Handsontable is a pure JavaScript/HTML5 spreadsheet component with an Excel-like appearance. It can easily integrate with any data source and comes with a variety of useful features like data binding, validation, sorting or powerful custom context menu. Actively supported by the Handsoncode team team and many contributors.



What to use it for?
We have seen Handsontable being used in many different, sometimes completely unexpected fields. The list below is just to give you a rough idea on what you can do with Handsontable, but it doesn't limit you in any way.
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
Installation
There are many ways to install Handsontable but we suggest using npm or Bower.
npm install handsontable --save
or
bower install handsontable --save
Alternative installation
AMD support
If you use a modular script loader then you can require Handsontable just like any other module:
require(['handsontable'], function(Handsontable) {
var hot = new Handsontable(document.getElementById('example'), {
data: [[1, 2, 3, 4], [1, 2, 3, 4]]
});
});
CommonJS module support
If you use a CommonJS compatible environment you can use the require function to import Handsontable:
var handsontable = require('handsontable');
To bundle Handsontable with Browserify you must specify the module names of all required modules:
browserify main.js -o bundle.js -r moment -r pikaday -r zeroclipboard -r numbro
Basic usage
Assuming you have already installed Handsontable, add an empty <div> element that will be turned into a spreadsheet:
<div id="example"></div>
In the next step, pass a reference to that <div> element and fill it with sample data:
var data = [
["", "Ford", "Volvo", "Toyota", "Honda"],
["2016", 10, 11, 12, 13],
["2017", 20, 11, 14, 13],
["2018", 30, 15, 12, 13]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true
});
Examples
Resources
Commercial version
Handsontable Pro is our premium spreadsheet solution packed with business-ready features. It comes with forum support, where you can find the answers to common questions as well as talk directly with our core team members.
| Pro Feature | Description |
|---|
| Binding rows with headers | Bind rows with headers to lock the row number and always display one beside the other. |
| Collapsing columns | Expand and collapse columns to better fit the content. |
| Column summary | Carry out pre-defined calculations and display the results in Handsontable. |
| Dropdown menu | Add a menu to the heading to enable additional operations for the columns. |
| Export to file | Export data to a flat file like CSV or a string. |
| Filtering | Display rows that meet your criteria and hide the rest. |
| Gantt Chart | Create a simple Gantt Chart using Handsontable. |
| Header tooltips | Display the header label in a tooltip. |
| Hiding columns | Hide specific columns and show the rest. |
| Hiding rows | Hide specific rows and show the rest. |
| Nested headers | Create a nested, hierarchical structure of headers to get your data into groups. |
| Trimming rows | Exclude specific rows from the rendering process so they won't be displayed. |
Have questions regarding the Pro version? Contact us or take a look at the Frequently Asked Questions.
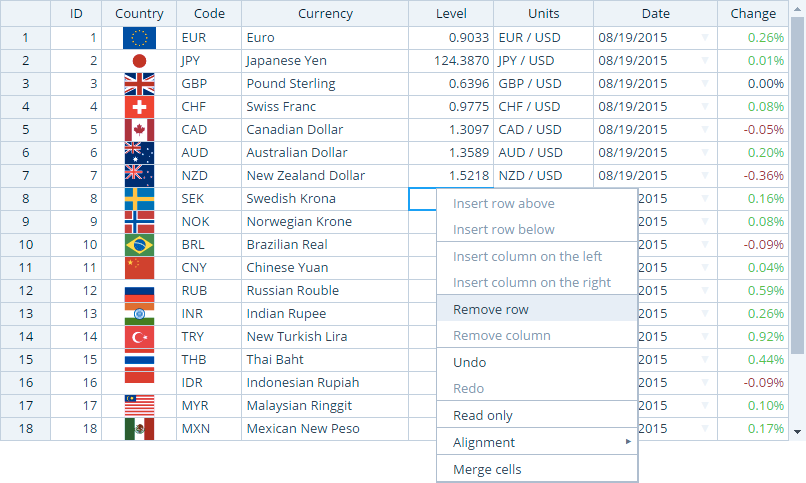
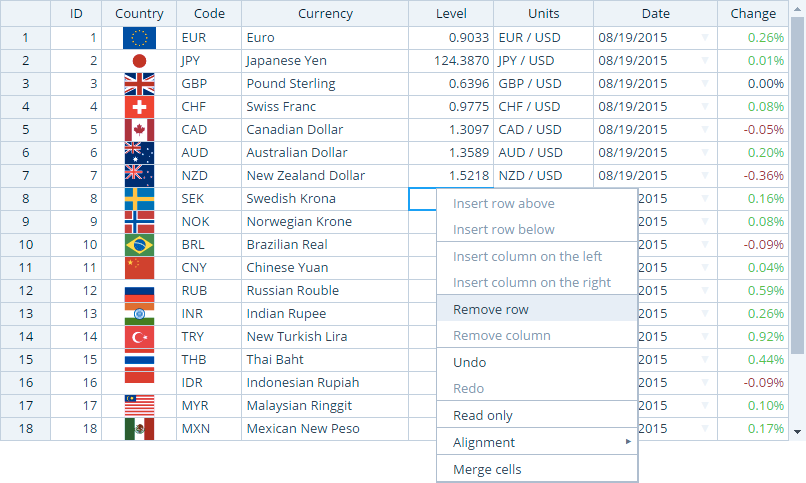
Screenshot

Contributing
If you would like to help us in writing the code, please take a look into CONTRIBUTING.md
Copyright and license
Handsontable is released under the MIT license.
Copyrights belong to Handsoncode sp. z o.o.