
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
generator-jhipster-bootstrap-material-design
Advanced tools
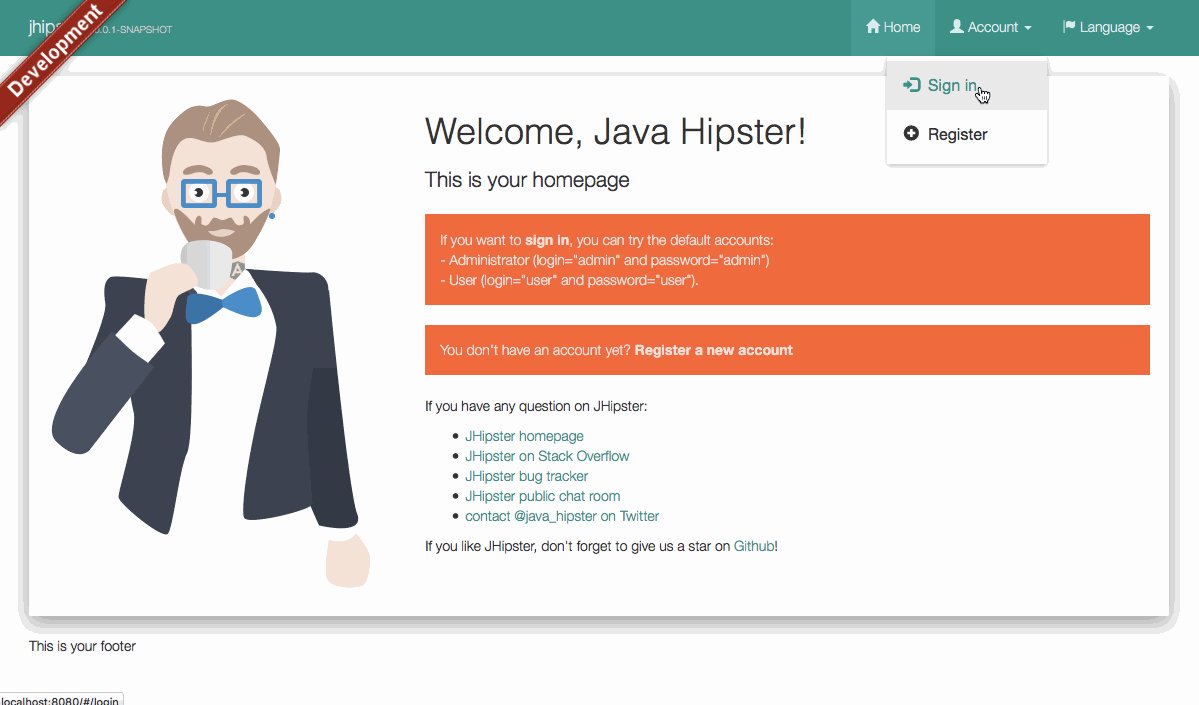
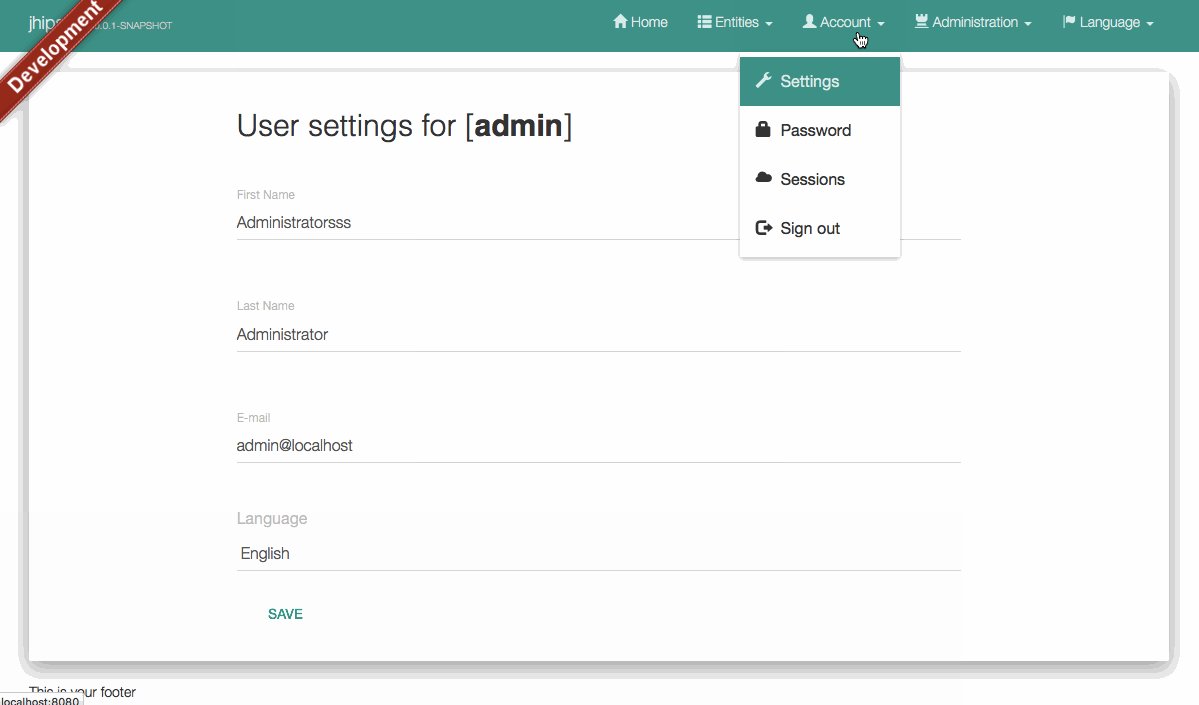
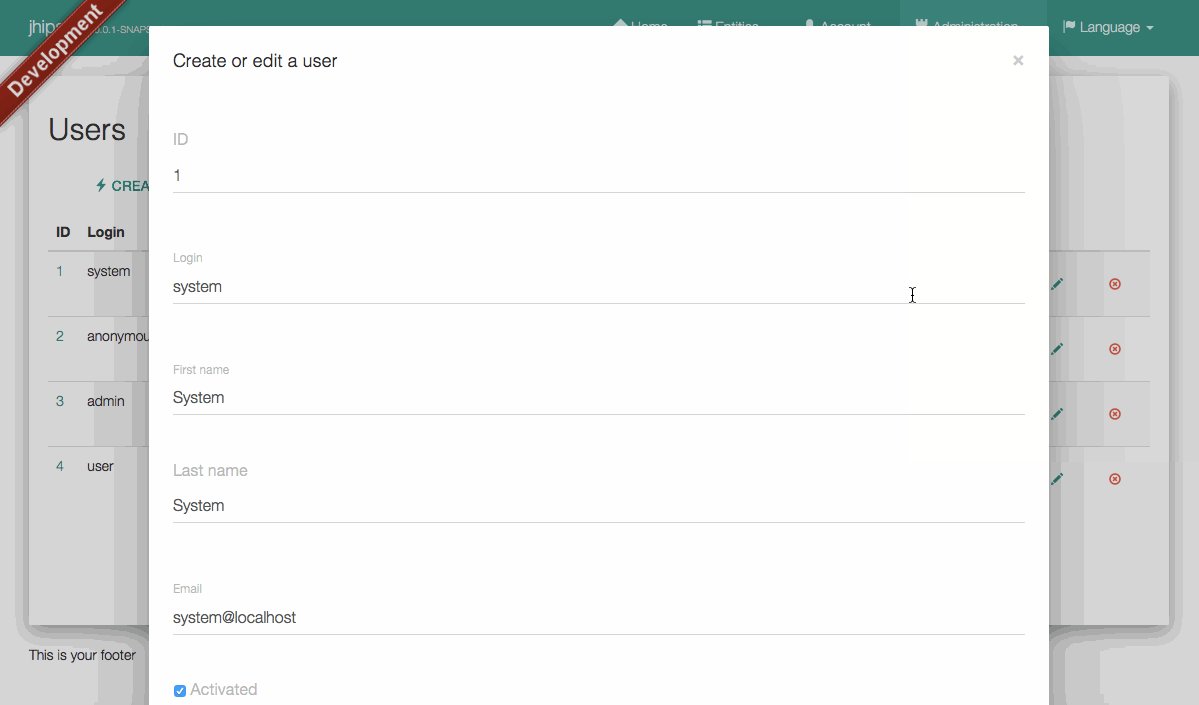
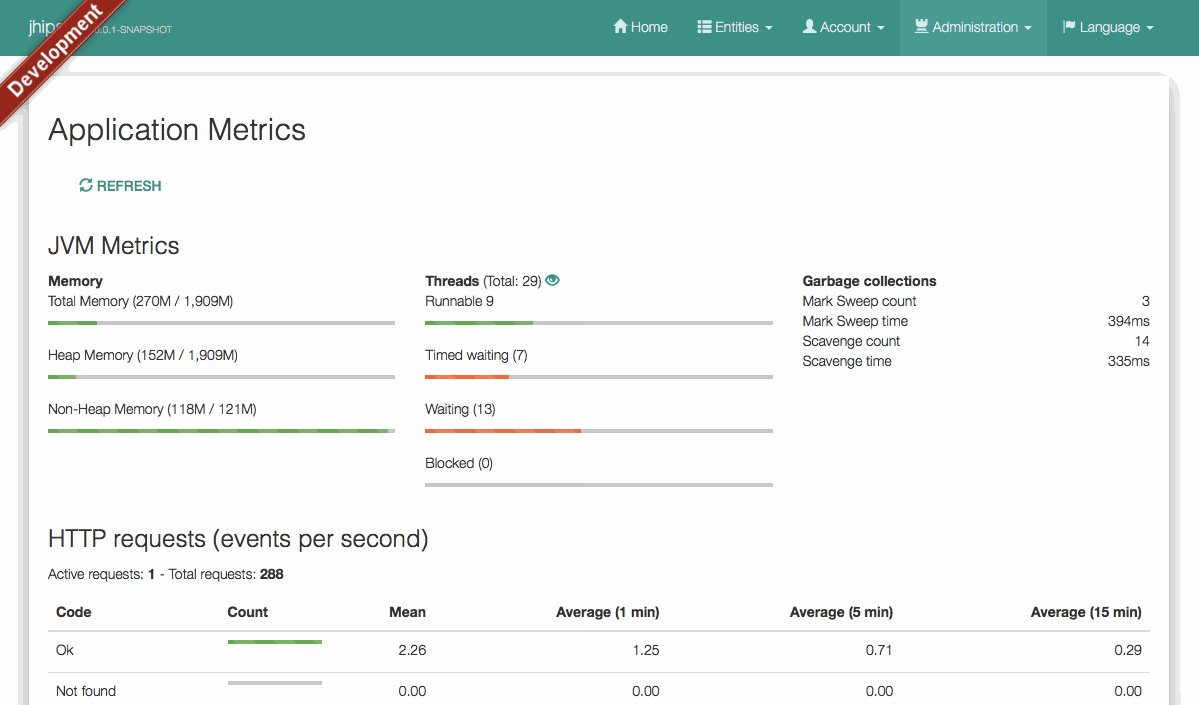
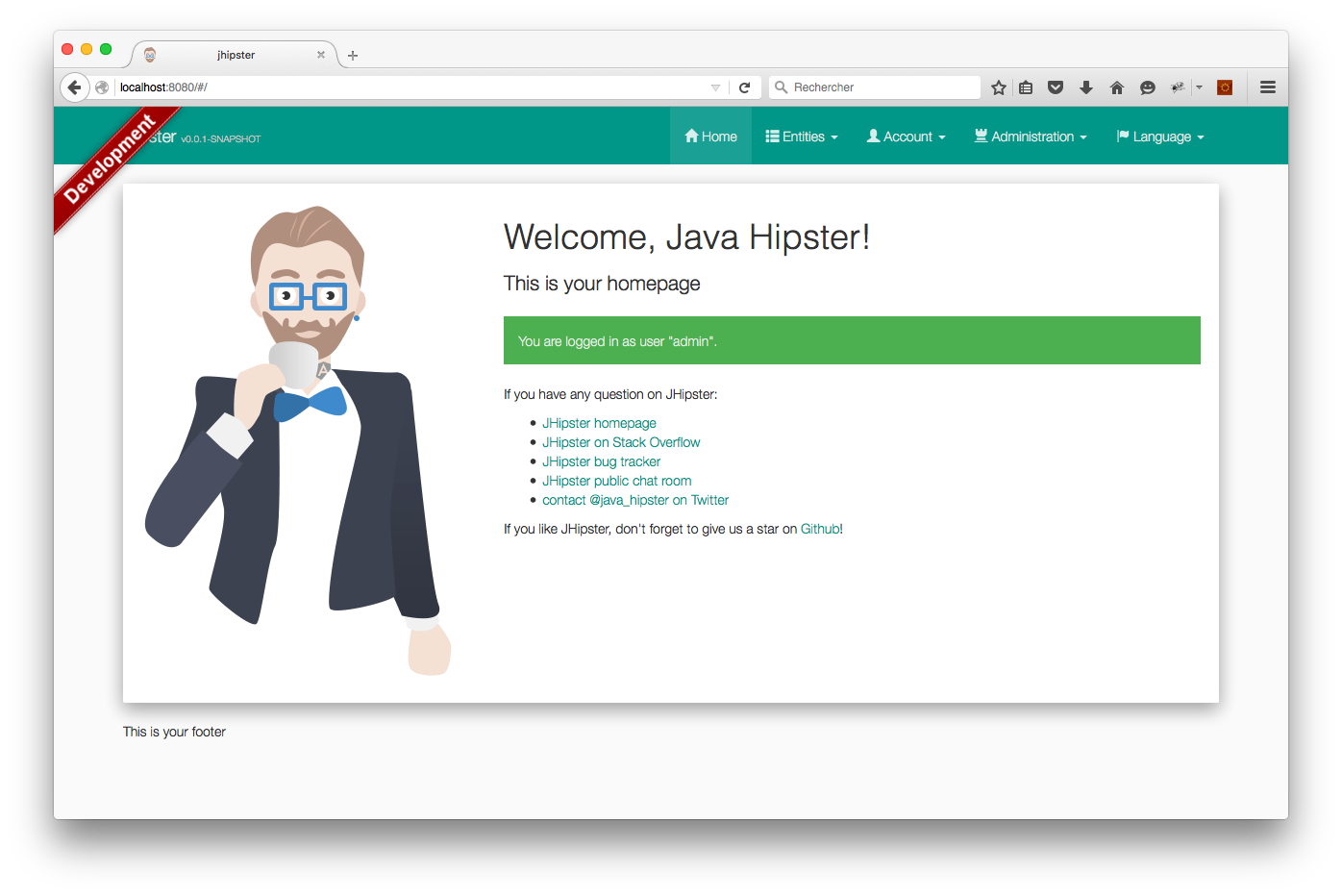
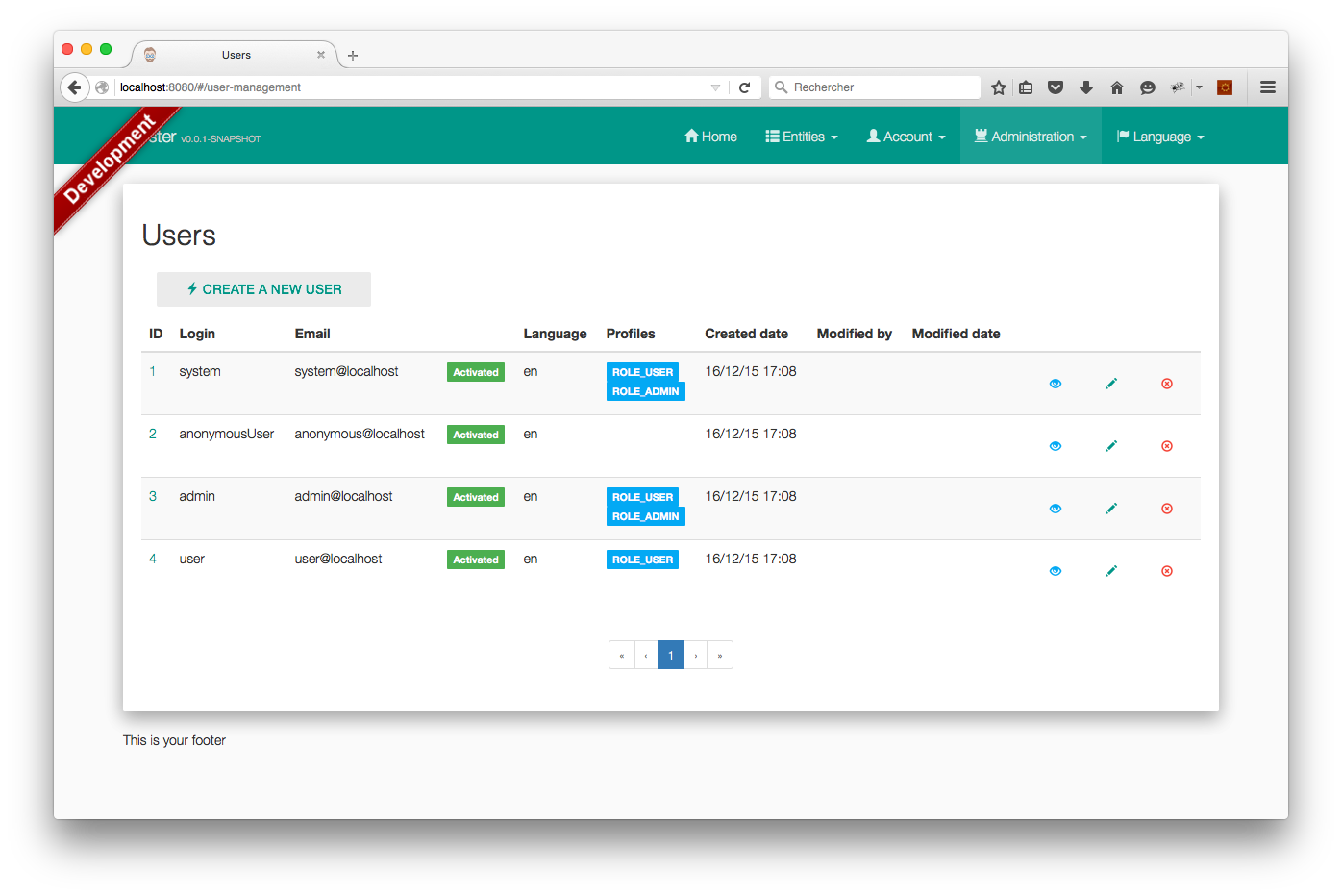
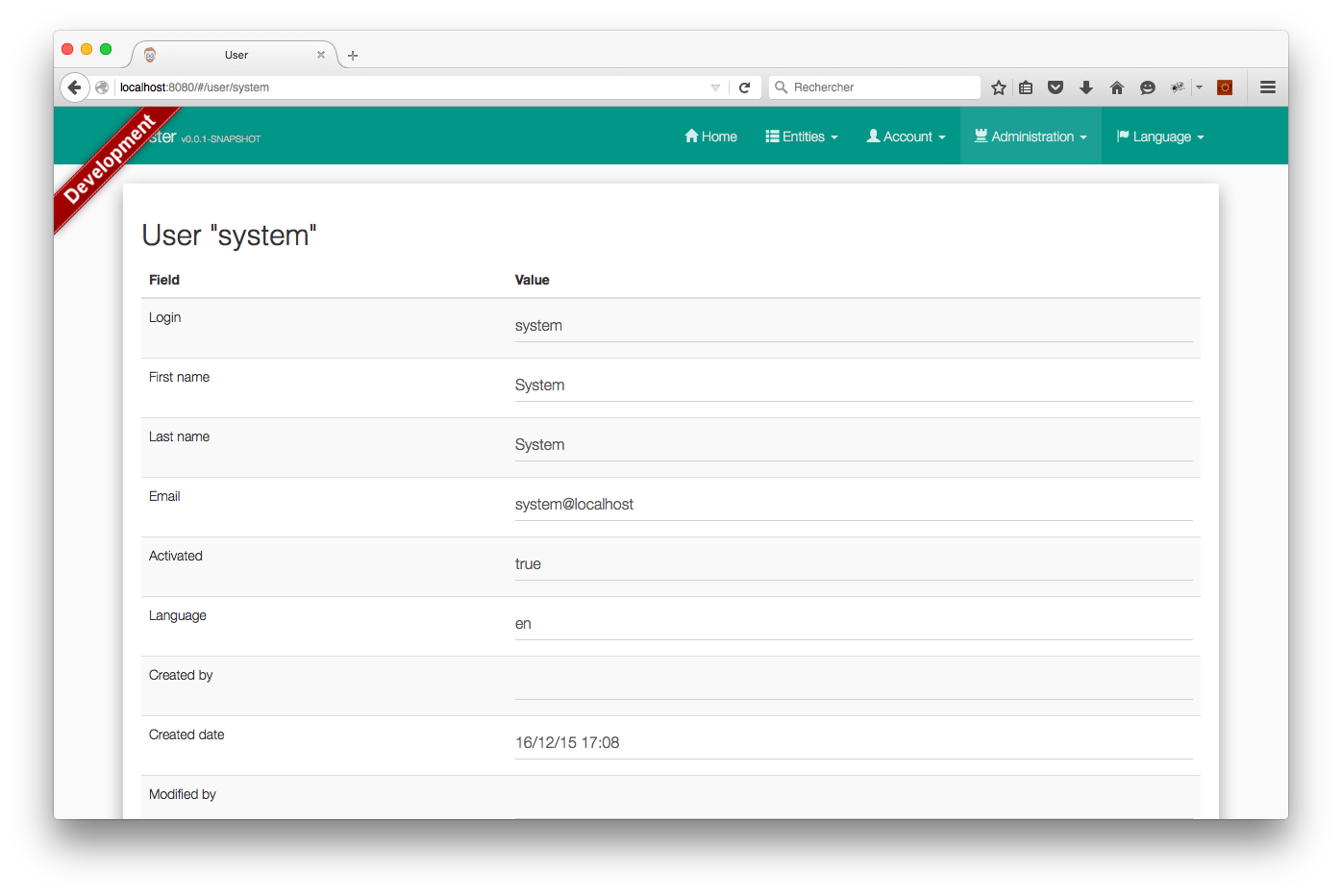
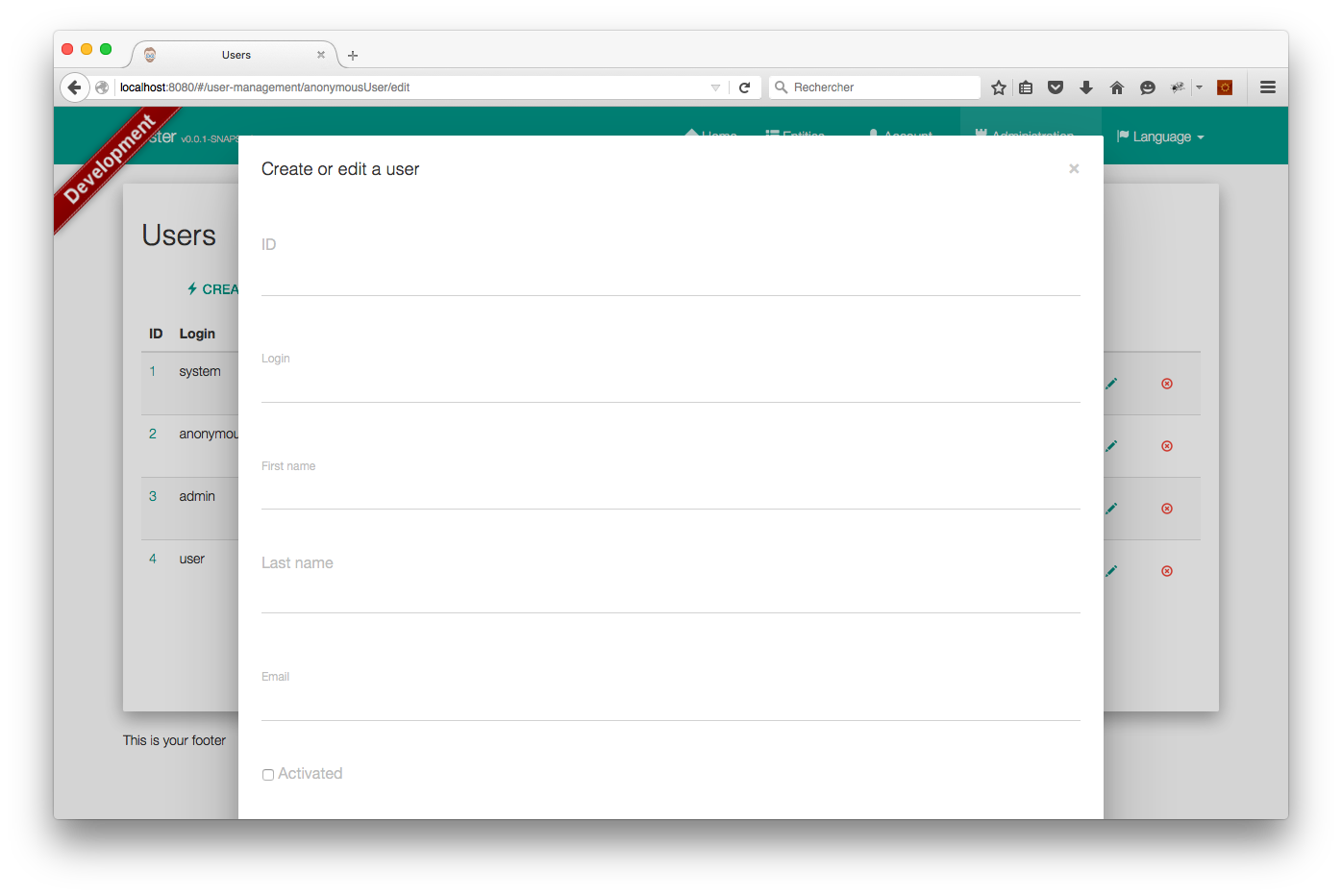
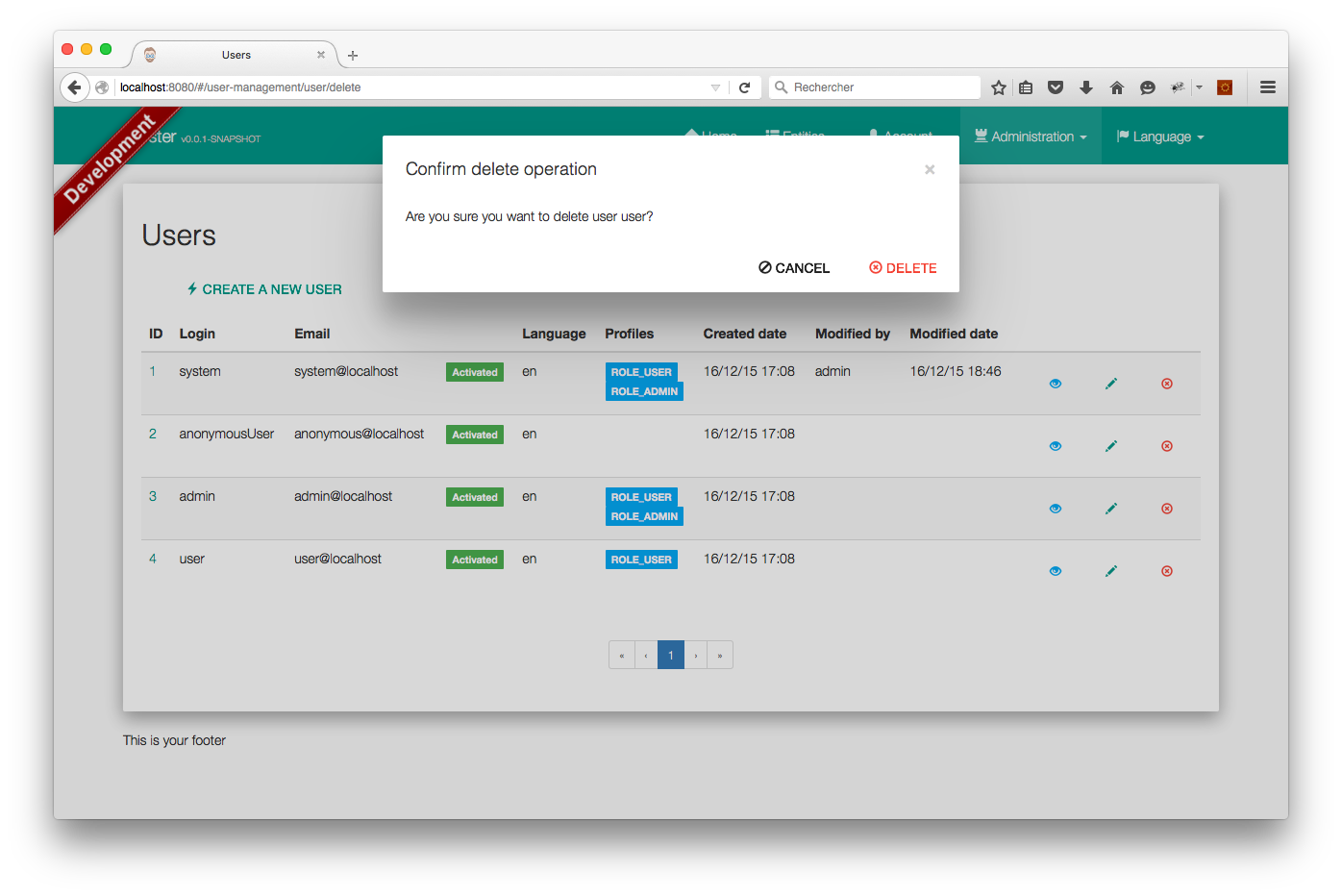
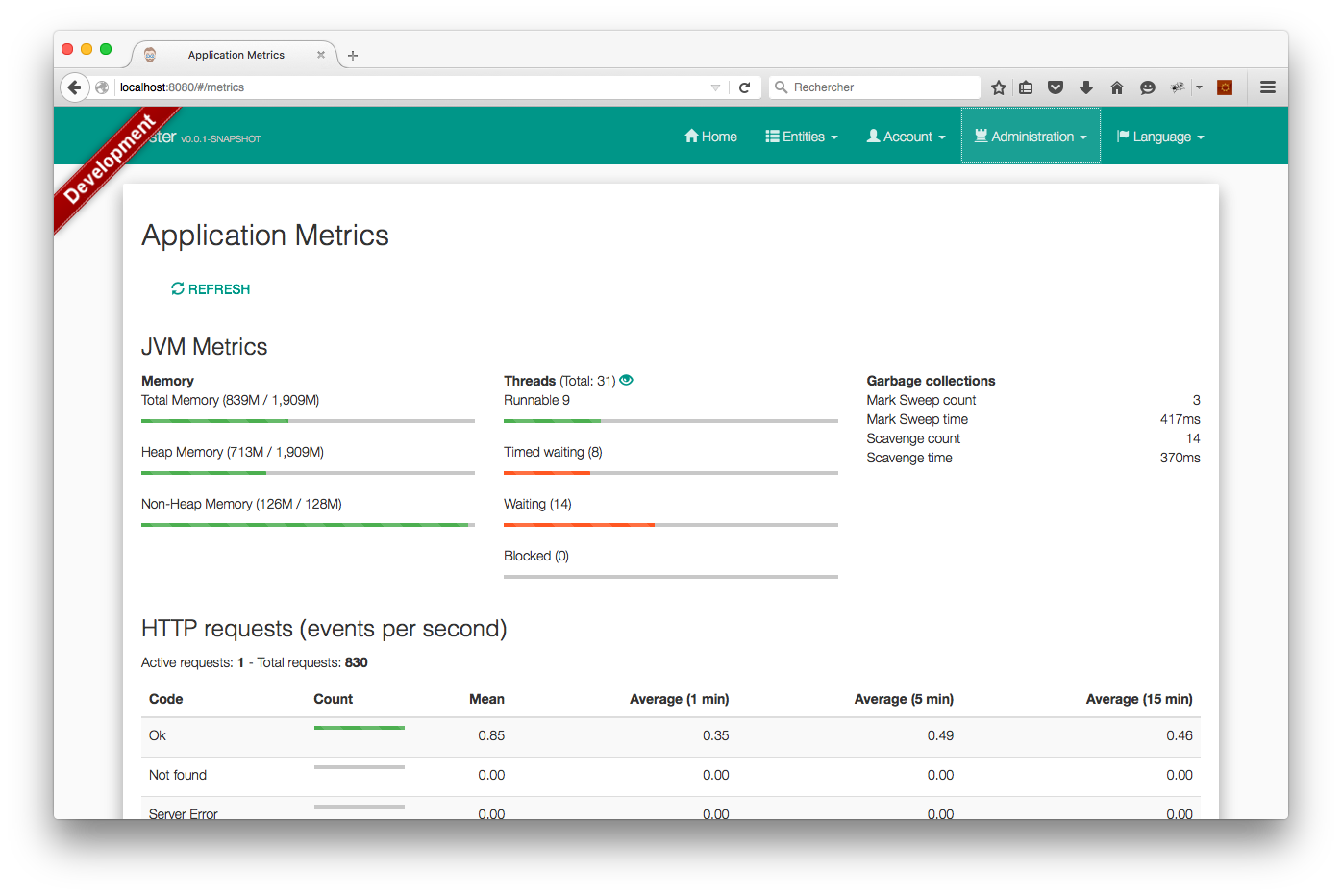
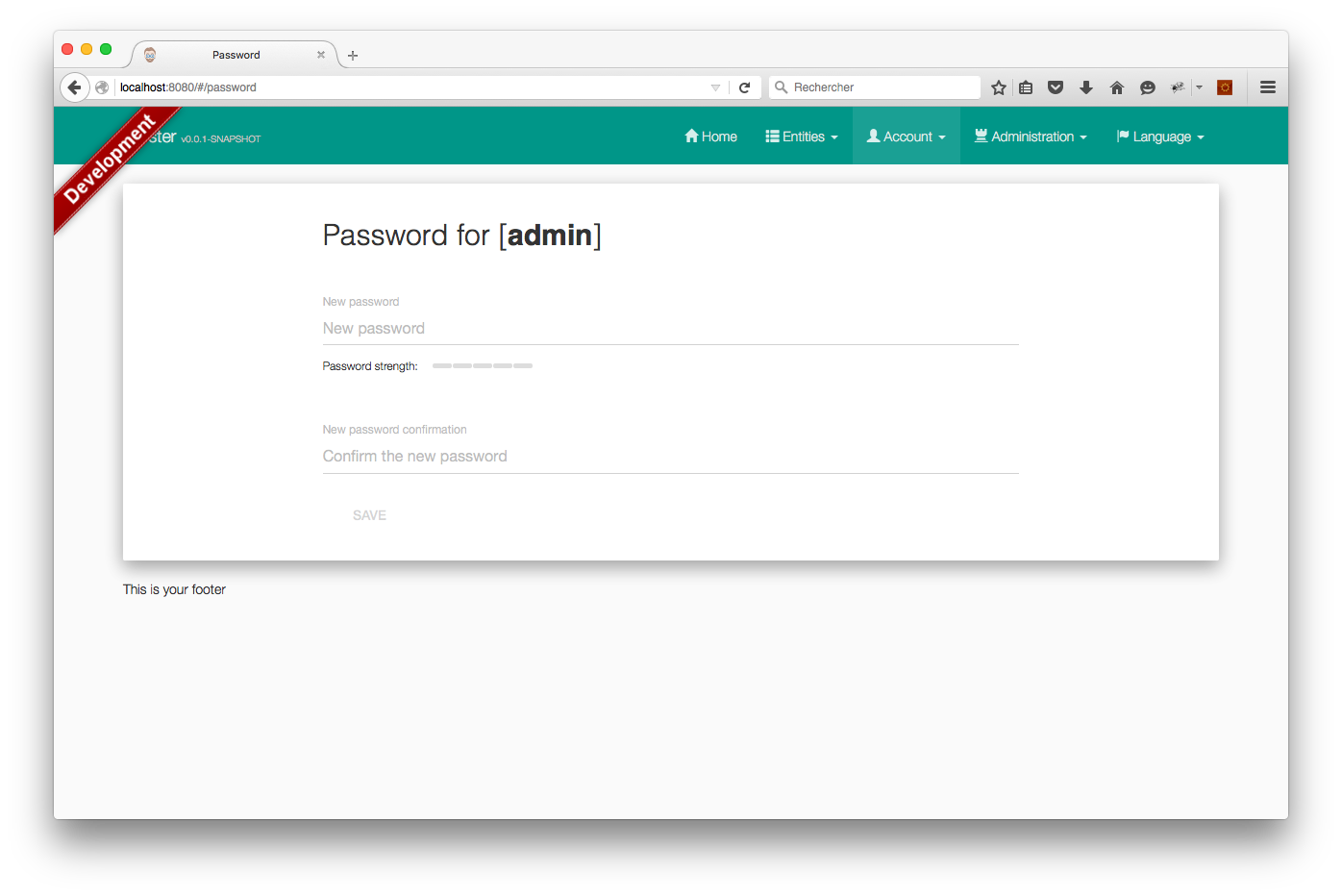
Add Material design to your JHipster application
Add Material design to your JHipster application
This version is compatible with Jhipster 3 and greater!
This is a JHipster module, that is meant to be use in a JHipster application.


As this is a JHipster module, we expect you have JHipster and its related tools already installed.
npm install -g generator-jhipster-bootstrap-material-design
Then run the module on a JHipster generated application:
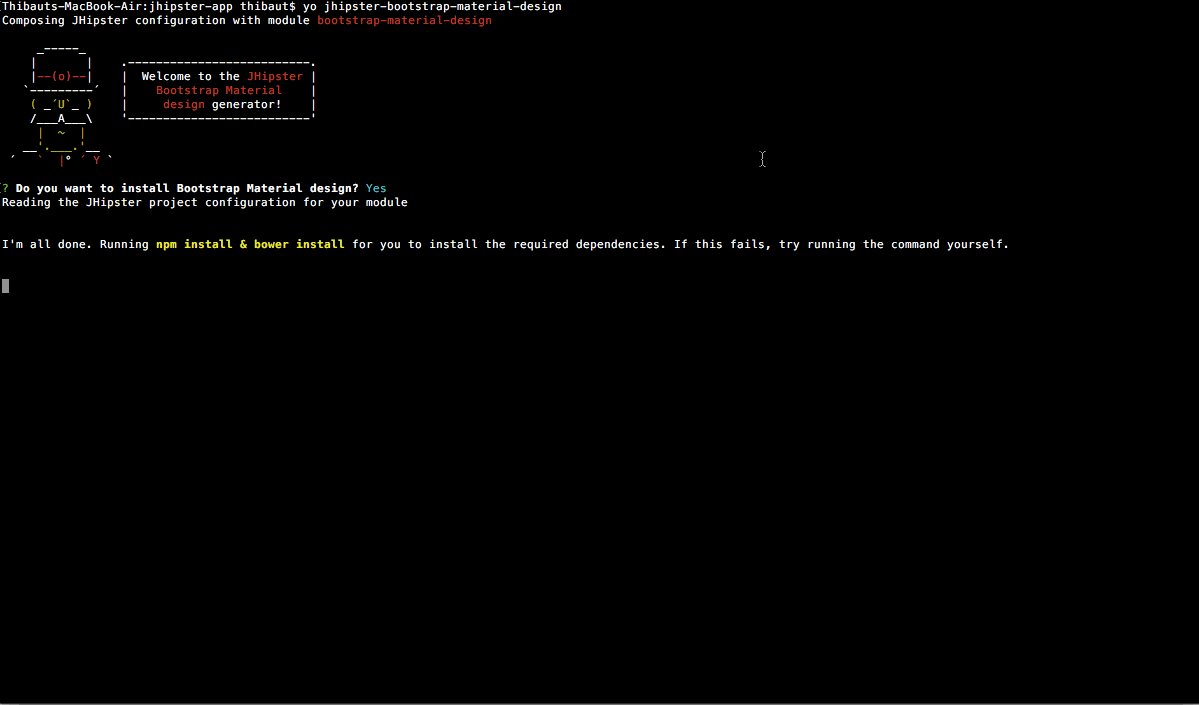
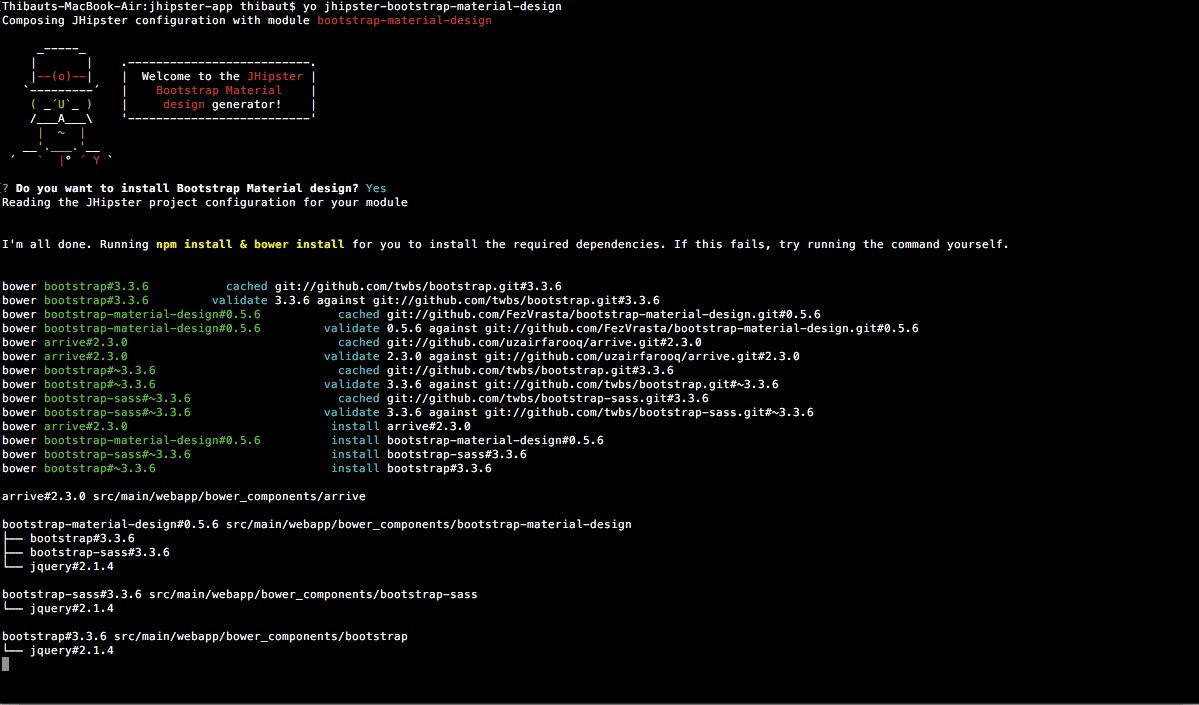
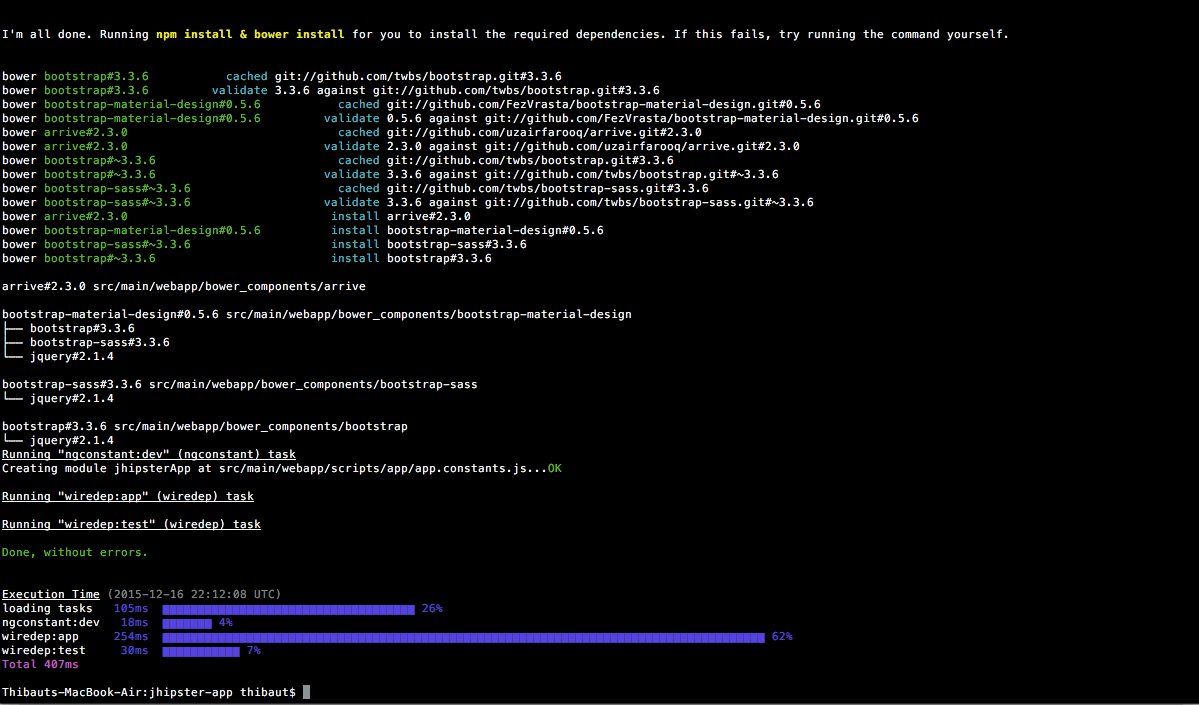
yo jhipster-bootstrap-material-design
When you use sass you need to modify your index.html a little bit to make sure material design styles are not overwritten by default bootstrap styles again:
<!-- build:css content/css/vendor.css -->
<link rel="stylesheet" href="content/css/vendor.css">
<!-- bower:css -->
<link rel="stylesheet" href="bower_components/angular-loading-bar/build/loading-bar.css">
<link rel="stylesheet" href="bower_components/bootstrap-material-design/dist/css/bootstrap-material-design.css">
<link rel="stylesheet" href="bower_components/bootstrap-material-design/dist/css/ripples.css">
<!-- endinject -->
<!-- endbuild -->
You should make sure that the vendor.css is before all material design stylesheets in your index.html!
Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.







WTFPL-2.0 © Thibaut Mottet
FAQs
Add Material design to your JHipster application
We found that generator-jhipster-bootstrap-material-design demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.