eslint-plugin-zhlint
eslint-plugin-zhlint
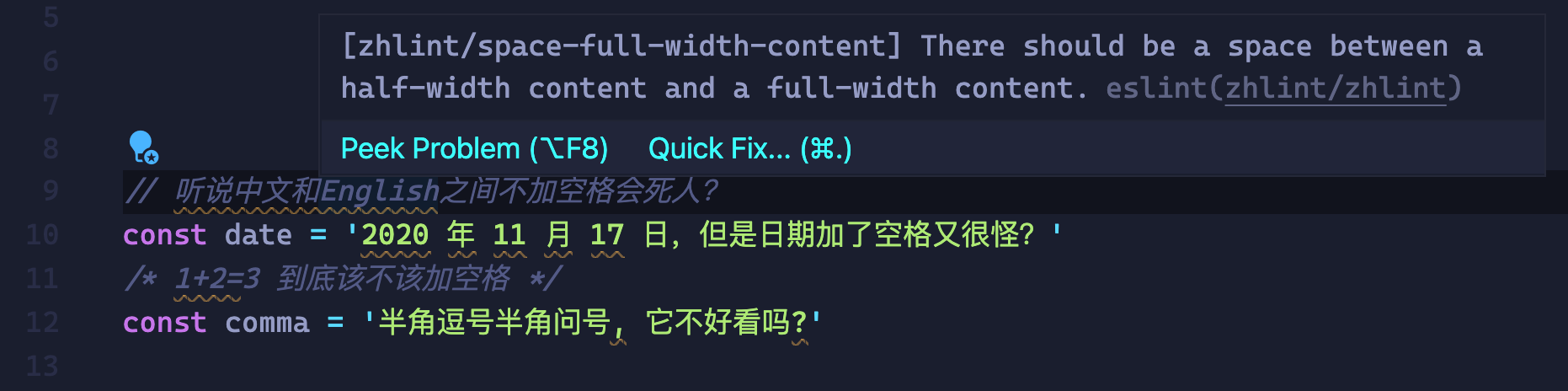
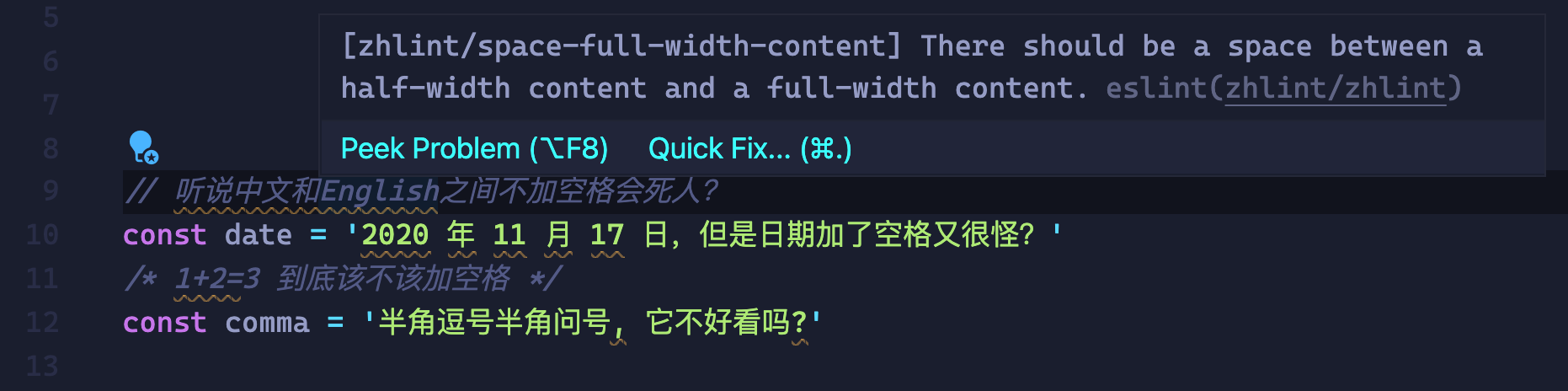
Linting Chinese typographies in JavaScript/TypeScript with zhlint.

Installation
You'll first need to install ESLint:
npm i eslint --save-dev
Next, install eslint-plugin-zhlint:
npm install eslint-plugin-zhlint --save-dev
Usage
Add zhlint to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": ["zhlint"]
}
Then configure the zhlint/zhlint rule under the rules section.
{
"rules": {
"zhlint/zhlint": ["warn"]
}
}
or with options:
{
"rules": {
"zhlint/zhlint": [
"warn",
{
"lintComments": true,
"lintStringLiterals": true,
"zhlint": {
"rules": {
"halfWidthPunctuation": "",
"fullWidthPunctuation": ",。:;?!“”‘’()",
"unifiedPunctuation": "traditional"
}
}
}
]
}
}
Options
lintComments (boolean, default true): true to enable zhlint in // or /* ... */ commentslintStringLiterals (boolean, default true): true to enable zhlint in string literals (single-quoted / double-quoted strings, and template literals)zhlint (object): options passed down to zhlint
Supported rules
See https://github.com/Jinjiang/zhlint#supported-rules. If no zhlint.rules option provided, all rules are enabled by default.