New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
fis-spriter-csssprites
Advanced tools
fis-spriter-csssprites - npm Package Compare versions
Comparing version 0.0.7 to 0.0.8
@@ -51,2 +51,10 @@ /* | ||
| }, | ||
| _imageExist: function (images, url) { | ||
| for (var i = 0, len = images.length; i < len; i++) { | ||
| if (url == images[i].url) { | ||
| return i; | ||
| } | ||
| } | ||
| return false; | ||
| }, | ||
| after: function (image, arr_selector, direct) { | ||
@@ -92,2 +100,3 @@ var ext = '_' + direct + '.png'; | ||
| images[k] = { | ||
| url: list[i].getImageUrl(), | ||
| cls: [], | ||
@@ -110,3 +119,4 @@ image: img, | ||
| } else { | ||
| images[k].cls.push({ | ||
| var key = this._imageExist(images, list[i].getImageUrl()); | ||
| images[key].cls.push({ | ||
| selector: list[i].getId(), | ||
@@ -118,2 +128,6 @@ position: list[i].getPosition() | ||
| if (images.length == 0) { | ||
| return; | ||
| } | ||
| //减掉多加的一次margin | ||
@@ -159,7 +173,12 @@ total -= this.settings.margin; | ||
| } | ||
| var i, k, k0, length, images = [[], []], parsed = [], max = [0, 0], total = [0, 0]; | ||
| var i, k, k0, length, images = [[], []], parsed = [[], []], max = [0, 0], total = [0, 0]; | ||
| for (i = 0, k = [-1, -1], length = list.length; i < length; i++) { | ||
| if (parsed.indexOf(list[i].getImageUrl()) == -1) { | ||
| parsed.push(list[i].getImageUrl()); | ||
| var item = list[i]; | ||
| var item = list[i]; | ||
| if (item.getType() == 'left') { | ||
| k0 = 0; | ||
| } else { | ||
| k0 = 1; | ||
| } | ||
| if (parsed[k0].indexOf(item.getImageUrl()) == -1) { | ||
| parsed[k0].push(item.getImageUrl()); | ||
| var image_info = this.getImage(item.getImageUrl()); | ||
@@ -172,3 +191,2 @@ if (!image_info) { | ||
| if (item.getType() == 'left') { | ||
| k0 = 0; | ||
| //计算最大宽度 | ||
@@ -179,7 +197,6 @@ if (size.width > max[k0]) { | ||
| total[k0] += size.height + this.settings.margin; | ||
| } else { | ||
| k0 = 1; | ||
| } | ||
| k[k0] ++; | ||
| images[k0][k[k0]] = { | ||
| url: item.getImageUrl(), | ||
| cls: [], | ||
@@ -199,8 +216,4 @@ image: img, | ||
| } else { | ||
| if (item.getType() == 'left') { | ||
| k0 = 0; | ||
| } else { | ||
| k0 = 1; | ||
| } | ||
| images[k0][k[k0]].cls.push({ | ||
| var key = this._imageExist(images[k0], item.getImageUrl()); | ||
| images[k0][key].cls.push({ | ||
| selector: list[i].getId(), | ||
@@ -207,0 +220,0 @@ position:list[i].getPosition() |
| { | ||
| "name": "fis-spriter-csssprites", | ||
| "version": "0.0.7", | ||
| "version": "0.0.8", | ||
| "description": "基于fis的csssprite,支持repeat-x,repeat-x,background-position", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
100
README.md
| ##fis-spriter-csssprites | ||
| 基于FIS的csssprites,对css进行csssprites处理。支持`repeat-x, repeat-y, background-position` | ||
| 基于FIS的csssprites,对css文件以文件为级别进行csssprites处理。支持`repeat-x`, `repeat-y`, `background-position` | ||
@@ -48,4 +48,10 @@ ###安装 | ||
| ###使用 | ||
| 工具通过图片添加query识别图片是否需要做图片合并,具体 | ||
| 调用执行spriter,需要`fis release`时加`-p`参数: `fis release -p`,具体请[参照文档](https://github.com/fis-dev/fis/wiki/%E9%85%8D%E7%BD%AEAPI#modulesspriter) | ||
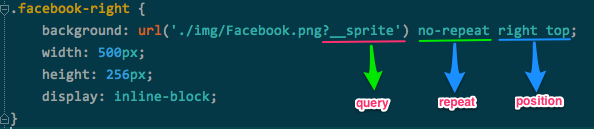
| 在书写css时标注`background-image`的图片是否进行合并,标注说明; | ||
|  | ||
| 通过图片添加query识别图片是否需要做图片合并,具体 | ||
| <table> | ||
@@ -62,10 +68,28 @@ <tr> | ||
| 支持图片的background-position:有的情况下引用的图片已经是合并了几个小图的图片,通过`background-position`来显示每个小图,这种情况也是支持的。 | ||
| 支持以下几种`background-position`,有的同学不知道`background-position`是如何工作的,请参见[MDN](https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-position) | ||
| |支持写法|示例|使用场景| | ||
| |:------|:----|:--------| | ||
| |background-position: \d+px \d+px;|background-position: -9px -1px;|需要合并的图是一个合并了很多小图的图片| | ||
| |background-position: left \d+px;|background-position: left -11px;|需要合并的图片向左浮动| | ||
| |background-position: right \d+px;|background-position: right -1px;|需要合并的图片向右浮动| | ||
| |background-position: left top;|background-position: left top;|需要合并的图片向左浮动| | ||
| |background-position: right top;|background-position: right top;|需要合并的图片向右浮动 | ||
| ###示例 | ||
| 源代码: `aio.css` | ||
| ```css | ||
| .header { | ||
| background: url(/img/head_bg.png?__sprite) repeat-x; | ||
| .header, .footer { | ||
| background: url(/img/1px_bg.png?__sprite) repeat-x; | ||
| height: 150px; | ||
| width: 960px; | ||
| } | ||
| .nav { | ||
| min-height: 400px; | ||
| width: 100px; | ||
| background: url(/img/nav_bg.png?__sprite) repeat-y; | ||
@@ -75,9 +99,73 @@ } | ||
| .icon_add { | ||
| background: url(/img/icon/add.jpg?__sprite); | ||
| width: 25px; | ||
| height: 25px; | ||
| background: url(/img/icon/add.jpg?__sprite) no-repeat; | ||
| } | ||
| .icon_mul { | ||
| width: 25px; | ||
| height: 25px; | ||
| background: url(/img/icon/mul.jpg?__sprite) no-repeat; | ||
| } | ||
| ``` | ||
| 如上,`head_bg.png`会合并到`aio_x.png`(aio.css对应图片), `nav_bg.png`合并到`aio_y.png`, `add.jpg`和`mul.jpg`被合并到`aio_z.png`。 | ||
| 产出结果: | ||
| ```css | ||
| .header, .footer { | ||
| height: 150px; | ||
| width: 960px; | ||
| background-repeat: repeat-x | ||
| } | ||
| .nav { | ||
| min-height: 400px; | ||
| width: 100px; | ||
| background-repeat: repeat-y | ||
| } | ||
| .icon_add { | ||
| width: 25px; | ||
| height: 25px; | ||
| background-repeat: no-repeat | ||
| } | ||
| .icon_mul { | ||
| width: 25px; | ||
| height: 25px; | ||
| background-repeat: no-repeat | ||
| } | ||
| .header, .footer { | ||
| background-position: 0px 0px; | ||
| } | ||
| .nav { | ||
| background-position: 0px 0px; | ||
| } | ||
| .icon_add { | ||
| background-position: 0px 0px; | ||
| } | ||
| .icon_mul { | ||
| background-position: 0px -25px; | ||
| } | ||
| .header, .footer { | ||
| background-image: url('aio_x.png'); | ||
| } | ||
| .nav { | ||
| background-image: url('aio_y.png'); | ||
| } | ||
| .icon_add, .icon_mul { | ||
| background-image: url('aio_z.png'); | ||
| } | ||
| ``` | ||
| 如上,`1px_bg.png`会合并到`aio_x.png`(aio.css对应图片), `nav_bg.png`合并到`aio_y.png`, `add.jpg`和`mul.jpg`被合并到`aio_z.png`。 | ||
| ###其他 | ||
| [实现原理](https://github.com/xiangshouding/fis-spriter-csssprites/wiki/CssSprites%E5%AE%9E%E7%8E%B0%E5%8E%9F%E7%90%86) |
Sorry, the diff of this file is not supported yet
No alert changes
Improved metrics
- Total package byte prevSize
- increased by12.94%
25093
- Lines of code
- increased by2.19%
561
- Number of lines in readme file
- increased by108.64%
169
No dependency changes