
Security News
ESLint is Now Language-Agnostic: Linting JSON, Markdown, and Beyond
ESLint has added JSON and Markdown linting support with new officially-supported plugins, expanding its versatility beyond JavaScript.

gulp + browserify + incremental build, done right.
Even through gulp has recipes to make things work, configuring browserify needs too much boilerplate and understanding about how things work. gulp-bro looks like any other gulp plugin, it does the exact same thing you can do manually, but hides the ugly stuff for you.
It also support incremental build out of the box, so you don't have to mess with watchify again.
npm install --save-dev gulp-bro
gulp.task('build', () =>
gulp.src('app.js')
.pipe(bro())
.pipe(gulp.dest('dist'))
)
gulp.watch('*.js', ['build'])
Subsequent calls to build will be fast thanks to incremental build.
gulp.task('build', () =>
gulp.src('app.js')
.pipe(bro({
transform: [
babelify.configure({ presets: ['es2015'] }),
[ 'uglifyify', { global: true } ]
]
})
.pipe(gulp.dest('dist')
)
gulp.task('build', () =>
gulp.src('*.js')
.pipe(bro())
.pipe(gulp.dest('dist')
)
bro([options], [callback])
options {object}Except error, options are directly passed to browserify. So you can use bro as if you were using browerify. Here is a list of all available options.
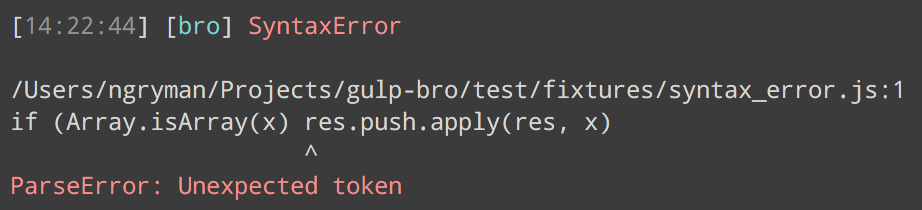
error {'emit'|function}Another pitfall of using browerify manually was that error reporting had to be done manually too or you ended up with a huge callstack and a crashed process. By default, bro reports nicely formatted errors:

You can customize things in 2 ways:
emit which will cause bro to emit the error, so you can catch it with on('error').If you use vanilla browserify with gulp, you end up with long compile times if you watch for changes. The reason is that each time a new browserify instance is created and has to parse and compile the whole bundle. Even if only one file has changed, the whole bundle is processed.
Usually you use watchify to improve this, and only recompile files that have changed. The only problem with watchify is that it monitors file changes on its own and needs a lot of boilerplate to integrate with gulp, precisely because of this.
gulp already provide a file watch mechanism that we can use out of the box. bro caches already compiled files and only recompile changes. So you can call repeatedly bro with optimal compile times.
//: contributor-faces
Generated with contributors-faces.
MIT © Nicolas Gryman
FAQs
gulp + browserify + incremental build, done right.
The npm package gulp-bro receives a total of 923 weekly downloads. As such, gulp-bro popularity was classified as not popular.
We found that gulp-bro demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
ESLint has added JSON and Markdown linting support with new officially-supported plugins, expanding its versatility beyond JavaScript.

Security News
Members Hub is conducting large-scale campaigns to artificially boost Discord server metrics, undermining community trust and platform integrity.

Security News
NIST has failed to meet its self-imposed deadline of clearing the NVD's backlog by the end of the fiscal year. Meanwhile, CVE's awaiting analysis have increased by 33% since June.