
Security News
The Push to Ban Ransom Payments Is Gaining Momentum
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.
hexo-butterfly-categories-card
Advanced tools
Readme
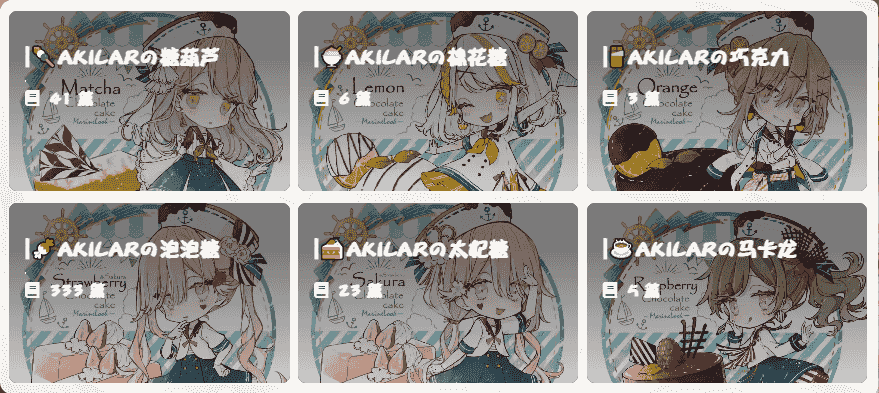
给hexo-theme-butterfly添加 首页分类卡片
[Blogroot]下打开终端,运行以下指令:npm install hexo-butterfly-categories-card --save
_config.yml或者主题配置文件_config.butterfly.yml中添加# hexo-butterfly-categories-card
# see https://akilar.top/posts/a9131002/
categoryBar:
enable: true # 开关
priority: 5 #过滤器优先权
enable_page: / # 应用页面
layout: # 挂载容器类型
type: id
name: recent-posts
index: 0
column: odd # odd:3列 | even:4列
row: 1 #显示行数,默认两行,超过行数切换为滚动显示
message:
- name: ☕Akilarの马卡龙
descr: 长篇小说连载
cover: https://cdn.jsdelivr.net/npm/akilar-candyassets/image/cover1.webp
- name: 🍡Akilarの糖葫芦
descr: 杂谈教程
cover: https://cdn.jsdelivr.net/npm/akilar-candyassets/image/cover2.webp
- name: 🍨Akilarの棉花糖
descr: 玩转Win10
cover: https://cdn.jsdelivr.net/npm/akilar-candyassets/image/cover3.webp
- name: 🍫Akilarの巧克力
descr: Ubuntu指南
cover: https://cdn.jsdelivr.net/npm/akilar-candyassets/image/cover4.webp
- name: 🍬Akilarの泡泡糖
descr: 个人日记
cover: https://cdn.jsdelivr.net/npm/akilar-candyassets/image/cover5.webp
- name: 🍰Akilarの太妃糖
descr: 诗词歌赋
cover: https://cdn.jsdelivr.net/npm/akilar-candyassets/image/cover6.webp
custom_css: https://cdn.jsdelivr.net/npm/hexo-butterfly-categorybar/lib/categorybar.css
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填'/',分类页面就填'/categories/'。若要应用于所有页面,就填'all',默认为'/' |
| layout.type | id/class | 【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0和正整数 | 【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| column | odd/even | 【可选】显示列数,考虑到比例问题,只提供3列和4列,odd为3列, even为4列 |
| row | number | 【可选】显示行数,默认两行,超过行数切换为滚动显示 |
| message.name | text | 分类名称,需要和你自己的文章分类一一对应,排序原理就是根据你在此写的分类名进行排序,未写入的就不会显示。 |
| message.descr | text | 分类描述 |
| message.cover | url | 分类背景 |
| custom_css | url | 【可选】自定义样式,会替换默认的css链接,可以下载文档给出的cdn链接后自主修改 |

FAQs
A categories card plugin for theme-butterfly
We found that hexo-butterfly-categories-card demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.

Application Security
New SEC disclosure rules aim to enforce timely cyber incident reporting, but fear of job loss and inadequate resources lead to significant underreporting.

Security News
The Python Software Foundation has secured a 5-year sponsorship from Fastly that supports PSF's activities and events, most notably the security and reliability of the Python Package Index (PyPI).