
}
]);
console.log(response);
Jump to: Getting Started · Prompts · Options · Key Bindings
Todo
We're currently working on documentation for the following items. Please star and watch the repository for updates!
❯ Enquirer
The main export of this library is the Enquirer class. You can add Enquirer to your JavaScript project with following line of code.
const Enquirer = require('enquirer');
How does Enquirer work?
Enquirer is a prompt runner
Enquirer has methods and features designed to simplify running multiple prompts.
const { prompt } = require('enquirer');
const question = [
{
type: 'input',
name: 'username',
message: 'What is your username?'
},
{
type: 'password',
name: 'password',
message: 'What is your password?'
}
];
let answers = await prompt(question);
console.log(answers);
Prompts control how values are rendered and returned
Each individual prompt is a class with special features and functionality for rendering the types of values you want to show users in the terminal, and subsequently returning the types of values you need to use in your application.
How can I customize prompts?
Below in this guide you will find information about creating custom prompts. For now, we'll focus on how to customize an existing prompt.
All of the individual prompt classes in this library are exposed as static properties on Enquirer. This allows them to be used directly (without using enquirer.prompt().
Use this approach if you need to modify a prompt instance, or listen for events on the prompt.
Example
const { Input } = require('enquirer');
const prompt = new Input({
name: 'username',
message: 'What is your username?'
});
let answer = await prompt.run();
console.log('Username:', answer);
Create an instance of Enquirer.
Params
options {Object}: (optional) Options to use with all prompts.answers {Object}: (optional) Answers object to initialize with.
Example
const Enquirer = require('enquirer');
const enquirer = new Enquirer();
Register a custom prompt type.
Params
type {String}fn {Function|Prompt}: Prompt class, or a function that returns a Prompt class.returns {Object}: Returns the Enquirer instance
Example
const Enquirer = require('enquirer');
const enquirer = new Enquirer();
enquirer.register('customType', require('./custom-prompt'));
Prompt function that takes a "question" object or array of question objects, and returns an object with responses from the user.
Params
questions {Array|Object}: Options objects for one or more prompts to run.returns {Promise}: Promise that returns an "answers" object with the user's responses.
Example
const Enquirer = require('enquirer');
const enquirer = new Enquirer();
const response = await enquirer.prompt({
type: 'input',
name: 'username',
message: 'What is your username?'
});
console.log(response);
Use an enquirer plugin.
Params
plugin {Function}: Plugin function that takes an instance of Enquirer.returns {Object}: Returns the Enquirer instance.
Example
const Enquirer = require('enquirer');
const enquirer = new Enquirer();
const plugin = enquirer => {
};
enquirer.use(plugin);
Prompt function that takes a "question" object or array of question objects, and returns an object with responses from the user.
Params
questions {Array|Object}: Options objects for one or more prompts to run.returns {Promise}: Promise that returns an "answers" object with the user's responses.
Example
const { prompt } = require('enquirer');
const response = await prompt({
type: 'input',
name: 'username',
message: 'What is your username?'
});
console.log(response);
❯ Prompts
Prompt
The base Prompt class is used to create all other prompts.
const { Prompt } = require('enquirer');
class MyCustomPrompt extends Prompt {}
See the documentation for creating custom prompts to learn more about how this works.
Prompt Options
Each prompt takes an options object (aka "question" object), that implements the following interface:
{
type: string | function,
name: string | function,
message: string | function | async function,
skip: boolean | function | async function
initial: string | function | async function
format: function | async function,
result: function | async function,
validate: function | async function
}
General options
All prompts take the following options.
| Property | Required? | Type | Description |
|---|
type | Yes | string|function | Enquirer uses this value to determine the type of prompt to run, but it's optional when prompts are run directly. |
name | Yes | string|function | Used as the key for the answer on the returned values (answers) object. |
message | Yes | string|function | The message to display when the prompt is rendered in the terminal. |
skip | no | boolean|function | If true it will not ask that prompt. |
initial | no | string|function | The default value to return if the user does not supply a value. |
format | no | function | Function to format user input in the terminal. |
result | no | function | Function to format the final submitted value before it's returned. |
validate | no | function | Function to validate the submitted value before it's returned. This function may return a boolean or a string. If a string is returned it will be used as the validation error message. |
Example usage
const { prompt } = require('enquirer');
const question = {
type: 'input',
name: 'username',
message: 'What is your username?'
};
prompt(question)
.then(answer => console.log('Answer:', answer))
.catch(console.error);
Built-in prompts
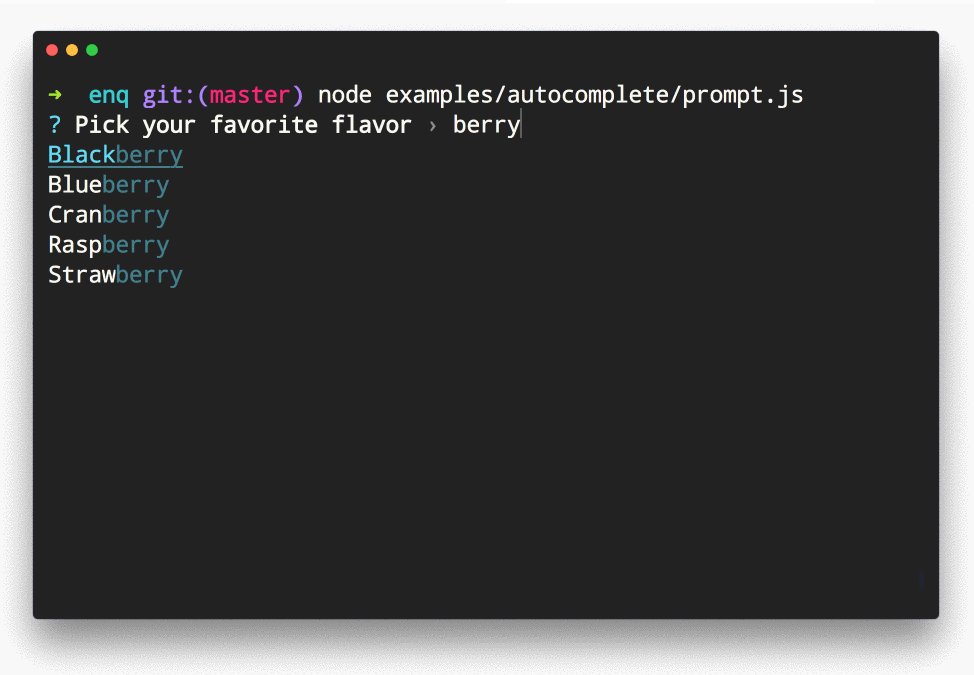
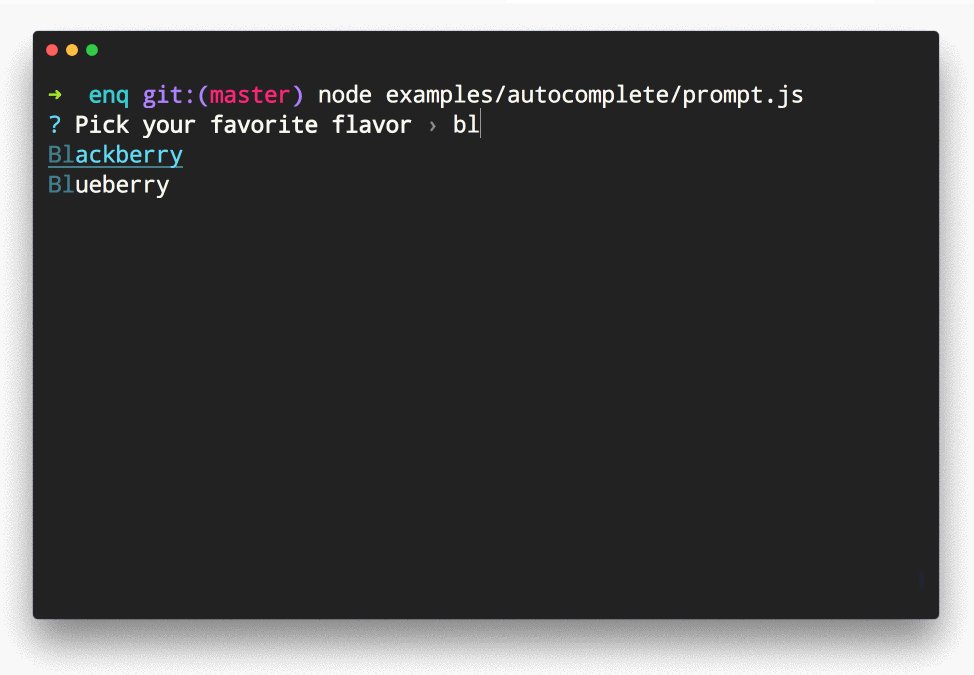
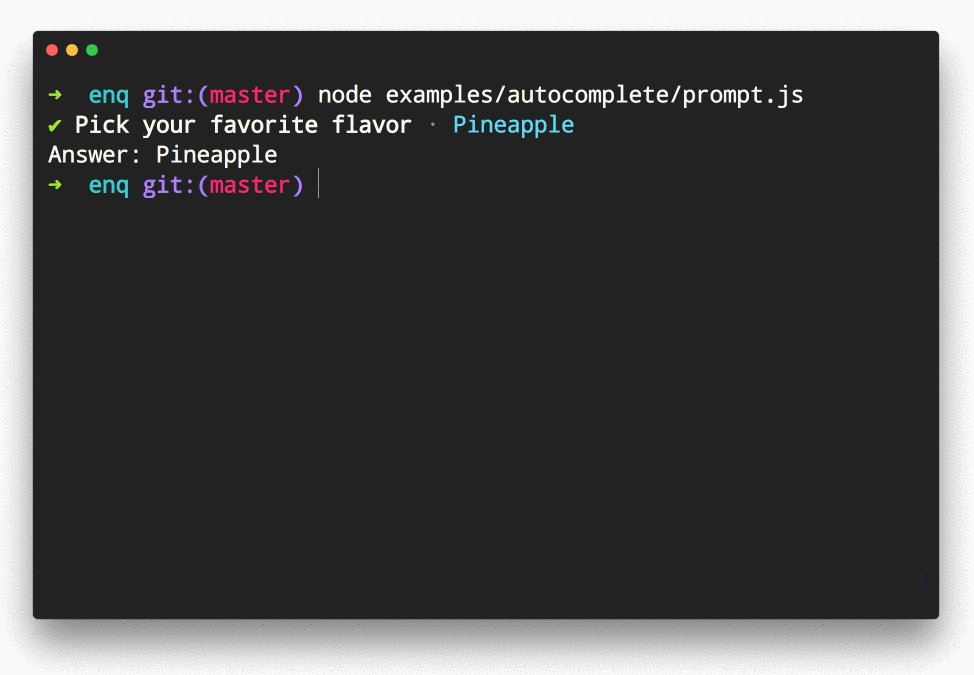
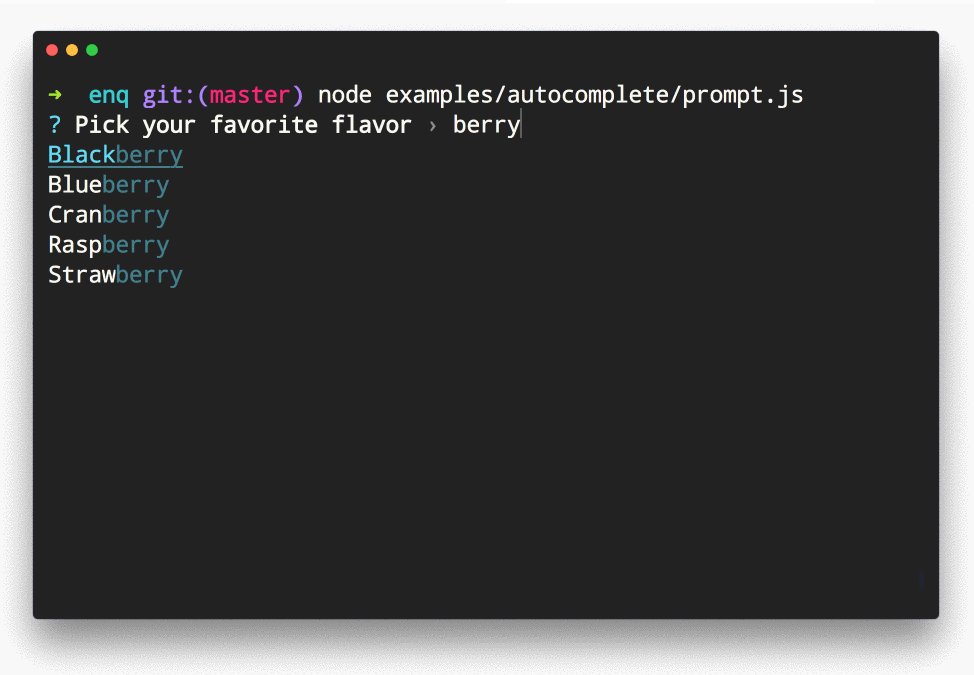
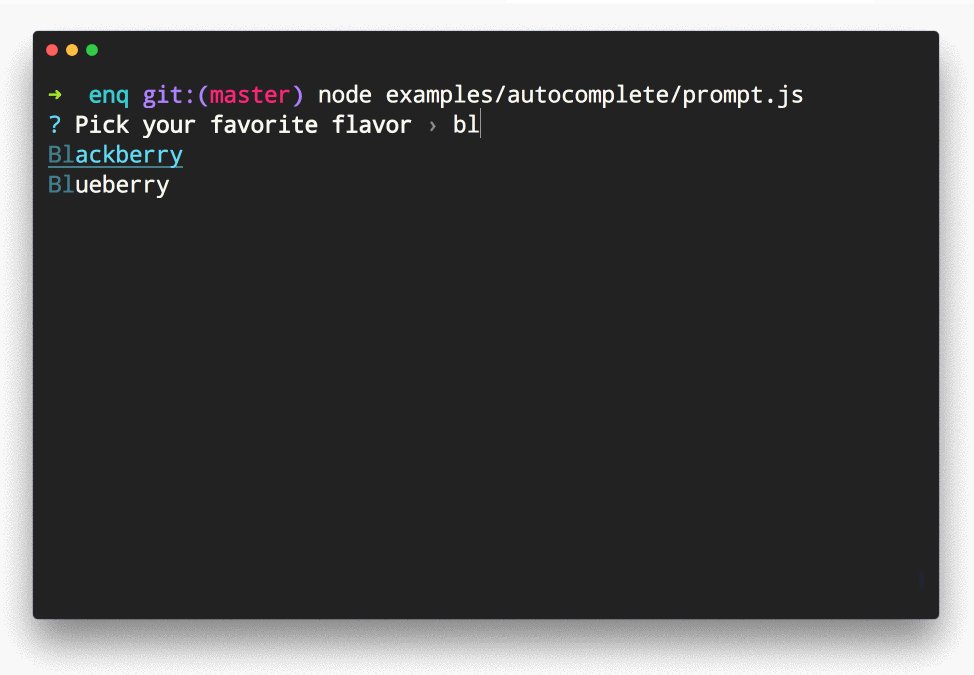
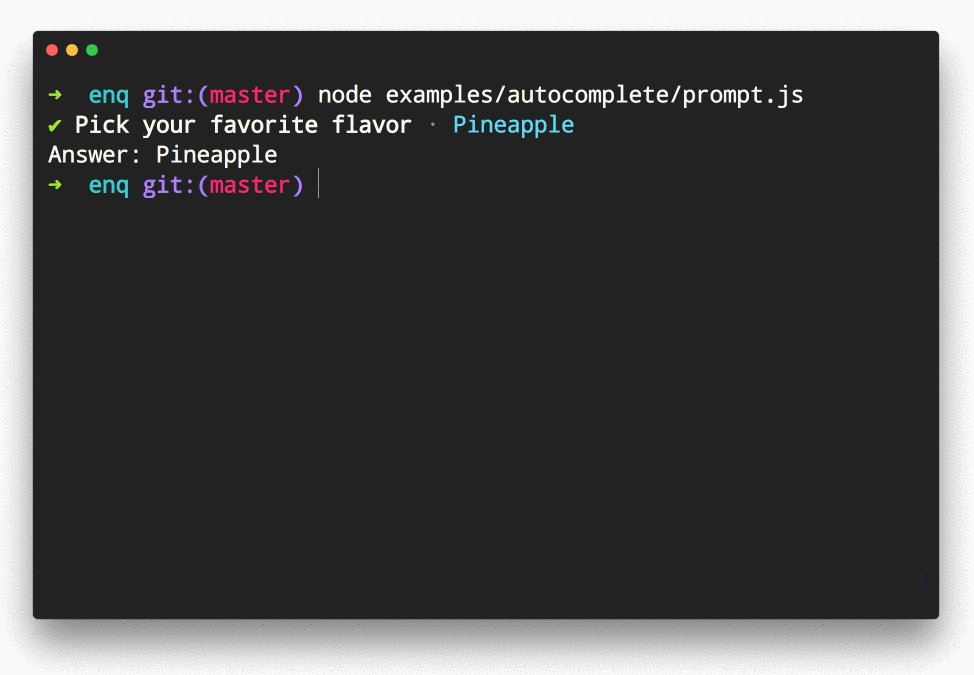
AutoComplete Prompt
Prompt that auto-completes as the user types, and returns the selected value as a string.

Related prompts
Example Usage
const question = {
type: 'autocomplete',
name: 'country',
message: 'Where to?',
limit: 5,
suggest(input, choices) {
return choices.filter(choice => choice.message.startsWith(input));
},
choices: [
'Afghanistan',
'Albania',
'Algeria',
'Andorra',
'Angola',
...
]
};
AutoComplete Options
| Option | Type | Default | Description |
|---|
highlight | function | dim version of primary style | The color to use when "highlighting" characters in the list that match user input. |
multiple | boolean | false | Allow multiple choices to be selected. |
suggest | function | Greedy match, returns true if choice message contains input string. | Function that filters choices. Takes user input and a choices array, and returns a list of matching choices. |
↑ back to: Getting Started · Prompts
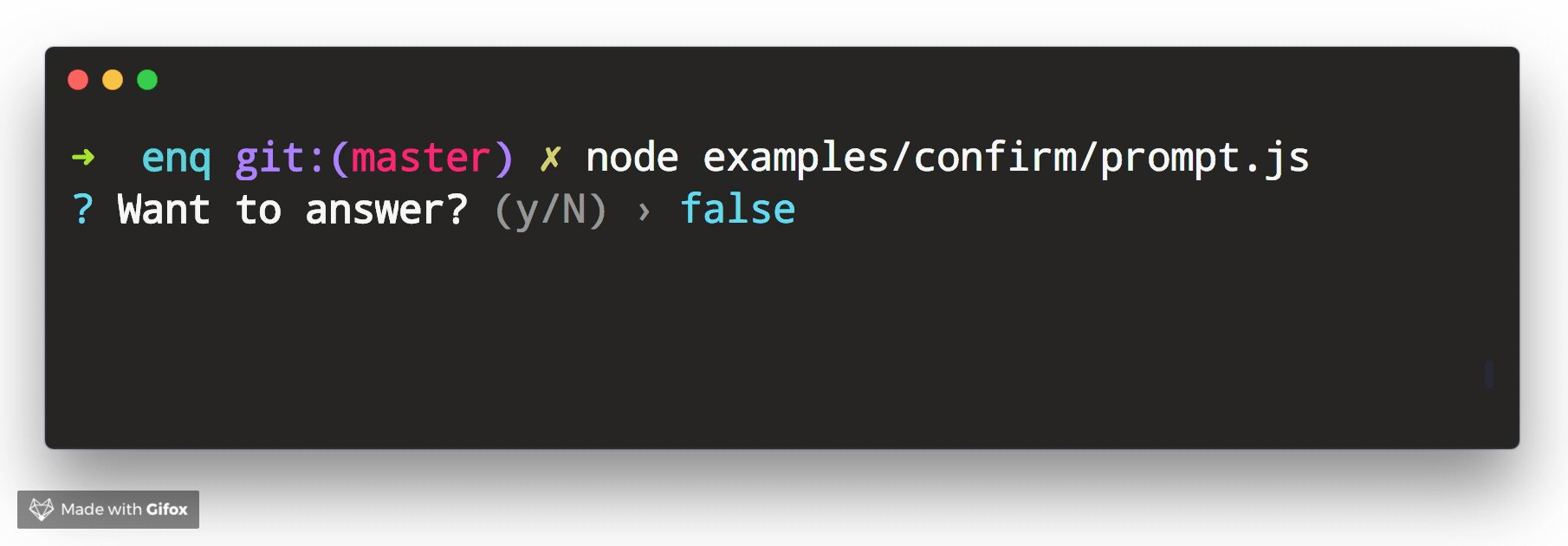
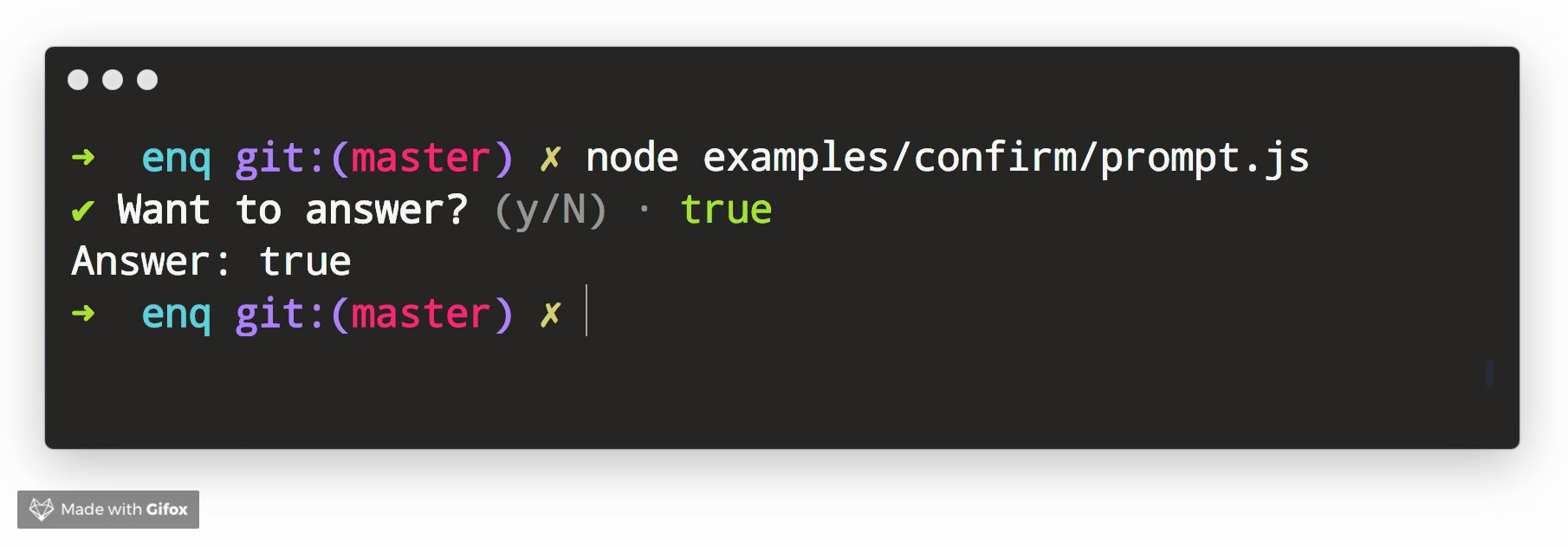
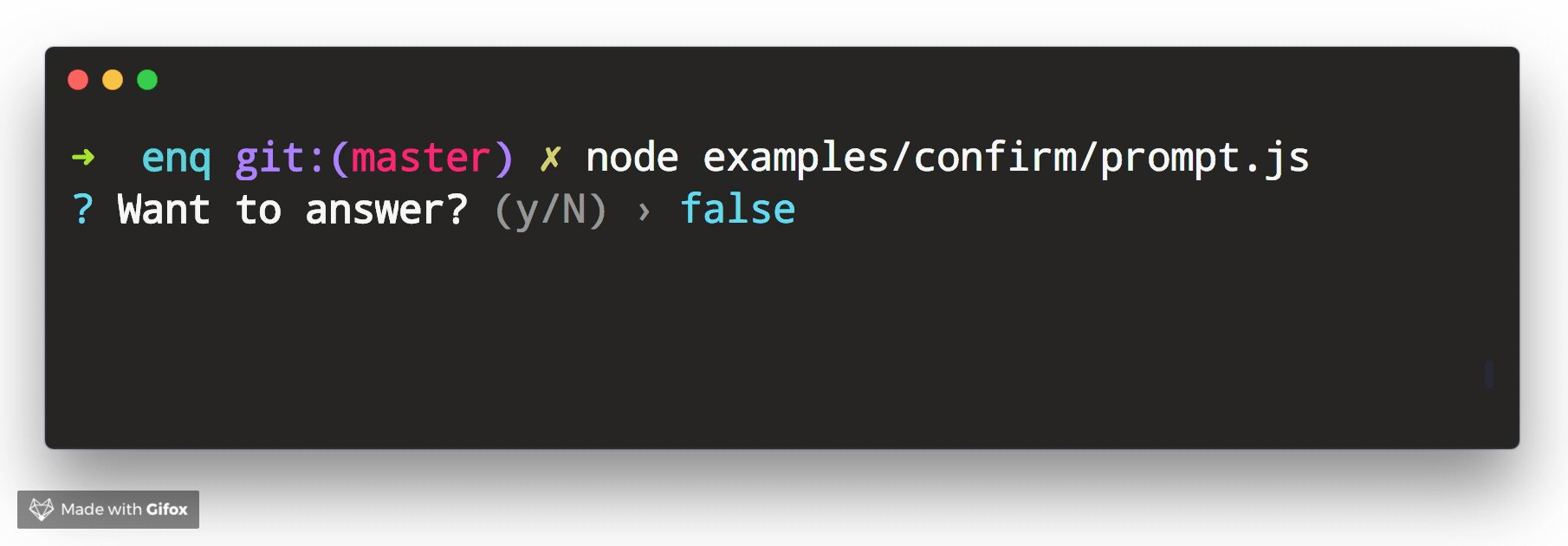
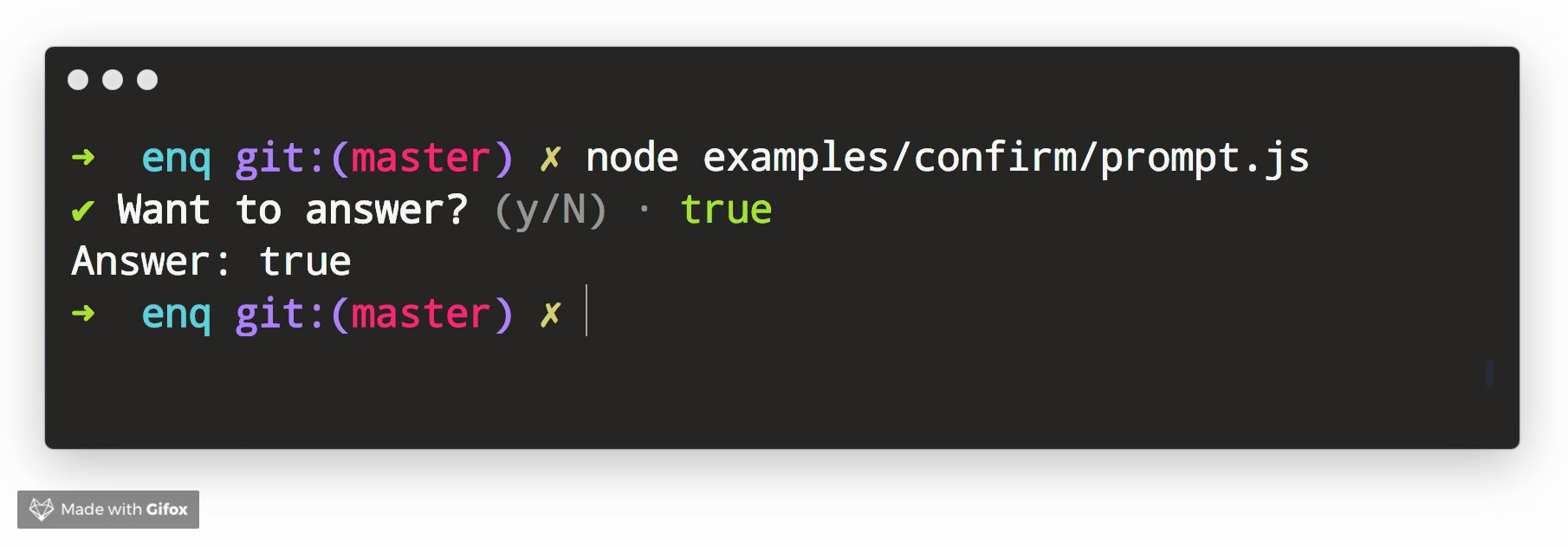
Confirm Prompt
Prompt that returns true or false.

Related prompts
↑ back to: Getting Started · Prompts
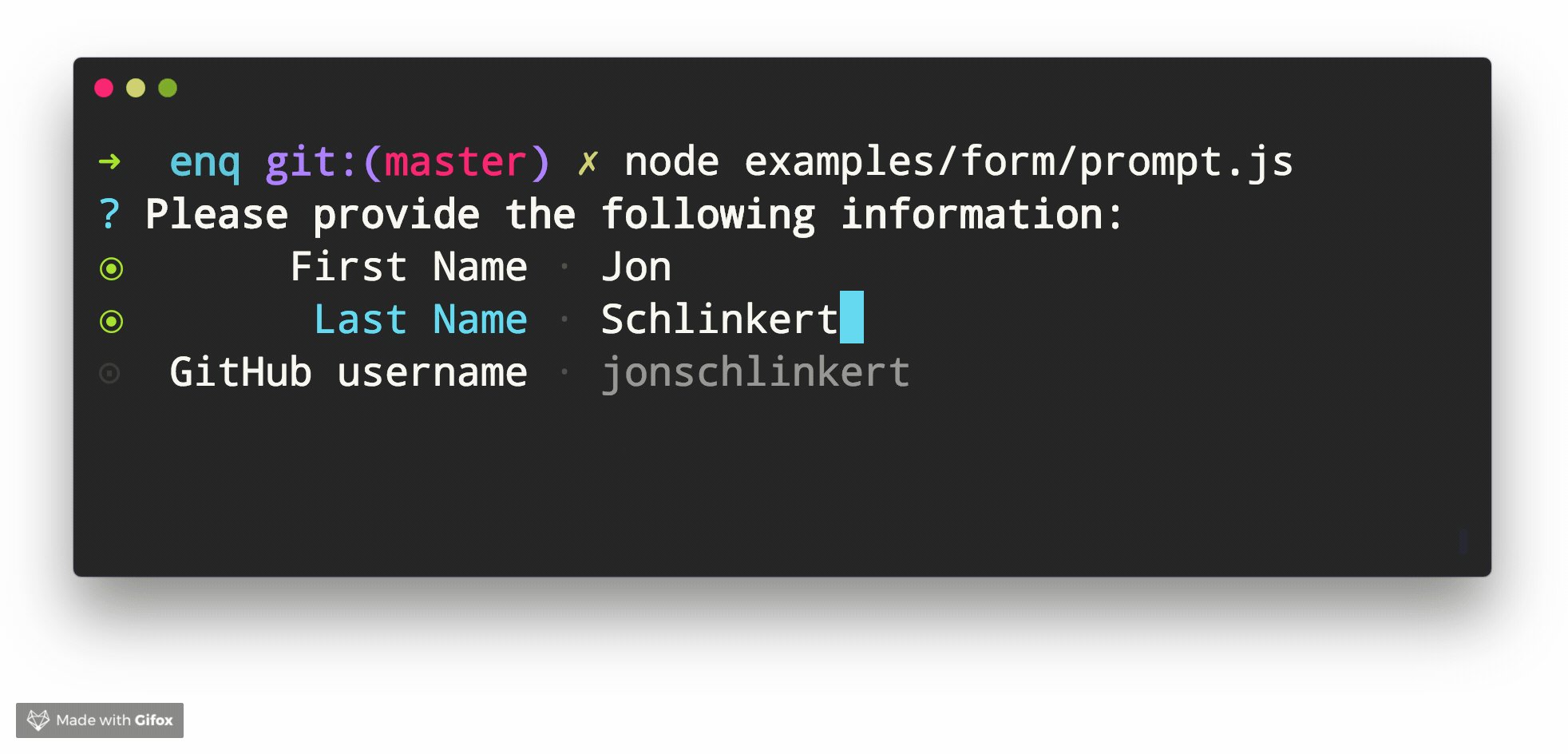
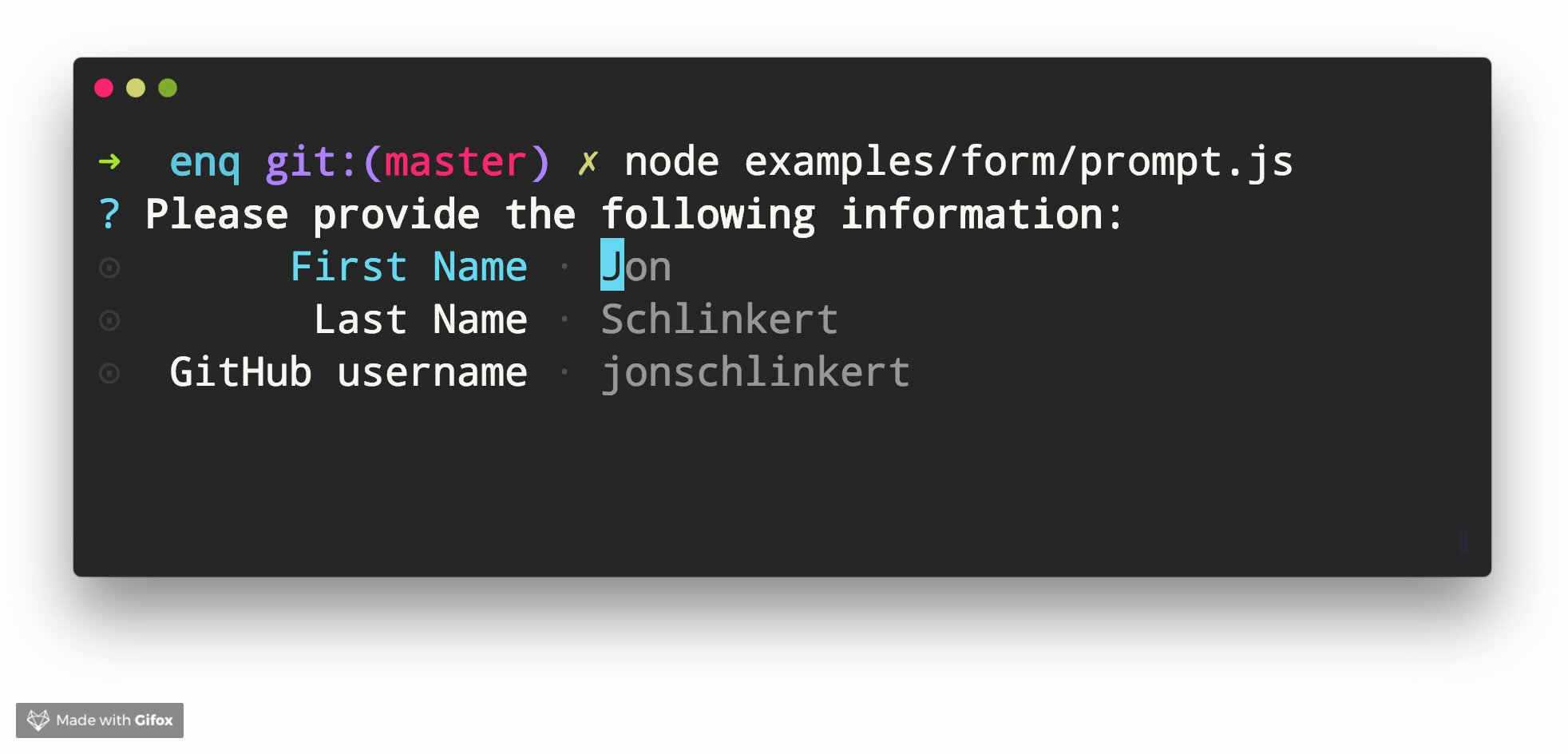
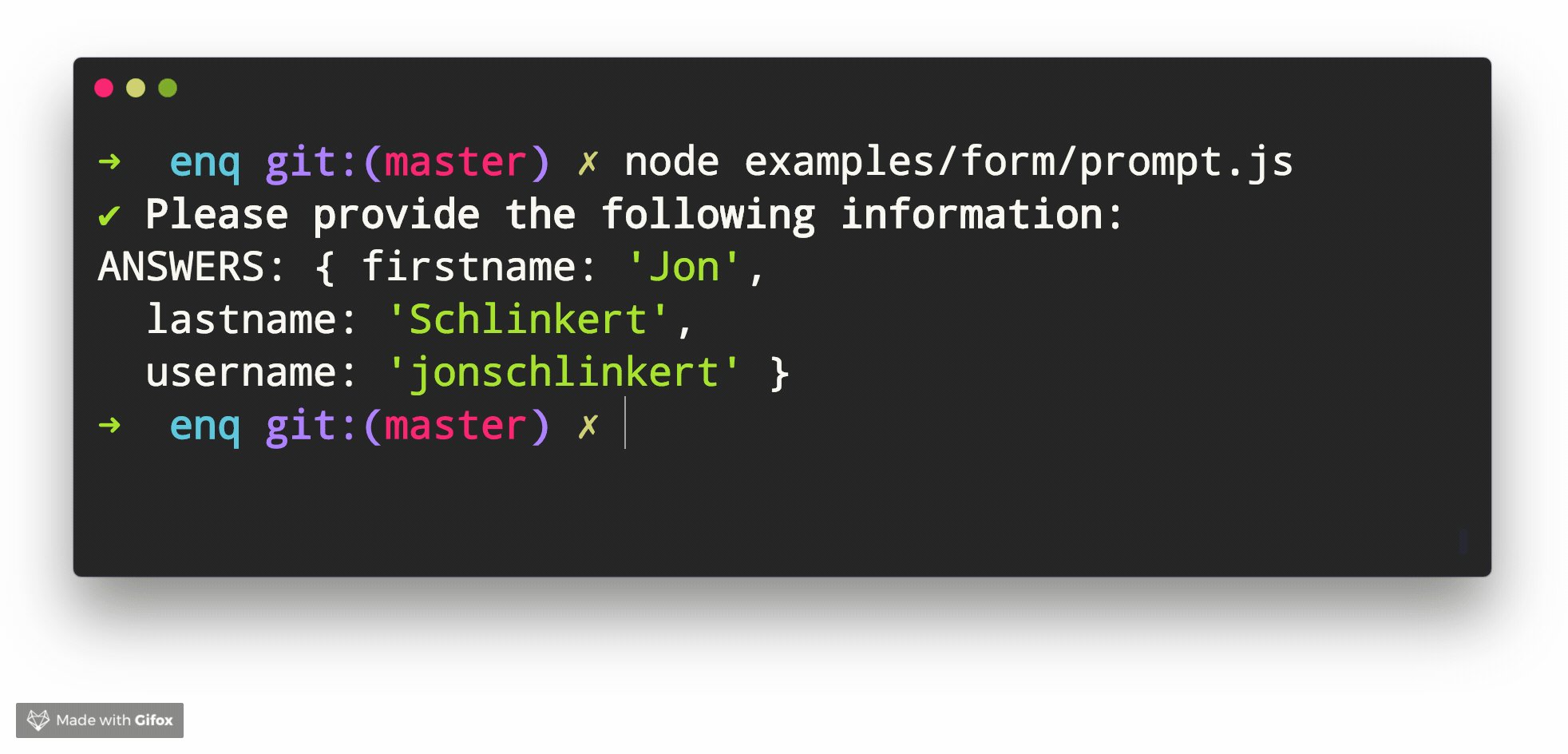
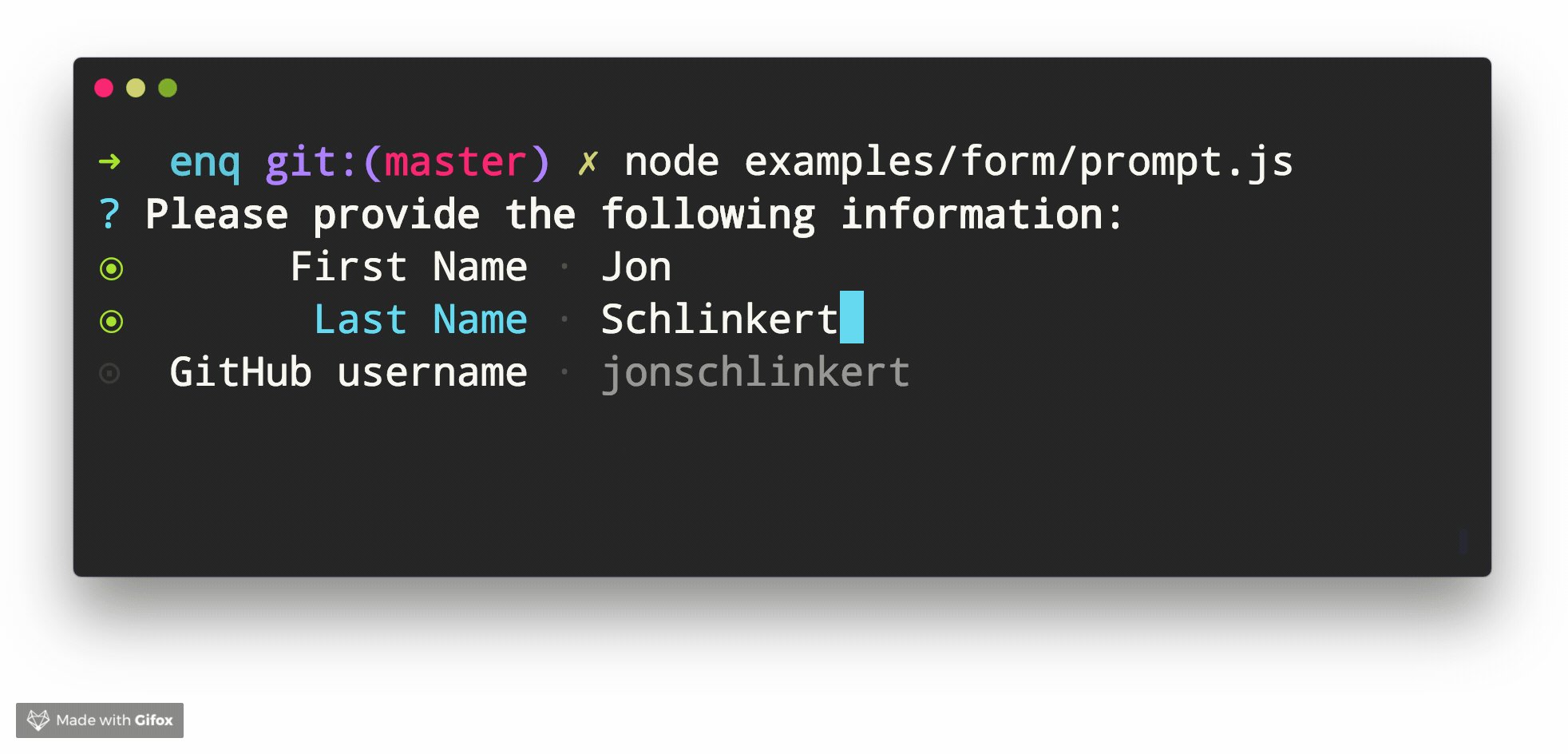
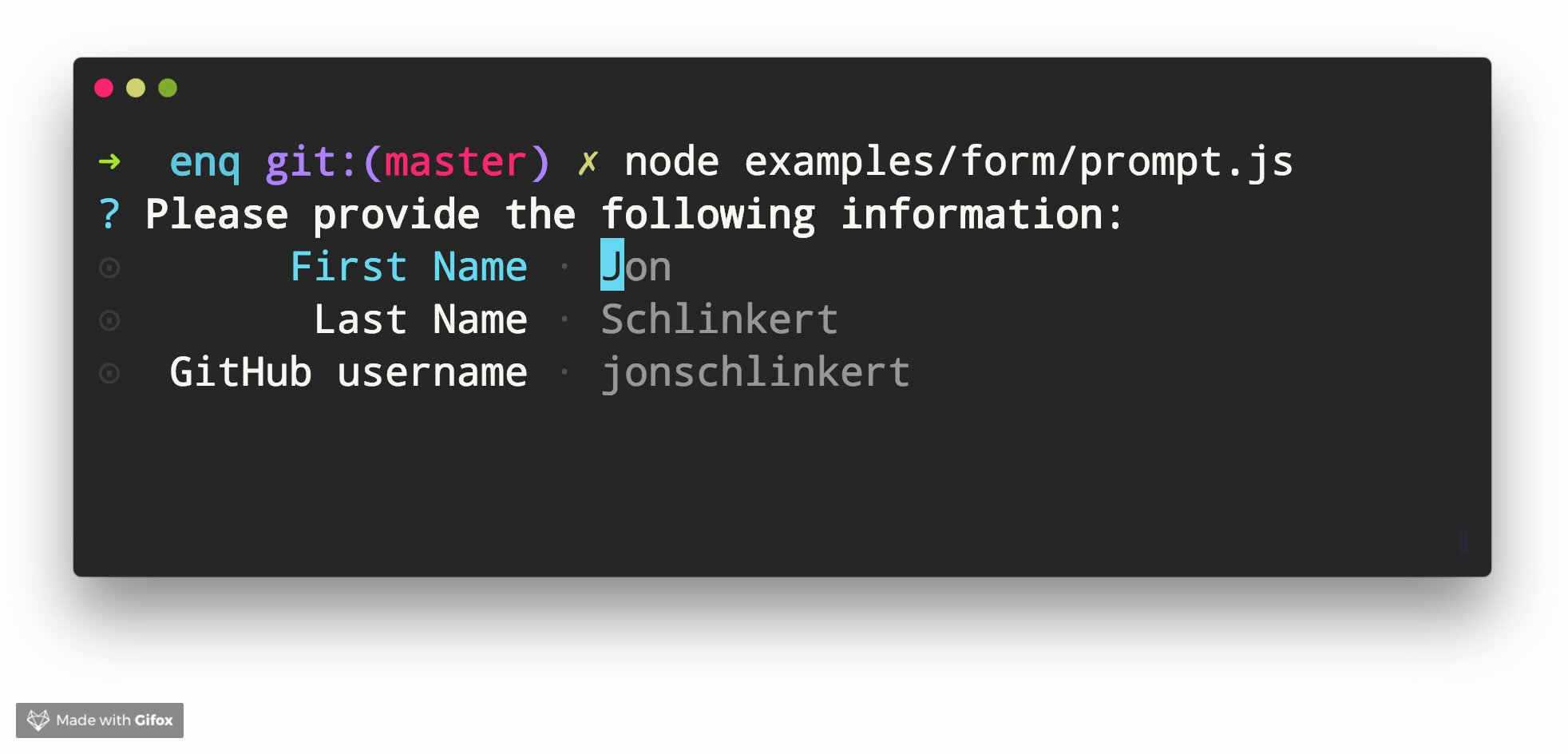
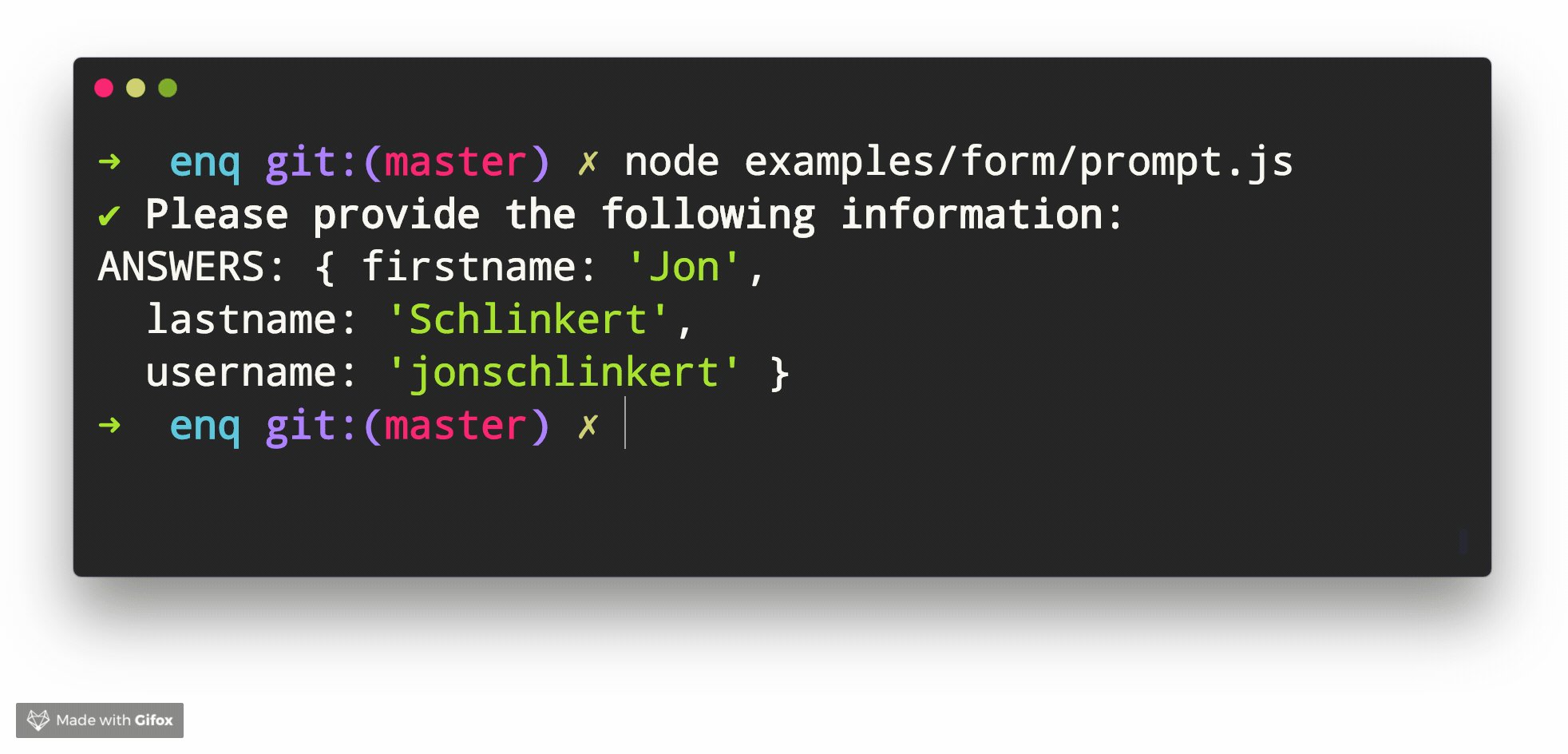
Form Prompt
Prompt that allows the user to enter and submit multiple values on a single terminal screen.

Related prompts
↑ back to: Getting Started · Prompts
Input Prompt
Prompt that takes user input and returns a string.

Usage
const question = {
type: 'input',
name: 'username',
message: 'What is your username?'
};
Related prompts
↑ back to: Getting Started · Prompts
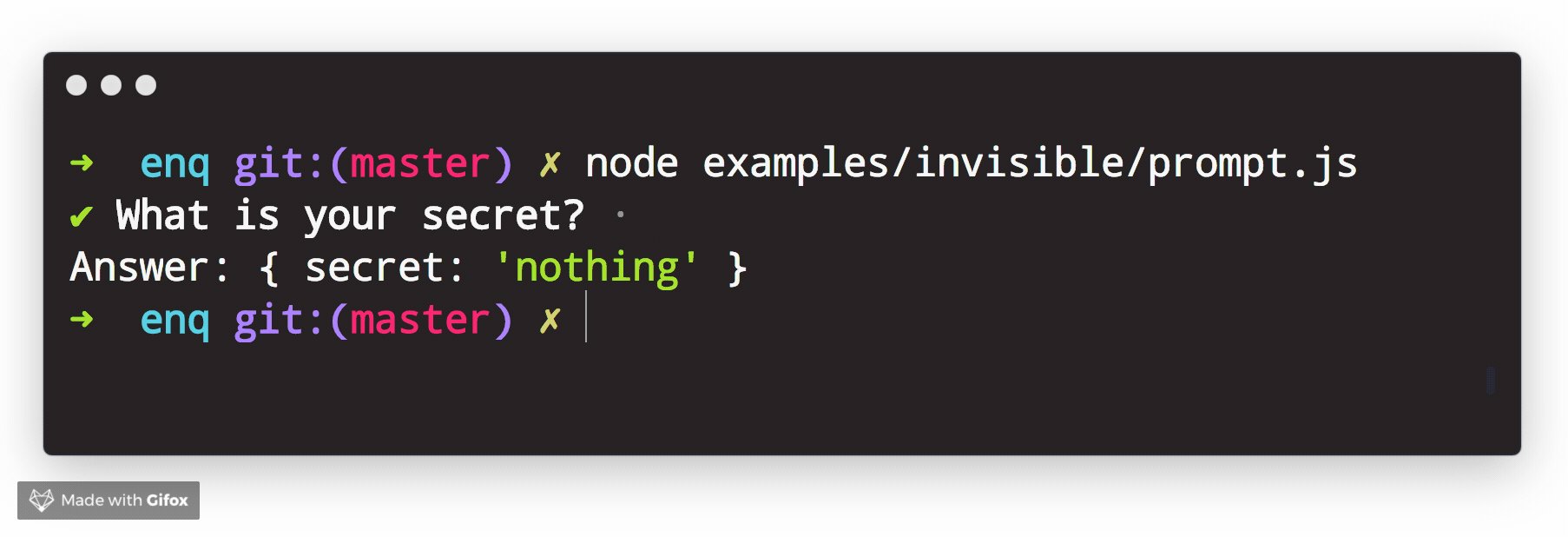
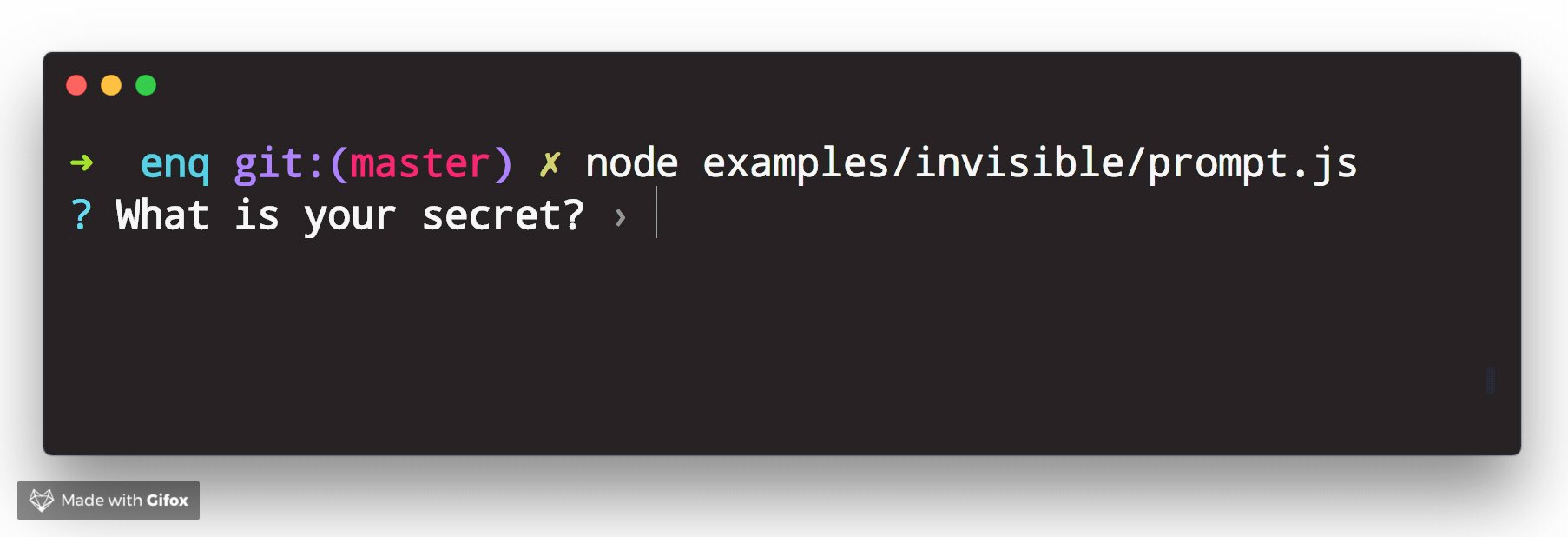
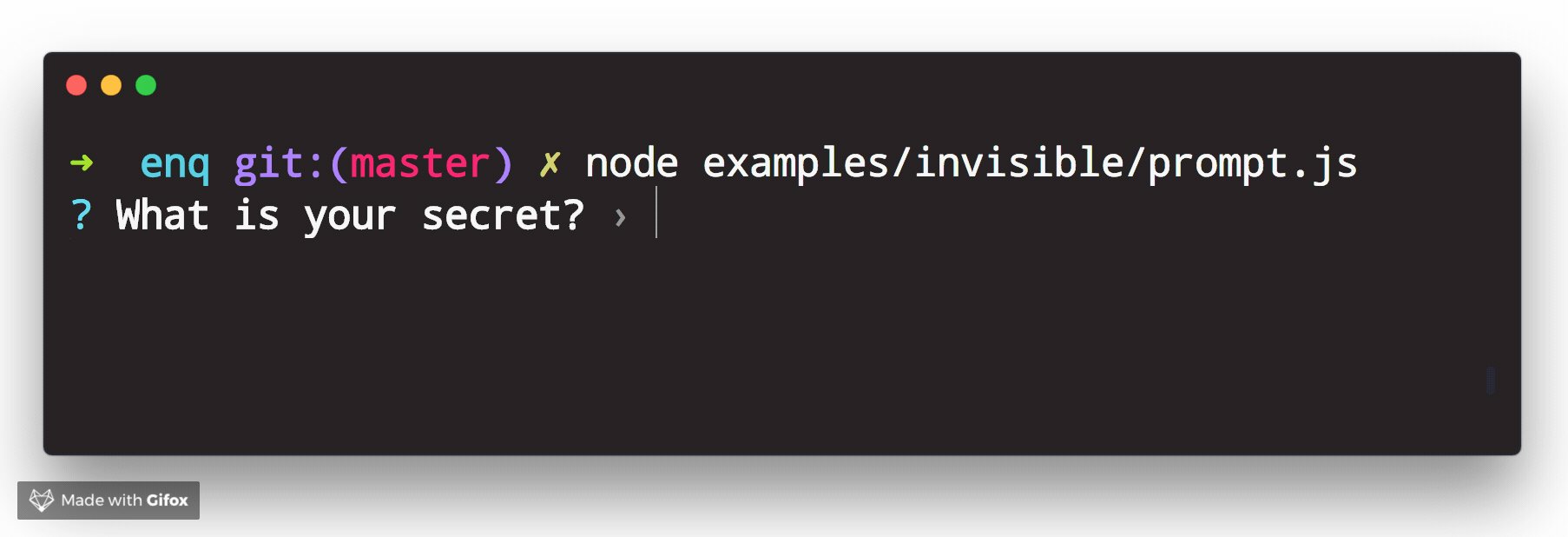
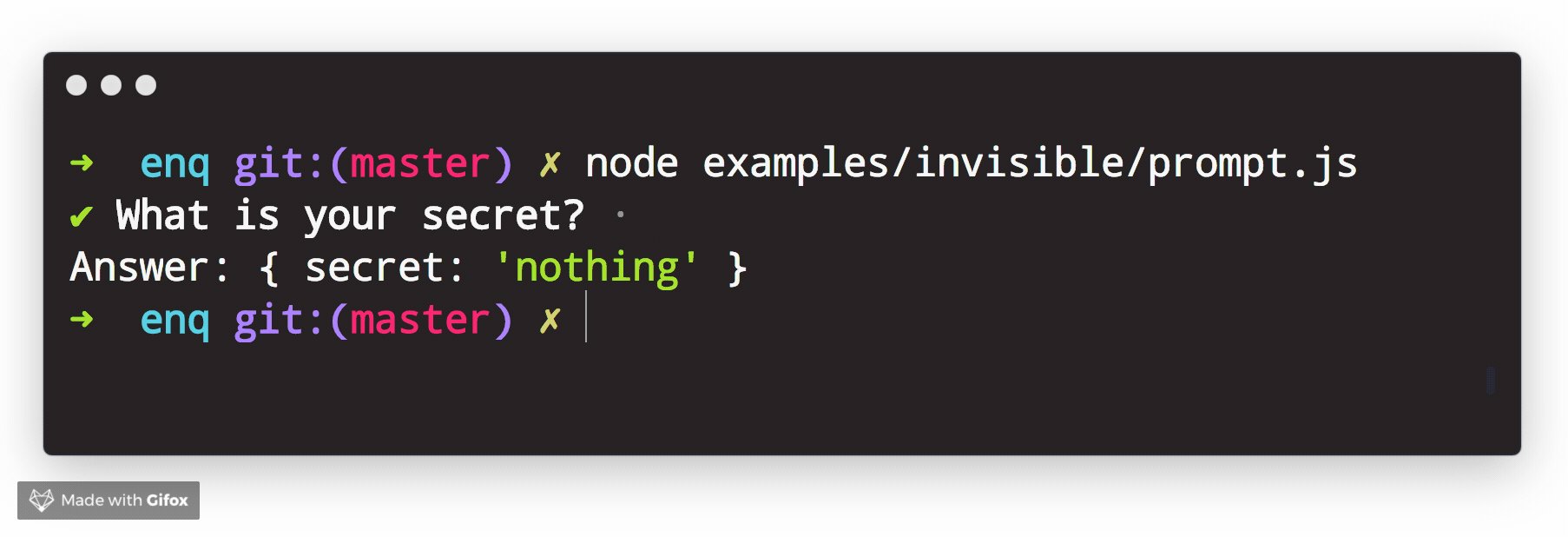
Invisible Prompt
Prompt that takes user input, hides it from the terminal, and returns a string.

Related prompts
↑ back to: Getting Started · Prompts
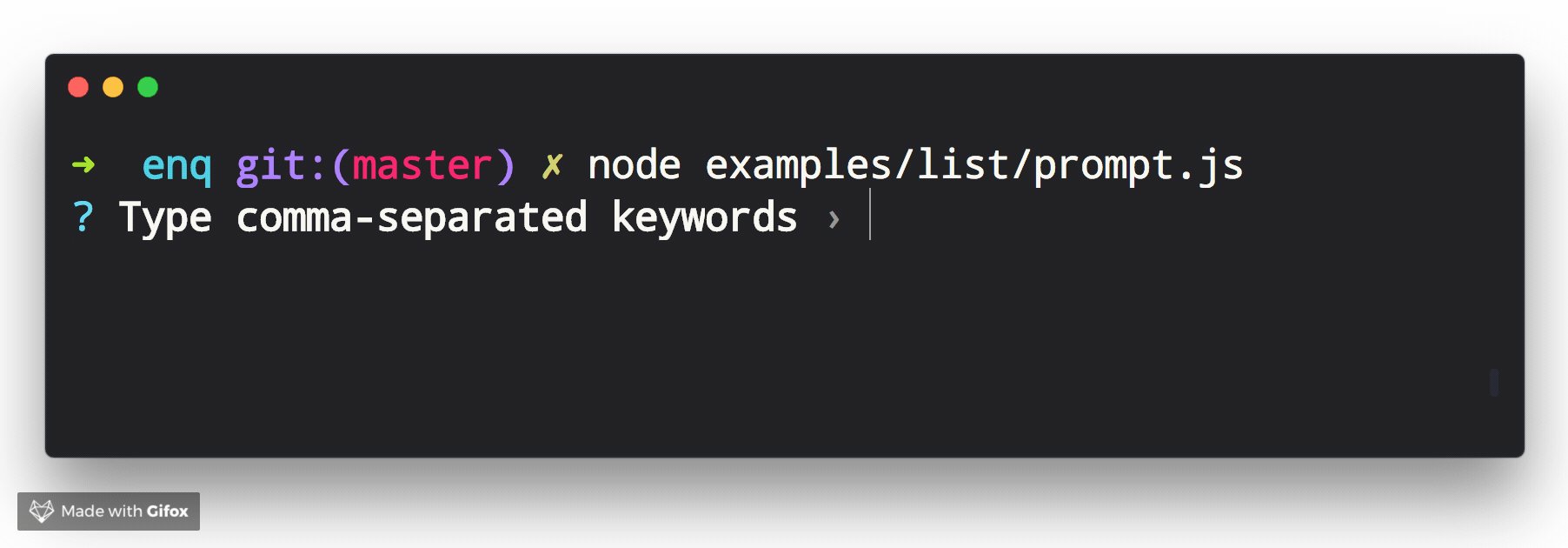
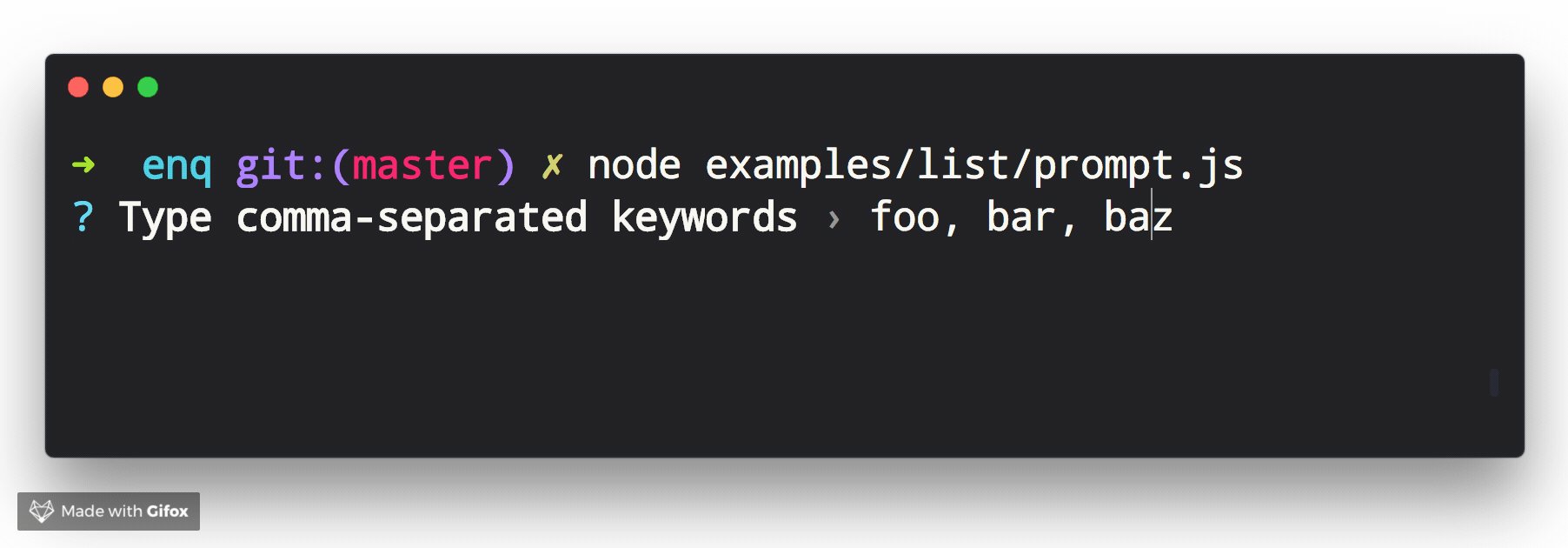
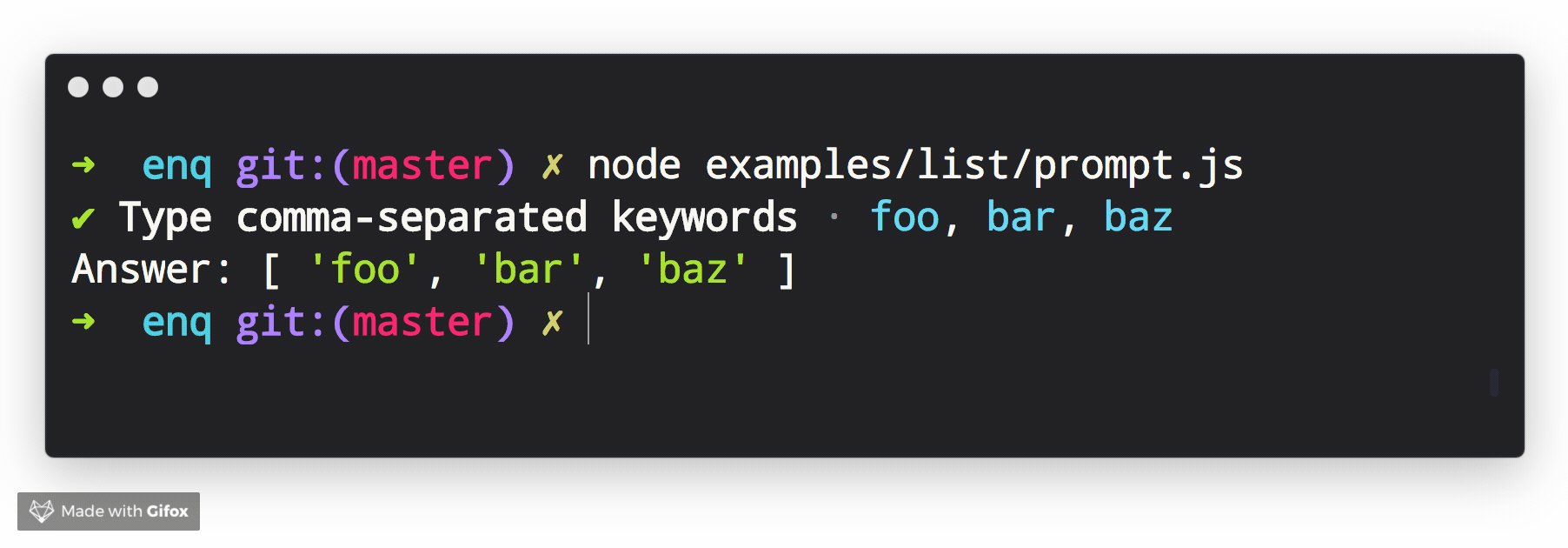
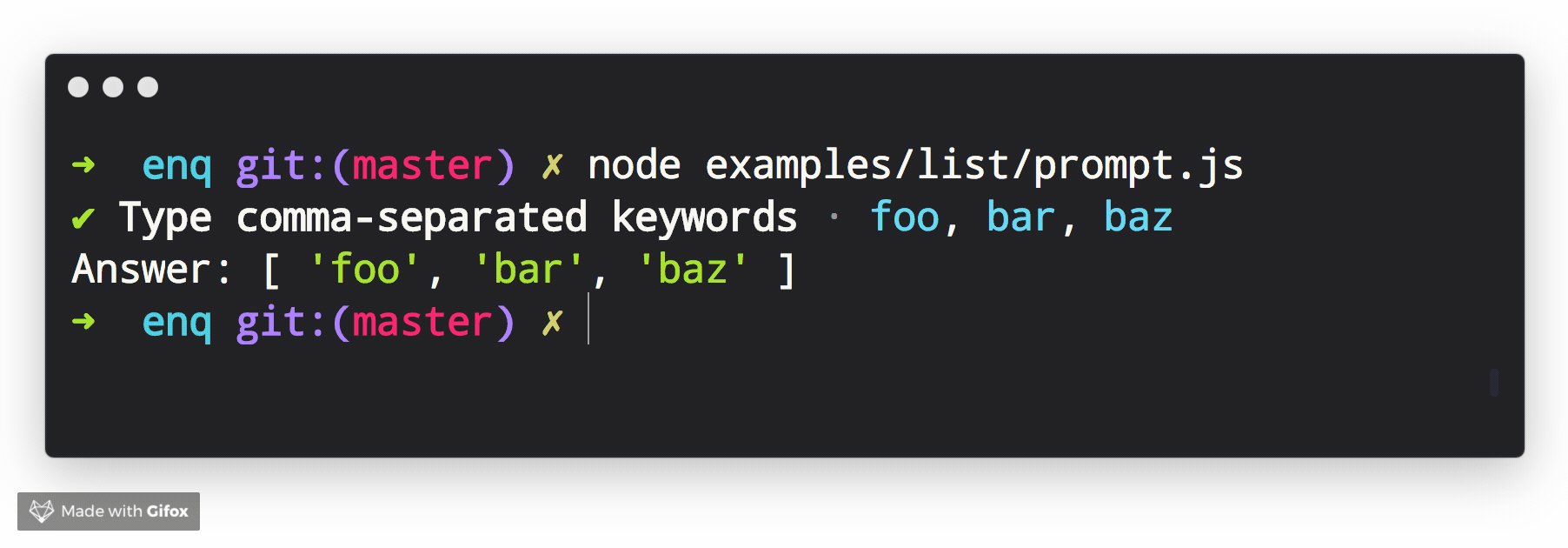
List Prompt
Prompt that returns a list of values, created by splitting the user input. The default split character is , with optional trailing whitespace.

Related prompts
↑ back to: Getting Started · Prompts
Scale Prompt
Prompt that allows the user to quickly provide feedback using a Likert Scale.

Related prompts
↑ back to: Getting Started · Prompts
MultiSelect Prompt
Prompt that allows the user to select multiple items from a list of options.

Related prompts
↑ back to: Getting Started · Prompts
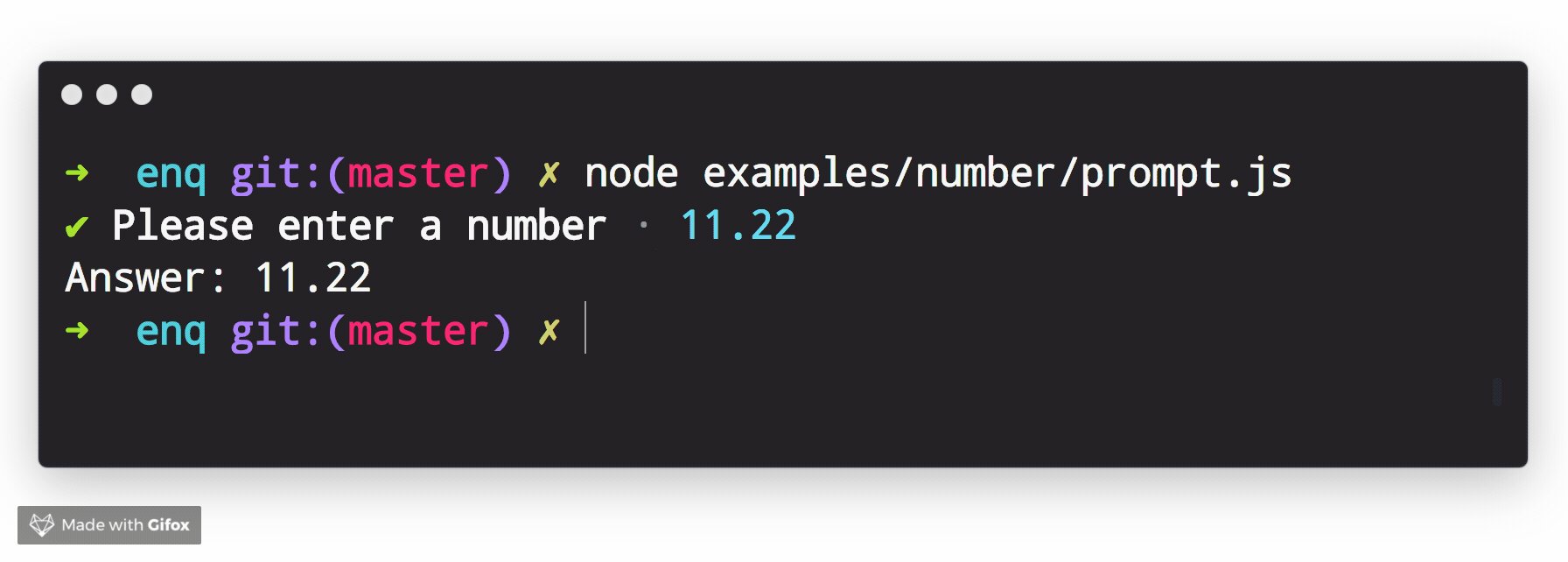
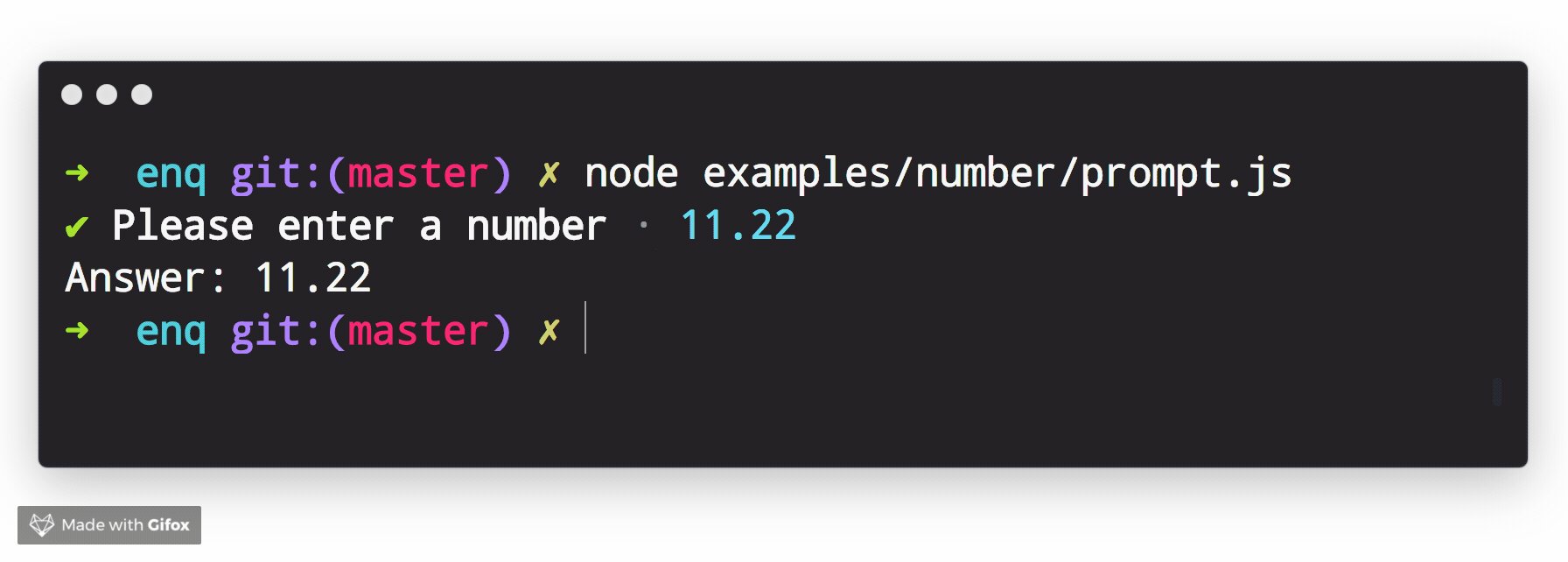
Numeral Prompt
Prompt that takes a number as input.

Related prompts
↑ back to: Getting Started · Prompts
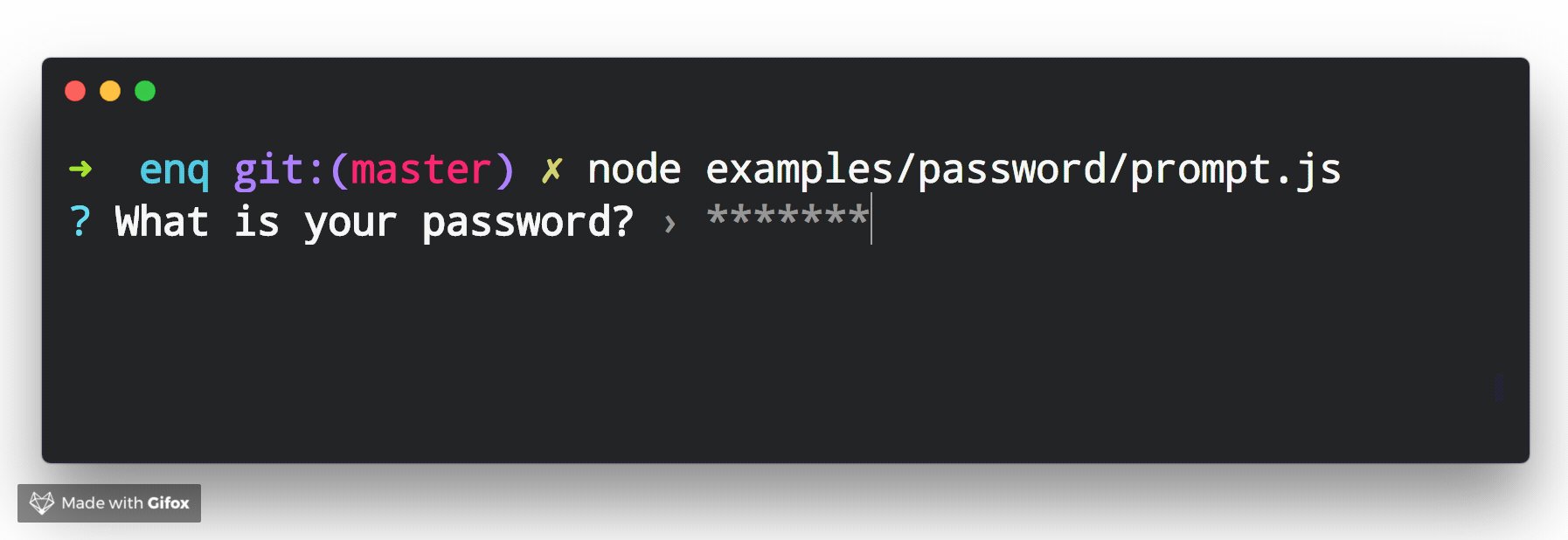
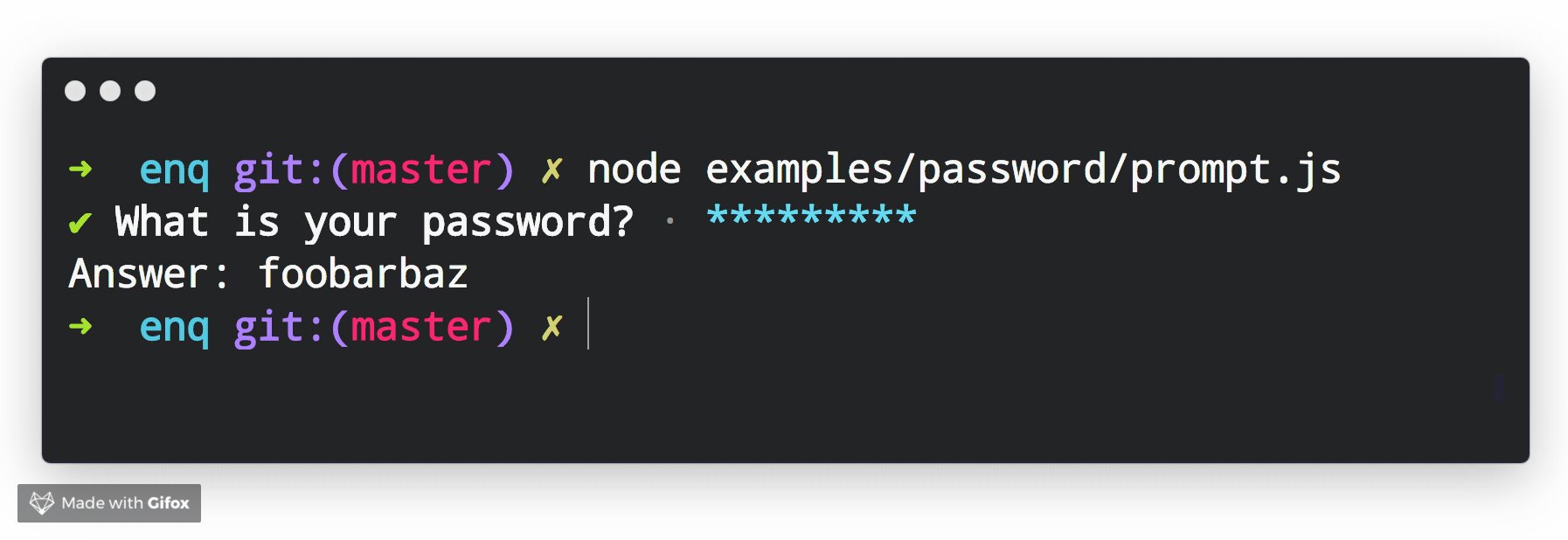
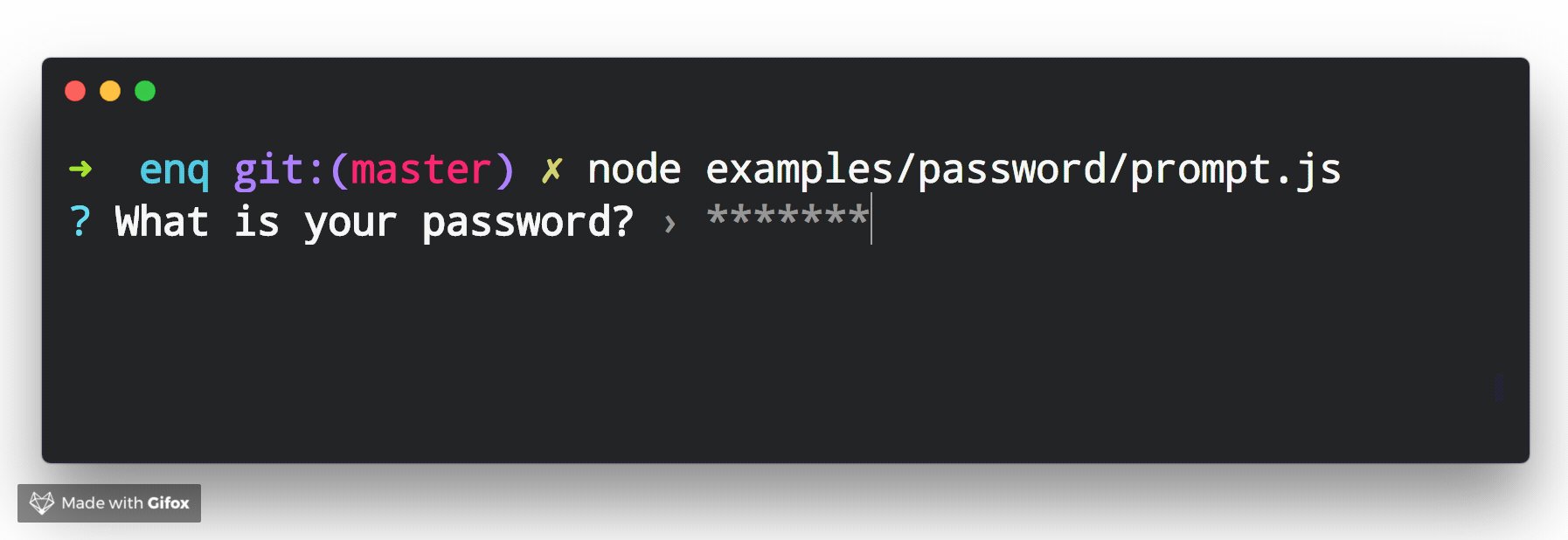
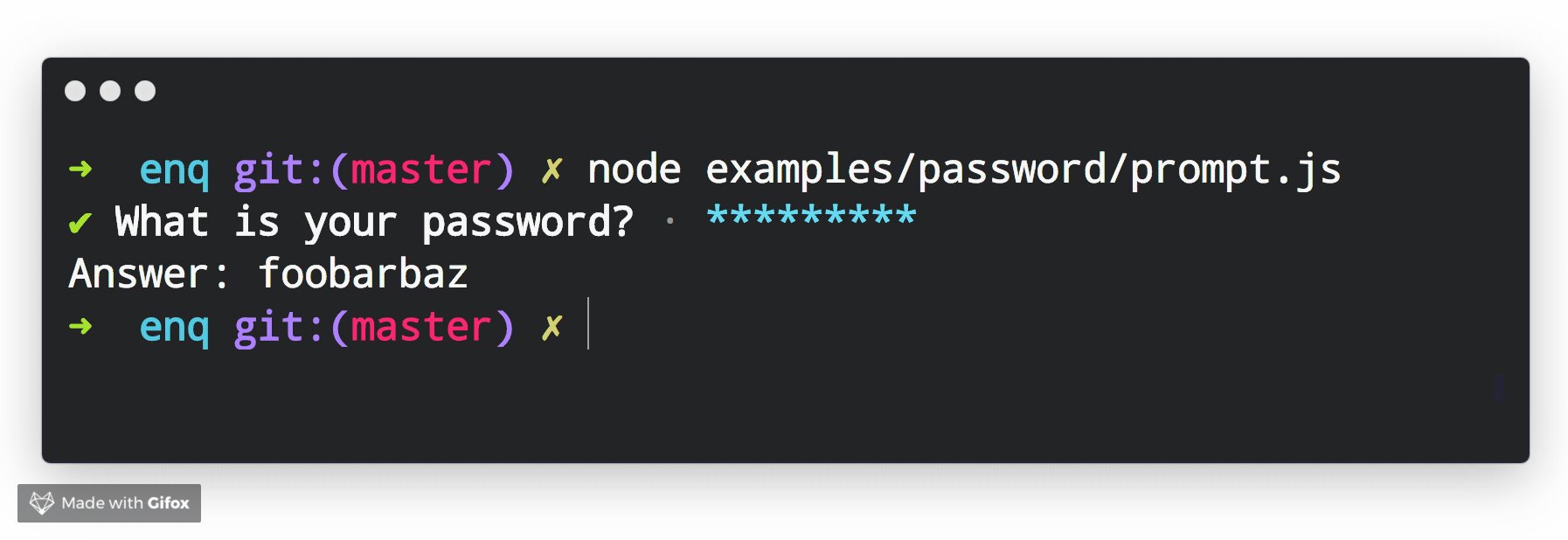
Password Prompt
Prompt that takes user input and masks it in the terminal. Also see the invisible prompt

Related prompts
↑ back to: Getting Started · Prompts
Select Prompt
Prompt that allows the user to select from a list of options.

Related prompts
↑ back to: Getting Started · Prompts
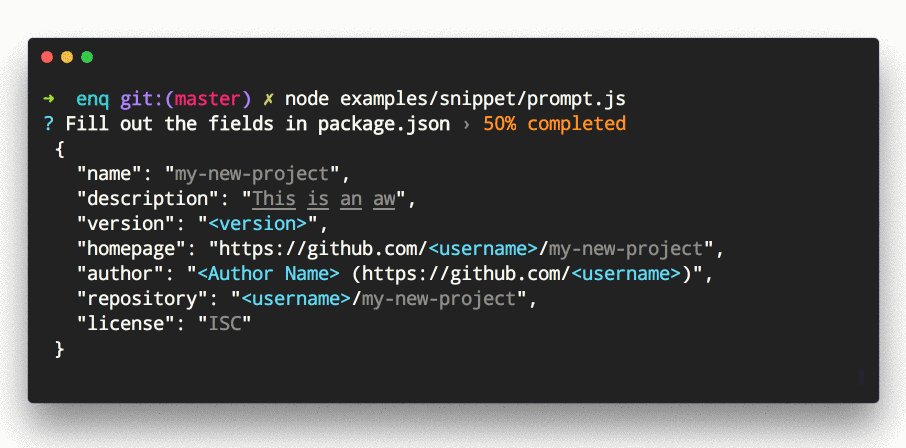
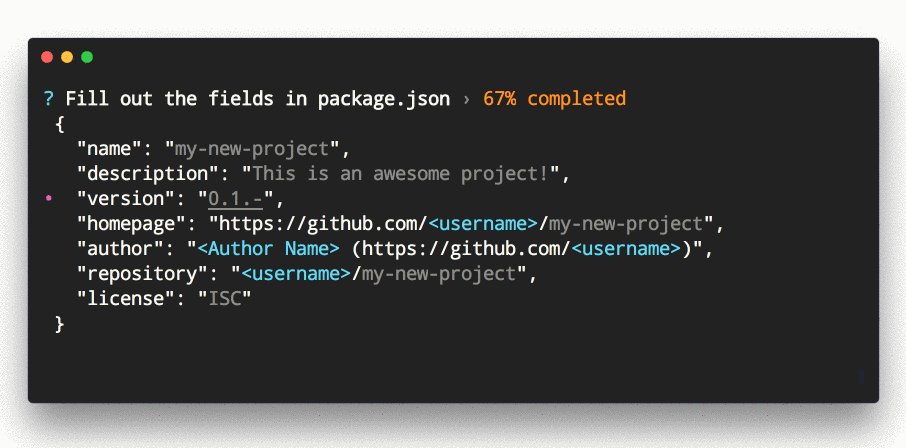
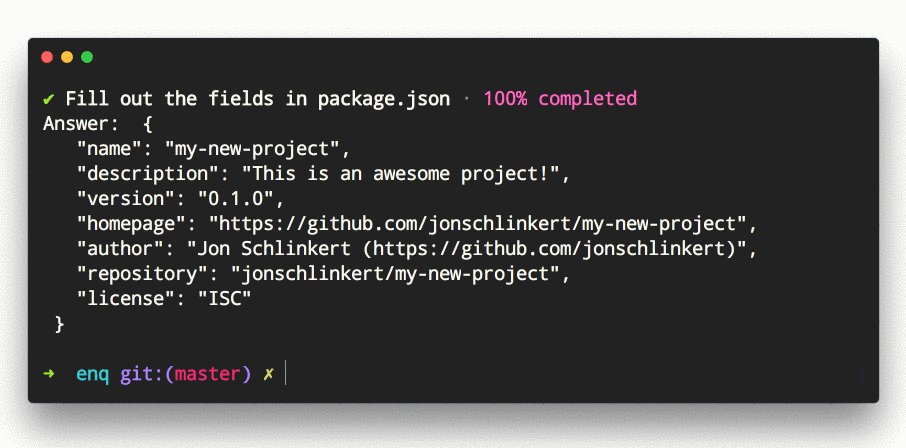
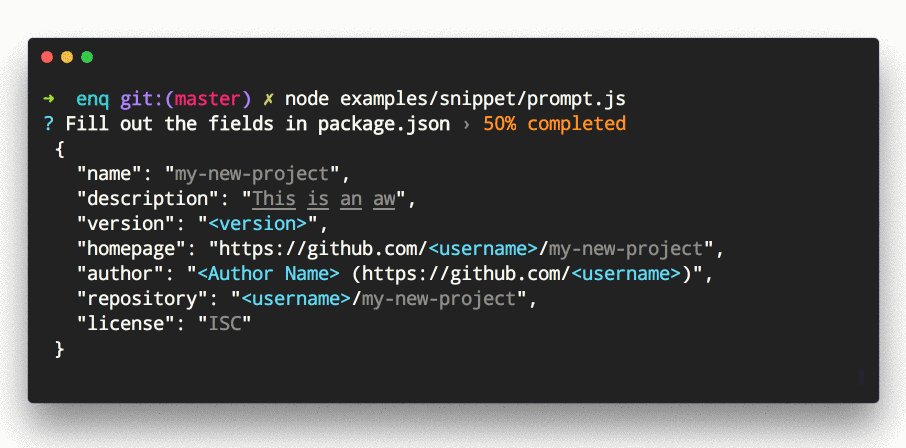
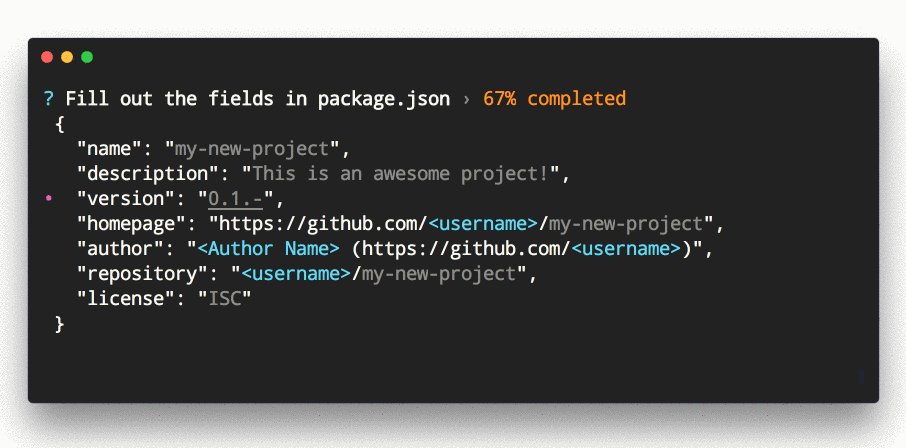
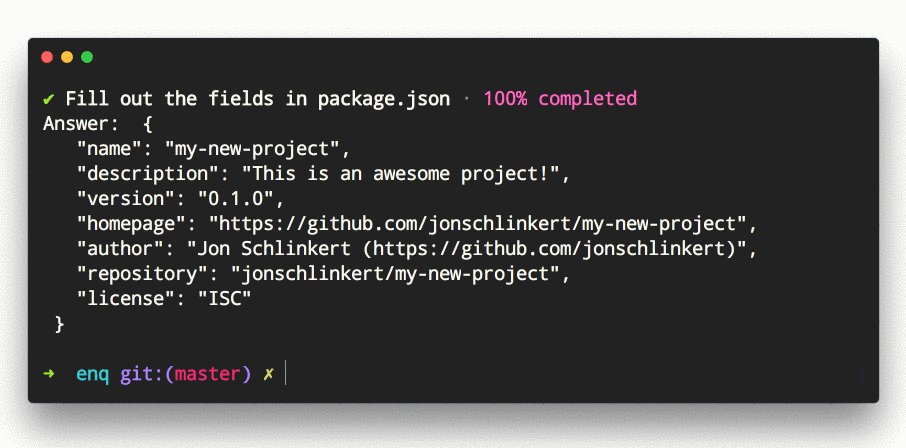
Snippet Prompt
Prompt that allows the user to replace placeholders in a snippet of code or text.

Related prompts
↑ back to: Getting Started · Prompts
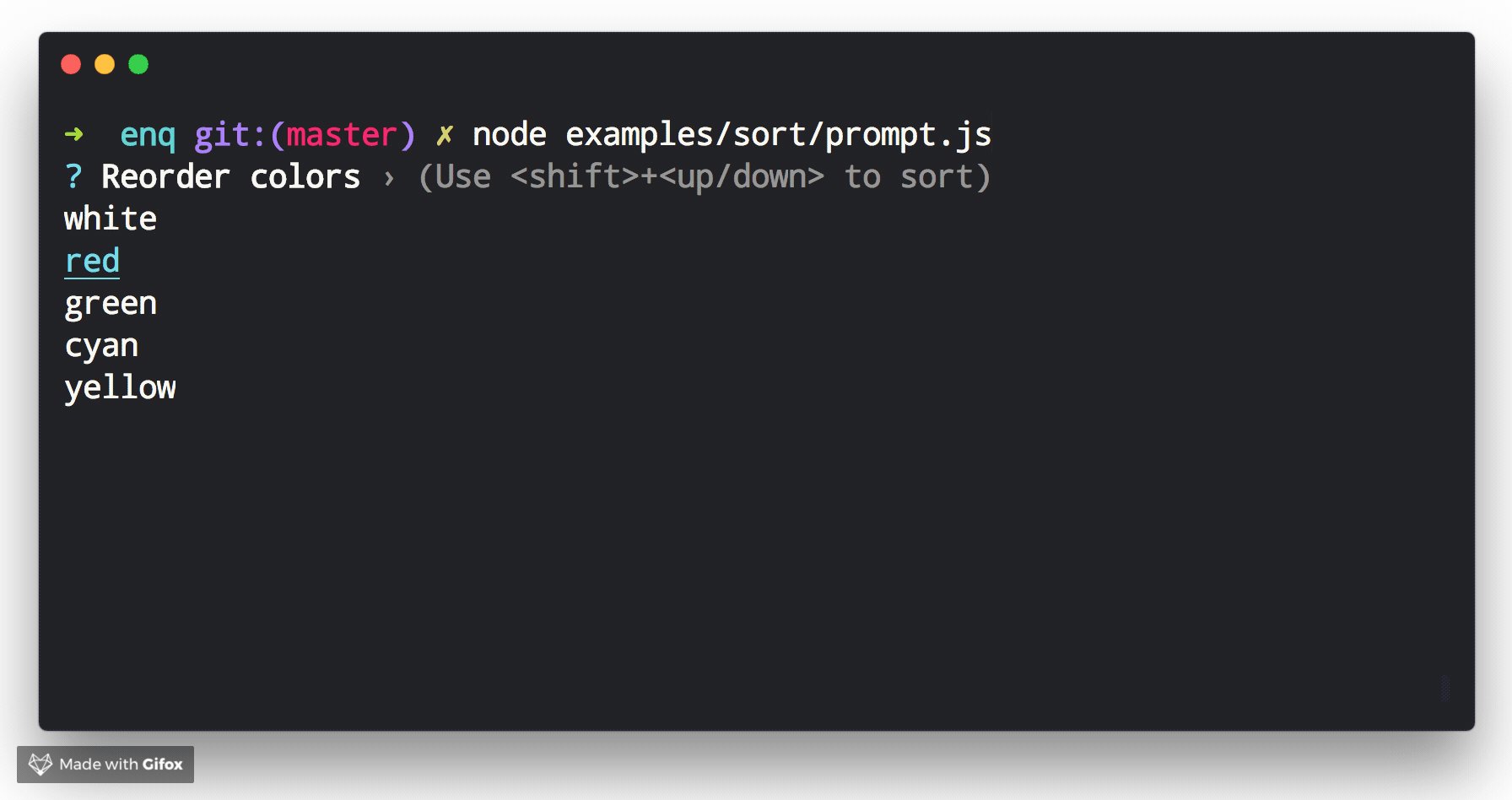
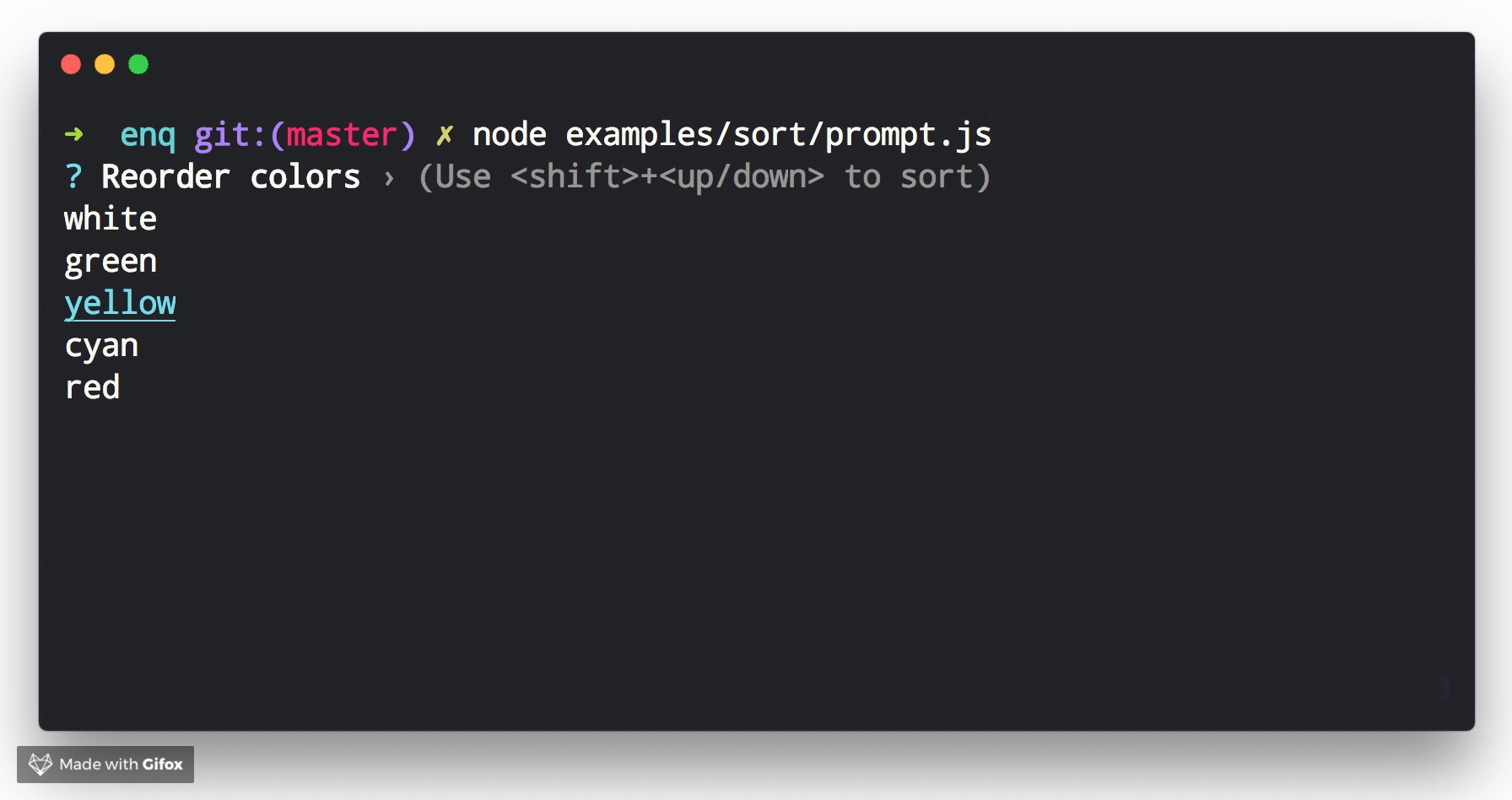
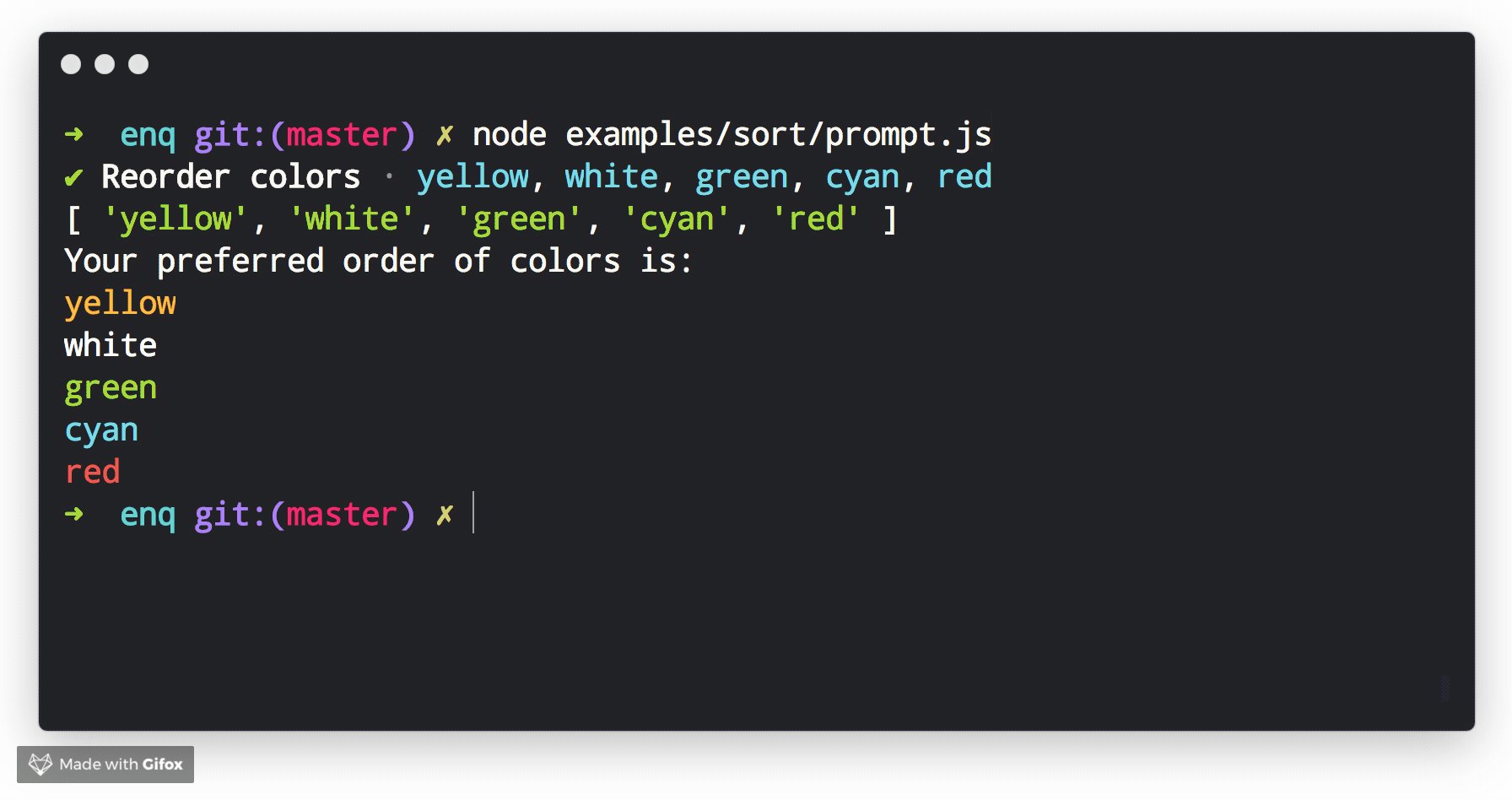
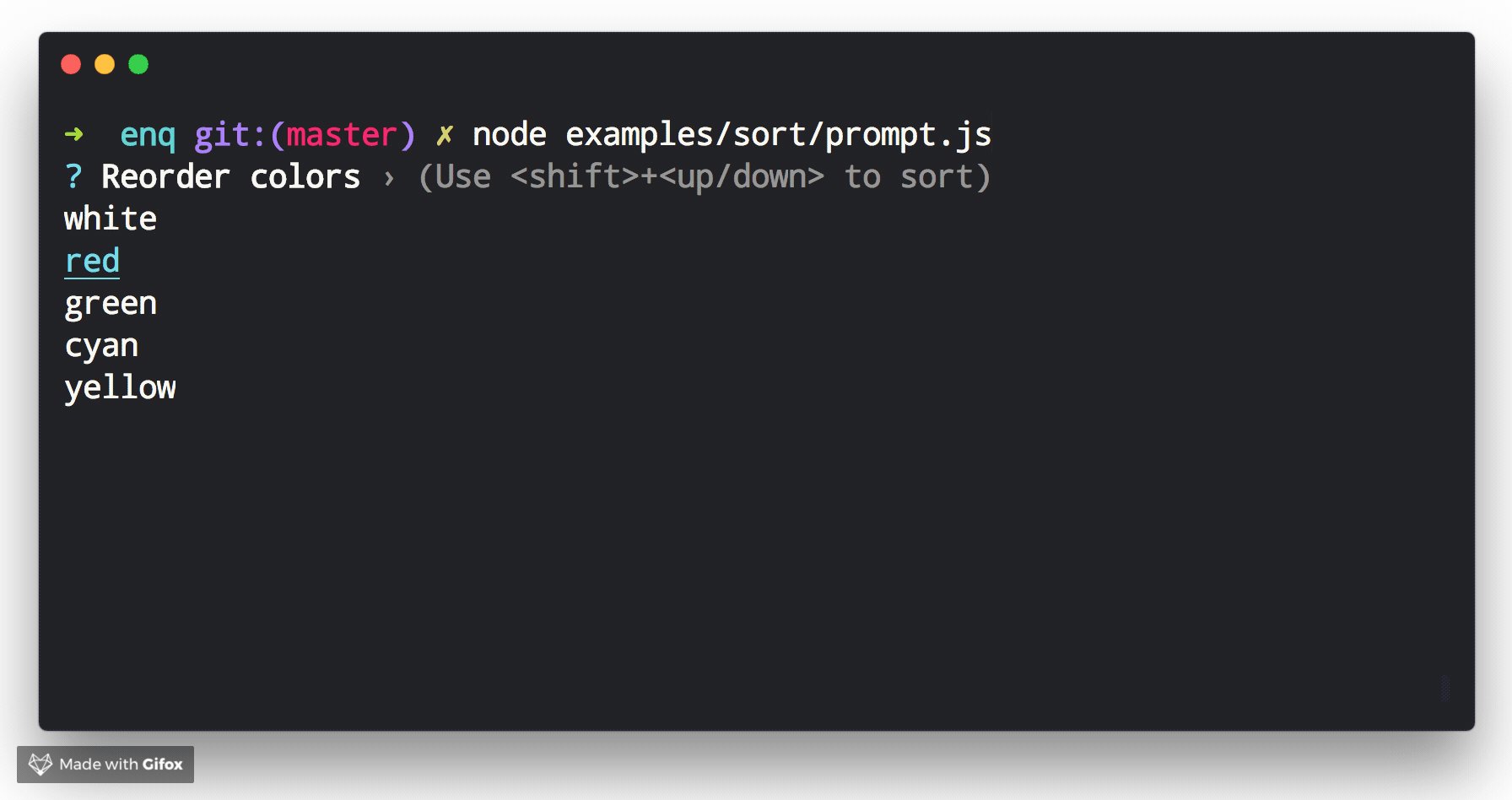
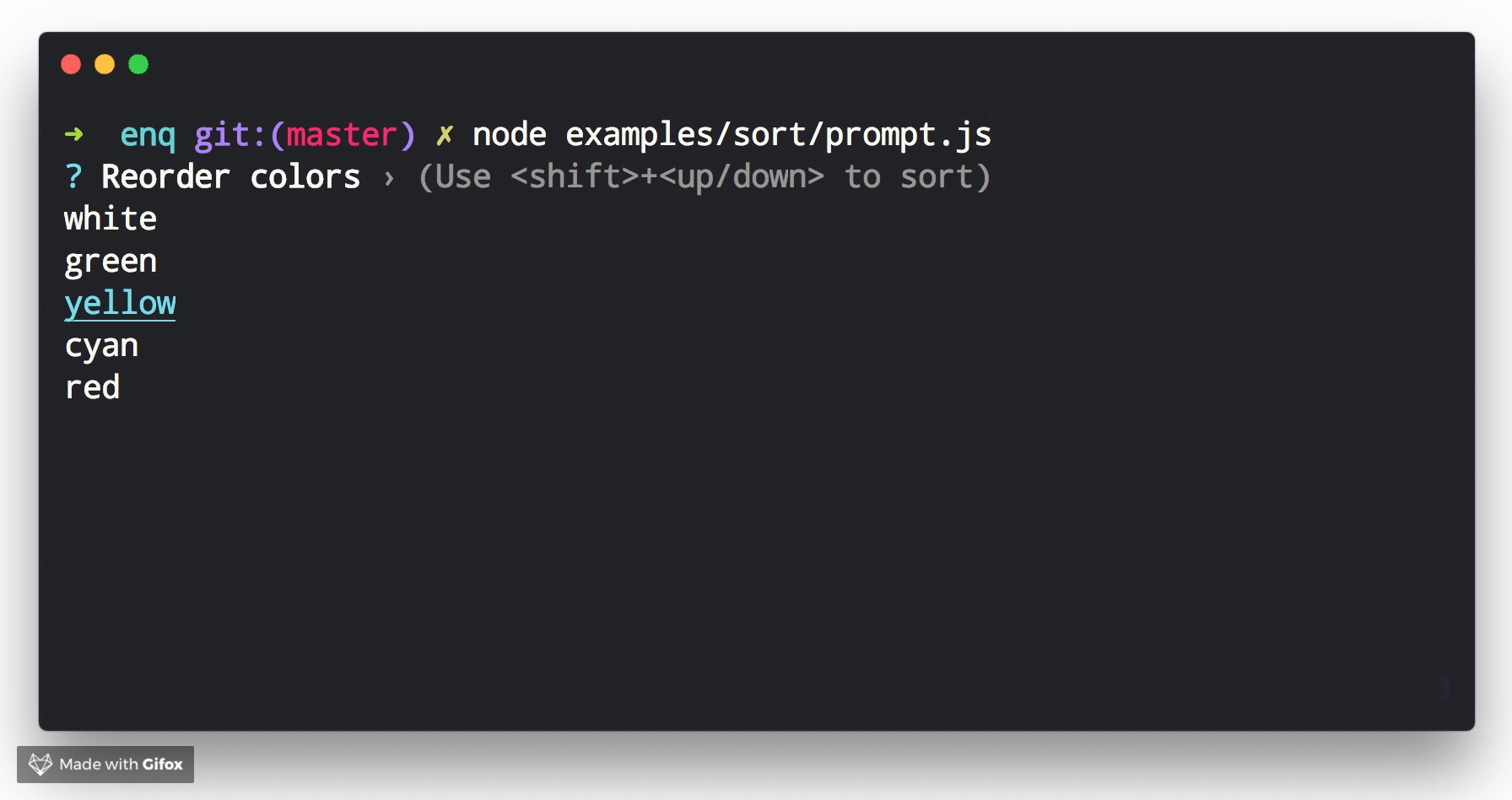
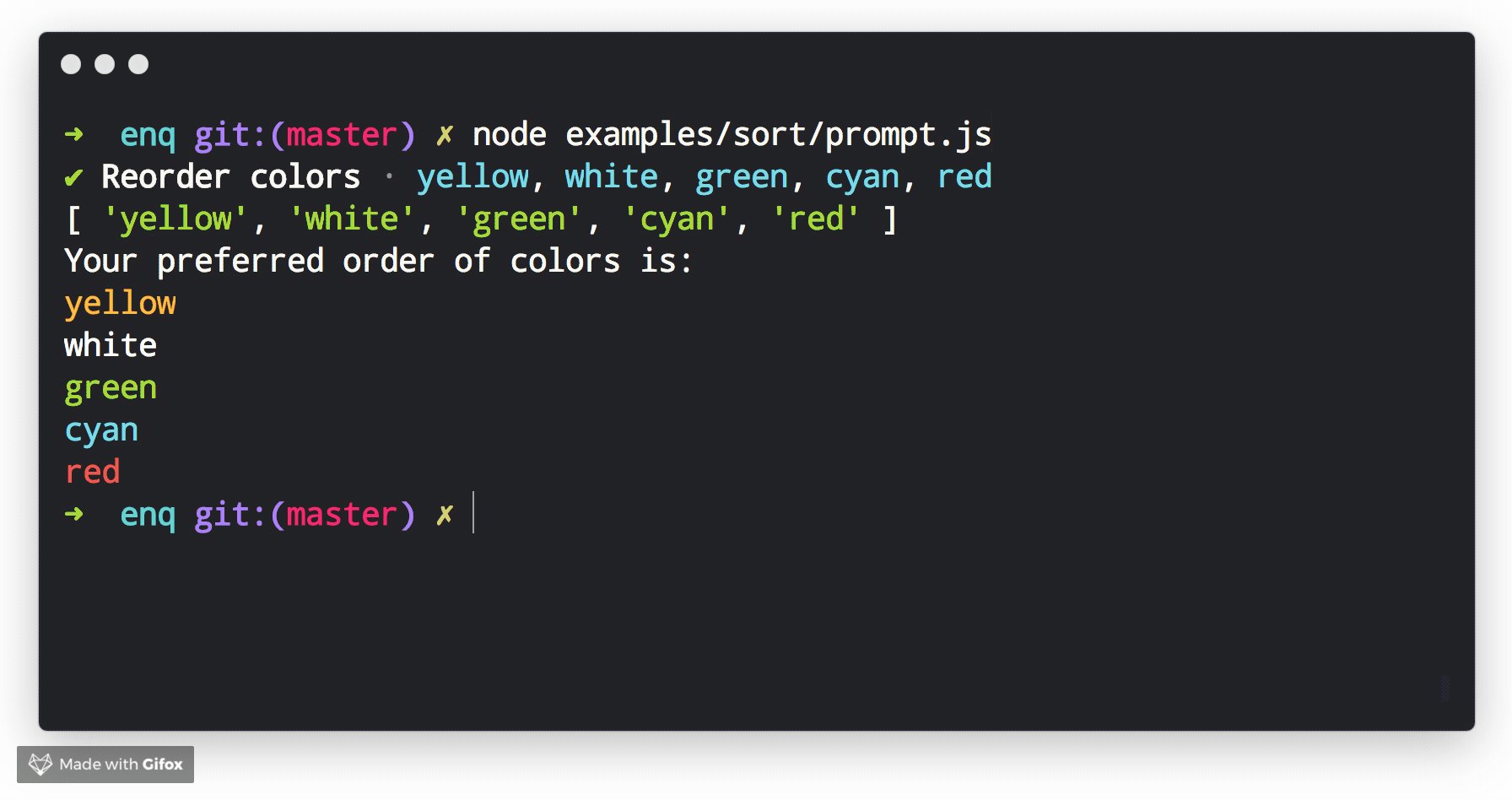
Sort Prompt
Prompt that allows the user to sort items in a list.
Example
In this example, custom styling is applied to the returned values to make it easier to see what's happening.

Related prompts
↑ back to: Getting Started · Prompts
Survey Prompt
Prompt that allows the user to provide feedback for a list of questions.

Related prompts
❯ Prompt Types
Enquirer 2.0 introduced the concept of prompt "types", with the goal of making custom prompts easier than ever to create and use. There are 4 (soon to be 5!) type classes:
Each type is a low-level class that may be used as a starting point for creating higher level prompts. Continue reading to learn how.
ArrayPrompt
The ArrayPrompt class is used for creating prompts that display a list of choices in the terminal. For example, Enquirer uses this class as the basis for the Select and Survey prompts.
Options
In addition to the options available to all prompts, Array prompts also support the following options.
| Option | Required? | Type | Description |
|---|
type | Yes | string|function | Enquirer uses this value to determine the type of prompt to run, but it's optional when prompts are run directly. |
name | Yes | string|function | Used as the key for the answer on the returned values (answers) object. |
message | Yes | string|function | The message to display when the prompt is rendered in the terminal. |
autofocus | no | string|number | The index or name of the choice that should have focus when the prompt loads. Only one choice may have focus at a time. |
initial | no | string|function | The default value to return when the user does not supply a value. |
format | no | function | Function to format user input in the terminal. |
result | no | function | Function to format the final submitted value before it's returned. |
stdin | no | stream | The input stream to use for emitting keypress events. Defaults to process.stdin. |
stdout | no | stream | The output stream to use for writing the prompt to the terminal. Defaults to process.stdout. |
validate | no | function | Function to validate the submitted value before it's returned. This function may return a boolean or a string. If a string is returned it will be used as the validation error message. |
Properties
Array prompts have the following instance properties and getters.
| Property name | Type | Description |
|---|
choices | array | Array of choices that have been normalized from choices passed on the prompt options. |
cursor | number | Position of the cursor relative to the user input (string). |
enabled | array | Returns an array of enabled choices. |
focused | array | Returns the currently selected choice in the visible list of choices. This is similar to the concept of focus in HTML and CSS. Focused choices are always visible (on-screen). When a list of choices is longer than the list of visible choices, and an off-screen choice is focused, the list will scroll to the focused choice and re-render. |
focused | Gets the currently selected choice. Equivalent to prompt.choices[prompt.index]. | |
index | number | Position of the pointer in the visible list (array) of choices. |
limit | number | The number of choices to display on-screen. |
selected | array | Either a list of enabled choices (when options.multiple is true) or the currently focused choice. |
visible | string | |
Methods
| Method | Description |
|---|
pointer() | Returns the visual symbol to use to identify the choice that currently has focus. The ❯ symbol is often used for this. The pointer is not always visible, as with the autocomplete prompt. |
indicator() | Returns the visual symbol that indicates whether or not a choice is checked/enabled. |
focus() | Sets focus on a choice, if it can be focused. |
Choices
Array prompts support the choices option, which is the array of choices users will be able to select from when rendered in the terminal.
Type: string|object
Example
const { prompt } = require('enquirer');
const questions = [{
type: 'select',
name: 'color',
message: 'Favorite color?',
initial: 1,
choices: [
{ name: 'red', message: 'Red', value: '#ff0000' },
{ name: 'green', message: 'Green', value: '#00ff00' },
{ name: 'blue', message: 'Blue', value: '#0000ff' }
]
}];
let answers = await prompt(questions);
console.log('Answer:', answers.color);
Defining choices
Whether defined as a string or object, choices are normalized to the following interface:
{
name: string;
message: string | undefined;
value: string | undefined;
hint: string | undefined;
disabled: boolean | string | undefined;
}
Example
const question = {
name: 'fruit',
message: 'Favorite fruit?'
choices: ['Apple', 'Orange', 'Raspberry']
};
Normalizes to the following when the prompt is run:
const question = {
name: 'fruit',
message: 'Favorite fruit?'
choices: [
{ name: 'Apple', message: 'Apple', value: 'Apple' },
{ name: 'Orange', message: 'Orange', value: 'Orange' },
{ name: 'Raspberry', message: 'Raspberry', value: 'Raspberry' }
]
};
Choice properties
The following properties are supported on choice objects.
| Option | Type | Description |
|---|
name | string | The unique key to identify a choice |
message | string | The message to display in the terminal. name is used when this is undefined. |
value | string | Value to associate with the choice. Useful for creating key-value pairs from user choices. name is used when this is undefined. |
choices | array | Array of "child" choices. |
hint | string | Help message to display next to a choice. |
role | string | Determines how the choice will be displayed. Currently the only role supported is separator. Additional roles may be added in the future (like heading, etc). Please create a [feature request] |
enabled | boolean | Enabled a choice by default. This is only supported when options.multiple is true or on prompts that support multiple choices, like MultiSelect. |
disabled | boolean|string | Disable a choice so that it cannot be selected. This value may either be true, false, or a message to display. |
indicator | string|function | Custom indicator to render for a choice (like a check or radio button). |
Related prompts
BooleanPrompt
The BooleanPrompt class is used for creating prompts that display and return a boolean value.
Returns: boolean
NumberPrompt
The NumberPrompt class is used for creating prompts that display and return a numerical value.
Returns: string|number (number, or number formatted as a string)
StringPrompt
The StringPrompt class is used for creating prompts that display and return a string value.
❯ Custom prompts
With Enquirer 2.0, custom prompts are easier than ever to create and use.
How do I create a custom prompt?
Custom prompts are created by extending Enquirer's Prompt class, or one of the built-in prompts or low-level types.
const { Prompt } = require('enquirer');
class HaiKarate extends Prompt {
constructor(options = {}) {
super(options);
this.value = options.initial || 0;
this.cursorHide();
}
up() {
this.value++;
this.render();
}
down() {
this.value--;
this.render();
}
render() {
this.clear();
this.write(`${this.state.message}: ${this.value}`);
}
}
Custom prompts may be used directly by creating an instance of your custom prompt class.
const prompt = new HaiKarate({
message: 'How many sprays do you want?',
initial: 10
});
prompt.run()
.then(answer => console.log('Sprays:', answer))
.catch(console.error);
If you want to be able to specify your prompt by type so that it may be used alongside other prompts, you will need to first create an instance of Enquirer.
const Enquirer = require('enquirer');
const enquirer = new Enquirer();
Then use the .register() method to add your custom prompt.
enquirer.register('haikarate', HaiKarate);
Now you can do the following when defining "questions".
let spritzer = require('cologne-drone');
let answers = await enquirer.prompt([
{
type: 'haikarate',
name: 'cologne',
message: 'How many sprays do you need?',
initial: 10,
async onSubmit(name, value) {
await spritzer.activate(value);
return value;
}
}
]);
❯ Key Bindings
All prompts
These key combinations may be used with all prompts.
| command | description |
|---|
| ctrl+c | Cancel the prompt. |
| ctrl+g | Reset the prompt to its initial state. |
Move cursor
These combinations may be used on prompts that support user input, such as the input prompt, password prompt, and invisible prompt).
| command | description |
|---|
| left | Move the cursor forward one character. |
| right | Move the cursor back one character. |
| ctrl+a | Move cursor to the start of the line |
| ctrl+e | Move cursor to the end of the line |
| ctrl+b | Move cursor back one character |
| ctrl+f | Move cursor forward one character |
| ctrl+x | Toggle between first and cursor position |
Edit Input
These key combinations may be used on prompts that support user input, such as the input prompt, password prompt, and invisible prompt).
| command | description |
|---|
| ctrl+a | Move cursor to the start of the line |
| ctrl+e | Move cursor to the end of the line |
| ctrl+b | Move cursor back one character |
| ctrl+f | Move cursor forward one character |
| ctrl+x | Toggle between first and cursor position |
Mac
Windows
Select choices
These key combinations may be used on prompts that support multiple choices, such as the multiselect prompt, or the select prompt when the multiple options is true.
| command | description |
|---|
| space | Toggle the currently selected choice when options.multiple is true. |
| number | Move the pointer to the choice at the given index. Also toggles the selected choice when options.multiple is true. |
| a | Toggle all choices to be enabled or disabled. |
| i | Invert the current selection of choices. |
| g | Toggle the current choice group. |
Hide/show choices
| command | description |
|---|
| fn+up | Decrease the number of visible choices by one. |
| fn+down | Increase the number of visible choices by one. |
Move/lock Pointer
| command | description |
|---|
| number | Move the pointer to the choice at the given index. Also toggles the selected choice when options.multiple is true. |
| up | Move the pointer up. |
| down | Move the pointer down. |
| ctrl+a | Move the pointer to the first visible choice. |
| ctrl+e | Move the pointer to the last visible choice. |
| shift+up | Scroll up one choice without changing pointer position (locks the pointer while scrolling). |
| shift+down | Scroll down one choice without changing pointer position (locks the pointer while scrolling). |
Mac
| command | description |
|---|
| fn+left | Move the pointer to the first choice in the choices array. |
| fn+right | Move the pointer to the last choice in the choices array. |
Windows
| command | description |
|---|
| home | Move the pointer to the first choice in the choices array. |
| end | Move the pointer to the last choice in the choices array. |
❯ Release History
Please see CHANGELOG.md.
❯ Performance
MacBook Pro, Intel Core i7, 2.5 GHz, 16 GB.
Load time
Time it takes for the module to load the first time (average of 3 runs):
enquirer: 4.013ms
inquirer: 286.717ms
❯ About
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running Tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm test
Building docs
(This project's readme.md is generated by verb, please don't edit the readme directly. Any changes to the readme must be made in the .verb.md readme template.)
To generate the readme, run the following command:
$ npm install -g verbose/verb
Contributors
Author
Jon Schlinkert
Credit
Thanks to derhuerst, creator of prompt libraries such as prompt-skeleton, which influenced some of the concepts we used in our prompts.
License
Copyright © 2018-present, Jon Schlinkert.
Released under the MIT License.