github-automated-repos
Advanced tools
github-automated-repos - npm Package Compare versions
Comparing version 1.3.0 to 1.3.1
| import React from 'react'; | ||
| type Props = { | ||
| type PropsStackIcons = { | ||
| itemTopics: string; | ||
| className?: string; | ||
| style?: React.CSSProperties; | ||
| }; | ||
| /** | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(itemTopics) ... | ||
| * @param {string} className - Optional: style className. | ||
| * @returns {ReactNode} - Return tag img, stack svg icon. | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(icon) ... itemTopics={icon} | ||
| * @param {string} className - Optional: style className - TailwindCSS. | ||
| * @param {React.CSSProperties} style - Optional: style CSS Properties. | ||
| * @returns {ReactNode} - Return tag img(SVG). | ||
| */ | ||
| export declare function StackIcons({ itemTopics, className }: Props): React.JSX.Element; | ||
| export declare function StackIcons({ itemTopics, className, style }: PropsStackIcons): JSX.Element | null; | ||
| export {}; |
| import React from 'react'; | ||
| import { stackIconsURL } from '../icons/stackIconsURL'; | ||
| /** | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(itemTopics) ... | ||
| * @param {string} className - Optional: style className. | ||
| * @returns {ReactNode} - Return tag img, stack svg icon. | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(icon) ... itemTopics={icon} | ||
| * @param {string} className - Optional: style className - TailwindCSS. | ||
| * @param {React.CSSProperties} style - Optional: style CSS Properties. | ||
| * @returns {ReactNode} - Return tag img(SVG). | ||
| */ | ||
| export function StackIcons({ itemTopics, className }) { | ||
| return itemTopics === 'deploy' ? (React.createElement(React.Fragment, null, " ")) : (React.createElement("img", { className: className, alt: stackIconsURL[itemTopics], src: stackIconsURL[itemTopics] })); | ||
| export function StackIcons({ itemTopics, className, style }) { | ||
| return itemTopics === 'deploy' ? (React.createElement(React.Fragment, null, " ")) : (React.createElement("img", { style: style, className: className, alt: stackIconsURL[itemTopics], src: stackIconsURL[itemTopics] })); | ||
| } |
@@ -1,12 +0,14 @@ | ||
| import { ReactNode } from 'react'; | ||
| type Props = { | ||
| import React from 'react'; | ||
| type PropsStackLabels = { | ||
| itemTopics: string; | ||
| className?: string; | ||
| style?: React.CSSProperties; | ||
| }; | ||
| /** | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(itemTopics)... | ||
| * @param {string} className - Optional: style className. | ||
| * @returns {ReactNode} - Return tag p, stack text. | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(icon) ... itemTopics={icon} | ||
| * @param {string} className - Optional: style className - TailwindCSS. | ||
| * @param {React.CSSProperties} style - Optional: style CSS Properties. | ||
| * @returns {ReactNode} - Return tag img(SVG). | ||
| */ | ||
| export declare function StackLabels({ itemTopics, className }: Props): ReactNode; | ||
| export declare function StackLabels({ itemTopics, className, style }: PropsStackLabels): JSX.Element | null; | ||
| export {}; |
@@ -5,10 +5,11 @@ import React from 'react'; | ||
| /** | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(itemTopics)... | ||
| * @param {string} className - Optional: style className. | ||
| * @returns {ReactNode} - Return tag p, stack text. | ||
| * @param {string} itemTopics - Mandatory: ex.: item.topics.map(icon) ... itemTopics={icon} | ||
| * @param {string} className - Optional: style className - TailwindCSS. | ||
| * @param {React.CSSProperties} style - Optional: style CSS Properties. | ||
| * @returns {ReactNode} - Return tag img(SVG). | ||
| */ | ||
| export function StackLabels({ itemTopics, className = 'styleStackLabels' }) { | ||
| export function StackLabels({ itemTopics, className = 'styleStackLabels', style }) { | ||
| return itemTopics === 'deploy' || stackIconsURL[itemTopics] === undefined ? (React.createElement(React.Fragment, null, " ")) : (React.createElement(React.Fragment, null, | ||
| React.createElement("style", null, css), | ||
| React.createElement("p", { className: className }, itemTopics))); | ||
| React.createElement("p", { style: style, className: className }, itemTopics))); | ||
| } |
@@ -0,0 +0,0 @@ export const css = ` |
@@ -13,3 +13,3 @@ var __awaiter = (this && this.__awaiter) || function (thisArg, _arguments, P, generator) { | ||
| try { | ||
| const response = yield fetch(`https://api.github.com/repos/${usernameGitHub}/${repositoryName}/contents/src/assets/imgs`); | ||
| const response = yield fetch(`https://api.github.com/repos/${usernameGitHub}/${repositoryName}/contents/public`); | ||
| if (!response.ok) { | ||
@@ -16,0 +16,0 @@ throw new Error(`Unsuccessful request: ${response.statusText}`); |
| import React from 'react'; | ||
| interface Props { | ||
| interface IPropsReactQueryProvider { | ||
| children: React.ReactNode; | ||
| } | ||
| export declare const ReactQueryProvider: React.FC<Props>; | ||
| export declare function ReactQueryProvider({ children }: IPropsReactQueryProvider): JSX.Element; | ||
| export {}; |
@@ -0,12 +1,13 @@ | ||
| import { QueryClient, QueryClientProvider } from '@tanstack/react-query'; | ||
| import React from 'react'; | ||
| import { QueryClient, QueryClientProvider } from '@tanstack/react-query'; | ||
| ; | ||
| const queryClient = new QueryClient({ | ||
| defaultOptions: { | ||
| queries: { | ||
| staleTime: 1000 * 60 * 5, // Cache válido por 5 minutos | ||
| refetchOnWindowFocus: false, // Não refetch quando o foco retorna | ||
| staleTime: 1000 * 60 * 5, | ||
| refetchOnWindowFocus: false, | ||
| }, | ||
| }, | ||
| }); | ||
| export const ReactQueryProvider = ({ children }) => (React.createElement(QueryClientProvider, { client: queryClient }, children)); | ||
| export function ReactQueryProvider({ children }) { | ||
| return React.createElement(QueryClientProvider, { client: queryClient }, children); | ||
| } |
@@ -0,1 +1,2 @@ | ||
| import { UseQueryResult } from '@tanstack/react-query'; | ||
| export interface IGithubRepos { | ||
@@ -11,6 +12,6 @@ name: string; | ||
| /** | ||
| * @param {string} usernameGitHub - Insert your username GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your projects on GitHub in topics field Ex.: https://github.com/DIGOARTHUR/github-automated-repos#--about-library-. | ||
| * @returns {(IGitHubAutomatedRepos)} - repositoriesData[] with the properties: name, topics[], html_url, description, id, homepage, banner[]. Loading to await for data. Error for a bad request. | ||
| * @param {string} usernameGitHub - Insert your GitHub username. See in your GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your data projects on GitHub in topics field. See in : https://github.com/DIGOARTHUR/github-automated-repos. | ||
| * @returns {UseQueryResult<IGithubRepos[], Error>} - React Query result containing repositories data with the properties: name, topics[], html_url, description, id, homepage, banner[]. isLoading to await for data TRUE or FALSE. isLoadingError for a bad request TRUE ou FALSE. | ||
| */ | ||
| export declare function useGitHubAutomatedRepos(usernameGitHub: string, keyWordDeploy: string): import("@tanstack/react-query").UseQueryResult<IGithubRepos[], Error>; | ||
| export declare function useGitHubAutomatedRepos(usernameGitHub: string, keyWordDeploy: string): UseQueryResult<IGithubRepos[], Error>; |
| import { useQuery } from '@tanstack/react-query'; | ||
| import { fetchRepositories } from './utils/_handleRepository'; | ||
| /** | ||
| * @param {string} usernameGitHub - Insert your username GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your projects on GitHub in topics field Ex.: https://github.com/DIGOARTHUR/github-automated-repos#--about-library-. | ||
| * @returns {(IGitHubAutomatedRepos)} - repositoriesData[] with the properties: name, topics[], html_url, description, id, homepage, banner[]. Loading to await for data. Error for a bad request. | ||
| * @param {string} usernameGitHub - Insert your GitHub username. See in your GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your data projects on GitHub in topics field. See in : https://github.com/DIGOARTHUR/github-automated-repos. | ||
| * @returns {UseQueryResult<IGithubRepos[], Error>} - React Query result containing repositories data with the properties: name, topics[], html_url, description, id, homepage, banner[]. isLoading to await for data TRUE or FALSE. isLoadingError for a bad request TRUE ou FALSE. | ||
| */ | ||
| export function useGitHubAutomatedRepos(usernameGitHub, keyWordDeploy) { | ||
| return useQuery({ | ||
| queryKey: ["githubRepos", usernameGitHub, keyWordDeploy], | ||
| queryKey: ['githubRepos', usernameGitHub, keyWordDeploy], | ||
| queryFn: () => fetchRepositories(usernameGitHub, keyWordDeploy), | ||
| }); | ||
| } |
@@ -7,4 +7,4 @@ export interface IBanner { | ||
| * @param {string} repositoryName - Insert the repository name | ||
| * @returns {(Promise<string[])} - repositoriesData[] with the properties: name, topics[], html_url, description, id, homepage, banner[]. Loading to await for data. Error for a bad request. | ||
| * @returns {(Promise<string[])} - banners_url[] return an array with banner urls | ||
| */ | ||
| export declare function _handleBanner(usernameGitHub: string, repositoryName: string): Promise<string[]>; |
@@ -14,3 +14,3 @@ var __awaiter = (this && this.__awaiter) || function (thisArg, _arguments, P, generator) { | ||
| * @param {string} repositoryName - Insert the repository name | ||
| * @returns {(Promise<string[])} - repositoriesData[] with the properties: name, topics[], html_url, description, id, homepage, banner[]. Loading to await for data. Error for a bad request. | ||
| * @returns {(Promise<string[])} - banners_url[] return an array with banner urls | ||
| */ | ||
@@ -21,3 +21,3 @@ export function _handleBanner(usernameGitHub, repositoryName) { | ||
| yield fetchGitHubBanner(usernameGitHub, repositoryName).then((repositorie_Banners) => { | ||
| repositorie_Banners.map((item) => { | ||
| repositorie_Banners.forEach((item) => { | ||
| if (item.download_url.includes('banner')) { | ||
@@ -24,0 +24,0 @@ banners_url.push(item.download_url); |
@@ -11,9 +11,5 @@ export interface IGithubRepos { | ||
| /** | ||
| * @param {string} usernameGitHub - Insert your username GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your projects on GitHub in topics field Ex.: https://github.com/DIGOARTHUR/github-automated-repos#--about-library-. | ||
| * @param {React.Dispatch<React.SetStateAction<IGithubRepos[]>} setRepositoriesData - Insert <useState> function to receive data from the GitHub API linked to the keyword. !! Don't forget to enter keywords in GitHub projects. !! | ||
| * @param {React.Dispatch<React.SetStateAction<boolean>} setLoading - Insert <useState> function to receive loading states. | ||
| * @param {React.Dispatch<React.SetStateAction<string>} setError - Insert <useState> function to receive request error message | ||
| * @param {string} usernameGitHub - Insert your GitHub username. See in your GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your projects on GitHub in topics field. See in : https://github.com/DIGOARTHUR/github-automated-repos. | ||
| */ | ||
| export declare const fetchRepositories: (usernameGitHub: string, keyWordDeploy: string) => Promise<IGithubRepos[]>; | ||
| export declare function _handleRepository(usernameGitHub: string, keyWordDeploy: string): void; |
@@ -13,9 +13,5 @@ var __awaiter = (this && this.__awaiter) || function (thisArg, _arguments, P, generator) { | ||
| /** | ||
| * @param {string} usernameGitHub - Insert your username GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your projects on GitHub in topics field Ex.: https://github.com/DIGOARTHUR/github-automated-repos#--about-library-. | ||
| * @param {React.Dispatch<React.SetStateAction<IGithubRepos[]>} setRepositoriesData - Insert <useState> function to receive data from the GitHub API linked to the keyword. !! Don't forget to enter keywords in GitHub projects. !! | ||
| * @param {React.Dispatch<React.SetStateAction<boolean>} setLoading - Insert <useState> function to receive loading states. | ||
| * @param {React.Dispatch<React.SetStateAction<string>} setError - Insert <useState> function to receive request error message | ||
| * @param {string} usernameGitHub - Insert your GitHub username. See in your GitHub Ex.: https://github.com/USERNAME | ||
| * @param {string} keyWordDeploy - Insert a keyword chosen by you. - This key is responsible for managing your projects on GitHub in topics field. See in : https://github.com/DIGOARTHUR/github-automated-repos. | ||
| */ | ||
| // Função de busca | ||
| export const fetchRepositories = (usernameGitHub, keyWordDeploy) => __awaiter(void 0, void 0, void 0, function* () { | ||
@@ -38,4 +34,1 @@ const jsonData = yield fetchGitHubAPI(usernameGitHub); | ||
| }); | ||
| // Hook personalizado | ||
| export function _handleRepository(usernameGitHub, keyWordDeploy) { | ||
| } |
@@ -5,2 +5,2 @@ export { StackIcons } from './components/StackIcons'; | ||
| export { ReactQueryProvider } from './hook/api/QueryClientProvider'; | ||
| export { stackIconsURL } from "./icons/stackIconsURL"; | ||
| export { stackIconsURL } from './icons/stackIconsURL'; |
@@ -5,2 +5,2 @@ export { StackIcons } from './components/StackIcons'; | ||
| export { ReactQueryProvider } from './hook/api/QueryClientProvider'; | ||
| export { stackIconsURL } from "./icons/stackIconsURL"; | ||
| export { stackIconsURL } from './icons/stackIconsURL'; |
| { | ||
| "name": "github-automated-repos", | ||
| "version": "1.3.0", | ||
| "description": "Github-automated-repos is the lib that gives you the power to manage the view of your projects on your website in one place!", | ||
| "version": "1.3.1", | ||
| "description": "The library, ReactJS, that gives you the power to control / automate your GitHub data, your projects on the portfolio / website, in your own GitHub in one place!", | ||
| "author": { | ||
| "name": "Diego Arthur @digoarthur", | ||
| "url": "https://www.linkedin.com/in/digoarthur/", | ||
| "github": "https://github.com/DIGOARTHUR" | ||
| }, | ||
| "repository": { | ||
| "type": "npmjs", | ||
| "url": "https://www.npmjs.com/package/github-automated-repos", | ||
| "directory": "https://github.com/DIGOARTHUR/github-automated-repos" | ||
| }, | ||
| "bugs": { | ||
| "url": "https://github.com/DIGOARTHUR/github-automated-repos/issues" | ||
| }, | ||
| "homepage": "https://github-automated-repos.vercel.app", | ||
| "license": "MIT", | ||
| "main": "index.js", | ||
@@ -22,10 +38,25 @@ "scripts": { | ||
| "keywords": [ | ||
| "github", | ||
| "automated", | ||
| "repository", | ||
| "projects", | ||
| "react" | ||
| "reactjs-library", | ||
| "github-integration", | ||
| "github-api", | ||
| "repositories-automation", | ||
| "github-repos-display", | ||
| "developer-portfolio", | ||
| "github-portfolio", | ||
| "portfolio-automation", | ||
| "project-showcase", | ||
| "react-hook", | ||
| "javascript-library", | ||
| "frontend-library", | ||
| "react-query-support", | ||
| "automate-projects", | ||
| "manage-repositories", | ||
| "github-topics", | ||
| "dynamic-content", | ||
| "open-source-tools", | ||
| "developer-tools", | ||
| "npm-library", | ||
| "react-libraries" | ||
| ], | ||
| "author": "", | ||
| "license": "ISC", | ||
| "devDependencies": { | ||
@@ -32,0 +63,0 @@ "@commitlint/cli": "^17.4.2", |
579
README.md
| <!--Commit changes | ||
@@ -46,7 +41,7 @@ | ||
| <a href="https://github.com/DIGOARTHUR/github-automated-repos#readme"> | ||
| <img height="22" src="https://github-production-user-asset-6210df.s3.amazonaws.com/59892368/257623321-95c81f57-b751-4956-b0ab-7a804ae44506.svg" alt="language_USA" border="0"> | ||
| <img height="22" src="https://github-production-user-asset-6210df.s3.amazonaws.com/59892368/257623321-95c81f57-b751-4956-b0ab-7a804ae44506.svg" alt="English" border="0"> | ||
| <a/> | ||
| | ||
| <a href="https://github.com/DIGOARTHUR/github-automated-repos/blob/main/README_PT.md"> | ||
| <img alt="language_Brazil" height="22" src="https://github-production-user-asset-6210df.s3.amazonaws.com/59892368/288551794-f50cff19-7ef7-41c4-81b5-b091ebd0f498.svg"> | ||
| <img alt="Português" height="22" src="https://github-production-user-asset-6210df.s3.amazonaws.com/59892368/288551794-f50cff19-7ef7-41c4-81b5-b091ebd0f498.svg"> | ||
| <a/> | ||
@@ -60,4 +55,21 @@ | ||
|  | ||
| <img alt="banner_logo_github-automated-repos" src="https://github.com/user-attachments/assets/dfaf83e0-6f01-41c8-b54d-739a10d0b38c"> | ||
| <br> | ||
| <br> | ||
| <!------------------------------------ --------------------> | ||
| <!------------------------------------SHIELDS PROJECT--> | ||
| <!------------------------------------ --------------------> | ||
| <div align="center"> | ||
|  | ||
|  | ||
|  | ||
| []( ) | ||
| </div> | ||
| <!------------------------------------ ----------------------------> | ||
@@ -69,6 +81,10 @@ <!------------------------------------ PROJECT SHORT DESCRIPTION--> | ||
| <br> | ||
| github-automated-repos is the library,<code>ReactJS</code>, that gives you the power to control the visualization of your projects on the website, | ||
| ✅ github-automated-repos is the library,<code>ReactJS</code>, that gives you the power to control your GitHub data, your projects on the portfolio / website, | ||
| in your own GitHub in one place!</i> | ||
| <br> | ||
| <br> | ||
| <br> | ||
| ❌ project.js files ( edit code ) | ||
| ❌ GitHub API ( no data control ) | ||
| </p> | ||
@@ -79,8 +95,5 @@ | ||
| <p align="center"> | ||
| <img alt="ReactJS" height="250" src="https://github.com/user-attachments/assets/78ac832b-9e01-4fc2-9bdd-32b533e2ed83"> | ||
| <img alt="github-automated-repos library" src="https://github.com/user-attachments/assets/78ac832b-9e01-4fc2-9bdd-32b533e2ed83"> | ||
| </p> | ||
| <!--- | ||
@@ -109,30 +122,7 @@ • Install lib `github-automated-repos` ➥ | ||
| <!------------------------------------ --------------------> | ||
| <!------------------------------------SHIELDS PROJECT--> | ||
| <!------------------------------------ --------------------> | ||
| <div align="center"> | ||
|  | ||
|  | ||
|  | ||
|  | ||
| </div> | ||
| <br> | ||
| <br> | ||
| <div align="center"> | ||
| <img alt="ReactJS" width="50" height="50" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/11fe7e24-b5d7-47bf-814a-c8d5855e7ca8">  | ||
| <img alt="ViteJS" width="50" height="50" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/f85aeacd-cea4-4280-9096-194da03e758e">  | ||
| <img alt="NextJS" width="50" height="50" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/6b213e2e-213a-489d-bbda-1dec9dcda585"> [](https://github.com/DIGOARTHUR/github-automated-repos/?tab=readme-ov-file#-framework-settings) | ||
| </div> | ||
| <br> | ||
| <br> | ||
| <!------------------------------------ --------------------> | ||
@@ -143,22 +133,20 @@ <!------------------------------------SUMMARY--> | ||
| <p align="center"> | ||
| <p align="center" alt="github-automated-repos summary"> | ||
| <a href="https://github.com/DIGOARTHUR/github-automated-repos#--sobre-a-aplicação-"> | ||
| <img src="https://github.com/user-attachments/assets/fa24923b-77a4-4ac5-ab83-215120c74296" alt="language_USA" > | ||
| <img src="https://github.com/user-attachments/assets/fa24923b-77a4-4ac5-ab83-215120c74296" alt="About Library" > | ||
| <a/> | ||
| <a href="https://github.com/DIGOARTHUR/github-automated-repos#import-1"> | ||
| <img src="https://github.com/user-attachments/assets/ac3e4e9c-9db7-4b78-b9ff-cd4863b9342f" alt="language_USA" border="0"> | ||
| <img src="https://github.com/user-attachments/assets/06d1ba3d-76be-40e2-a803-87f9a8151447" alt="Hook Import" border="0"> | ||
| <a/> | ||
| <a href="https://github.com/DIGOARTHUR/github-automated-repos#fill-in-the-fields-in-the-github-repository-1"> | ||
| <img src="https://github.com/user-attachments/assets/66b424a6-f4ac-4e8b-8426-86454a59ee36" alt="language_USA" border="0"> | ||
| <img src="https://github.com/user-attachments/assets/680108d9-5dc6-4767-aa1a-50bc3485943e" alt="Fill the fields of the repository (GitHub)" border="0"> | ||
| <a/> | ||
| <a href="https://github.com/DIGOARTHUR/github-automated-repos#code-example-1"> | ||
| <img src="https://github.com/user-attachments/assets/f86d5d29-821b-4f2f-b16b-df6fa5db5f82" alt="language_USA" border="0"> | ||
| <img src="https://github.com/user-attachments/assets/f86d5d29-821b-4f2f-b16b-df6fa5db5f82" alt="Code Example" border="0"> | ||
| <a/> | ||
| <a href="https://github.com/DIGOARTHUR/github-automated-repos#framework-settings-1"> | ||
| <img src="https://github.com/user-attachments/assets/113d28df-530c-4440-b936-cafb60b159da" alt="language_USA" border="0"> | ||
| <a/> | ||
| </p> | ||
@@ -176,37 +164,106 @@ | ||
| # Getting Start | ||
| # Getting Start [ 6 steps ] | ||
| ## 1. Installation | ||
| > [!TIP] | ||
| > Use the code example in this documentation. [Code Example](https://github.com/DIGOARTHUR/github-automated-repos/tree/main?tab=readme-ov-file#code-example-1) | ||
|  | ||
| ```shell | ||
| npm install github-automated-repos | ||
| ``` | ||
|  | ||
| ```shell | ||
| npm install github-automated-repos | ||
| # or | ||
| yarn add github-automated-repos | ||
| yarn add github-automated-repos | ||
| ``` | ||
| ## 2. Using hook | ||
| <div align="center"> | ||
|  | ||
| </div> | ||
| ## 2. Config. ReactQuery (ViteJS) | ||
| > [!IMPORTANT] | ||
| > Don’t forget to configure the `React Query`!!! See NextJS code example. [Code Example](https://github.com/DIGOARTHUR/github-automated-repos/tree/main?tab=readme-ov-file#code-example-1) | ||
| ```tsx | ||
| import { ReactQueryProvider } from 'github-automated-repos' | ||
| createRoot(document.getElementById('root')!).render( | ||
| <ReactQueryProvider > | ||
| <StrictMode> | ||
| <App /> | ||
| </StrictMode> | ||
| </ReactQueryProvider> | ||
| , | ||
| ) | ||
| ``` | ||
| <div align="center"> | ||
|  | ||
| </div> | ||
| ## 3. Using hook ( useGitHubAutomatedRepos() ) | ||
| > [!CAUTION] | ||
| > :exclamation::exclamation: Don't forget to fill in the fields: your GitHubUsername and keyWord (chosen by you). | ||
| ```typescript | ||
| import {useGitHubAutomatedRepos} from "github-automated-repos"; | ||
| import { useGitHubAutomatedRepos } from "github-automated-repos"; | ||
| const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| const { data, isLoading, isLoadingError } = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| ``` | ||
| ## 3. Choose the repositories and fill in the Topics field with the keyword you determined. | ||
| <div align="center"> | ||
|  | ||
| </div> | ||
| ## 4. Banner | ||
| > Insert banner, layout images to represent your project. Types are `.PNG` and `.SVG`. For this to be possible, the name of the image file must contain `banner`in the name. Insert your images in the following path: Ex.: | ||
| ``` | ||
| └── public | ||
| └── `bannerXYZ.png` | ||
| └── `bannerABC.svg` | ||
| ├── ... | ||
| ``` | ||
| <div align="center"> | ||
| <img alt="dashgo_layout" height="150" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/68f59bce-0d8f-4cea-81c9-01596d97f47e"> | ||
| <img alt="dashfincaneiro_layout" height="150" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/86dac1db-d04a-462b-a2ea-f00db264dbad"> | ||
| <img alt="proffy_layout" height="150" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/bfcd0785-ce8a-4327-8b8b-5de495528c3f"> | ||
| </div> | ||
| <div align="center"> | ||
|  | ||
| </div> | ||
| ## 5. Choose the repositories and fill in the Topics field with the keyword you determined. | ||
|  | ||
| > [!IMPORTANT] | ||
| > To insert stack names in the topics field, see web documentation > [Stack Icons](https://github-automated-repos.vercel.app) | ||
| <div align="center"> | ||
| > To insert stack names in the topics field, see web documentation or the table below. > [Stack Icons](https://github-automated-repos.vercel.app) | ||
| <div align="center" alt='stackIcons List'> | ||
|  | ||
|  | ||
|  | ||
|  | ||
@@ -236,3 +293,3 @@  | ||
| ## Icons Table | ||
| ## StackIcons Table | ||
| <details> | ||
@@ -278,7 +335,16 @@ | ||
| <br/> | ||
| ## 4. ✅Ready! JSON - Data from repositories chosen by you! | ||
| <div align="center"> | ||
|  | ||
| </div> | ||
| ## 6. ✅Ready! JSON - Data from repositories chosen by you! | ||
| > [!TIP] | ||
| > Customize your cards your way | ||
| <details> | ||
@@ -314,3 +380,4 @@ <summary>JSON - DATA</summary> | ||
| ### 💡Use your creativity and build the card however you want. | ||
| > [!TIP] | ||
| > Customize your cards your way! | ||
@@ -323,5 +390,7 @@  | ||
| </br> | ||
| --- | ||
| </br> | ||
@@ -358,7 +427,7 @@ <!------------------------------------SHIELDS STACKS--> | ||
| # <img alt="skills" width="40" height="40" src="https://user-images.githubusercontent.com/59892368/148622497-164365e8-f6b0-4f40-bc75-a0ed4da6059b.png"> About Library <!---write here : talk a little about project: what's does, example. --> | ||
| > This library automates the view your GitHub projects on your website in one place. But how? Make the code configuration only once in your application with github-automated-repos, and manage the view of your projects on GitHub in the Topics field. Choose which project will be seen on your website, and you can even customize your project card, for example, with a representative icon and show which stacks were used. All in one place! | ||
| > This library automates the view your GitHub projects on your porfolio / website in one place. But how? Make the code configuration only once in your application with github-automated-repos, and manage the view of your projects on GitHub in the Topics field. Choose which project will be seen, and you can even customize your project card, for example, with a representative icon and show which stacks were used. All in one place! | ||
| | Control your projects | | ||
| | :-------------------------------------------------------------------: | | ||
| |  | | ||
| |  | | ||
@@ -368,3 +437,3 @@ | ||
| | :--------------------------------------------------------------: | | ||
| | | | ||
| | | | ||
@@ -374,8 +443,12 @@ | ||
| | :-------------------------------------------------------------------: | | ||
| | | | ||
| | | | ||
| ------ | ||
| <br/> | ||
| </br> | ||
| --- | ||
| </br> | ||
@@ -387,23 +460,24 @@ | ||
| # <img alt="skills" height="30" src="https://github.com/user-attachments/assets/b7c52fa3-ba47-4f19-8dd3-ccd9d6395b76"> Import <!---write here : demonstration of the application layout. --> | ||
| # <img alt="Hook Import" height="30" src="https://github.com/user-attachments/assets/b7c52fa3-ba47-4f19-8dd3-ccd9d6395b76"> Import Library <!---write here : demonstration of the application layout. --> | ||
| > The github-automated-repos library imports 4 resources: hook `useGitHubAutomatedRepos`, `ReactQueryProvider` , `StackIcons` component and `StackLabels` component. | ||
| ```jsx | ||
| import { useGitHubAutomatedRepos, ReactQueryProvider, StackIcons, StackLabels } from 'github-automated-repos'; | ||
| ``` | ||
| <details> | ||
| </p> | ||
| <br> | ||
| ### The package imports 4 elements: | ||
| ```jsx | ||
| import { useGitHubAutomatedRepos, ProjectIcons, StackIcons, StackLabels } from 'github-automated-repos'; | ||
| ``` | ||
| <br> | ||
| - `ReactQueryProvider` tool used to optimize the requirements of the API. Don’t forget to set it up! [Code Example](https://github.com/DIGOARTHUR/github-automated-repos/tree/main?tab=readme-ov-file#code-example-1) | ||
| ### The package imports four elements: | ||
| - `useGitHubAutomatedRepos` hook responsible for automating the return of data from repositories. This hook takes two parameters: GitHubUsername & keyword. The return is an array of objects containing 7 properties: id, banner, html_url, homepage, topics, name and description. | ||
| ```tsx | ||
| const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| const { data, isLoading, isLoadingError } = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| ``` | ||
@@ -425,3 +499,9 @@ - #### return data example: | ||
| ``` | ||
| - #### isLoading: while the data is not loaded, isLoading returns TRUE. | ||
| ```jsx | ||
| if (isLoading) { | ||
| return <div> loading...</div> | ||
| } | ||
| ``` | ||
| - #### isLoadingError: will be true if the query failed while fetching for the first time. | ||
@@ -433,3 +513,3 @@ <br> | ||
| ```jsx | ||
| data.map((item) => { | ||
| data?.map((item) => { | ||
| return ( | ||
@@ -506,29 +586,3 @@ ... | ||
| - `ProjectIcons` component returns, based on the iteration of the topics array that is contained in data, icons to represent your project. The project tag must be inserted in the topics field of your repository. Check the [Project Icons](https://github-automated-repos.vercel.app/documentation/projectIcons) tab! | ||
| ```jsx | ||
| data.map((item) => { | ||
| return ( | ||
| ... | ||
| {item.topics.map((icon, index) => { | ||
| return ( | ||
| <ProjectIcons key={ index } itemTopics={ icon } className={ } /> | ||
| } | ||
| ... | ||
| ``` | ||
| - #### Render component ProjectIcons example: | ||
| <div align="center"> | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
| </div> | ||
@@ -539,7 +593,12 @@ </details> | ||
| <br> | ||
| </br> | ||
| --- | ||
| </br> | ||
| <!------------------------------------ --------------------> | ||
@@ -552,11 +611,16 @@ <!------------------------------------ FILL IN THE FIELDS --> | ||
| > [!IMPORTANT] | ||
| > Pay attention to filling in each field of your repository on GitHub. | ||
|  | ||
| <details> | ||
| <br/> | ||
| - `banner`: This property returns a .PNG image. For this to be possible, the correct name must be entered in the file called `banner.png` and also the path. Ex.: | ||
| - `banner`: this property returns a .PNG e .SVG image. For this to be possible, the name of the image file must contain `banner`in the name. Insert your images in the following path: Ex.: | ||
| ``` | ||
| └── src | ||
| └── assets | ||
| └── imgs | ||
| └── `banner.png` | ||
| └── public | ||
| └── `bannerXYZ.png` | ||
| └── `bannerABC.svg` | ||
| ├── ... | ||
@@ -588,6 +652,8 @@ ``` | ||
| - `topics`: array that brings information about the icons in [Project Icons](https://github-automated-repos.vercel.app/documentation/projectIcons) and [Stack Icons](https://github-automated-repos.vercel.app/documentation/stackIcons). Used in both ProjectIcon, StackLabels e StackIcon components. It is in this field that is passed the key configured in the hook. Refers to the field About / Topics of your GitHub. | ||
| - `topics`: array that brings information about the icons in [Stack Icons](https://github-automated-repos.vercel.app/stackicons). Used in both StackLabels e StackIcon components. It is in this field that is passed the key configured in the hook. Refers to the field About / Topics of your GitHub. | ||
| <div align="center"> | ||
| <img alt="topics_Props" src="https://user-images.githubusercontent.com/59892368/219117029-d693ee8f-4289-4ac0-85ed-674091508510.png"> | ||
| <img alt="topics_Props" src="https://github.com/user-attachments/assets/00b55402-c64b-49c4-982f-8b90a6c12ce8"> | ||
| </div> | ||
@@ -597,3 +663,3 @@ | ||
| - `name`: This is the name of the repository. Refers to the field Settings / General / Repository name of your GitHub. | ||
| - `name`: this is the name of the repository. Refers to the field Settings / General / Repository name of your GitHub. | ||
@@ -608,3 +674,3 @@ <div align="center"> | ||
| - `description`: This is the description given to your repository. Refers to the About /Description field of your GitHub. | ||
| - `description`: this is the description given to your repository. Refers to the About /Description field of your GitHub. | ||
@@ -618,7 +684,82 @@ <div align="center"> | ||
| <br> | ||
| <br> | ||
| ## Code Example | ||
| </br> | ||
| --- | ||
| </br> | ||
| # Code Example | ||
| ## <img alt="NextJS" width="50" height="50" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/eb3732e9-d3a9-4f9f-b706-8969557681aa"> React Query Config. | ||
| ## <img alt="ViteJS" width="35" height="35" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/05cf8a94-895c-4249-8636-f1d2a0ea165b"> ViteJS `main{.tsx/.jsx}` | ||
| > Import ReactQueryProvider component < main.tsx > - TOP OF THE CODE | ||
| ```tsx | ||
| import { ReactQueryProvider } from 'github-automated-repos' | ||
| ``` | ||
| > Use the `ReactQueryProvider` component < main.tsx > | ||
| ```tsx | ||
| createRoot(document.getElementById('root')!).render( | ||
| <ReactQueryProvider> | ||
| <StrictMode> | ||
| <App /> | ||
| </StrictMode> | ||
| </ReactQueryProvider> | ||
| , | ||
| ) | ||
| ``` | ||
| ## <img alt="NextJS" width="35" height="35" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/6b213e2e-213a-489d-bbda-1dec9dcda585"> NextJS `layout{.tsx/.jsx}` | ||
| > [!IMPORTANT] | ||
| > If the app does not work, type the `'use client;'` at the top of the `page.tsx` file and `layout.tsx`. | ||
| > Import ReactQueryProvider component < layout.tsx > - TOP OF THE CODE | ||
| ```tsx | ||
| 'use client'; | ||
| import { ReactQueryProvider } from "github-automated-repos"; | ||
| ``` | ||
| > Use the `ReactQueryProvider` component < layout.tsx > | ||
| ```tsx | ||
| return ( | ||
| <html lang="en"> | ||
| <body | ||
| className={`${geistSans.variable} ${geistMono.variable} antialiased`} | ||
| > | ||
| <ReactQueryProvider> | ||
| {children} | ||
| </ReactQueryProvider> | ||
| </body> | ||
| </html> | ||
| ); | ||
| } | ||
| ``` | ||
| <div align="center"> | ||
|  | ||
| </div> | ||
| ## `App{.tsx/.jsx}` or `Page{.tsx/.jsx}` | ||
| > [!CAUTION] | ||
@@ -630,3 +771,3 @@ > :exclamation::exclamation: Don't forget to fill in the fields: your GitHubUsername and keyWord (determined by you). | ||
| ```javascript | ||
| const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| const { data, isLoading, isLoadingError } = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| ``` | ||
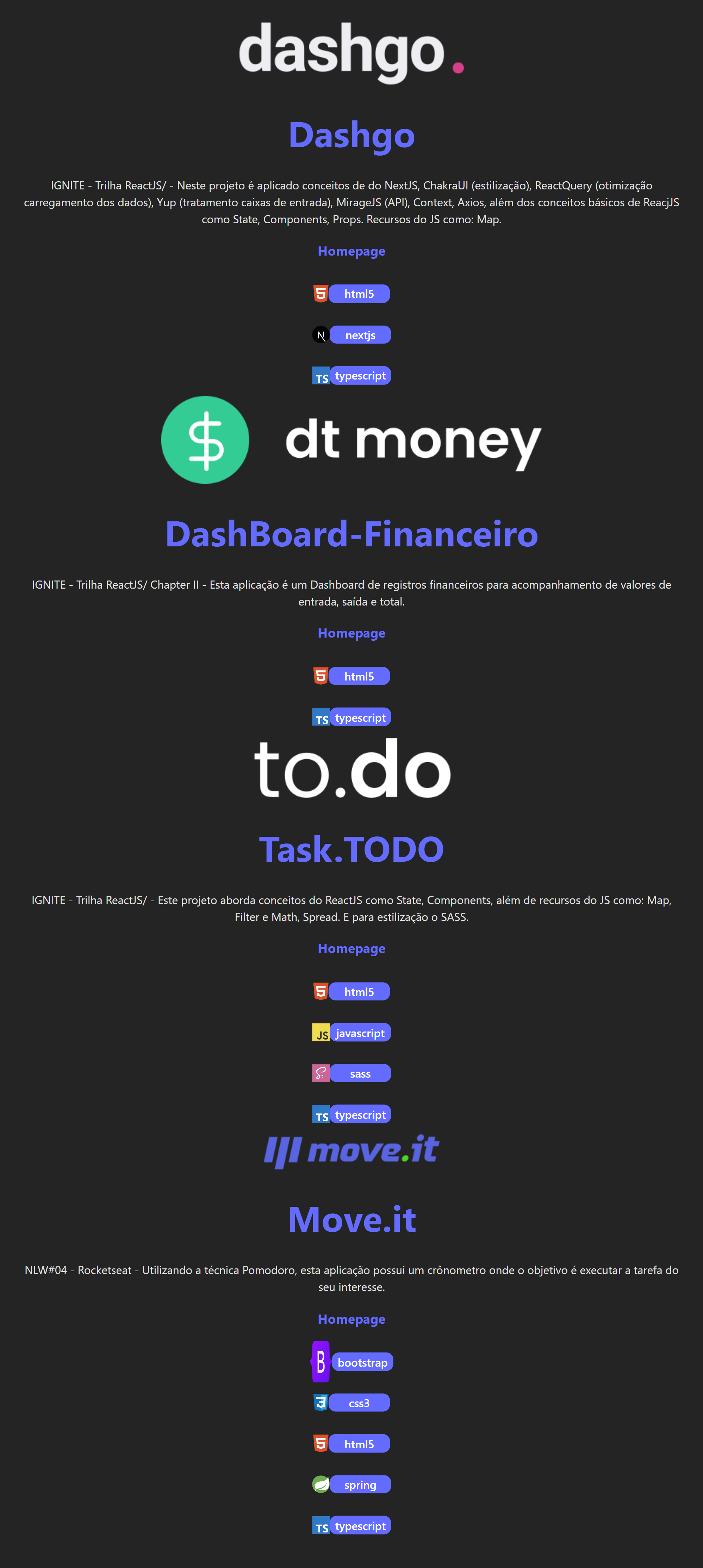
@@ -637,96 +778,156 @@ | ||
| ```jsx | ||
| import './App.css'; | ||
| import { useGitHubAutomatedRepos, ProjectIcons, StackIcons, StackLabels } from 'github-automated-repos'; | ||
| function App() { | ||
| {/*useGitHubAutomatedRepos hook*/ } | ||
| const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| > [!IMPORTANT] | ||
| > If the `NextJS` app does not work, type the `'use client;'` at the top of the `page.tsx` file and `layout.tsx`. | ||
| return ( | ||
| <div className="App"> | ||
| { | ||
| data.map((item) => { | ||
| return ( | ||
| <div key={item.id}> | ||
| > TOP OF THE CODE < page.tsx > | ||
| {/*Banner / Layout / Logo*/} | ||
| <img src={item.banner}></img> | ||
| ```tsx | ||
| {/*Project Icons*/} | ||
| {item.topics.map((icon) => { | ||
| //'use client'; | ||
| import { StackIcons, StackLabels, useGitHubAutomatedRepos } from "github-automated-repos"; | ||
| ```` | ||
| > INSIDE IN FUNCTION < page.tsx > | ||
| ```tsx | ||
| {/*CSS STYLE <can be remove after>*/ } | ||
| const styleCSS: { [key: string]: React.CSSProperties } = { | ||
| div: { | ||
| display: 'flex', | ||
| alignItems: 'center', | ||
| flexDirection: 'column' | ||
| }, | ||
| logo: { | ||
| width: '60rem', | ||
| }, | ||
| section: { | ||
| display: 'flex', | ||
| alignItems: 'center', | ||
| flexDirection: 'column', | ||
| marginBottom: '100px', | ||
| }, | ||
| name: { | ||
| fontSize: '30px', | ||
| fontFamily: 'cursive' | ||
| }, | ||
| bannerDiv: { | ||
| display: 'flex', | ||
| flexDirection: 'row', | ||
| justifyContent: 'center', | ||
| gap: "2px", | ||
| }, | ||
| banner: { | ||
| width: "250px" | ||
| }, | ||
| componentsDiv: { | ||
| display: 'flex', | ||
| flexDirection: 'row', | ||
| justifyContent: 'center', | ||
| gap: "10px" | ||
| }, | ||
| description: { | ||
| width: '700px' | ||
| }, | ||
| LinksDiv: { | ||
| display: 'flex', | ||
| gap: '10px', | ||
| fontWeight: '500', | ||
| color: '#646cff', | ||
| textDecoration: 'inherit', | ||
| } | ||
| } | ||
| {/* ---------- HOOK ------ */ } | ||
| const { data, isLoading } = useGitHubAutomatedRepos("GitHubUsername", "KeyWord"); | ||
| if (isLoading) { | ||
| return <div> loading...</div> | ||
| } | ||
| return ( | ||
| <div style={styleCSS.div}> | ||
| <img style={styleCSS.logo} src='https://github.com/user-attachments/assets/bb8f5688-6896-4e42-ac91-81f93fbeece0'></img> | ||
| { | ||
| data?.map((item, index) => { | ||
| return ( | ||
| <section style={styleCSS.section} key={index}> | ||
| {/*Name / Title*/} | ||
| <h2 style={styleCSS.name}>{item.name}</h2> | ||
| {/*Banner*/} | ||
| <div style={styleCSS.bannerDiv}> | ||
| { | ||
| item.banner.map((item, index) => { | ||
| return ( | ||
| <img style={styleCSS.banner} key={index} src={item}></img> | ||
| ) | ||
| }) | ||
| } | ||
| </div> | ||
| {/*Topics - Components StackIcons & StackLabels*/} | ||
| <div style={styleCSS.componentsDiv}> | ||
| {item.topics.map((icon, index) => { | ||
| return ( | ||
| <ProjectIcons key={icon} className="project_Icon" itemTopics={icon} /> | ||
| <div key={index}> | ||
| <StackIcons className="stack_Icon" itemTopics={icon} /> | ||
| <StackLabels className="stack_Label" itemTopics={icon} /> | ||
| </div> | ||
| ) | ||
| })} | ||
| </div> | ||
| {/*html Url*/} | ||
| <a href={item.html_url}> | ||
| {/*Name Project*/} | ||
| <h1>{item.name}</h1> | ||
| </a> | ||
| {/*Description*/} | ||
| <p style={styleCSS.description} >{item.description}</p> | ||
| {/*Description*/} | ||
| <p>{item.description}</p> | ||
| <div style={styleCSS.LinksDiv}> | ||
| {/*Homepage*/} | ||
| <a href={item.homepage}> | ||
| <h3>Homepage</h3> | ||
| <h3>🔗Homepage</h3> | ||
| </a> | ||
| {/*Stacks Icon and Stacks Label*/} | ||
| {item.topics.map((icon, index) => { | ||
| return ( | ||
| <div key={icon} style={{display:'flex', justifyContent:'center'}}> | ||
| <StackIcons key={icon} className="stack_Icon" itemTopics={icon} /> | ||
| <StackLabels key={index} itemTopics={icon} /> | ||
| </div> | ||
| ) | ||
| })} | ||
| {/*html_url*/} | ||
| <a href={item.html_url}> | ||
| <h3>🔗Repository</h3> | ||
| </a> | ||
| </div> | ||
| ) | ||
| }) | ||
| } | ||
| </div> | ||
| ); | ||
| </section> | ||
| } | ||
| export default App; | ||
| ) | ||
| }) | ||
| } | ||
| </div> | ||
| ); | ||
| ``` | ||
| <br> | ||
| --- | ||
| <br> | ||
| <!------------------------------------Framework Settings--> | ||
| ## <img alt="NextJS" width="50" height="50" src="https://github.com/DIGOARTHUR/github-automated-repos/assets/59892368/6b213e2e-213a-489d-bbda-1dec9dcda585"> Framework Settings. | ||
| ``` | ||
| └── My-app | ||
| ├── ... | ||
| ├── next.config.js | ||
| ├── ... | ||
| ``` | ||
| ``` javascript | ||
| /** @type {import('next').NextConfig} */ | ||
| const nextConfig = { | ||
| reactStrictMode: true, | ||
| transpilePackages: ['github-automated-repos'], | ||
| } | ||
| module.exports = nextConfig | ||
| ``` | ||
| --- | ||
| **Love github-automated-repos? Give our repo a star ⭐ [⬆️](https://github.com/DIGOARTHUR/github-automated-repos) .** | ||
| **Love github-automated-repos? Give our repo a star ⭐ ⬆️.** | ||
| `based in:` [Api Github](https://docs.github.com/en/rest/repos/repos?apiVersion=2022-11-28#get-a-repository) | ||
| `by`: [@digoarthur](https://www.linkedin.com/in/digoarthur/) | ||
| `by`: [@digoarthur](https://www.linkedin.com/in/digoarthur/) <a href="https://youtu.be/dQw4w9WgXcQ?si=VBzREBlncKuPTYBs"> <img src="https://github.com/user-attachments/assets/f45f0115-761e-4207-a9d9-dddacfb5b96b" alt="Brazil Flag" width="20" /> </a> | ||
@@ -733,0 +934,0 @@ |
Fixed alerts
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
No contributors or author data
MaintenancePackage does not specify a list of contributors or an author in package.json.
Found 1 instance in 1 package
No bug tracker
MaintenancePackage does not have a linked bug tracker in package.json.
Found 1 instance in 1 package
No repository
Supply chain riskPackage does not have a linked source code repository. Without this field, a package will have no reference to the location of the source code use to generate the package.
Found 1 instance in 1 package
No website
QualityPackage does not have a website.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by6.09%
77154
- Number of low maintenance alerts
- decreased by-100%
0
- Number of low quality alerts
- decreased by-100%
0
- Number of lines in readme file
- increased by26.66%
955
- Number of low supply chain risk alerts
- decreased by-100%
0
- Number of medium supply chain risk alerts
- decreased by-33.33%
2
Worsened metrics
- Lines of code
- decreased by-0.85%
351