
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
filerobot-image-editor
Advanced tools
![]()
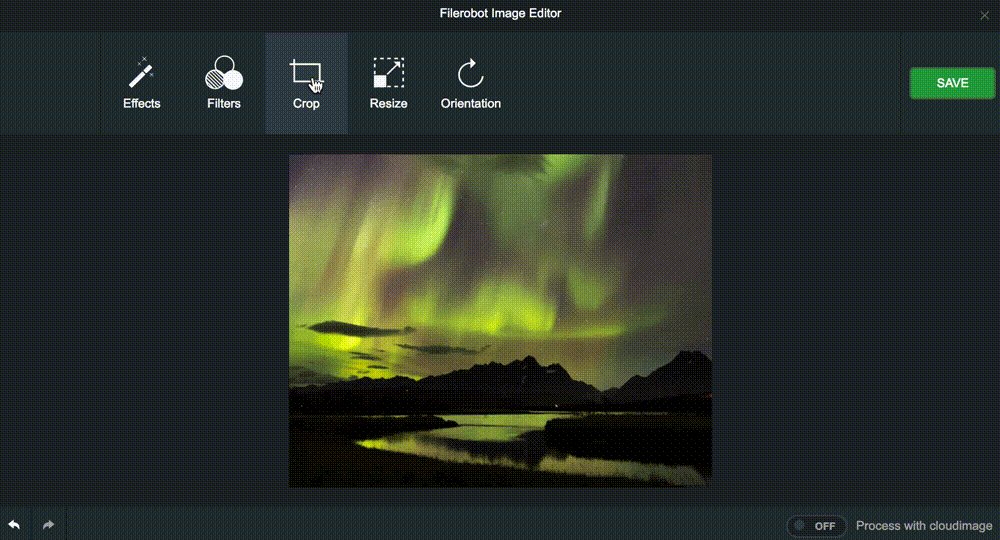
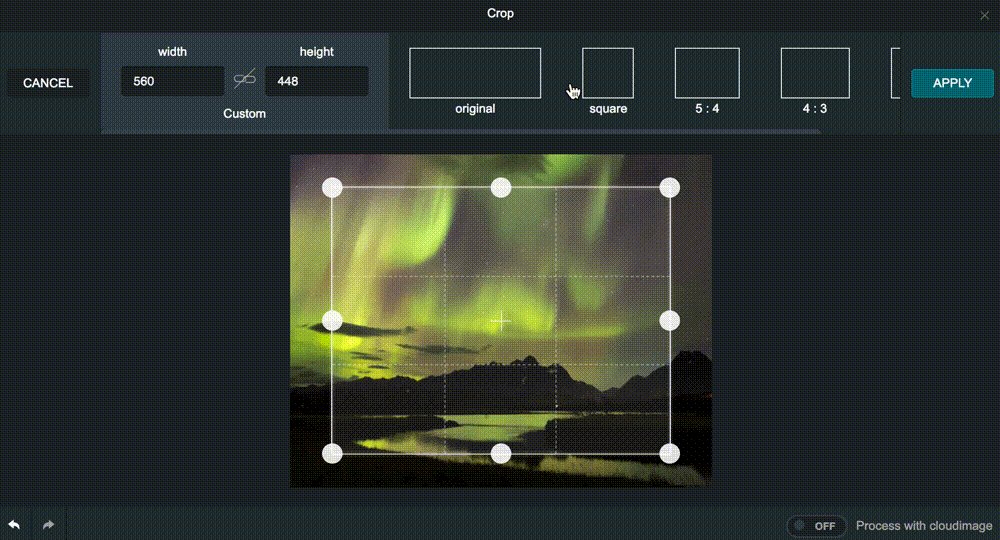
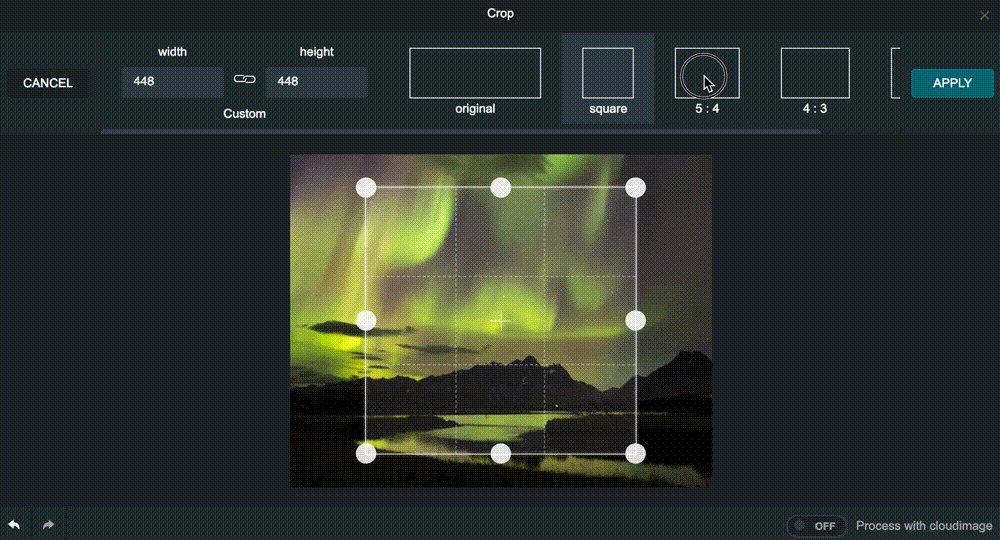
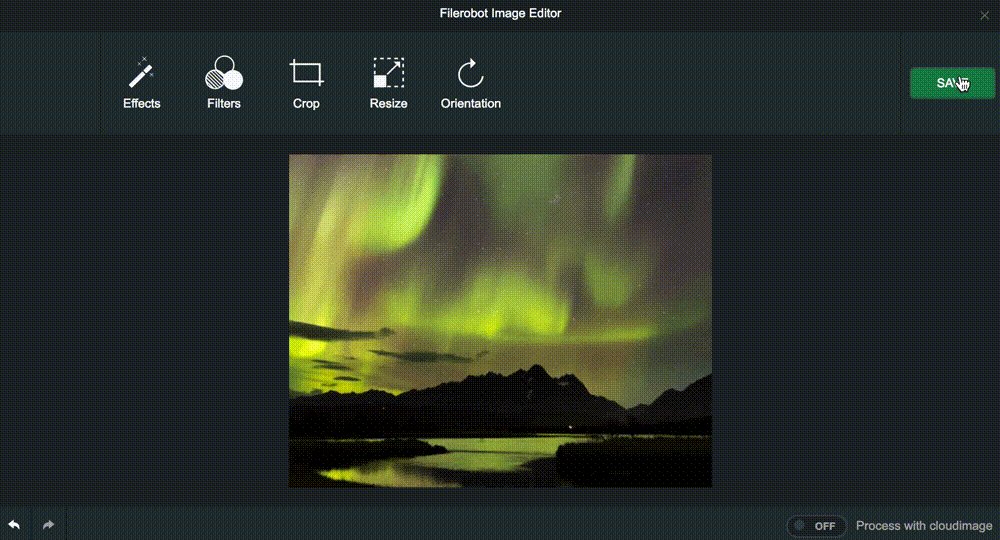
The Filerobot Image Editor is the easiest way to integrate an easy-to-use image editor in your web application. Integrated with few lines of code, your users will be able to apply basic transformations like resize, crop, rotate and various filters to any image. Once edited, the Image Editor will return an URL to the resulting image and deliver it rocket fast over CDN all around the World.

The example of Image Editor configuration using cloudimage service can be found here.
To use the plugin, you will need a Filerobot token. Don't worry, it only takes seconds to get one by registering here. Once your token is created, you can configure it as described below. This token allows you to use 25GB of image cache and 25GB of worldwide CDN traffic per month for free.
Use latest CDNized plugin version
<script src="https://scaleflex.airstore.io/filerobot/image-editor/1.1.0/main.min.js"></script>
We provide easy way to integrate image editor in your applications
<script>
const config = {
filerobotUploadKey: '7cc1f659309c480cbc8a608dc6ba5f03',
filerobotContainer: 'scaleflex-tests-v5a'
};
const onComplete = function(url, file) {
// do something with new url or file
}
FilerobotImageEditor.init(config, onComplete);
FilerobotImageEditor.open('https://scaleflex.airstore.io/filerobot/assets/filerobot-demo-2-min.jpg');
</script>
FilerobotImageEditor.init(config: {}, uploadHandler: callback): functionInitialization of Filerobot Image Editor plugin.
FilerobotImageEditor.open(url): functionOpen editor modal.
FilerobotImageEditor.close(): functionClose editor modal.
FilerobotImageEditor.unmount(): functionDestroy editor
$ npm install --save filerobot-image-editor
We provide easy way to integrate image editor in your applications
import React, { Component } from 'react';
import { render } from 'react-dom';
import FilerobotImageEditor from 'filerobot-image-editor';
const config = {
filerobotUploadKey: '7cc1f659309c480cbc8a608dc6ba5f03',
filerobotContainer: 'scaleflex-tests-v5a',
};
class App extends Component {
constructor() {
super();
this.state = {
isShow: false,
imgSrc: '//scaleflex.airstore.io/filerobot/assets/filerobot-demo-2-min.png'
}
}
showImageEditor = () => {
this.setState({ isShow: true });
}
onComplete = (newUrl) => {
this.setState({ imgSrc: newUrl });
}
onClose = () => {
this.setState({ isShow: false });
}
render() {
const { imgSrc, isShow } = this.state;
return (
<div>
<h1>Filerobot Image Editor</h1>
<img src={imgSrc} onClick={this.showImageEditor} alt="example image"/>
<FilerobotImageEditor
show={isShow}
src={imgSrc}
config={config}
onComplete={this.onComplete}
onClose={this.onClose}
/>
</div>
)
}
}
render(<App/>, document.getElementById('app'));
show: bool (required)default: false
Trigger, to display the image editor widget.
config: object (required)Image editor config.
onClose(): function (required)Callback, triggers on close image editor widget.
onComplete(url: string, file: object): function (required)Callback, triggers on complete processing image.
filerobotContainer: string (required)Filerobot Container name.
filerobotContainer: 'demo'
filerobotUploadKey: string (required)Unique upload key for Filerobot.
filerobotUploadKey: 'xxxxxxxxxxxx'
uploadParams: object uploadParams: {
dir: '/folder_name',
...
}
All contributions are super welcome!
Filerobot Image Editor is provided under the MIT License
FAQs
Vanilla Javascript bridged version of filerobot image editor (FIE).
The npm package filerobot-image-editor receives a total of 169 weekly downloads. As such, filerobot-image-editor popularity was classified as not popular.
We found that filerobot-image-editor demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.