
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
hig-interactive-template
Advanced tools
搭建互动代码的命令行工具,全局安装cli后,在项目包含package.json的文件目录下
$ hig-template init [path/for/template] [options]
options
创建成功后,模板代码在templates目录下,目录结构如下
-templates
-- assets gltf文件资源,可通过webpack直接引用
-- common 通用组件
-- entity 逻辑文件,游戏中的场景和实体逻辑
-- renderer 渲染代码,单纯负责画面渲染
3d模型导出是比较复杂的工作,由于设计师建模使用的软件不一,而且可能需要调整模型参数。我们使用Unity抹平建模差异,
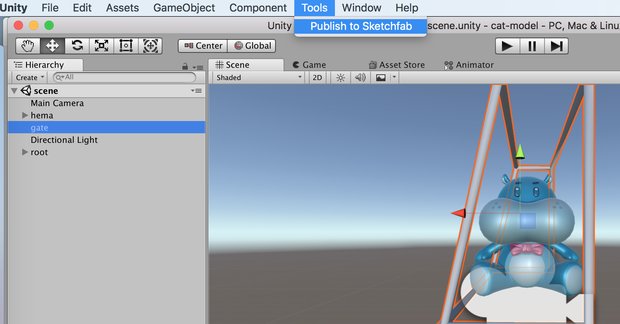
首先下载注册Unity,然后加载Unity导出工具,文件位于templates/assets/Unity2Skfb.unitypackage,
此文件来源于Github项目,我们做了本地改造,使其可以不用登陆直接使用。
加载此工具到Unity项目中,选择要导出的模型(模型目前只支持标准pbr材质)

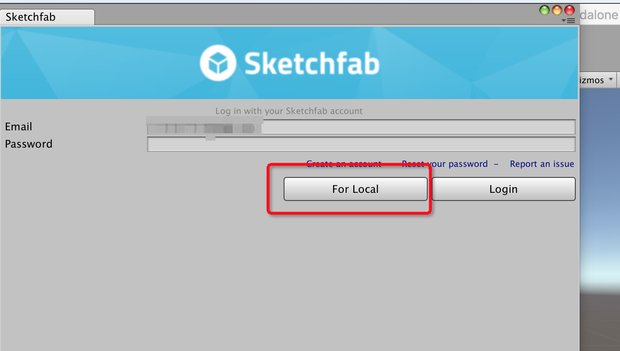
如果不想注册账号的话,直接点击"For Local"按钮。也建议申请一个SketchFab账号,SketchFab是一个模型共享平台,有很多好看的模型。

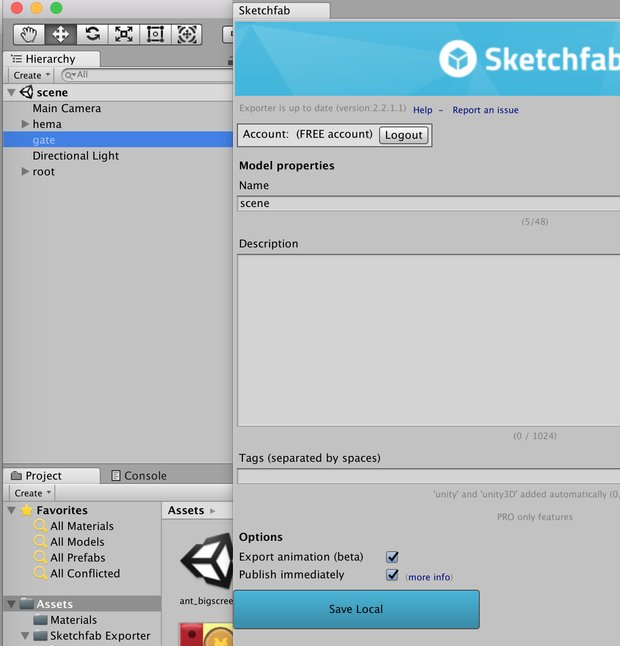
选择好要导出的模型后,点击蓝色的"Save Local"按钮,导出成功后会自动打开文件目录

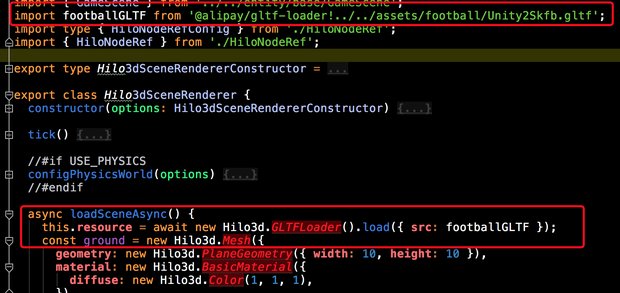
将文件夹复制到项目中templates/assets下,通过webpack loader引入GLTF文件
 当运行webpack的node环境为
当运行webpack的node环境为process.env.NODE_ENV==='production',glft相关文件会被上传到CDN,文件将引用cdn地址。在普通环境下,gltf文件会输出到webpack server的本地环境。
FAQs
interative-template
We found that hig-interactive-template demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.