
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
header-generator
Advanced tools
NodeJS package for generating realistic browser-like HTTP headers.
fingerprint-suite is a handcrafted assembly of tools for browser fingerprint generation and injection.
Today's websites are increasingly using fingerprinting to track users and identify them.
With the help of fingerprint-suite you can generate and inject browser fingerprints into your browser, allowing you to fly your scrapers under the radar.
Would you like to work with us on our fingerprinting tools or similar projects? We are hiring!
fingerprint-suite is a modular toolkit for browser fingerprint generation and injection. It consists of the following npm packages, which you can use separately, or together:
header-generator: generates configurable, realistic HTTP headersfingerprint-generator: generates realistic browser fingerprints, affecting the HTTP headers and browser JS APIsfingerprint-injector: injects browser fingerprints into your Playwright or Puppeteer managed browser instancegenerative-bayesian-network: our fast implementation of a Bayesian generative network used to generate realistic browser fingerprintsThe following example shows how to use the fingerprinting tools to camouflage your Playwright-managed Chromium instance.
import { chromium } from 'playwright';
import { newInjectedContext } from 'fingerprint-injector';
(async () => {
const browser = await chromium.launch({ headless: false });
const context = await newInjectedContext(
browser,
{
// Constraints for the generated fingerprint (optional)
fingerprintOptions: {
devices: ['mobile'],
operatingSystems: ['ios'],
},
// Playwright's newContext() options (optional, random example for illustration)
newContextOptions: {
geolocation: {
latitude: 51.50853,
longitude: -0.12574,
}
}
},
);
const page = await context.newPage();
// ... your code using `page` here
})();
Here is the same example using Puppeteer:
import puppeteer from 'puppeteer';
import { newInjectedPage } from 'fingerprint-injector';
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await newInjectedPage(
browser,
{
// constraints for the generated fingerprint
fingerprintOptions: {
devices: ['mobile'],
operatingSystems: ['ios'],
},
},
);
// ... your code using `page` here
await page.goto('https://example.com');
})();
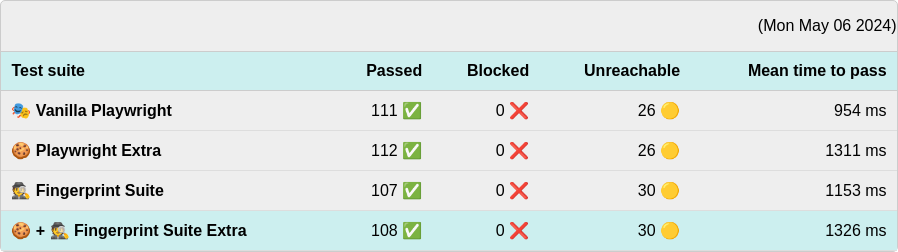
With ever-improving performance of antibot fingerprinting services, we use some of the industry-leading services to benchmark our performance.
The following table shows how is the latest build of fingerprint-suite doing in comparison to other popular fingerprinting tools.

If you find any bug or issue with any of the fingerprinting tools, please submit an issue on GitHub. For questions, you can ask on Stack Overflow or contact support@apify.com
Your code contributions are welcome and you'll be praised for eternity! If you have any ideas for improvements, either submit an issue or create a pull request. For contribution guidelines and the code of conduct, see CONTRIBUTING.md.
This project is licensed under the Apache License 2.0 - see the LICENSE.md file for details.
FAQs
NodeJS package for generating realistic browser-like HTTP headers.
The npm package header-generator receives a total of 58,221 weekly downloads. As such, header-generator popularity was classified as popular.
We found that header-generator demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 10 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.