
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
[![HTTP-BAT][logo-url]][repo-url] # Http Blackbox API Tester (`http-bat`) [![NPM version][npm-image]][npm-url] [![NPM downloads][downloads-image]][npm-url] [![Build status][travis-image]][travis-url] [![Test coverage][coveralls-image]][coveralls-url]
http-bat)Describe your platform independient API tests using ATL (Api Testing Language) and run them using http-bat. It also generates coverage reports for your RAML files.
Install the tool executing npm install -g http-bat
Run your tests on api folder:
$ http-bat api/*.spec.yml
Run your tests with a custom remote URI:
$ http-bat github_api/*.spec.yml --uri http://api.github.com
Install the package
$ npm install http-bat --save-dev
test/api.spec.js<- mocha spec
import { GenericAdapter } from 'http-bat/dist/adapters'
require('http-bat/dist/adapters/mocha')
// Mocha detection should be automatic. But since mocha and node changes a lot, this line may be required.
GenericAdapter.runFile('file.yaml')
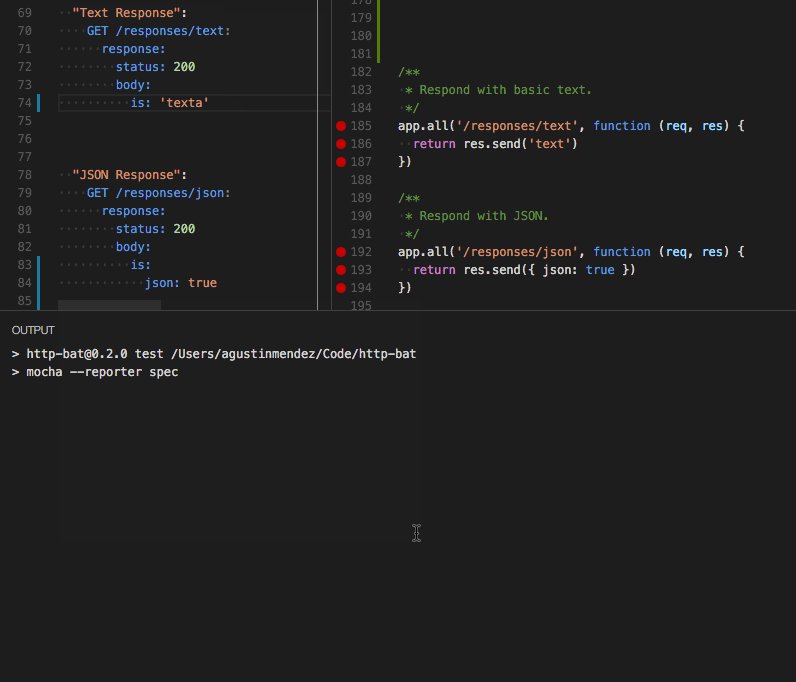
$ mocha

You can read the entire list on this page
VSCode extension
#%ATL 1.0
tests:
"Favicon must exists":
GET /favicon.ico:
response:
status: 200
"Should return 401":
GET /unauthorized_url:
response:
status: 401
"Should return 404":
GET /asjdnasjdnkasf:
response:
status: 404
#%ATL 1.0
tests:
"Inline query string":
GET /orders?page=10:
response:
status: 200
"Non inline":
GET /orders:
queryParameters:
page: 10
response:
status: 200
"Override inline query string":
# The final url will be /orders?page=10&qty=20
GET /orders?page={----asd---}&qty=20:
queryParameters:
page: 10
response:
status: 200
#%ATL 1.0
tests:
"Must return text":
GET /responses/text:
response:
content-type: text/plain
"Must return json":
GET /responses/json:
response:
content-type: application/json
"Must return url-encoded":
GET /responses/url-encoded:
response:
content-type: application/x-www-form-urlencoded
#%ATL 1.0
tests:
"Headers":
GET /profile#UNAUTHORIZED:
response:
status: 401
GET /profile:
headers:
Authorization: Bearer asfgsgh-fasdddss
response:
status: 200
#%ATL 1.0
tests:
"Headers":
PUT /bounce/headers:
response:
headers:
Access-Control-Allow-Headers: "Authorization, X-Default-Header, X-Custom-Header" # literal value
#%ATL 1.0
tests:
"Must validate response body":
GET /text:
response:
body:
content-type: text/plain
is: "Success"
# "is" means equals. In this case the response is the text "Success"
GET /json:
response:
body:
content-type: application/json
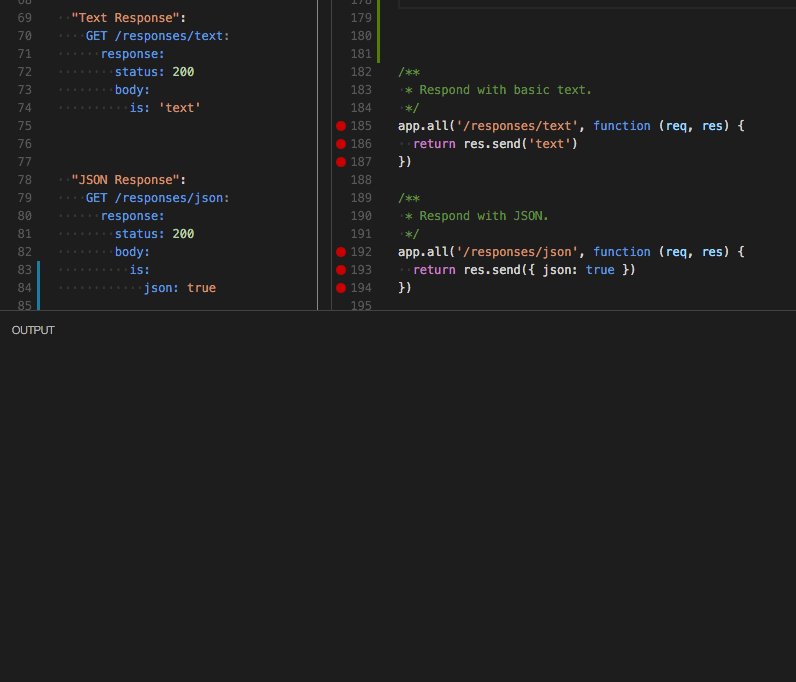
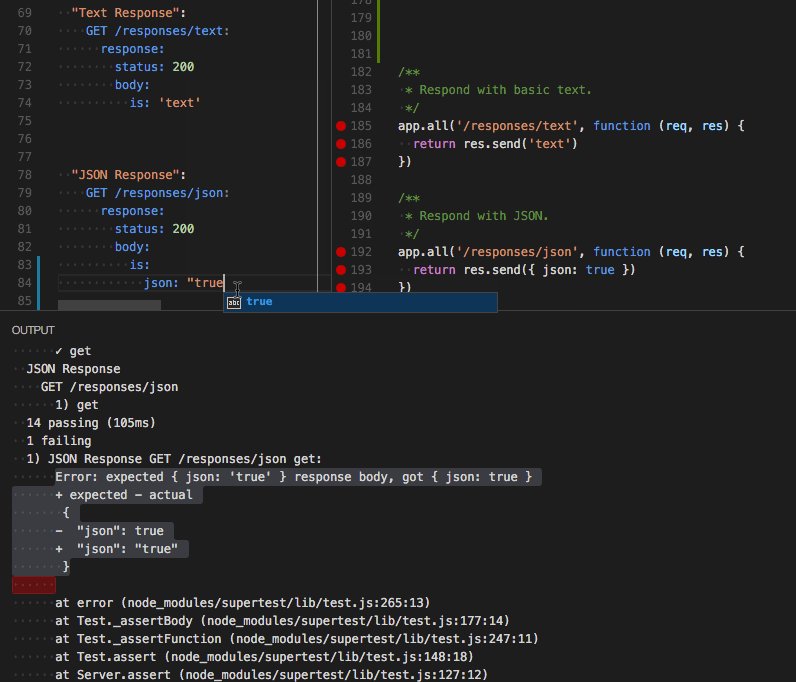
is: !!map { json: true }
# "is" means equals. In this case the response is the JSON {"json":true}
GET /json/v1:
response:
body:
content-type: application/json
is:
json: true
# "is" means equals. In this case the response is the JSON {"json":true}
# this is the same as the previous example
#%ATL 1.0
tests:
"Must validate response body":
GET /json:
response:
body:
content-type: application/json
# In this case the response is the JSON { "json":true, "a": 1, "b": 2 }
matches:
- a: 1
# "json" and "b" properties will be ignored
GET /users:
response:
body:
content-type: application/json
# In this case the response is the JSON
# [
# { "id": 1, "name": "Agu" },
# { "id": 2, "name": "Dan" }
# ]
matches:
- "[0].id": 1
- "[1].name": Dan
#%ATL 1.0
variables: # anything can be stored here
oauth:
accessToken: "INVALID_TOKEN"
tests:
"Access control by token, executed in sequence":
GET /secured_by_token#should-be-unauthorized:
description: Must be unauthorized
queryParameters:
accessToken: !!variable oauth.accessToken
response:
status: 401
POST /get_access_token:
# the server responds { new_token: "asd" }
description: Obtain access token
response:
body:
take: # take "new_token" from response body
- new_token: !!variable oauth.accessToken
GET /secured_by_token:
description: Now the status must be 200 OK
queryParameters:
# use the access token obtained previously
accessToken: !!variable oauth.accessToken
response:
status: 200
body:
is:
success: true
This example shows how to create an asset, check that it exists, put new content on it and delete it. Then check 404 for the same asset.
Also shows how use ENVIRONMENTS variables. ENV variables are stored on variables.ENV, can be accessed using!!variable ENV.*
#%ATL 1.0
variables:
ENV:
csToken: Bearer <<YOU MUST DEFINE YOUR csToken ON ENV>>
organizationId: abc123
flow:
id: ""
tests:
"Project create and delete":
POST /organizations/{orgId}/projects#create'first:
description: Create project
uriParameters:
orgId: !!variable ENV.organizationId
headers:
Authorization: !!variable ENV.csToken
request:
json:
name: RetrieveEmployeeFlow,
created: 06-06-06
updated: 06-06-06
environmentId: asd1f65dasf656
organizationId: !!variable ENV.organizationId
response:
status: 201
body:
# store the whole response (project) in projectNuevo
take: !!variable projectNuevo
GET /organizations/{orgId}/projects/{projectId}:
description: Check that the created project exists
uriParameters:
orgId: !!variable ENV.organizationId
projectId: !!variable projectNuevo.id
headers:
Authorization: !!variable ENV.csToken
response:
status: 200
body:
matches:
- id: !!variable projectNuevo.id
PUT /organizations/{orgId}/projects/{projectId}:
uriParameters:
orgId: !!variable ENV.organizationId
projectId: !!variable projectNuevo.id
headers:
Authorization: !!variable ENV.csToken
request:
json: !!variable projectNuevo
response:
status: 200
body:
matches:
id: !!variable projectNuevo.id
DELETE /organizations/{orgId}/projects/{projectId}:
uriParameters:
orgId: !!variable ENV.organizationId
projectId: !!variable projectNuevo.id
headers:
Authorization: !!variable ENV.csToken
response:
status: 200
GET /organizations/{orgId}/projects/{projectId}#mustn't exists:
uriParameters:
orgId: !!variable ENV.organizationId
projectId: !!variable projectNuevo.id
headers:
Authorization: !!variable ENV.csToken
response:
status: 404
FAQs
[![HTTP-BAT][logo-url]][repo-url] # Http Blackbox API Tester (`http-bat`) [![NPM version][npm-image]][npm-url] [![NPM downloads][downloads-image]][npm-url] [![Build status][travis-image]][travis-url] [![Test coverage][coveralls-image]][coveralls-url]
The npm package http-bat receives a total of 364 weekly downloads. As such, http-bat popularity was classified as not popular.
We found that http-bat demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.