
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
hyper-stylesheet
Advanced tools

Adds support for an external hyper stylesheet
Add to the plugins array in your .hyper.js:
plugins: [
'hyper-stylesheet'
]
Note: if you want your CSS to override all other plugins, it must be the last item in the array
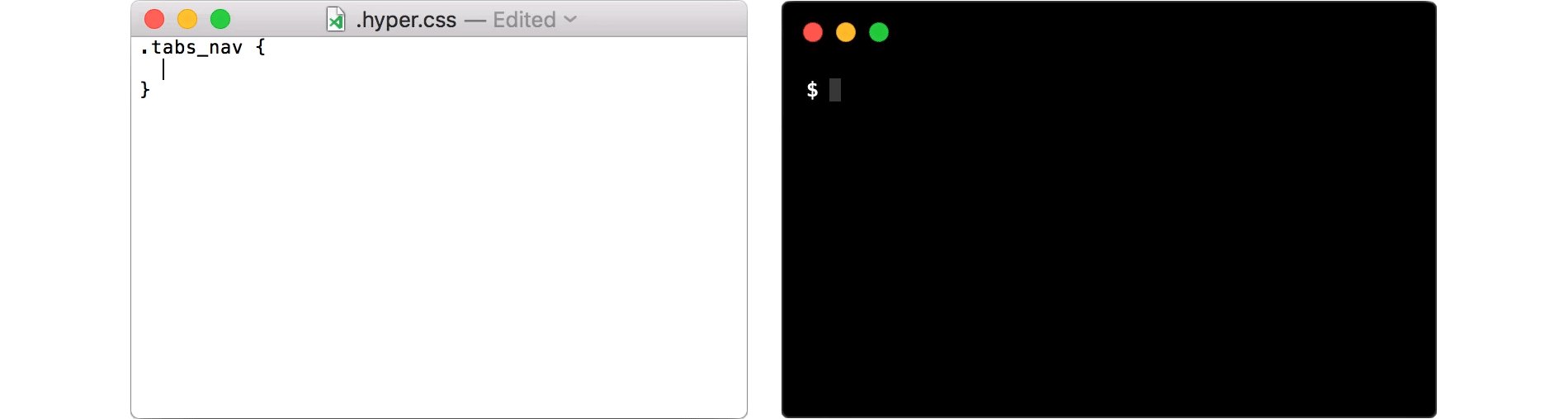
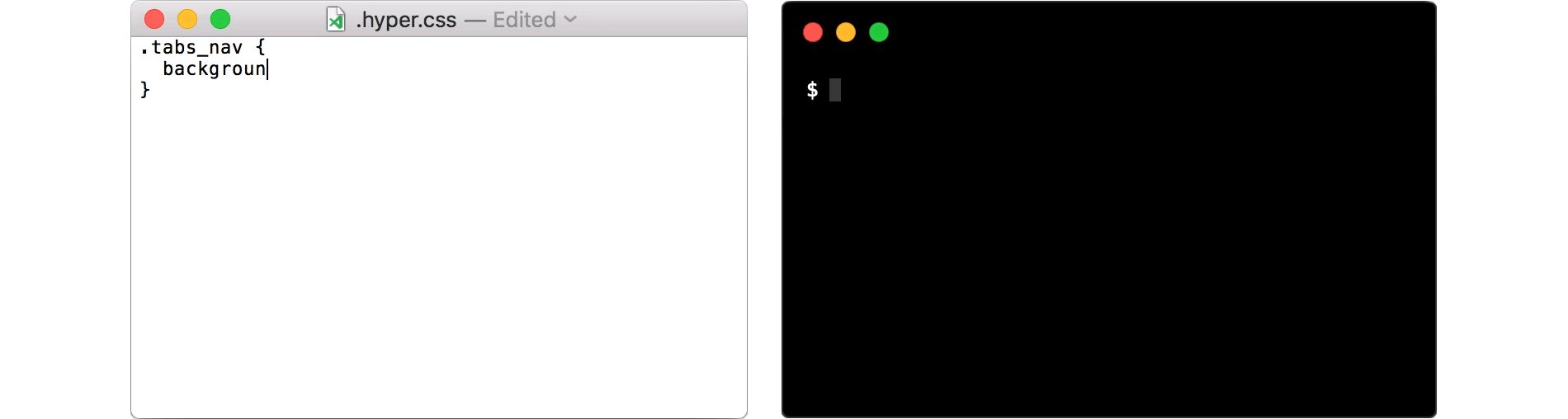
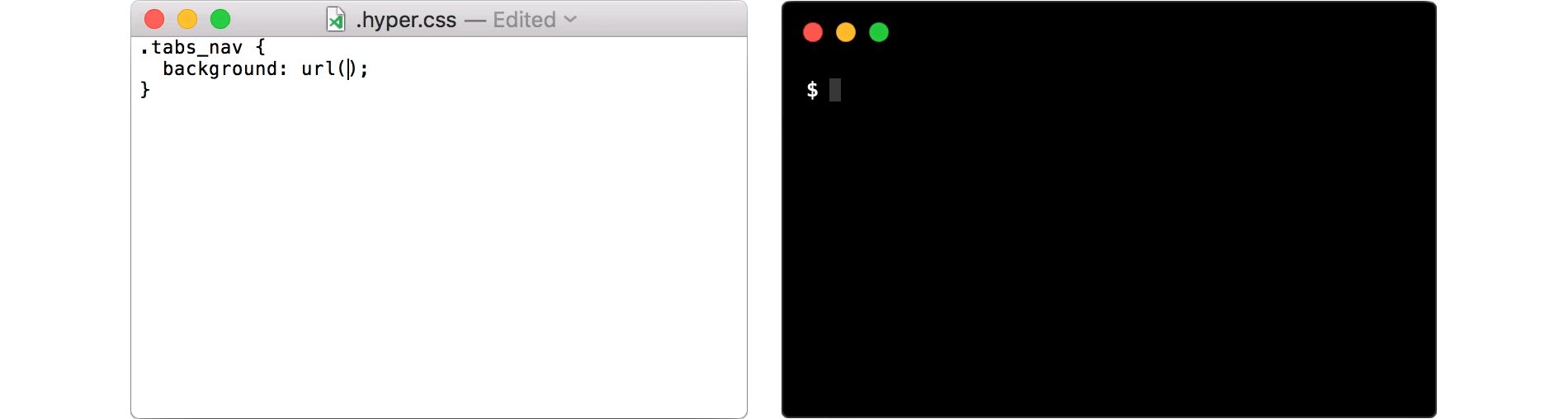
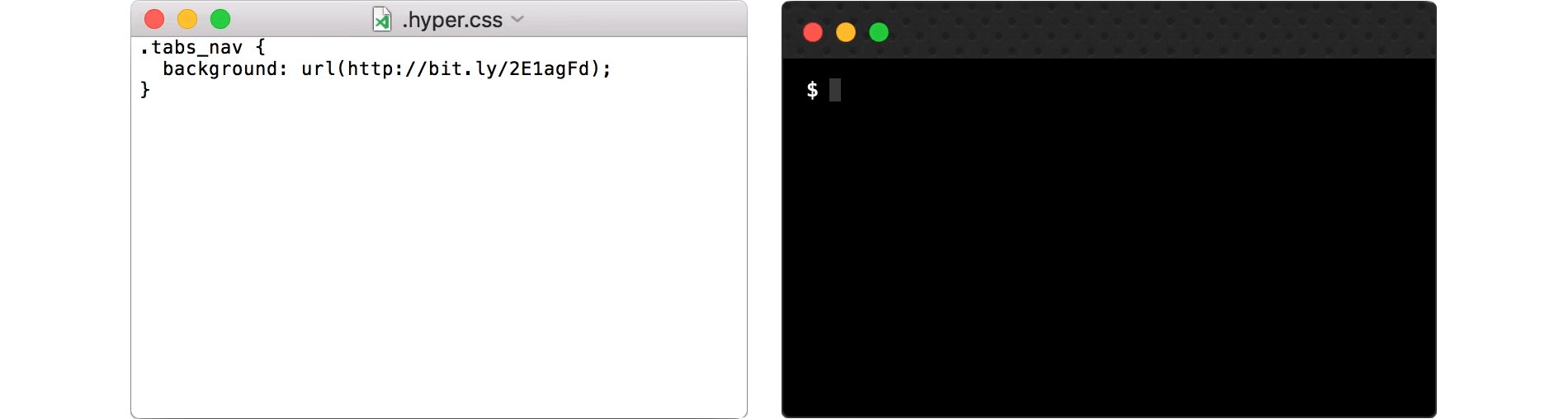
Open your .hyper.css file from the menu via Hyper > Stylesheet... (Edit > Stylseheet... if you're on windows). You can define the css and/or termCSS properties with the following indicators:
/* #css */
.some-class {
font-size: 20px;
}
/* #termCSS */
.some-class {
color: #000;
}
#css/#termCSS are interchangeable with #window/#terminal. If no indicators are provided, the css property will be used
To provide options, add hyper-stylesheet to your .hyper.js config:
module.exports = {
config: {
'hyper-stylesheet': {
autoReload: false
}
},
plugins: [
'hyper-stylesheet'
]
}
Type: boolean
Default: true
Upon saving .hyper.css, your terminal will auto-reload to show the changes
FAQs
Adds support for an external hyper stylesheet
The npm package hyper-stylesheet receives a total of 0 weekly downloads. As such, hyper-stylesheet popularity was classified as not popular.
We found that hyper-stylesheet demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.