Html5-QRCode
(supports barcodes now :))
A cross-platform HTML5 QR code & barcode reader.
Use this lightweight library to easily / quickly integrate QR code, bar code, and other common code scanning capabilities to your web application.
-
Supports easy scanning using an integrated webcam or camera in smartphones (Android / IOS).
-
Supports scanning codes from files or default cameras on smartphones.
-
Recently Added Supports bar code scanning in various formats.
-
Supports two kinds of APIs
Html5QrcodeScanner — End-to-end scanner with UI, integrate with less than ten lines of code.Html5Qrcode — Powerful set of APIs you can use to build your UI without worrying about camera setup, handling permissions, reading codes, etc.
Support for scanning local files on the device is a new addition and helpful for the web browser which does not support inline web-camera access in smartphones. Note: This doesn't upload files to any server — everything is done locally.








Notice
UX/UXD/UXR help wanted: We are looking to improve user experience of this code scanning library — if you are interested in making this experience better for both developers and end users, please share your ideas, thoughts, inputs in this discussion
Supported platforms
We are working continuously on adding support for more and more platforms. If you find a platform or a browser where the library is not working, please feel free to file an issue. Check the demo link to test it out.
Legends
 Means full support — inline webcam and file based
Means full support — inline webcam and file based Means partial support — only file based, webcam in progress
Means partial support — only file based, webcam in progress
PC / Mac

Firefox | 
Chrome | 
Safari | 
Opera | 
Edge |
|---|
 |  |  |  |  |
Android

Chrome | 
Firefox | 
Edge | 
Opera | 
Opera Mini | 
UC |
|---|
 |  |  |  |  |  |
IOS

Safari | 
Chrome | 
Firefox | 
Edge |
|---|
 |  * * |  * * |  |
* Supported for IOS versions >= 15.1
Before version 15.1, Webkit for IOS is used by Chrome, Firefox, and other browsers in IOS and they do not have webcam permissions yet. There is an ongoing issue on fixing the support for iOS - issue/14
Framework support
The library can be easily used with several other frameworks, I have been adding examples for a few of them and would continue to add more.
Supported Code formats
Code scanning is dependent on Zxing-js library. We will be working on top of it to add support for more types of code scanning. If you feel a certain type of code would be helpful to have, please file a feature request.
| Code | Example |
|---|
| QR Code |  |
| AZTEC |  |
| CODE_39 |  |
| CODE_93 |  |
| CODE_128 |  |
| ITF |  |
| EAN_13 |  |
| EAN_8 |  |
| PDF_417 |  |
| UPC_A |  |
| UPC_E |  |
| DATA_MATRIX |  |
| MAXICODE* |  |
| RSS_14* |  |
| RSS_EXPANDED* |  |
*Formats are not supported by our experimental integration with native
BarcodeDetector API integration (Read more).
See an end to end scanner experience at scanapp.org.
This is a cross-platform JavaScript library to integrate QR code, bar codes & a few other types of code scanning capabilities to your applications running on HTML5 compatible browser.
Supports:
- Querying camera on the device (with user permissions)
- Rendering live camera feed, with easy to use user interface for scanning
- Supports scanning a different kind of QR codes, bar codes and other formats
- Supports selecting image files from the device for scanning codes
How to use
For full information read this article.
Download the script from release page or install using npm with:
npm i html5-qrcode
Add an element you want to use as a placeholder for QR Code scanner
<div id="reader" width="600px"></div>
Ideally do not set the height of this container as the height should depend on the height of the video feed from the camera. The library would honor the existing width, otherwise apply the default width. The height is derived from the aspect ratio of the video feed.
Using directly in browser without any loader
If you are not using any loader, you can get the latest UMD javascript code in production from https://unpkg.com/html5-qrcode.
<script src="https://unpkg.com/html5-qrcode" type="text/javascript">
In case you installed the plugin using npm but still use javascript without any module loader, you can get the minified script in node_modules/html5-qrcode/html5-qrcode.min.js
Using with module loaders
Include the script with
import {Html5QrcodeScanner} from "html5-qrcode"
import {Html5Qrcode} from "html5-qrcode"
Easy Mode - With end to end scanner user interface
Html5QrcodeScanner lets you implement an end to end scanner with few lines of code with the default user interface which allows scanning using the camera or selecting an image from the file system.
You can set up the scanner as follows:
function onScanSuccess(decodedText, decodedResult) {
console.log(`Code matched = ${decodedText}`, decodedResult);
}
function onScanFailure(error) {
console.warn(`Code scan error = ${error}`);
}
let html5QrcodeScanner = new Html5QrcodeScanner(
"reader",
{ fps: 10, qrbox: {width: 250, height: 250} },
false);
html5QrcodeScanner.render(onScanSuccess, onScanFailure);
Pro Mode - if you want to implement your own user interface
You can use Html5Qrcode class to set up your QR code scanner (with your own user interface) and allow users to scan QR codes using the camera or by choosing an image file in the file system or native cameras in smartphones.
You can use the following APIs to fetch camera, start scanning and stop scanning.
For using inline QR Code scanning with Webcam or Smartphone camera
Start Scanning
To get a list of supported cameras, query it using static method Html5Qrcode.getCameras(). This method returns a Promise with a list of devices supported in format { id: "id", label: "label" }.
Html5Qrcode.getCameras().then(devices => {
if (devices && devices.length) {
var cameraId = devices[0].id;
}
}).catch(err => {
});
Important: Note that this method will trigger user permission if the user has not granted it already.
Warning: Direct access to the camera is a powerful feature. It requires consent from the user, and your site MUST be on a secure origin (HTTPS).
Warning: Asking for access to the camera on page load will result in most of your users rejecting access to it. More info
Once you have the camera ID from device.id, start camera using Html5Qrcode#start(..). This method returns a Promise with Qr code scanning initiation.
const html5QrCode = new Html5Qrcode( "reader");
html5QrCode.start(
cameraId,
{
fps: 10,
qrbox: { width: 250, height: 250 }
},
(decodedText, decodedResult) => {
},
(errorMessage) => {
})
.catch((err) => {
});
You can optionally set another argument in constructor called verbose to print all logs to console
const html5QrCode = new Html5Qrcode("reader", true);
Scanning without cameraId
In mobile devices you may want users to directly scan the QR code using the back camera or the front camera for some use cases. For such cases you can avoid using the exact camera device ID that you get from Html5Qrcode.getCameras(). The start() method allows passing constraints in place of camera device ID similar to html5 web API syntax. You can start scanning like mentioned in these examples:
const html5QrCode = new Html5Qrcode("reader");
const qrCodeSuccessCallback = (decodedText, decodedResult) => {
};
const config = { fps: 10, qrbox: { width: 250, height: 250 } };
html5QrCode.start({ facingMode: "user" }, config, qrCodeSuccessCallback);
html5QrCode.start({ facingMode: "environment" }, config, qrCodeSuccessCallback);
html5QrCode.start({ facingMode: { exact: "user"} }, config, qrCodeSuccessCallback);
html5QrCode.start({ facingMode: { exact: "environment"} }, config, qrCodeSuccessCallback);
Passing the cameraId (recommended approach) is similar to
html5QrCode.start({ deviceId: { exact: cameraId} }, config, qrCodeSuccessCallback);
Stop Scanning
To stop using camera and thus stop scanning, call Html5Qrcode#stop() which returns a Promise for stopping the video feed and scanning.
html5QrCode.stop().then((ignore) => {
}).catch((err) => {
});
Note that the class is stateful and stop() should be called to properly tear down the video and camera objects safely after calling start() when the scan is over or the user intend to move on. stop() will stop the video feed on the viewfinder.
For QR Code scanning using local files or inbuilt camera on Smartphones
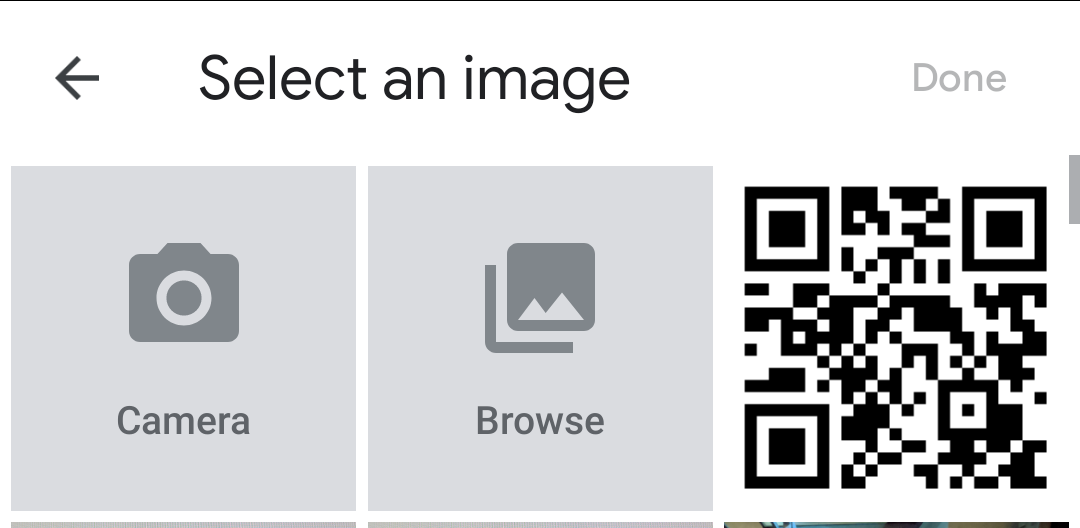
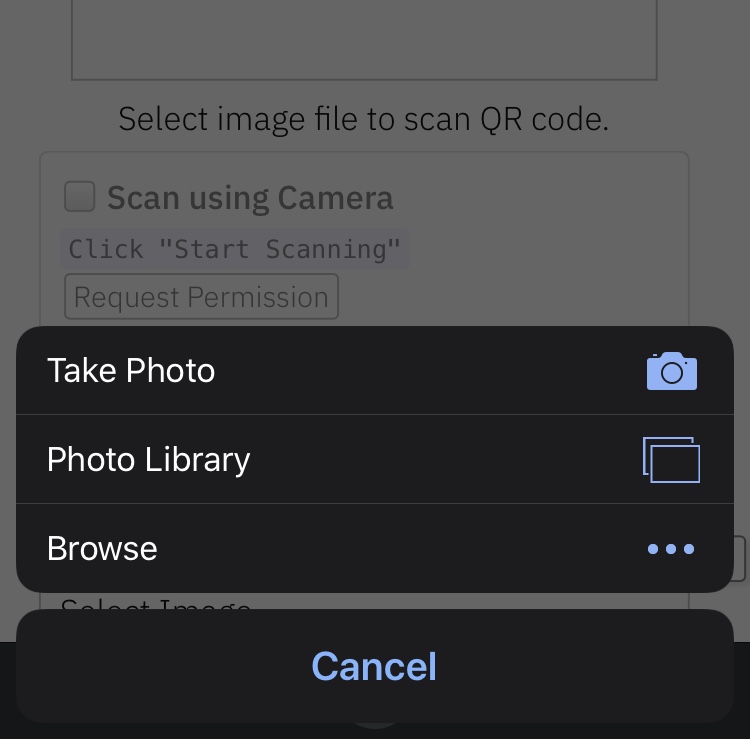
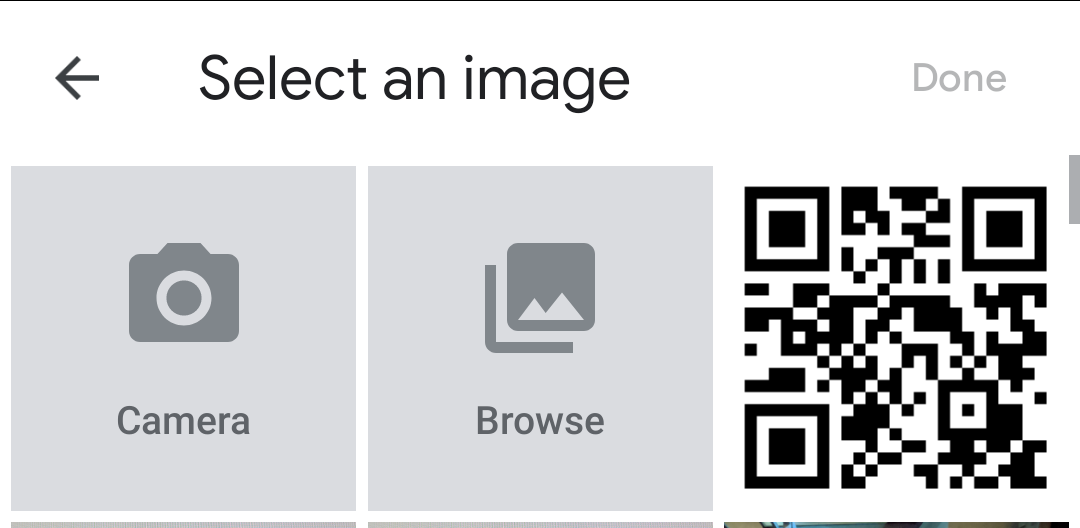
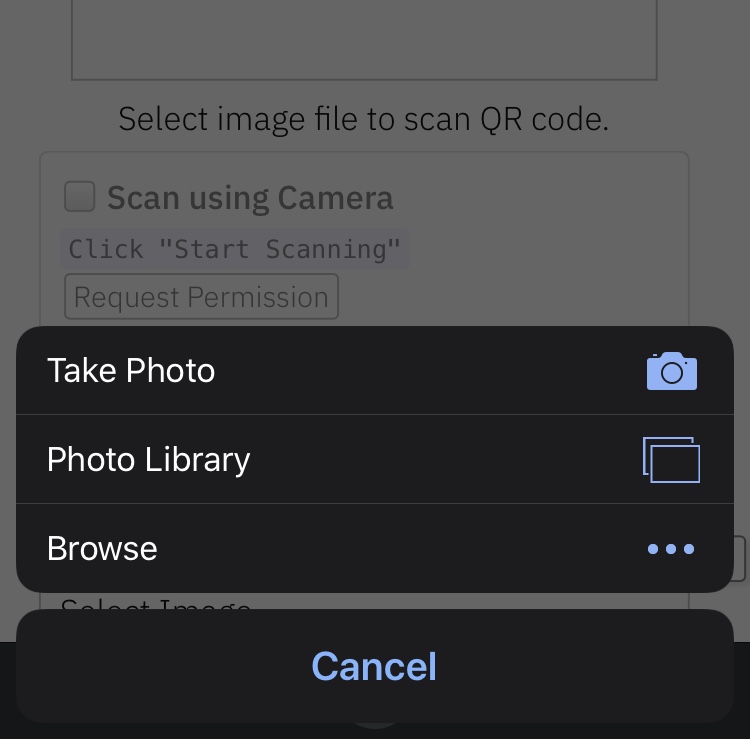
| Selector in Android | Selector in IOS |
|---|
Taken on Pixel 3, Google Chrome
 | Taken on iPhone 7, Google Chrome
 |
You can alternatively leverage QR Code scanning for local files on the device or default camera on the device. It works similar to inline QR Code scanning.
Define the HTML container and import the JavaScript library as mentioned above
<div id="reader" width="600px" height="600px"></div>
<script src="./dist/html5-qrcode.js"></script>
It's not mandatory to set the height and width of the HTML element. If provided, the library would try to honor it. If it's not set, the library would set a default width and derive the height based on the input image's aspect ratio.
Add an Input element for supporting file selection like this:
<input type="file" id="qr-input-file" accept="image/*">
<input type="file" id="qr-input-file" accept="image/*" capture>
Find more information about this at developers.google.com.
And in JavaScript code initialize the object and attach listener like this:
const html5QrCode = new Html5Qrcode( "reader");
const fileinput = document.getElementById('qr-input-file');
fileinput.addEventListener('change', e => {
if (e.target.files.length == 0) {
return;
}
const imageFile = e.target.files[0];
html5QrCode.scanFile(imageFile, true)
.then(decodedText => {
console.log(decodedText);
})
.catch(err => {
console.log(`Error scanning file. Reason: ${err}`)
});
});
Note that inline scanning and file-based scanning are mutually exclusive at the moment. This means you can only use one of them at a time. I'll soon be adding support for the option to have both if the requirement comes in. If you want to use both, use html5QrCode#clear() method to clear the canvas.
Demo

Scan this image or visit blog.minhazav.dev/research/html5-qrcode.html
For more information
Check these articles on how to use this library:
Screenshots

Figure: Screenshot from Google Chrome running on MacBook Pro
Documentation
Following methods are available in this library (typescript definition)
interface CameraDevice {
id: string;
label: string;
}
enum Html5QrcodeScannerState {
NOT_STARTED = 0,
SCANNING,
PAUSED,
}
enum Html5QrcodeSupportedFormats {
QR_CODE = 0,
AZTEC,
CODABAR,
CODE_39,
CODE_93,
CODE_128,
DATA_MATRIX,
MAXICODE,
ITF,
EAN_13,
EAN_8,
PDF_417,
RSS_14,
RSS_EXPANDED,
UPC_A,
UPC_E,
UPC_EAN_EXTENSION,
}
interface QrDimensions {
width: number;
height: number;
}
type QrDimensionFunction =
(viewfinderWidth: number, viewfinderHeight: number) => QrDimensions;
class QrcodeResultFormat {
public readonly format: Html5QrcodeSupportedFormats;
public readonly formatName: string;
}
interface QrcodeResult {
text: string;
format?: QrcodeResultFormat,
}
interface Html5QrcodeResult {
decodedText: string;
result: QrcodeResult;
}
type QrcodeSuccessCallback
= (decodedText: string, result: Html5QrcodeResult) => void;
type QrcodeErrorCallback
= (errorMessage: string, error: Html5QrcodeError) => void;
interface Html5QrcodeConfigs {
formatsToSupport: Array<Html5QrcodeSupportedFormats> | undefined;
}
interface Html5QrcodeFullConfig extends Html5QrcodeConfigs {
verbose: boolean | undefined;
}
interface Html5QrcodeCameraScanConfig {
fps: number | undefined;
qrbox?: number | QrDimensions | QrDimensionFunction | undefined;
aspectRatio?: number | undefined;
disableFlip?: boolean | undefined;
videoConstraints?: MediaTrackConstraints | undefined;
}
interface Html5QrcodeScannerConfig
extends Html5QrcodeCameraScanConfig, Html5QrcodeConfigs {
rememberLastUsedCamera?: boolean | undefined;
supportedScanTypes: Array<Html5QrcodeScanType> | [];
};
class Html5Qrcode {
static getCameras(): Array<CameraDevice>
constructor(elementId: string, config: Html5QrcodeFullConfig | undefined) {}
start(
cameraIdOrConfig: Html5QrcodeIdentifier,
configuration: Html5QrcodeCameraScanConfig | undefined,
qrCodeSuccessCallback: QrcodeSuccessCallback | undefined,
qrCodeErrorCallback: QrcodeErrorCallback | undefined,
): Promise<null> {}
pause(shouldPauseVideo?: boolean);
resume();
stop(): Promise<void> {}
getState(): Html5QrcodeScannerState;
scanFile(
imageFile: File,
showImage: boolean | undefined): Promise<string> {}
clear(): void {}
}
class Html5QrcodeScanner {
constructor(
elementId: string,
config: Html5QrcodeScannerConfig | undefined,
verbose: boolean | undefined) {}
render(
qrCodeSuccessCallback: QrcodeSuccessCallback,
qrCodeErrorCallback: QrcodeErrorCallback | undefined) {}
pause(shouldPauseVideo?: boolean);
resume();
getState(): Html5QrcodeScannerState;
clear(): Promise<void> {}
}
Configuration object that can be used to configure both the scanning behavior and the user interface (UI). Most of the fields have default properties that will be used unless a different value is provided. If you do not want to override anything, you can just pass in an empty object {}.
fps — Integer, Example = 10
A.K.A frame per second, the default value for this is 2, but it can be increased to get faster scanning. Increasing too high value could affect performance. Value >1000 will simply fail.
qrbox — QrDimensions or QrDimensionFunction (Optional), Example = { width: 250, height: 250 }
Use this property to limit the region of the viewfinder you want to use for scanning. The rest of the viewfinder would be shaded. For example, by passing config { qrbox : { width: 250, height: 250 } }, the screen will look like:

This can be used to set a rectangular scanning area with config like:
let config = { qrbox : { width: 400, height: 150 } }
This config also accepts a function of type
type QrDimensionFunction =
(viewfinderWidth: number, viewfinderHeight: number) => QrDimensions;
This allows you to set dynamic QR box dimensions based on the video dimensions. See this blog article for example: Setting dynamic QR box size in Html5-qrcode - ScanApp blog
This might be desirable for bar code scanning.
If this value is not set, no shaded QR box will be rendered and the scanner will scan the entire area of video stream.
aspectRatio — Float, Example 1.777778 for 16:9 aspect ratio
Use this property to render the video feed in a certain aspect ratio. Passing a nonstandard aspect ratio like 100000:1 could lead to the video feed not even showing up. Ideal values can be:
| Value | Aspect Ratio | Use Case |
|---|
| 1.333334 | 4:3 | Standard camera aspect ratio |
| 1.777778 | 16:9 | Full screen, cinematic |
| 1.0 | 1:1 | Square view |
If you do not pass any value, the whole viewfinder would be used for scanning.
Note: this value has to be smaller than the width and height of the QR code HTML element.
disableFlip — Boolean (Optional), default = false
By default, the scanner can scan for horizontally flipped QR Codes. This also enables scanning QR code using the front camera on mobile devices which are sometimes mirrored. This is false by default and I recommend changing this only if:
- You are sure that the camera feed cannot be mirrored (Horizontally flipped)
- You are facing performance issues with this enabled.
Here's an example of a normal and mirrored QR Code
| Normal QR Code | Mirrored QR Code |
|---|
 | 
|
rememberLastUsedCamera — Boolean (Optional), default = true
If true the last camera used by the user and weather or not permission was granted would be remembered in the local storage. If the user has previously granted permissions — the request permission option in the UI will be skipped and the last selected camera would be launched automatically for scanning.
If true the library shall remember if the camera permissions were previously
granted and what camera was last used. If the permissions is already granted for
"camera", QR code scanning will automatically * start for previously used camera.
supportedScanTypes - Array<Html5QrcodeScanType> | []
Default = [Html5QrcodeScanType.SCAN_TYPE_CAMERA, Html5QrcodeScanType.SCAN_TYPE_FILE]
This field can be used to:
- Limit support to either of
Camera or File based scan. - Change default scan type.
How to use:
function onScanSuccess(decodedText, decodedResult) {
console.log(`Code matched = ${decodedText}`, decodedResult);
}
let config = {
fps: 10,
qrbox: {width: 100, height: 100},
rememberLastUsedCamera: true,
supportedScanTypes: [Html5QrcodeScanType.SCAN_TYPE_CAMERA]
};
let html5QrcodeScanner = new Html5QrcodeScanner(
"reader", config, false);
html5QrcodeScanner.render(onScanSuccess);
For file based scan only choose:
supportedScanTypes: [Html5QrcodeScanType.SCAN_TYPE_FILE]
For supporting both as it is today, you can ignore this field or set as:
supportedScanTypes: [
Html5QrcodeScanType.SCAN_TYPE_CAMERA,
Html5QrcodeScanType.SCAN_TYPE_FILE]
To set the file based scan as defult change the order:
supportedScanTypes: [
Html5QrcodeScanType.SCAN_TYPE_FILE,
Html5QrcodeScanType.SCAN_TYPE_CAMERA]
Scanning only specific formats
By default, both camera stream and image files are scanned against all the
supported code formats. Both Html5QrcodeScanner and Html5Qrcode classes can
be configured to only support a subset of supported formats. Supported formats
are defined in
enum Html5QrcodeSupportedFormats.
enum Html5QrcodeSupportedFormats {
QR_CODE = 0,
AZTEC,
CODABAR,
CODE_39,
CODE_93,
CODE_128,
DATA_MATRIX,
MAXICODE,
ITF,
EAN_13,
EAN_8,
PDF_417,
RSS_14,
RSS_EXPANDED,
UPC_A,
UPC_E,
UPC_EAN_EXTENSION,
}
I recommend using this only if you need to explicitly omit support for certain
formats or want to reduce the number of scans done per second for performance
reasons.
Scanning only QR code with Html5Qrcode
const html5QrCode = new Html5Qrcode(
"reader", { formatsToSupport: [ Html5QrcodeSupportedFormats.QR_CODE ] });
const qrCodeSuccessCallback = (decodedText, decodedResult) => {
};
const config = { fps: 10, qrbox: { width: 250, height: 250 } };
html5QrCode.start({ facingMode: "user" }, config, qrCodeSuccessCallback);
Scanning only QR code and UPC codes with Html5QrcodeScanner
function onScanSuccess(decodedText, decodedResult) {
console.log(`Code matched = ${decodedText}`, decodedResult);
}
const formatsToSupport = [
Html5QrcodeSupportedFormats.QR_CODE,
Html5QrcodeSupportedFormats.UPC_A,
Html5QrcodeSupportedFormats.UPC_E,
Html5QrcodeSupportedFormats.UPC_EAN_EXTENSION,
];
const html5QrcodeScanner = new Html5QrcodeScanner(
"reader",
{
fps: 10,
qrbox: { width: 250, height: 250 },
formatsToSupport: formatsToSupport
},
false);
html5QrcodeScanner.render(onScanSuccess);
Experimental features
The library now supports some experimental features which are supported in the
library but not recommended for production usage either due to limited testing
done or limited compatibility for underlying APIs used. Read more about it here.
Some experimental features include:
How to modify and build
-
Code changes should only be made to /src only.
-
Run npm install to install all dependencies.
-
Run npm run-script build to build JavaScript output. The output JavaScript distribution is built to /dist/html5-qrcode.min.js. If you are developing on Windows OS, run npm run-script build-windows.
-
Testing
- Run
npm test - Run the tests before sending a pull request, all tests should run.
- Please add tests for new behaviors sent in PR.
-
Send a pull request
- Include code changes only to
./src. Do not change ./dist manually. - In the pull request add a comment like
@all-contributors please add @mebjas for this new feature or tests
- For calling out your contributions, the bot will update the contributions file.
- Code will be built & published by the author in batches.
How to contribute
You can contribute to the project in several ways:
- File issue ticket for any observed bug or compatibility issue with the project.
- File feature request for missing features.
- Take open bugs or feature request and work on it and send a Pull Request.
- Write unit tests for existing codebase (which is not covered by tests today). Help wanted on this - read more.
Support 💖
This project would not be possible without all of our fantastic contributors and sponsors. If you'd like to support the maintenance and upkeep of this project you can donate via GitHub Sponsors.

And huge thanks to following organizations for non monitery sponsorships


Credits
The decoder used for the QR code reading is from Zxing-js https://github.com/zxing-js/library






 Means full support — inline webcam and file based
Means full support — inline webcam and file based Means partial support — only file based, webcam in progress
Means partial support — only file based, webcam in progress