
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
The inquirer npm package is a collection of common interactive command line user interfaces. It provides an easy way to capture user input in a variety of ways such as lists, confirmations, and text input, which are useful for building command-line tools and scripts.
Text Input
Captures freeform text input from the user.
const inquirer = require('inquirer');
inquirer.prompt([{ type: 'input', name: 'username', message: 'What is your username?' }]).then(answers => { console.log(`Hello, ${answers.username}!`); });Confirmation
Asks the user a yes/no question.
const inquirer = require('inquirer');
inquirer.prompt([{ type: 'confirm', name: 'continue', message: 'Do you wish to continue?' }]).then(answers => { console.log(`You chose to ${answers.continue ? 'continue' : 'stop'}.`); });List
Presents a list of options for the user to choose from.
const inquirer = require('inquirer');
inquirer.prompt([{ type: 'list', name: 'selection', message: 'Choose an option:', choices: ['Option 1', 'Option 2', 'Option 3'] }]).then(answers => { console.log(`You selected: ${answers.selection}`); });Checkbox
Allows the user to select multiple options from a list.
const inquirer = require('inquirer');
inquirer.prompt([{ type: 'checkbox', name: 'features', message: 'What features do you want?', choices: ['Feature A', 'Feature B', 'Feature C'] }]).then(answers => { console.log(`You selected: ${answers.features.join(', ')}`); });Password
Asks the user for a password, input is hidden on the terminal.
const inquirer = require('inquirer');
inquirer.prompt([{ type: 'password', name: 'password', message: 'Enter your password:' }]).then(answers => { console.log('Password captured'); });Prompt is another command-line input collector with a slightly different API. It has a simpler interface but lacks some of the more advanced features and UI components that inquirer provides.
Enquirer is a stylish, minimal alternative to inquirer with a more modern promise-based API. It offers similar functionality but with a focus on being lightweight and fast.
Vorpal is a framework for building interactive CLI applications. It includes a command-line interface with a suite of interactive prompts, but it's more focused on building the entire CLI tool rather than just handling prompts.
A collection of common interactive command line user interfaces.
[!IMPORTANT] This is the legacy version of Inquirer.js. While it still receives maintenance, it is not actively developed. For the new Inquirer, see @inquirer/prompts.
Inquirer.js strives to be an easily embeddable and beautiful command line interface for Node.js (and perhaps the "CLI Xanadu").
Inquirer.js should ease the process of
Note:
Inquirer.jsprovides the user interface and the inquiry session flow. If you're searching for a full blown command line program utility, then check out commander, vorpal or args.
| npm | yarn |
|---|---|
|
|
import inquirer from 'inquirer';
inquirer
.prompt([
/* Pass your questions in here */
])
.then((answers) => {
// Use user feedback for... whatever!!
})
.catch((error) => {
if (error.isTtyError) {
// Prompt couldn't be rendered in the current environment
} else {
// Something else went wrong
}
});
Check out the packages/inquirer/examples/ folder for code and interface examples.
yarn node packages/inquirer/examples/pizza.js
yarn node packages/inquirer/examples/checkbox.js
# etc...
[!WARNING] Those interfaces are not necessary for modern Javascript, while still maintained, they're depreciated. We highly encourage you to adopt the more ergonomic and modern API with @inquirer/prompts. Both
inquirerand@inquirer/promptsare usable at the same time, so you can progressively migrate.
inquirer.prompt(questions, answers) -> promiseLaunch the prompt interface (inquiry session)
Rx.Observable instance){}.inquirer.registerPrompt(name, prompt)Register prompt plugins under name.
type)inquirer.createPromptModule() -> prompt functionCreate a self contained inquirer module. If you don't want to affect other libraries that also rely on inquirer when you overwrite or add new prompt types.
const prompt = inquirer.createPromptModule();
prompt(questions).then(/* ... */);
A question object is a hash containing question related values:
input - Possible values: input, number, confirm, list, rawlist, expand, checkbox, password, editorname (followed by a colon).numbers, strings, or objects containing a name (to display in list), a value (to save in the answers hash), and a short (to display after selection) properties. The choices array can also contain a Separator.true if the value is valid, and an error message (String) otherwise. If false is returned, a default error message is provided.true or false depending on whether or not this question should be asked. The value can also be a simple boolean.list, rawList, expand or checkbox.truetruedefault, choices(if defined as functions), validate, filter and when functions can be called asynchronously. Either return a promise or use this.async() to get a callback you'll call with the final value.
{
/* Preferred way: with promise */
filter() {
return new Promise(/* etc... */);
},
/* Legacy way: with this.async */
validate: function (input) {
// Declare function as asynchronous, and save the done callback
const done = this.async();
// Do async stuff
setTimeout(function() {
if (typeof input !== 'number') {
// Pass the return value in the done callback
done('You need to provide a number');
} else {
// Pass the return value in the done callback
done(null, true);
}
}, 3000);
}
}
A key/value hash containing the client answers in each prompt.
name property of the question objectconfirm: (Boolean)input : User input (filtered if filter is defined) (String)number: User input (filtered if filter is defined) (Number)rawlist, list : Selected choice value (or name if no value specified) (String)
A separator can be added to any choices array:
// In the question object
choices: [ "Choice A", new inquirer.Separator(), "choice B" ]
// Which'll be displayed this way
[?] What do you want to do?
> Order a pizza
Make a reservation
--------
Ask opening hours
Talk to the receptionist
The constructor takes a facultative String value that'll be use as the separator. If omitted, the separator will be --------.
Separator instances have a property type equal to separator. This should allow tools façading Inquirer interface from detecting separator types in lists.
Note:: allowed options written inside square brackets (
[]) are optional. Others are required.
{type: 'list'}Take type, name, message, choices[, default, filter, loop] properties.
(Note: default must be set to the index or value of one of the entries in choices)
{type: 'rawlist'}Take type, name, message, choices[, default, filter, loop] properties.
(Note: default must be set to the index of one of the entries in choices)
{type: 'expand'}Take type, name, message, choices[, default] properties.
Note: default must be the index of the desired default selection of the array. If default key not provided, then help will be used as default choice
Note that the choices object will take an extra parameter called key for the expand prompt. This parameter must be a single (lowercased) character. The h option is added by the prompt and shouldn't be defined by the user.
See examples/expand.js for a running example.

{type: 'checkbox'}Take type, name, message, choices[, filter, validate, default, loop] properties. default is expected to be an Array of the checked choices value.
Choices marked as {checked: true} will be checked by default.
Choices whose property disabled is truthy will be unselectable. If disabled is a string, then the string will be outputted next to the disabled choice, otherwise it'll default to "Disabled". The disabled property can also be a synchronous function receiving the current answers as argument and returning a boolean or a string.
{type: 'confirm'}Take type, name, message, [default, transformer] properties. default is expected to be a boolean if used.
{type: 'input'}Take type, name, message[, default, filter, validate, transformer] properties.
{type: 'number'}Take type, name, message[, default, filter, validate, transformer] properties.
{type: 'password'}Take type, name, message, mask,[, default, filter, validate] properties.
Note that mask is required to hide the actual user input.
{type: 'editor'}Take type, name, message[, default, filter, validate, postfix, waitUserInput] properties
Launches an instance of the users preferred editor on a temporary file. Once the user exits their editor, the contents of the temporary file are read in as the result. The editor to use is determined by reading the $VISUAL or $EDITOR environment variables. If neither of those are present, notepad (on Windows) or vim (Linux or Mac) is used.
The postfix property is useful if you want to provide an extension.
prompt() requires that it is run in an interactive environment. (I.e. One where process.stdin.isTTY is true). If prompt() is invoked outside of such an environment, then prompt() will return a rejected promise with an error. For convenience, the error will have a isTtyError property to programmatically indicate the cause.
Internally, Inquirer uses the JS reactive extension to handle events and async flows.
This mean you can take advantage of this feature to provide more advanced flows. For example, you can dynamically add questions to be asked:
const prompts = new Rx.Subject();
inquirer.prompt(prompts);
// At some point in the future, push new questions
prompts.next({
/* question... */
});
prompts.next({
/* question... */
});
// When you're done
prompts.complete();
And using the return value process property, you can access more fine grained callbacks:
inquirer.prompt(prompts).ui.process.subscribe(onEachAnswer, onError, onComplete);
You should expect mostly good support for the CLI below. This does not mean we won't look at issues found on other command line - feel free to report any!
nodemon - Makes the arrow keys print gibrish on list prompts.
Workaround: Add { stdin : false } in the configuration file or pass --no-stdin in the CLI.
Please refer to this issue
grunt-exec - Calling a node script that uses Inquirer from grunt-exec can cause the program to crash. To fix this, add to your grunt-exec config stdio: 'inherit'.
Please refer to this issue
Windows network streams - Running Inquirer together with network streams in Windows platform inside some terminals can result in process hang. Workaround: run inside another terminal. Please refer to this issue
Please refer to the GitHub releases section for the changelog
Unit test
Please add a unit test for every new feature or bug fix. yarn test to run the test suite.
Documentation Add documentation for every API change. Feel free to send typo fixes and better docs!
We're looking to offer good support for multiple prompts and environments. If you want to help, we'd like to keep a list of testers for each terminal/OS so we can contact you and get feedback before release. Let us know if you want to be added to the list (just tweet to @vaxilart) or just add your name to the wiki
Copyright (c) 2023 Simon Boudrias (twitter: @vaxilart)
Licensed under the MIT license.
You can build custom prompts, or use open sourced ones. See @inquirer/core documentation for building custom prompts.
You can either call the custom prompts directly (preferred), or you can register them (depreciated):
import customPrompt from '$$$/custom-prompt';
// 1. Preferred solution with new plugins
const answer = await customPrompt({ ...config });
// 2. Depreciated interface (or for old plugins)
inquirer.registerPrompt('custom', customPrompt);
const answers = await inquirer.prompt([
{
type: 'custom',
...config,
},
]);
When using Typescript and registerPrompt, you'll also need to define your prompt signature. Since Typescript is static, we cannot infer available plugins from function calls.
import customPrompt from '$$$/custom-prompt';
declare module 'inquirer' {
interface QuestionMap {
// 1. Easiest option
custom: Parameters<typeof customPrompt>[0];
// 2. Or manually define the prompt config
custom_alt: { message: string; option: number[] };
}
}
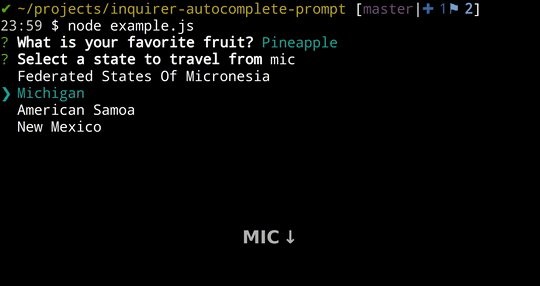
autocomplete
Presents a list of options as the user types, compatible with other packages such as fuzzy (for search)

checkbox-plus
Checkbox list with autocomplete and other additions

inquirer-date-prompt
Customizable date/time selector with localization support

datetime
Customizable date/time selector using both number pad and arrow keys

inquirer-select-line
Prompt for selecting index in array where add new element

command
Simple prompt with command history and dynamic autocomplete
inquirer-fuzzy-path
Prompt for fuzzy file/directory selection.

inquirer-emoji
Prompt for inputting emojis.

inquirer-chalk-pipe
Prompt for input chalk-pipe style strings

inquirer-search-checkbox
Searchable Inquirer checkbox

inquirer-search-list
Searchable Inquirer list

inquirer-prompt-suggest
Inquirer prompt for your less creative users.

inquirer-s3
An S3 object selector for Inquirer.

inquirer-autosubmit-prompt
Auto submit based on your current input, saving one extra enter
inquirer-file-tree-selection-prompt
Inquirer prompt for to select a file or directory in file tree

inquirer-tree-prompt
Inquirer prompt to select from a tree

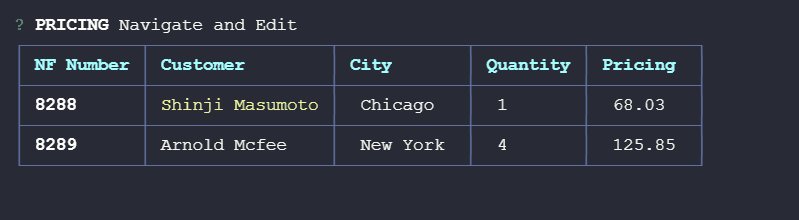
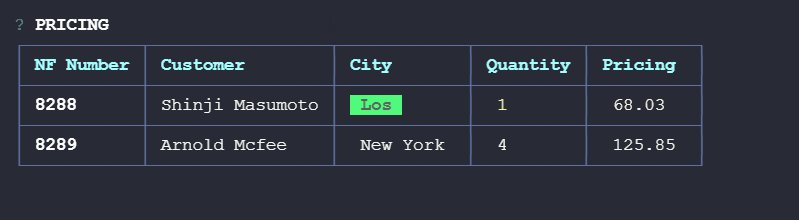
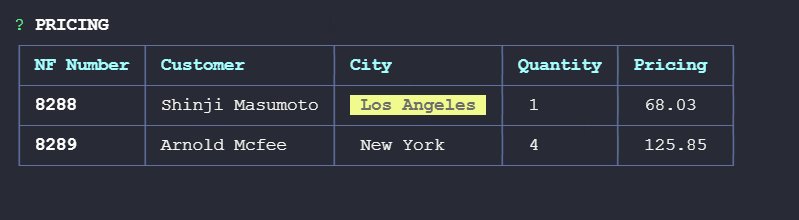
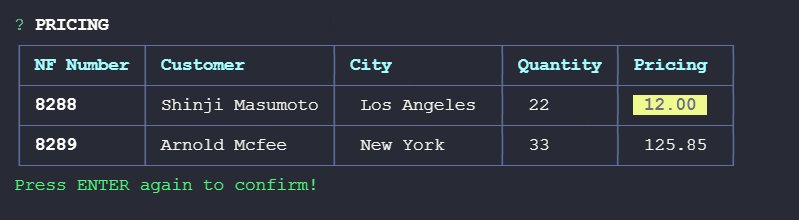
inquirer-table-prompt
A table-like prompt for Inquirer.

inquirer-table-input
A table editing prompt for Inquirer.

inquirer-interrupted-prompt
Turning any existing inquirer and its plugin prompts into prompts that can be interrupted with a custom key.

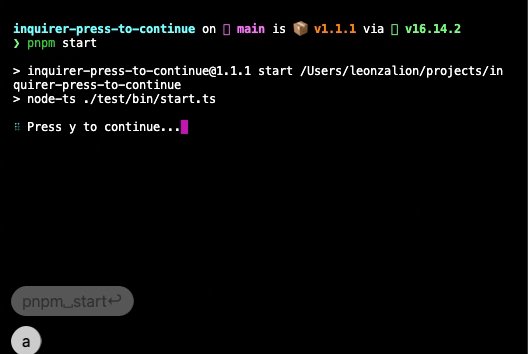
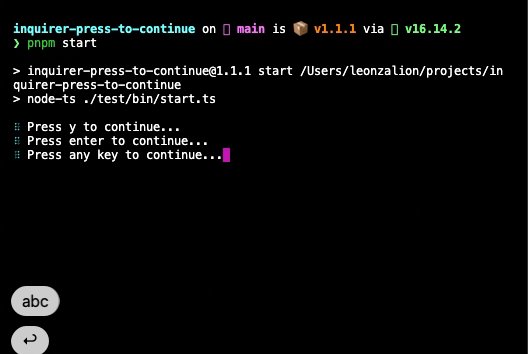
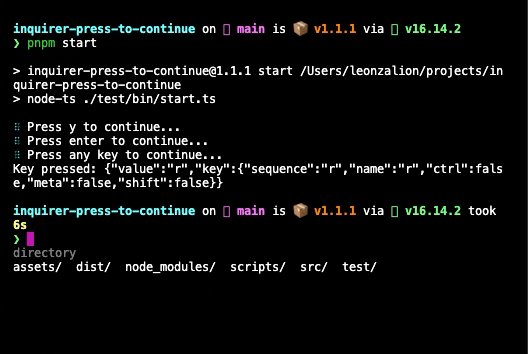
inquirer-press-to-continue
A "press any key to continue" prompt for Inquirer.js

FAQs
A collection of common interactive command line user interfaces.
The npm package inquirer receives a total of 5,687,494 weekly downloads. As such, inquirer popularity was classified as popular.
We found that inquirer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.