
Security News
Software Engineering Daily Podcast: Feross on AI, Open Source, and Supply Chain Risk
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.
http-request-in-editor
Advanced tools
JetBrains company has come up with
with very interesting concept called HTTP Request in Editor Spec.
They implemented this spec into their IDEs.
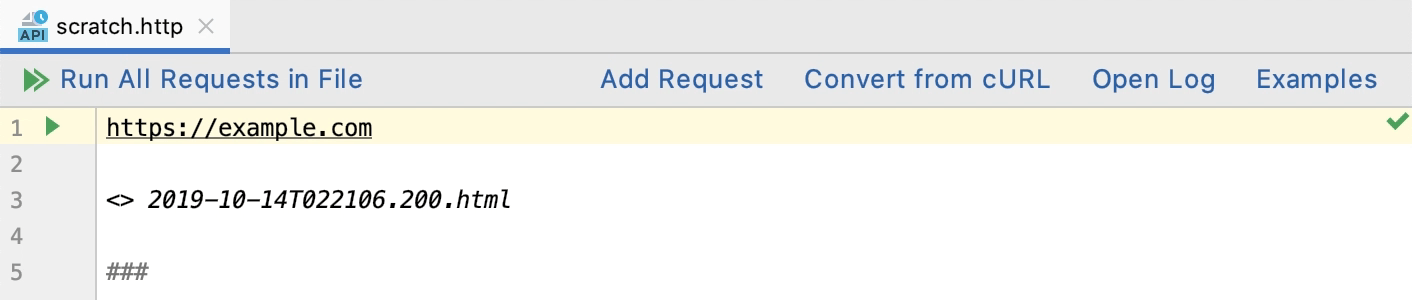
You are able to create files with .http extensions with nice syntax highlighting and run HTTP requests directly in your editor.
Eventually you can create collection of these .http files, check them in as part of your codebase and
share them with the rest of your team. This is really great...but...

There is currently no CLI runner for .http files. From the
moment we checked our .http files inside our project we should test if those file reflect reality.
This project provides tool for running .http files on your CI.
Warning: Currently we have only implemented the parser which creates documented CST. We're working hard on implementation of runner compatible with JetBrains one. Stay tuned for the runner!
This repo contains reference implementation of HTTP Request in Editor Spec parser.
The HTTP Request in Editor Spec is using context-free grammar to present set of production rules. We're using nearley to declaratively map this grammar and generate a JavaScript parser from it.
Parser can parse following syntax and creates CST that can be consumed and executed by various runtime environments. I'll provide a reference implementation of a reference runtime implementation as soon as the parser is finished.
### request 1
POST https://httpbin.org/post HTTP/1.1
Authorization: token
request body 1
### request 2
POST https://httpbin.org/post HTTP/2.0
Authorization: token2
{
"test": 3,
"a": "b"
}
### request 3
POST https://httpbin.org/post HTTP/3.0
Authorization: token3
{}
###
$ npm i http-request-in-editor
const { parse } = require('http-request-in-editor');
const http = `
POST https://httpbin.org/post
###
`;
const cst = parse(http);
// now process the CST with your favorite http library
Parser is producing JSON serializable CST. Following HTTP Request in Editor fragment
### post request
POST http://www.example.com HTTP/2.0
# comment
Authorization: token
message body
> {% script %}
<> ./file.json
###
will produce following CST:
(requests-file
(request
(requests-line
(method)
(request-target
(absolute-form
(scheme)
(literal)
(hier-part
(authority
(host
(ipv4-or-reg-name))))))
(http-version))
(headers
(header-field
(field-name)
(field-value)))
(message-body
(messages
(message-line)
(message-line)))
(response-handler
(handler-script))
(response-ref
(file-path))))
CST should be self-explanatory. For more information checkout our CST Types.
const fs = require('fs');
const { runSpec } = require('http-request-in-editor');
const spec = fs.readFileSync('./spec-file.http');
const result = await runSpec(spec); // returns list of response objects
Fork the repo, clone in and install by
$ npm i
Edit src/parser/grammer.ne and create a grammar that maps to HTTP Request in Editor Spec.
Compiles src/parser/grammar.ne file into src/parser/grammar.js.
$ npm run compile
Test parser grammar against predefined fixtures.
$ npm test
Generate railroad diagrams from src/parser/grammar.ne file.
$ npm run railroad
Generate random strings that satisfy the grammar defined insrc/parser/grammar.ne file.
$ npm run unparse
Regenerates Corpus file. Replaces CST S-expression representation with the new one.
$ npm run corpus:regenerate
Lint the source code.
$ npm run lint
Multipart-form-data will not be part of resulting CST. It's just a special shape of message-body and requires
no special handling even during runtime.FAQs
Parser for Http Request in Editor Specification
We found that http-request-in-editor demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.

Security News
GitHub has revoked npm classic tokens for publishing; maintainers must migrate, but OpenJS warns OIDC trusted publishing still has risky gaps for critical projects.

Security News
Rust’s crates.io team is advancing an RFC to add a Security tab that surfaces RustSec vulnerability and unsoundness advisories directly on crate pages.