New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
event-pubsub
Advanced tools
event-pubsub - npm Package Compare versions
Comparing version 4.3.0 to 5.0.0
| { | ||
| "name": "event-pubsub", | ||
| "version": "4.3.0", | ||
| "description": "Super light and fast Extensible PubSub events and EventEmitters for Node and the browser with support for ES6 by default, and ES5 versions for older verions of node and older IE/Safari versions. Easy for any developer level. No frills, just high speed pubsub events!", | ||
| "main": "event-pubsub.js", | ||
| "version": "5.0.0", | ||
| "description": "Super light and fast Extensible ES6+ events and EventEmitters for Node and the browser. Easy for any developer level, use the same exact code in node and the browser. No frills, just high speed events!", | ||
| "main": "index.js", | ||
| "type": "module", | ||
| "directories": { | ||
| "example": "examples" | ||
| "example": "example" | ||
| }, | ||
| "engines": { | ||
| "node": ">=4.0.0" | ||
| "node": ">=13.0.0" | ||
| }, | ||
| "scripts": { | ||
| "test": "echo \"Error: no test specified\" && exit 1" | ||
| "test": "node ./test/CI.js", | ||
| "start": "node-http-server port=8000 verbose=true", | ||
| "emulate": "\necho COPY AND RUN THESE:\n\ncp ./*.j* ./example/node_modules/event-pubsub/ -Force\n\ncp ./node_modules/strong-type/*.j* ./example/node_modules/strong-type/ -Force\n\n" | ||
| }, | ||
@@ -24,10 +27,18 @@ "repository": { | ||
| "node", | ||
| "browser" | ||
| "browser", | ||
| "listener" | ||
| ], | ||
| "author": "Brandon Nozaki Miller", | ||
| "license": "Unlicense", | ||
| "license": "MIT", | ||
| "bugs": { | ||
| "url": "https://github.com/RIAEvangelist/event-pubsub/issues" | ||
| }, | ||
| "homepage": "https://github.com/RIAEvangelist/event-pubsub" | ||
| "homepage": "https://github.com/RIAEvangelist/event-pubsub", | ||
| "devDependencies": { | ||
| "node-http-server": "^8.1.3", | ||
| "vanilla-test": "^1.4.0" | ||
| }, | ||
| "dependencies": { | ||
| "strong-type": "^0.1.3" | ||
| } | ||
| } |
246
README.md
| # Event PubSub | ||
| npm info : | ||
| `npm install event-pubsub` | ||
| npm info : [See npm trends and stats for event-pubsub](http://npm-stat.com/charts.html?package=event-pubsub&author=&from=&to=) | ||
|    | ||
@@ -9,33 +12,58 @@ | ||
| ***Super light and fast*** Extensible PubSub events and EventEmitters for Node and the browser with support for ES6 by default, and ES5 versions for older verions of node and older IE/Safari versions. | ||
| Build Info : | ||
| Travis CI (linux,windows & Mac) : [](https://travis-ci.org/RIAEvangelist/event-pubsub) | ||
| For older versions of node and io.js the latest versions of `event-pubsub` may work with the --harmony flag. Officially though, we support node v4 and newer with es5 and es6 | ||
| ***Super light and fast*** Extensible ES6+ event system for Node and the browser the same files that work in node will work in the browser without any modifications. If you must support old browsers you can transpile the module. | ||
| Easy for any developer level. No frills, just high speed events following the publisher subscriber pattern! | ||
| **EXAMPLE FILES** | ||
| [Pretty GitHub.io site](http://riaevangelist.github.io/event-pubsub/) | ||
| 1. [Node Event PubSub Examples](https://github.com/RIAEvangelist/event-pubsub/tree/master/examples/node) | ||
| [See NPM stats for event-pubsub](http://npm-stat.com/charts.html?package=event-pubsub&author=&from=&to=) | ||
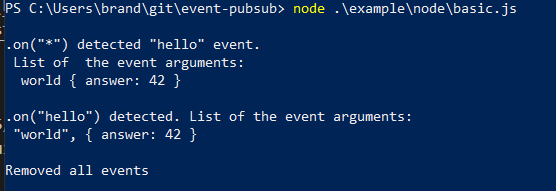
| `node ./example/node/basic.js` | ||
| `node ./example/node/miltiple.js` | ||
| `node ./example/node/extending.js` | ||
| `node ./example/node/once.js` | ||
| **EXAMPLE FILES** | ||
|  | ||
| 1. [Node Event PubSub Examples](https://github.com/RIAEvangelist/event-pubsub/tree/master/examples/node) | ||
| 2. [Browser Event PubSub Examples](https://github.com/RIAEvangelist/event-pubsub/tree/master/examples/browser) | ||
| **Node Install** | ||
| `npm i --save event-pubsub` | ||
| By default the correct version (ES5/ES6) will be included. You can force the es5/6 version by requiring `event-pubsub/es5` or `event-pubsub/es6`. | ||
| You will notice in the browser console that we are running the exact same files from node above, in the browser! | ||
| **Browser Install** | ||
| *see browser examples above or below* | ||
| To run the browser tests, first start the example `node-http-server` by running `npm start`. Then go to the [example page](http://localhost:8000/example/web/index.html): http://localhost:8000/example/web/index.html and check out the console. Provided your router and firewall are not blocking your IP/ports, you can go to `http://[your-ip-here]:8000/example/web/index.html` on your mobile device to check the page out as well provided it is on the same network. | ||
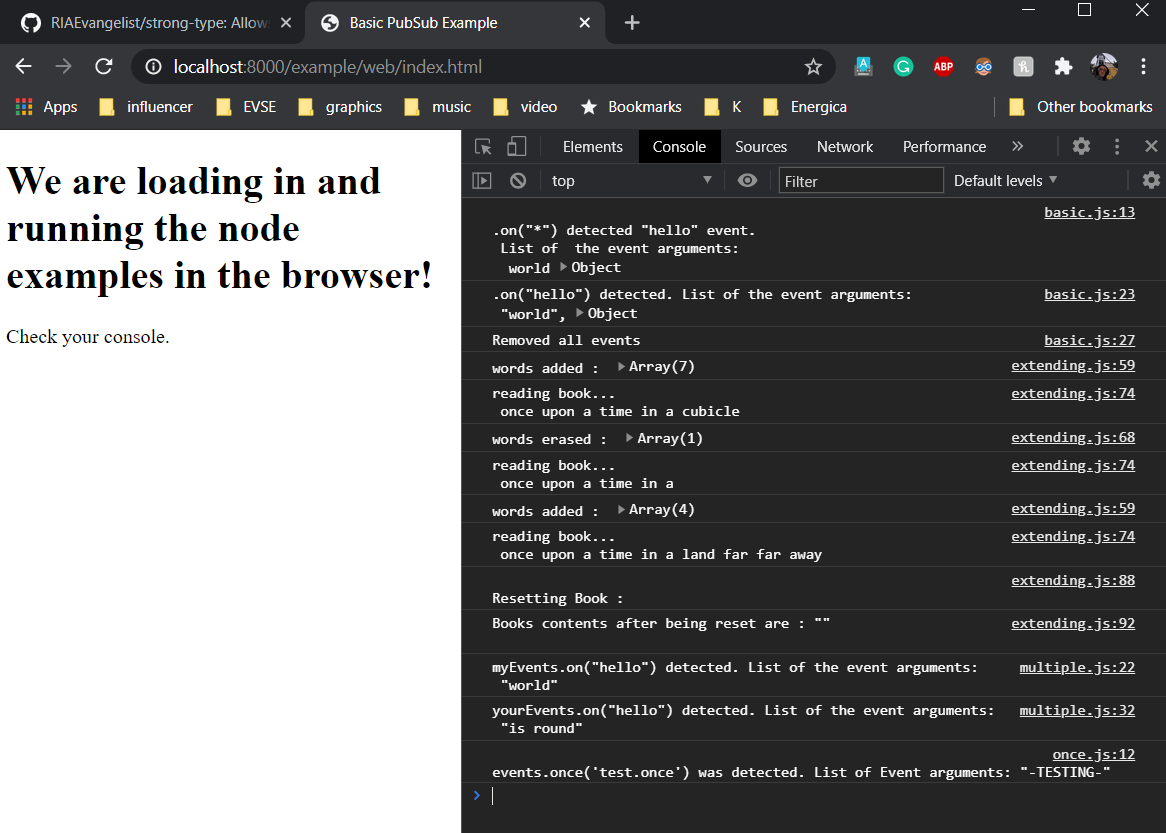
| #### Chrome | ||
|  | ||
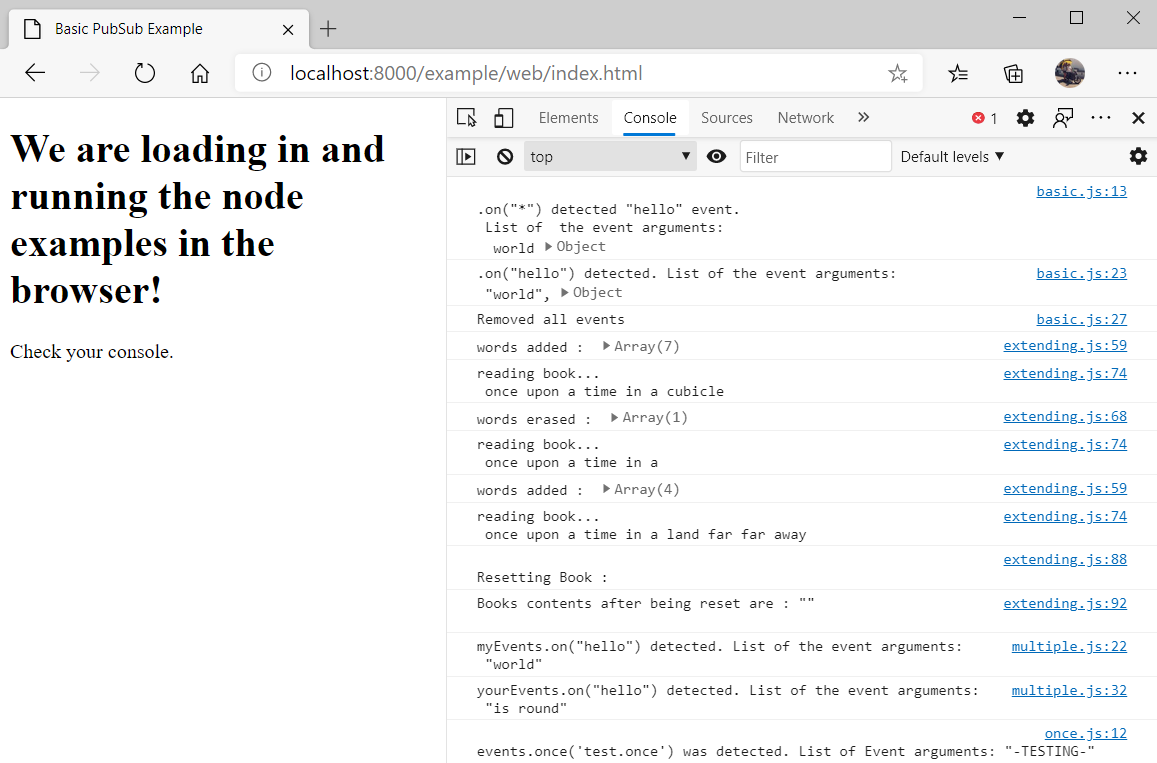
| #### Edge | ||
|  | ||
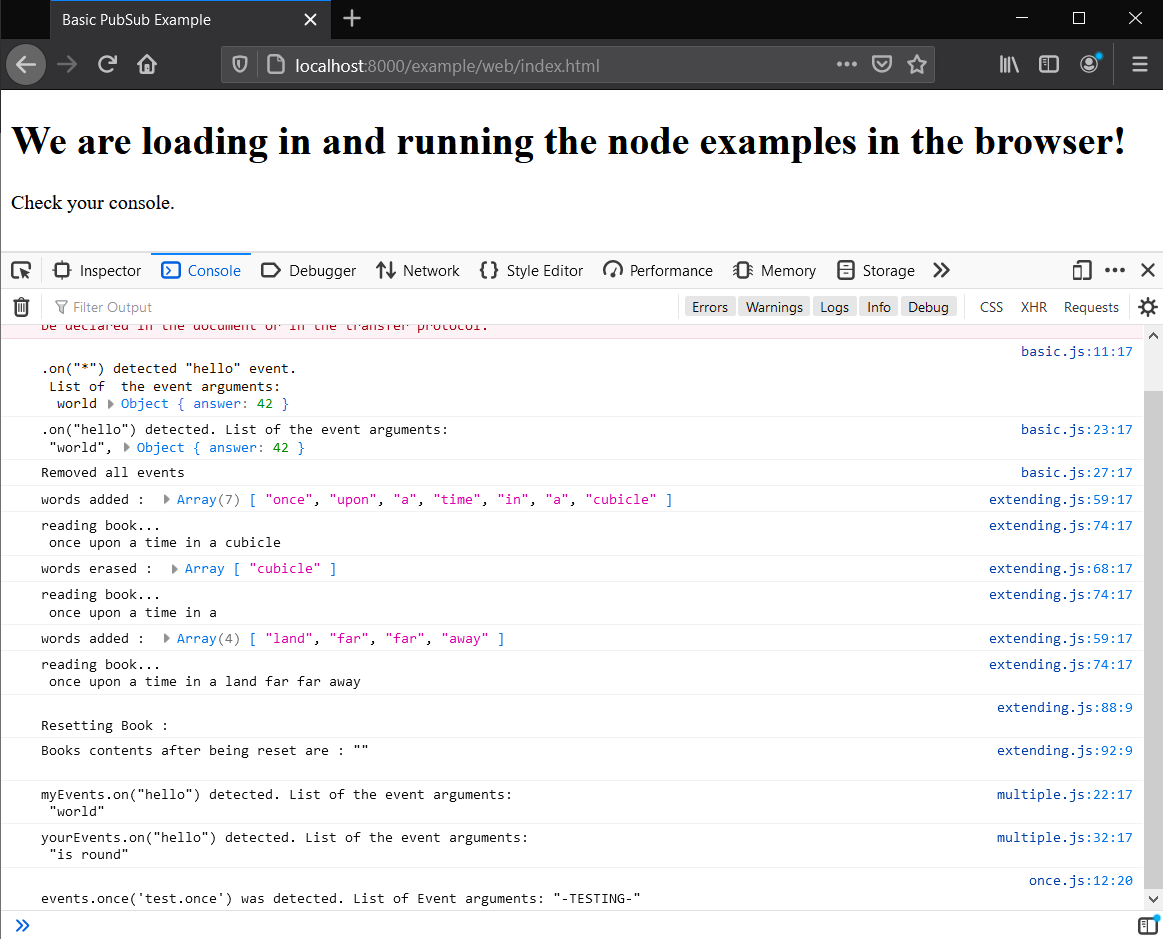
| #### FireFox Nightly | ||
| As of 11/21/2020 you need to set the javascript private fields and methods flags to `true`. | ||
|  | ||
| ### Browser Script | ||
| ```html | ||
| <script src='path/to/event-pubsub-browser.js'></script> | ||
| <!-- OR ES5 for older browser support | ||
| <script src='path/to/event-pubsub-browser-es5.js'></script> | ||
| --> | ||
| <script type="module" src='./node_modules/event-pubsub/index.js'></script> | ||
| ``` | ||
| ### Node & Browser import | ||
| Importing with relative paths will make sure your code will work both with node and the browser without transpiling where supported. | ||
| ```js | ||
| import EventPubSub from './node_modules/event-pubsub/index.js'; | ||
| events=new EventPubSub | ||
| ``` | ||
| # Methods | ||
@@ -45,57 +73,36 @@ | ||
| |------|---------|-----------| | ||
| |subscribe|type (string), handler(function), once (bool/optional)|will bind the `handler` function to the the `type` event. Just like `addEventListener` in the browser. If once is set to true the hander will be removed after being called once.| | ||
| |on|same as above|same as above| | ||
| |once|type (string), handler(function)| will bind the `handler` function to the the `type` event and unbind it after ***one*** execution. Just like `addEventListener` in the browser withe the `once` option set| | ||
| |unSubscribe|type (string), handler(function or *)|will ***un***bind the `handler` function from the the `type` event. If the `handler` is `*`, all handlers for the event type will be removed. Just like `removeEventListener` in the browser, but also can remove all event handlers for the type.| | ||
| |off|same as above|same as above| | ||
| |publish|type (string), ...data arguments|will call all `handler` functions bound to the event `type` and pass all `...data arguments` to those handlers| | ||
| |emit|same as above|same as above| | ||
| |trigger|same as above|same as above| | ||
| |on|type:`string`, handler:`function`, once:`boolean`|will bind the `handler` function to the the `type` event. Just like `addEventListener` in the browser. If once is set to true the hander will be removed after being called once.| | ||
| |once|type:`string`, handler:`function`| will bind the `handler` function to the the `type` event and unbind it after ***one*** execution. Just like `addEventListener` in the browser withe the `once` option set| | ||
| |off|type/`*`:`string`, handler/`*`:`function`|will ***un***bind the `handler` function from the the `type` event. If the `handler` is `*`, all handlers for the event type will be removed. Just like `removeEventListener` in the browser, but also can remove all event handlers for the type.| | ||
| |emit|type:`string`, `...data` arguments|will call all `handler` functions bound to the `*` event and the `type` event. It will pass all `...data arguments` to those handlers, for `*` events, the first arg will be the `type` you can filter the events| | ||
| |reset||Removes all events of any and all types including `*`| | ||
| While `publish`, `subscribe`, and `unSubscribe` are the proper method names for the publisher/subscriber model, we have included `on`, `off`, and `emit` as well because these are the most common event method names, and shorter. We have also kept the `trigger` method as an alias for `publish` and `emit` for backwards compatability with earlier versions of `event-pubsub`. | ||
| # Members | ||
| # The ` * ` type | ||
| |Member|Type|Description| | ||
| |------|----|-----------| | ||
| |.list |Object|List representation of all the bound events, primarily used for visibility. | | ||
| The ` * ` type is a special event type that will be triggered by ***any publish or emit*** the handlers for these should expect the first argument to be the type and all arguments after to be data arguments. | ||
| # The ` * ` event type | ||
| The ` * ` event type will be triggered by ***any `emit`***. These also run first. The handlers for `*` should expect the first arg to be the `type` and all args after that to be data arguments. | ||
| ## Basic Examples | ||
| ***NOTE - the only difference between node and browser code is how the `events` variable is created*** | ||
| * node ` const events = new Events ` | ||
| * browser `const events = new window.EventPubSub;` | ||
| #### Node | ||
| ```javascript | ||
| // ES5/ES6 now automatically chosen based on node version | ||
| const Events = new require('event-pubsub'); | ||
| const events=new Events; | ||
| //relative paths will let your code work in both node and the browser! | ||
| import EventPubSub from './node_modules/event-pubsub/index.js'; | ||
| events=new EventPubSub | ||
| events.on( | ||
| 'hello', | ||
| function(data){ | ||
| (data)=>{ | ||
| console.log('hello event recieved ', data); | ||
| events.emit( | ||
| 'world', | ||
| { | ||
| type:'myObject', | ||
| data:{ | ||
| x:'YAY, Objects!' | ||
| } | ||
| } | ||
| ) | ||
| } | ||
| ); | ||
| events.on( | ||
| 'world', | ||
| function(data){ | ||
| console.log('World event got',data); | ||
| events.off('*','*'); | ||
| console.log('Removed all events'); | ||
| } | ||
| ); | ||
| events.emit( | ||
@@ -106,4 +113,2 @@ 'hello', | ||
| ``` | ||
@@ -128,3 +133,3 @@ | ||
| 'goodbye', | ||
| 'complexity' | ||
| 'humans' | ||
| ).off( | ||
@@ -137,74 +142,10 @@ 'hello', | ||
| #### Browser | ||
| ##### HTML | ||
| ```html | ||
| <!DOCTYPE html> | ||
| <html> | ||
| <head> | ||
| <title>PubSub Example</title> | ||
| <script src='../../event-pubsub-browser.js'></script> | ||
| <!-- OR ES5 for older browser support | ||
| <script src='../../event-pubsub-browser-es5.js'></script> | ||
| --> | ||
| <script src='yourAmazingCode.js'></script> | ||
| </head> | ||
| <body> | ||
| ... | ||
| </body> | ||
| </html> | ||
| ``` | ||
| ##### Inside Your Amazing Code | ||
| ```javascript | ||
| var events = new window.EventPubSub(); | ||
| events.on( | ||
| 'hello', | ||
| function(data){ | ||
| console.log('hello event recieved ', data); | ||
| events.emit( | ||
| 'world', | ||
| { | ||
| type:'myObject', | ||
| data:{ | ||
| x:'YAY, Objects!' | ||
| } | ||
| } | ||
| ) | ||
| } | ||
| ); | ||
| events.emit( | ||
| 'hello', | ||
| 'world' | ||
| ); | ||
| events.emit( | ||
| 'hello', | ||
| 'again','and again' | ||
| ); | ||
| ``` | ||
| ### Basic Event Emitter and/or Extending Event PubSub | ||
| ```javascript | ||
| //relative paths will let your code work in both node and the browser! | ||
| import EventPubSub from './node_modules/event-pubsub/index.js'; | ||
| // ES5/ES6 now automatically chosen based on node version | ||
| const Events = require('event-pubsub'); | ||
| // manually include es6 | ||
| // const Events = require('event-pubsub/es6'); | ||
| class Book extends Events{ | ||
| class Book extends EventPubSub{ | ||
| constructor(){ | ||
@@ -250,56 +191,1 @@ super(); | ||
| ##### ES5 extention example | ||
| ```javascript | ||
| // manually include es5 | ||
| const Events = require('event-pubsub/es5.js'); | ||
| function Book(){ | ||
| //extend happens below | ||
| Object.assign(this,new Events); | ||
| //now Book has .on, .off, and .emit | ||
| this.words=[]; | ||
| this.add=add; | ||
| this.erase=erase; | ||
| this.read=read; | ||
| function add(){ | ||
| arguments.slice=Array.prototype.slice; | ||
| this.words=this.words.concat( | ||
| arguments.slice() | ||
| ); | ||
| this.emit( | ||
| 'added', | ||
| arguments.slice() | ||
| ); | ||
| } | ||
| function read(){ | ||
| this.emit( | ||
| 'reading' | ||
| ); | ||
| console.log(this.words.join(' ')); | ||
| } | ||
| return this; | ||
| }; | ||
| const book=new Book; | ||
| book.on( | ||
| 'added', | ||
| function(...words){ | ||
| console.log('words added : ',words); | ||
| this.read(); | ||
| } | ||
| ); | ||
| book.add( | ||
| 'once','upon','a','time','in','a','cubicle' | ||
| ); | ||
| ``` |
New alerts
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Fixed alerts
No tests
QualityPackage does not have any tests. This is a strong signal of a poorly maintained or low quality package.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by1230.43%
290008
- Number of package files
- increased by120%
22
- Lines of code
- increased by168.82%
1207
- Number of low quality alerts
- decreased by-100%
0
- Is type module
Yes
Worsened metrics
- Dependency count
- increased byInfinity%
1
- Dev dependency count
- increased byInfinity%
2
- Number of lines in readme file
- decreased by-38%
186
- Number of medium supply chain risk alerts
- increased byInfinity%
1
Dependency changes
+ Addedstrong-type@^0.1.3
+ Addedstrong-type@0.1.6(transitive)