
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
grid-neighbors-1d
Advanced tools
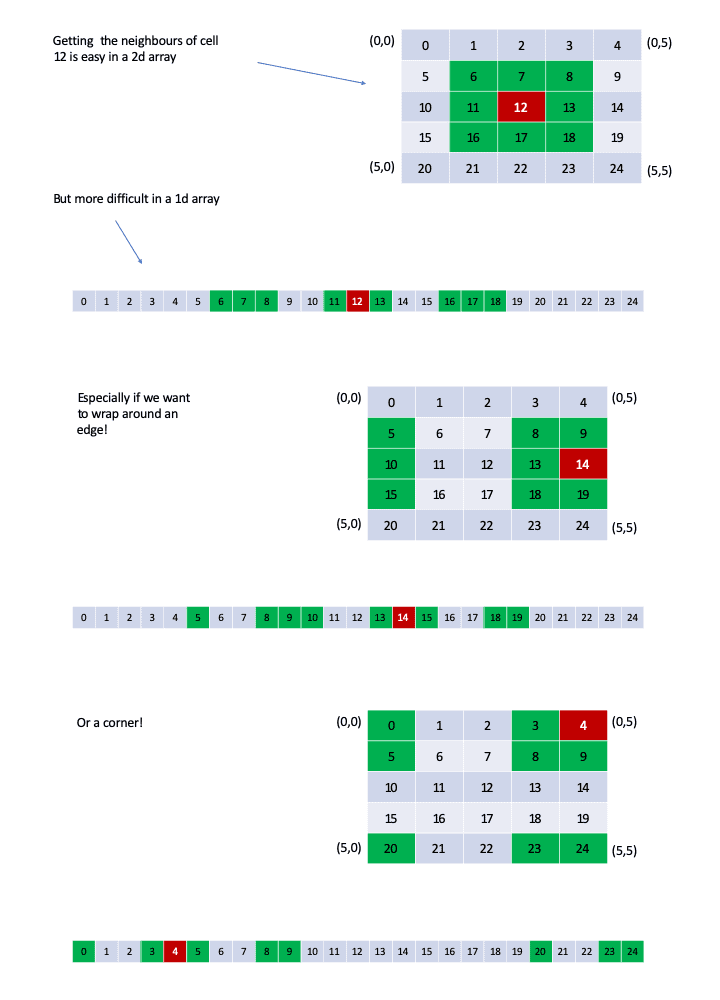
Get the 8 closest neighbors of a cell in a 2d grid when flattened to a 1d array
Get the 8 closest neighbors of a grid with edge wrapping from a 1d array

Get the neighbors of cell 12 in a 5x5 grid:
import { getNeighbors } from "grid-neighbors-1d";
const neighbors = getNeighbors(12, 5, 5);
console.log(neighbors); // [7, 8, 13, 18, 17, 16, 11, 6] - clockwise from north
getNeighbors returns an array of indexes of the cell immediately to the north of the chosen cell, then clockwise around the remaining cells:
This means you can use destructuring if your environment supports it:
const [north, northEast, east, southEast, south, southWest, west, northWest] = getNeighbors(4, 10, 6);
A Direction object is also available for convenience:
import { Direction } from "grid-neighbors-1d";
const neighbors = getNeighbors(12, 5, 5);
console.log(neighbors[Direction.NORTH]); // 7
If memory usage is not a concern and you are likely to call getNeighbors many times, you may want to precalculate the neighbors for a given grid size:
import { generateNeighborLookup } from "grid-neighbors-1d";
const getNeighbors = generateNeighborLookup(5, 5);
const neighbors = getNeighbors(12);
console.log(neighbors); // [7, 8, 13, 18, 17, 16, 11, 6]
For your convenience, TypeScript type declarations (index.d.ts), a declaration map (index.d.ts.map), and a sourcemap (index.js.map) are included.
© 2019-23 P. Hughes. All rights reserved.
Shared under the MIT license.
2.1.0
generateNeighborLookup to precalculate neighbors when the function will be called many times with the same grid dimensionsFAQs
Get the 8 closest neighbors of a cell in a 2d grid when flattened to a 1d array
The npm package grid-neighbors-1d receives a total of 2 weekly downloads. As such, grid-neighbors-1d popularity was classified as not popular.
We found that grid-neighbors-1d demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.