




iconr
Description
CLI tool that consumes a directory of SVG images and outputs a CSS file of inlined data as well as a directory of PNG images for fallback if necessary.

Usage
iconr [inputDirectory] [outputDirectory] -options
Options
| longName | shortName | description |
|---|
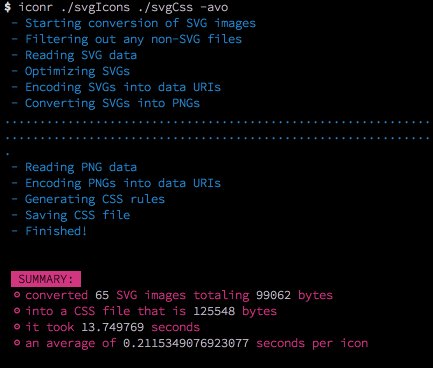
| analytics | a | Displays a summary of application process tasks |
| base64 | b | Base64 encode SVG data URI (fallback PNG is always Base64) |
| classname | c | Set a prefix for css classes (default classname is SVG filename) |
| debug | d | Debug mode: will output additional information for development |
| filename | f | Set filename of css output (default is iconr.css) |
| help | h | Output usage information |
| killcomment | k | Removes the 'generated by iconr' CSS comment |
| nopng | n | Suppress creation of PNG fallback images (needed for < IE8) |
| nopngdata | N | Suppress creation of PNG fallback data URI (needed for IE8) |
| optimizesvg | o | Will attempt to optimize the SVG to minimize file size |
| pretty | p | Output CSS in a 'beautified' format |
| separatecss | s | Create separate stylesheets for IE |
| stdout | S | Output CSS to stdout instead of saving to a file |
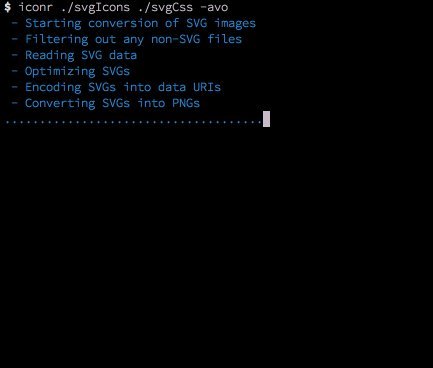
| verbose | v | Verbose mode: log application progress to the console |
| version | V | Output version number |
Installing
npm install -g iconr
Dependencies
Expects Modernizr classes on front-end.
Contributing to iconr
Contributions and pull requests are very welcome. Please follow these guidelines when submitting new code.
- Make all changes in ./src, not in ./lib, which is a build target.
- Use
npm install -d to install the correct development dependencies. - Use
gulp watch to generate iconr's compiled JavaScript files as you code. - Submit a Pull Request using GitHub.
License
Released under the MIT License.



