Inquirer.js


A collection of common interactive command line user interfaces.
[!IMPORTANT]
This is the legacy version of Inquirer.js. While it still receives maintenance, it is not actively developed. For the new Inquirer, see @inquirer/prompts.
Table of Contents
- Documentation
- Installation
- Examples
- Methods
- Objects
- Question
- Answers
- Separator
- Prompt Types
- User Interfaces and Layouts
- Reactive Interface
- Support
- Known issues
- News
- Contributing
- License
- Plugins
Goal and Philosophy
Inquirer.js strives to be an easily embeddable and beautiful command line interface for Node.js (and perhaps the "CLI Xanadu").
Inquirer.js should ease the process of
- providing error feedback
- asking questions
- parsing input
- validating answers
- managing hierarchical prompts
Note: Inquirer.js provides the user interface and the inquiry session flow. If you're searching for a full blown command line program utility, then check out commander, vorpal or args.
Installation
| npm | yarn |
|---|
npm install inquirer
|
yarn add inquirer
|
import inquirer from 'inquirer';
inquirer
.prompt([
])
.then((answers) => {
})
.catch((error) => {
if (error.isTtyError) {
} else {
}
});
Examples (Run it and see it)
Check out the packages/inquirer/examples/ folder for code and interface examples.
yarn node packages/inquirer/examples/pizza.js
yarn node packages/inquirer/examples/checkbox.js
# etc...
Methods
[!WARNING]
Those interfaces are not necessary for modern Javascript, while still maintained, they're depreciated. We highly encourage you to adopt the more ergonomic and modern API with @inquirer/prompts. Both inquirer and @inquirer/prompts are usable at the same time, so you can progressively migrate.
inquirer.prompt(questions, answers) -> promise
Launch the prompt interface (inquiry session)
- questions (Array) containing Question Object (using the reactive interface, you can also pass a
Rx.Observable instance) - answers (object) contains values of already answered questions. Inquirer will avoid asking answers already provided here. Defaults
{}. - returns a Promise
inquirer.registerPrompt(name, prompt)
Register prompt plugins under name.
- name (string) name of the this new prompt. (used for question
type) - prompt (object) the prompt object itself (the plugin)
inquirer.createPromptModule() -> prompt function
Create a self contained inquirer module. If you don't want to affect other libraries that also rely on inquirer when you overwrite or add new prompt types.
const prompt = inquirer.createPromptModule();
prompt(questions).then();
Objects
Question
A question object is a hash containing question related values:
- type: (String) Type of the prompt. Defaults:
input - Possible values: input, number, confirm, list, rawlist, expand, checkbox, password, editor - name: (String) The name to use when storing the answer in the answers hash. If the name contains periods, it will define a path in the answers hash.
- message: (String|Function) The question to print. If defined as a function, the first parameter will be the current inquirer session answers. Defaults to the value of
name (followed by a colon). - default: (String|Number|Boolean|Array|Function) Default value(s) to use if nothing is entered, or a function that returns the default value(s). If defined as a function, the first parameter will be the current inquirer session answers.
- choices: (Array|Function) Choices array or a function returning a choices array. If defined as a function, the first parameter will be the current inquirer session answers.
Array values can be simple
numbers, strings, or objects containing a name (to display in list), a value (to save in the answers hash), and a short (to display after selection) properties. The choices array can also contain a Separator. - validate: (Function) Receive the user input and answers hash. Should return
true if the value is valid, and an error message (String) otherwise. If false is returned, a default error message is provided. - filter: (Function) Receive the user input and answers hash. Returns the filtered value to be used inside the program. The value returned will be added to the Answers hash.
- transformer: (Function) Receive the user input, answers hash and option flags, and return a transformed value to display to the user. The transformation only impacts what is shown while editing. It does not modify the answers hash.
- when: (Function, Boolean) Receive the current user answers hash and should return
true or false depending on whether or not this question should be asked. The value can also be a simple boolean. - pageSize: (Number) Change the number of lines that will be rendered when using
list, rawList, expand or checkbox. - prefix: (String) Change the default prefix message.
- suffix: (String) Change the default suffix message.
- askAnswered: (Boolean) Force to prompt the question if the answer already exists.
- loop: (Boolean) Enable list looping. Defaults:
true - waitUserInput: (Boolean) Flag to enable/disable wait for user input before opening system editor - Defaults:
true
default, choices(if defined as functions), validate, filter and when functions can be called asynchronously. Either return a promise or use this.async() to get a callback you'll call with the final value.
{
filter() {
return new Promise();
},
validate: function (input) {
const done = this.async();
setTimeout(function() {
if (typeof input !== 'number') {
done('You need to provide a number');
} else {
done(null, true);
}
}, 3000);
}
}
Answers
A key/value hash containing the client answers in each prompt.
- Key The
name property of the question object - Value (Depends on the prompt)
confirm: (Boolean)input : User input (filtered if filter is defined) (String)number: User input (filtered if filter is defined) (Number)rawlist, list : Selected choice value (or name if no value specified) (String)
Separator
A separator can be added to any choices array:
// In the question object
choices: [ "Choice A", new inquirer.Separator(), "choice B" ]
// Which'll be displayed this way
[?] What do you want to do?
> Order a pizza
Make a reservation
--------
Ask opening hours
Talk to the receptionist
The constructor takes a facultative String value that'll be use as the separator. If omitted, the separator will be --------.
Separator instances have a property type equal to separator. This should allow tools façading Inquirer interface from detecting separator types in lists.
Prompt types
Note:: allowed options written inside square brackets ([]) are optional. Others are required.
List - {type: 'list'}
Take type, name, message, choices[, default, filter, loop] properties.
(Note: default must be set to the index or value of one of the entries in choices)

Raw List - {type: 'rawlist'}
Take type, name, message, choices[, default, filter, loop] properties.
(Note: default must be set to the index of one of the entries in choices)

Expand - {type: 'expand'}
Take type, name, message, choices[, default] properties.
Note: default must be the index of the desired default selection of the array. If default key not provided, then help will be used as default choice
Note that the choices object will take an extra parameter called key for the expand prompt. This parameter must be a single (lowercased) character. The h option is added by the prompt and shouldn't be defined by the user.
See examples/expand.js for a running example.


Checkbox - {type: 'checkbox'}
Take type, name, message, choices[, filter, validate, default, loop] properties. default is expected to be an Array of the checked choices value.
Choices marked as {checked: true} will be checked by default.
Choices whose property disabled is truthy will be unselectable. If disabled is a string, then the string will be outputted next to the disabled choice, otherwise it'll default to "Disabled". The disabled property can also be a synchronous function receiving the current answers as argument and returning a boolean or a string.

Confirm - {type: 'confirm'}
Take type, name, message, [default, transformer] properties. default is expected to be a boolean if used.

Input - {type: 'input'}
Take type, name, message[, default, filter, validate, transformer] properties.

Input - {type: 'number'}
Take type, name, message[, default, filter, validate, transformer] properties.
Password - {type: 'password'}
Take type, name, message, mask,[, default, filter, validate] properties.

Note that mask is required to hide the actual user input.
Editor - {type: 'editor'}
Take type, name, message[, default, filter, validate, postfix, waitUserInput] properties
Launches an instance of the users preferred editor on a temporary file. Once the user exits their editor, the contents of the temporary file are read in as the result. The editor to use is determined by reading the $VISUAL or $EDITOR environment variables. If neither of those are present, notepad (on Windows) or vim (Linux or Mac) is used.
The postfix property is useful if you want to provide an extension.
Use in Non-Interactive Environments
prompt() requires that it is run in an interactive environment. (I.e. One where process.stdin.isTTY is true). If prompt() is invoked outside of such an environment, then prompt() will return a rejected promise with an error. For convenience, the error will have a isTtyError property to programmatically indicate the cause.
Reactive interface
Internally, Inquirer uses the JS reactive extension to handle events and async flows.
This mean you can take advantage of this feature to provide more advanced flows. For example, you can dynamically add questions to be asked:
const prompts = new Rx.Subject();
inquirer.prompt(prompts);
prompts.next({
});
prompts.next({
});
prompts.complete();
And using the return value process property, you can access more fine grained callbacks:
inquirer.prompt(prompts).ui.process.subscribe(onEachAnswer, onError, onComplete);
Support (OS Terminals)
You should expect mostly good support for the CLI below. This does not mean we won't
look at issues found on other command line - feel free to report any!
- Mac OS:
- Windows (Known issues):
- Linux (Ubuntu, openSUSE, Arch Linux, etc):
- gnome-terminal (Terminal GNOME)
- konsole
Known issues
-
nodemon - Makes the arrow keys print gibrish on list prompts.
Workaround: Add { stdin : false } in the configuration file or pass --no-stdin in the CLI.
Please refer to this issue
-
grunt-exec - Calling a node script that uses Inquirer from grunt-exec can cause the program to crash. To fix this, add to your grunt-exec config stdio: 'inherit'.
Please refer to this issue
-
Windows network streams - Running Inquirer together with network streams in Windows platform inside some terminals can result in process hang.
Workaround: run inside another terminal.
Please refer to this issue
News on the march (Release notes)
Please refer to the GitHub releases section for the changelog
Contributing
Unit test
Please add a unit test for every new feature or bug fix. yarn test to run the test suite.
Documentation
Add documentation for every API change. Feel free to send typo fixes and better docs!
We're looking to offer good support for multiple prompts and environments. If you want to
help, we'd like to keep a list of testers for each terminal/OS so we can contact you and
get feedback before release. Let us know if you want to be added to the list (just tweet
to @vaxilart) or just add your name to the wiki
License
Copyright (c) 2023 Simon Boudrias (twitter: @vaxilart)
Licensed under the MIT license.
Plugins
You can build custom prompts, or use open sourced ones. See @inquirer/core documentation for building custom prompts.
You can either call the custom prompts directly (preferred), or you can register them (depreciated):
import customPrompt from '$$$/custom-prompt';
const answer = await customPrompt({ ...config });
inquirer.registerPrompt('custom', customPrompt);
const answers = await inquirer.prompt([
{
type: 'custom',
...config,
},
]);
When using Typescript and registerPrompt, you'll also need to define your prompt signature. Since Typescript is static, we cannot infer available plugins from function calls.
import customPrompt from '$$$/custom-prompt';
declare module 'inquirer' {
interface QuestionMap {
custom: Parameters<typeof customPrompt>[0];
custom_alt: { message: string; option: number[] };
}
}
Prompts
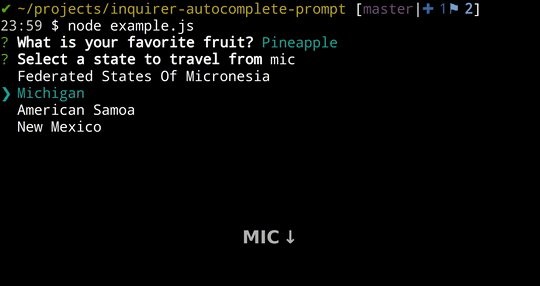
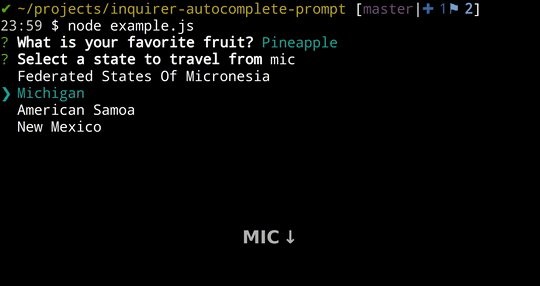
autocomplete
Presents a list of options as the user types, compatible with other packages such as fuzzy (for search)

checkbox-plus
Checkbox list with autocomplete and other additions

inquirer-date-prompt
Customizable date/time selector with localization support

datetime
Customizable date/time selector using both number pad and arrow keys

inquirer-select-line
Prompt for selecting index in array where add new element

command
Simple prompt with command history and dynamic autocomplete
inquirer-fuzzy-path
Prompt for fuzzy file/directory selection.

inquirer-emoji
Prompt for inputting emojis.

inquirer-chalk-pipe
Prompt for input chalk-pipe style strings

inquirer-search-checkbox
Searchable Inquirer checkbox

inquirer-search-list
Searchable Inquirer list

inquirer-prompt-suggest
Inquirer prompt for your less creative users.

inquirer-s3
An S3 object selector for Inquirer.

inquirer-autosubmit-prompt
Auto submit based on your current input, saving one extra enter
inquirer-file-tree-selection-prompt
Inquirer prompt for to select a file or directory in file tree

inquirer-tree-prompt
Inquirer prompt to select from a tree

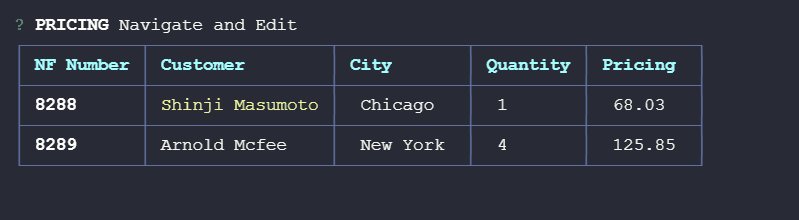
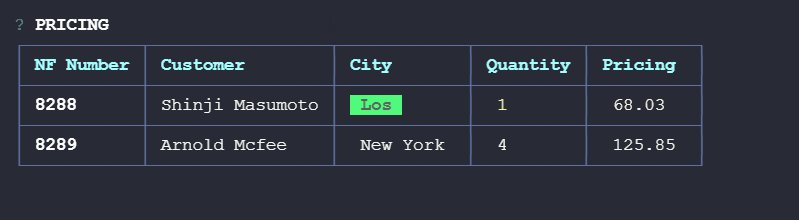
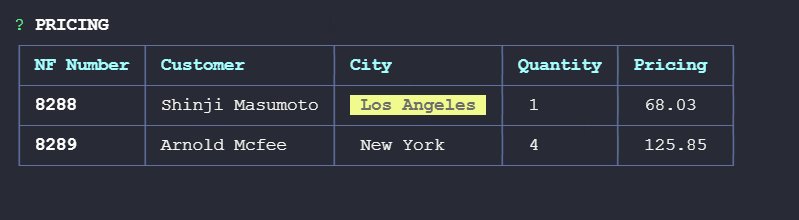
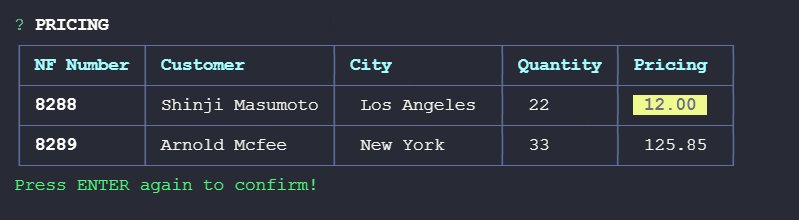
inquirer-table-prompt
A table-like prompt for Inquirer.

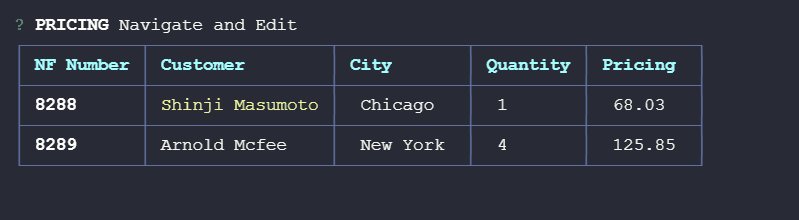
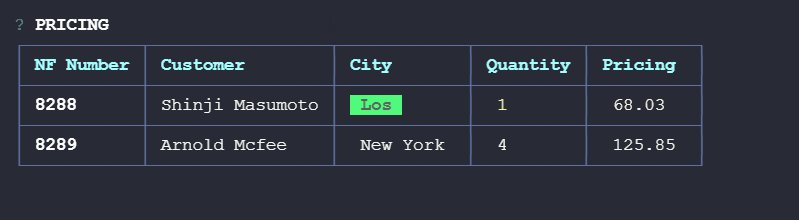
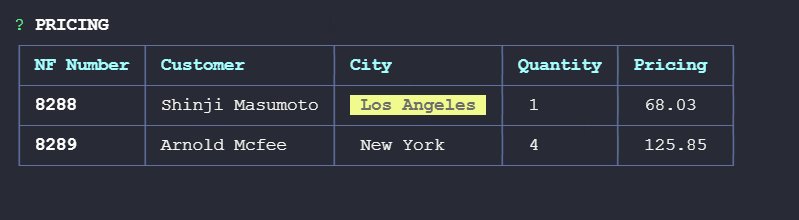
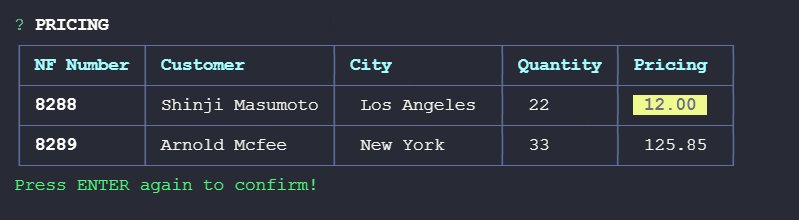
inquirer-table-input
A table editing prompt for Inquirer.

inquirer-interrupted-prompt
Turning any existing inquirer and its plugin prompts into prompts that can be interrupted with a custom key.

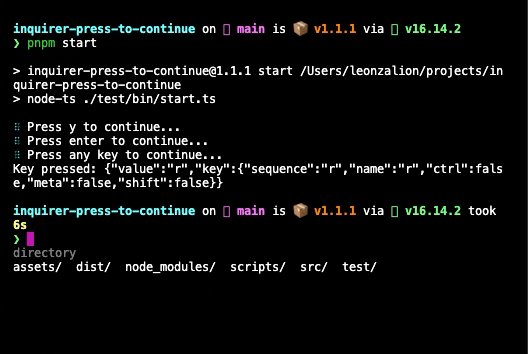
inquirer-press-to-continue
A "press any key to continue" prompt for Inquirer.js