invert-color










© 2018, Onur Yıldırım (@onury). MIT License.
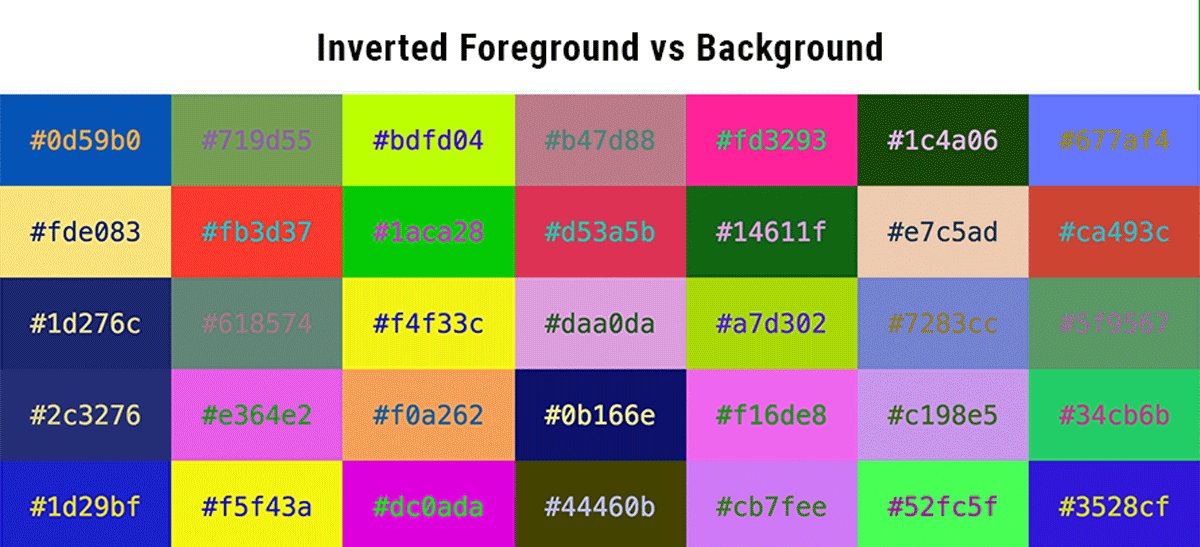
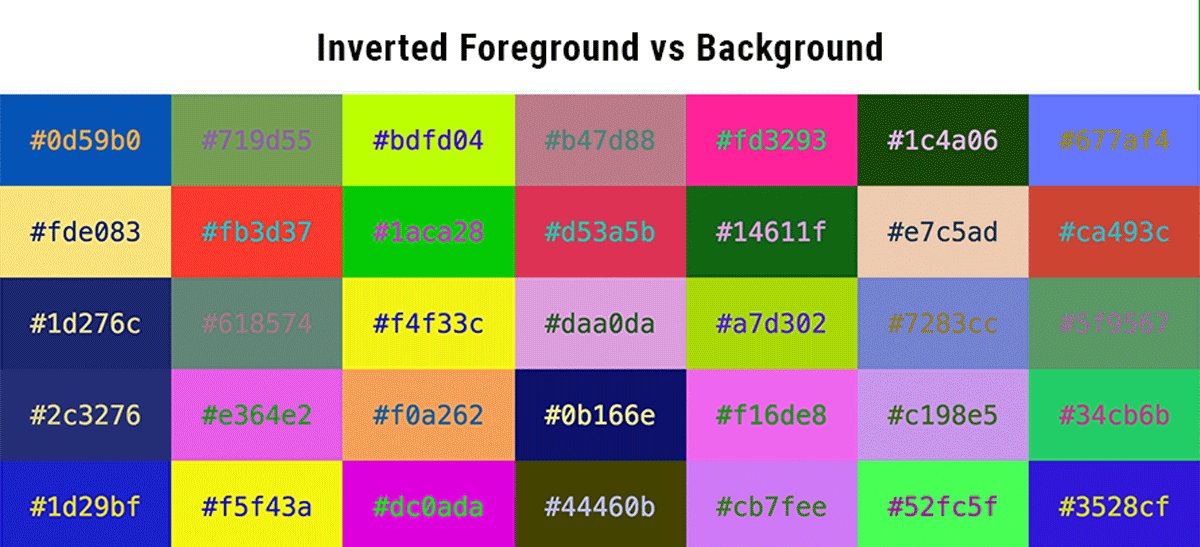
Generates inverted (opposite) version of the given color. (<1KB)
This passes a long test suite of Adobe Photoshop CC inverted colors...
Generating exactly the same results with it.

Usage
npm i invert-color
const invert = require('invert-color');
import invert from 'invert-color';
import invert, { RGB, RgbArray, HexColor, BlackWhite } from 'invert-color';
For UMD in browser, use lib/invert.min.js.
See other exports.
invert(color[, bw])
color : String|Array|Object
Color in HEX string, RGB array or RGB object to be inverted.bw : Boolean|Object
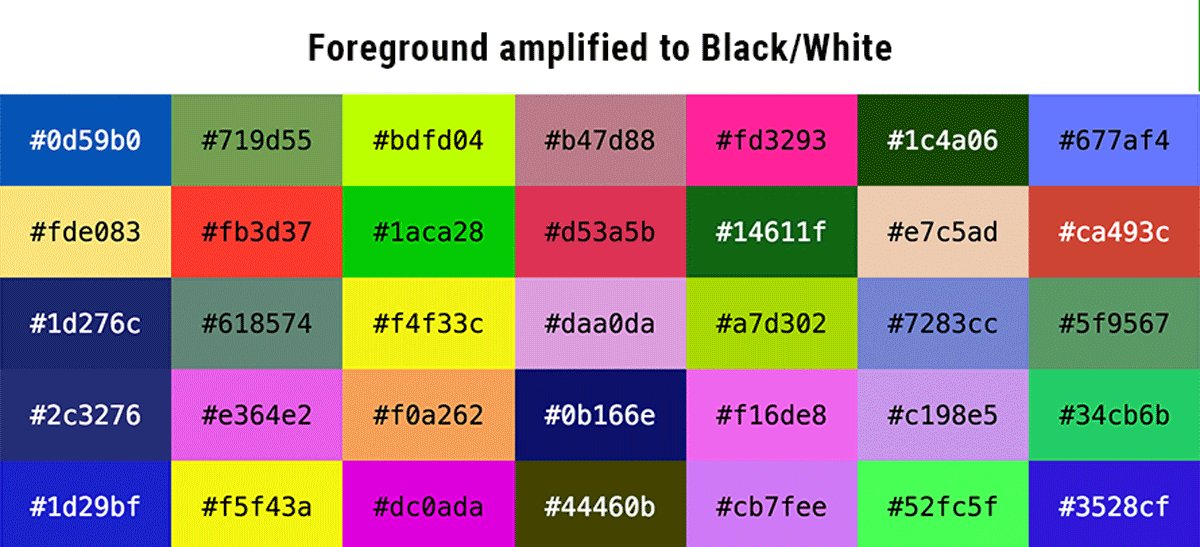
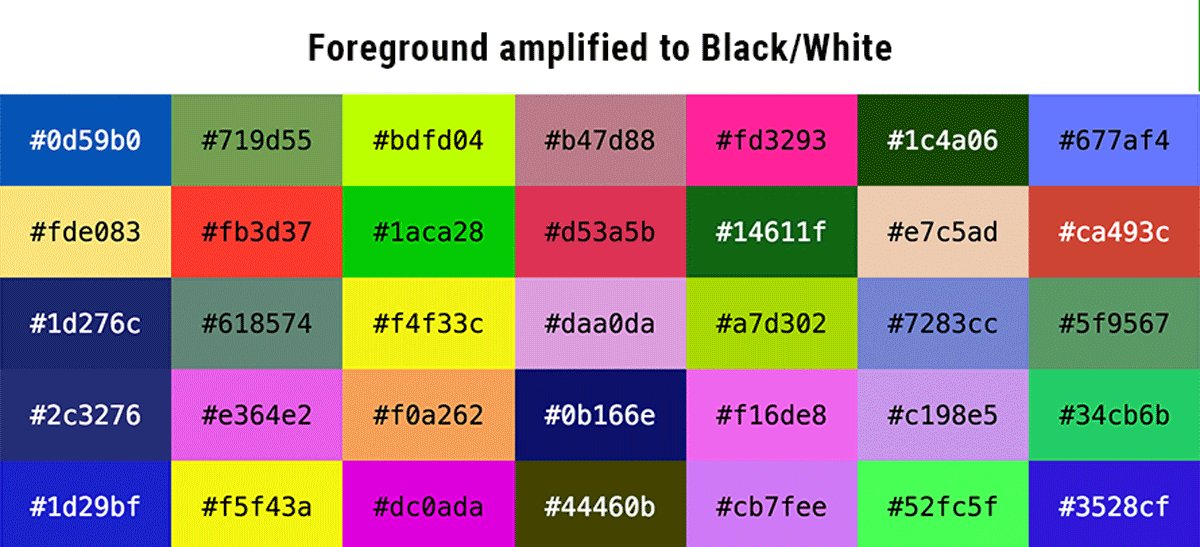
Optional. A boolean value indicating whether the output should be amplified to black (#000000) or white (#ffffff), according to the luminance of the original color. You can set custom black/white values (and/or luminance threshold) by passing an object.
invert('#000')
invert('#282b35')
invert([69, 191, 189])
invert({ r: 249, g: 119, b: 121 })
invert('#282b35', true)
invert('#282b35', { black: '#3a3a3a', white: '#fafafa' })
invert('#282b35', { black: '#3a3a3a', white: '#fafafa', threshold: 0.01 })
invert.asRGB(color[, bw])
Invert and output result as RGB object.
invert.asRGB('#fff')
invert.asRgbArray(color[, bw])
Invert and output result as RGB array.
invert.asRgbArray('#000')
bw option
This is useful in case, you need to create contrast (i.e. background vs foreground, for better readability). The animation at the top is a demonstration.
Contributing
Clone original project:
git clone https://github.com/onury/invert-color.git
Install (dev) dependencies:
npm install
Add tests into test/unit.test.ts and run:
npm run cover
Travis build should pass, coverage should not degrade.
Change-Log
v2.0.0 (2018-11-09)
- Breaking: In order to be consistent; now using default export only. Added ESM, UMD, CommonJS bundles (with rollup). See Usage section.
- In addition to
main, package.json now also defines module, jsnext:main and browser. - Added
threshold: number to BlackWhite options (interface). Fixes #16. - Added
invert.defaultThreshold constant.
v1.5.0 (2018-08-22)
- Re-written in TypeScript.
- Added
.asRGB() - alias of .asRgbObject().
v1.2.3 (2018-04-05)
v1.2.2 (2017-12-07)
- Fixed an issue with UMD output. Fixes #7.
- (Dev) Adapted webpack for UMD.
v1.2.0 (2017-11-24)
- Added UMD support. (PR #6 by @criography - revised for latest Babel.)
- (Dev) Migrated tests to Jest (dropped Jasmine).
v1.1.0 (2017-11-07)
- Added ability to customize black/white color values. (PR #3 by @BrainCrumbz)
- Fixed typo. (PR #1 by @villfa)
- Minor revisions.
v1.0.0 (2017-08-22)
License
MIT.