ion2-calendar
Advanced tools
ion2-calendar - npm Package Compare versions
Comparing version 1.0.4 to 1.0.5
@@ -12,2 +12,3 @@ import { ModalController } from 'ionic-angular'; | ||
| title?: string; | ||
| defaultDate?: Date; | ||
| daysConfig?: Array<{ | ||
@@ -14,0 +15,0 @@ date: Date; |
@@ -18,2 +18,3 @@ import { Injectable } from '@angular/core'; | ||
| closeLabel: closeLabel, | ||
| defaultDate: calendarOptions.defaultDate || from, | ||
| disableWeekdays: disableWeekdays, | ||
@@ -20,0 +21,0 @@ monthTitle: monthTitle, |
@@ -1,2 +0,3 @@ | ||
| import { NavParams, ViewController } from 'ionic-angular'; | ||
| import { ElementRef } from '@angular/core'; | ||
| import { NavParams, ViewController, Content } from 'ionic-angular'; | ||
| export interface CalendarOriginal { | ||
@@ -29,2 +30,4 @@ time: number; | ||
| viewCtrl: ViewController; | ||
| content: Content; | ||
| monthsEle: ElementRef; | ||
| title: string; | ||
@@ -39,3 +42,5 @@ cssClass: string; | ||
| private static options; | ||
| private static defaultDate; | ||
| constructor(params: NavParams, viewCtrl: ViewController); | ||
| ngAfterViewInit(): void; | ||
| init(): void; | ||
@@ -51,2 +56,4 @@ findCssClass(): void; | ||
| static createMonthsByPeriod(startTime: number, monthsNum: number): Array<CalendarMonth>; | ||
| static findInitMonthNumber(date: Date): number; | ||
| scrollToDefaultDate(): void; | ||
| } |
@@ -0,4 +1,4 @@ | ||
| import { Component, ViewChild } from '@angular/core'; | ||
| import { NavParams, ViewController, Content } from 'ionic-angular'; | ||
| import * as moment from 'moment'; | ||
| import { NavParams, ViewController } from 'ionic-angular'; | ||
| import { Component } from '@angular/core'; | ||
| export var CalendarMonth = (function () { | ||
@@ -35,2 +35,5 @@ function CalendarMonth() { | ||
| } | ||
| CalendarPage.prototype.ngAfterViewInit = function () { | ||
| this.scrollToDefaultDate(); | ||
| }; | ||
| CalendarPage.prototype.init = function () { | ||
@@ -49,2 +52,3 @@ var params = this.params; | ||
| }; | ||
| CalendarPage.defaultDate = params.get('defaultDate'); | ||
| this.monthTitleFilterStr = params.get('monthTitle'); | ||
@@ -54,3 +58,3 @@ this.weekdaysTitle = params.get('weekdaysTitle'); | ||
| this.closeLabel = params.get('closeLabel'); | ||
| this.calendarMonths = CalendarPage.createMonthsByPeriod(startTime, 3); | ||
| this.calendarMonths = CalendarPage.createMonthsByPeriod(startTime, CalendarPage.findInitMonthNumber(CalendarPage.defaultDate) + 3); | ||
| }; | ||
@@ -117,3 +121,2 @@ CalendarPage.prototype.findCssClass = function () { | ||
| }; | ||
| ; | ||
| CalendarPage.findDayConfig = function (day) { | ||
@@ -185,5 +188,24 @@ if (CalendarPage.options.daysConfig.length <= 0) | ||
| }; | ||
| CalendarPage.findInitMonthNumber = function (date) { | ||
| var startDate = moment(CalendarPage.options.start); | ||
| var defaultDate = moment(date); | ||
| var isAfter = defaultDate.isAfter(startDate); | ||
| if (!isAfter) | ||
| return 0; | ||
| return defaultDate.subtract(startDate).month(); | ||
| }; | ||
| CalendarPage.prototype.scrollToDefaultDate = function () { | ||
| var _this = this; | ||
| var defaultDateIndex = CalendarPage.findInitMonthNumber(CalendarPage.defaultDate); | ||
| console.log(this.monthsEle.nativeElement.children[("month-" + defaultDateIndex)].offsetTop); | ||
| var defaultDateMonth = this.monthsEle.nativeElement.children[("month-" + defaultDateIndex)].offsetTop; | ||
| if (defaultDateIndex === 0 || defaultDateMonth === 0) | ||
| return; | ||
| setTimeout(function () { | ||
| _this.content.scrollTo(0, defaultDateMonth, 128); | ||
| }, 300); | ||
| }; | ||
| CalendarPage.decorators = [ | ||
| { type: Component, args: [{ | ||
| template: "\n<ion-header [class]=\"cssClass\">\n <ion-navbar>\n\n <ion-buttons start>\n <button ion-button clear *ngIf=\"closeLabel !== ''\" (click)=\"dismiss()\">\n {{closeLabel}}\n </button>\n </ion-buttons>\n\n\n <ion-title>{{title}}</ion-title>\n </ion-navbar>\n\n <ion-toolbar no-border-top>\n <ul class=\"week-title\">\n <li *ngFor=\"let w of weekdaysTitle\">{{w}}</li>\n </ul>\n </ion-toolbar>\n\n</ion-header>\n\n<ion-content [class]=\" 'calendar-page ' + cssClass || ''\">\n\n\n <div *ngFor=\"let month of calendarMonths\" class=\"month-box\">\n <h4 class=\"text-center month-title\">{{month.original.date | date:monthTitleFilterStr}}</h4>\n <div class=\"days-box\">\n <div class=\"days\" *ngFor=\"let day of month.days\">\n <button class=\"days-btn\"\n *ngIf=\"day\"\n (click)=\"onSelected(day)\"\n [class.marked]=\"day.marked\"\n [class.on-selected]=\"day.selected\"\n [disabled]=\"day.disable\">\n <p>{{day.title}}</p>\n <em>{{day.subTitle}}</em>\n </button>\n </div>\n </div>\n </div>\n\n <ion-infinite-scroll (ionInfinite)=\"nextMonth($event)\">\n <ion-infinite-scroll-content></ion-infinite-scroll-content>\n </ion-infinite-scroll>\n\n</ion-content>\n", | ||
| template: "\n<ion-header [class]=\"cssClass\">\n <ion-navbar>\n\n <ion-buttons start>\n <button ion-button clear *ngIf=\"closeLabel !== ''\" (click)=\"dismiss()\">\n {{closeLabel}}\n </button>\n </ion-buttons>\n\n\n <ion-title>{{title}}</ion-title>\n </ion-navbar>\n\n <ion-toolbar no-border-top>\n <ul class=\"week-title\">\n <li *ngFor=\"let w of weekdaysTitle\">{{w}}</li>\n </ul>\n </ion-toolbar>\n\n</ion-header>\n\n<ion-content [class]=\" 'calendar-page ' + cssClass || ''\">\n\n\n <div #months>\n <div *ngFor=\"let month of calendarMonths;let i = index;\" class=\"month-box\" [attr.id]=\"'month-' + i\">\n <h4 class=\"text-center month-title\">{{month.original.date | date:monthTitleFilterStr}}</h4>\n <div class=\"days-box\">\n <div class=\"days\" *ngFor=\"let day of month.days\">\n <button class=\"days-btn\"\n *ngIf=\"day\"\n (click)=\"onSelected(day)\"\n [class.marked]=\"day.marked\"\n [class.on-selected]=\"day.selected\"\n [disabled]=\"day.disable\">\n <p>{{day.title}}</p>\n <em>{{day.subTitle}}</em>\n </button>\n </div>\n </div>\n </div>\n</div>\n\n <ion-infinite-scroll (ionInfinite)=\"nextMonth($event)\">\n <ion-infinite-scroll-content></ion-infinite-scroll-content>\n </ion-infinite-scroll>\n\n</ion-content>\n", | ||
| selector: 'calendar-page', | ||
@@ -199,4 +221,8 @@ styles: [ | ||
| ]; | ||
| CalendarPage.propDecorators = { | ||
| 'content': [{ type: ViewChild, args: [Content,] },], | ||
| 'monthsEle': [{ type: ViewChild, args: ['months',] },], | ||
| }; | ||
| return CalendarPage; | ||
| }()); | ||
| //# sourceMappingURL=calendar.js.map |
@@ -1,1 +0,1 @@ | ||
| {"__symbolic":"module","version":1,"metadata":{"CalendarPage":{"__symbolic":"class","decorators":[{"__symbolic":"call","expression":{"__symbolic":"reference","module":"@angular/core","name":"Component"},"arguments":[{"template":"\n<ion-header [class]=\"cssClass\">\n <ion-navbar>\n\n <ion-buttons start>\n <button ion-button clear *ngIf=\"closeLabel !== ''\" (click)=\"dismiss()\">\n {{closeLabel}}\n </button>\n </ion-buttons>\n\n\n <ion-title>{{title}}</ion-title>\n </ion-navbar>\n\n <ion-toolbar no-border-top>\n <ul class=\"week-title\">\n <li *ngFor=\"let w of weekdaysTitle\">{{w}}</li>\n </ul>\n </ion-toolbar>\n\n</ion-header>\n\n<ion-content [class]=\" 'calendar-page ' + cssClass || ''\">\n\n\n <div *ngFor=\"let month of calendarMonths\" class=\"month-box\">\n <h4 class=\"text-center month-title\">{{month.original.date | date:monthTitleFilterStr}}</h4>\n <div class=\"days-box\">\n <div class=\"days\" *ngFor=\"let day of month.days\">\n <button class=\"days-btn\"\n *ngIf=\"day\"\n (click)=\"onSelected(day)\"\n [class.marked]=\"day.marked\"\n [class.on-selected]=\"day.selected\"\n [disabled]=\"day.disable\">\n <p>{{day.title}}</p>\n <em>{{day.subTitle}}</em>\n </button>\n </div>\n </div>\n </div>\n\n <ion-infinite-scroll (ionInfinite)=\"nextMonth($event)\">\n <ion-infinite-scroll-content></ion-infinite-scroll-content>\n </ion-infinite-scroll>\n\n</ion-content>\n","selector":"calendar-page","styles":["\n ul.week-title {\n background-color: #eee;\n padding:0;margin:0\n}\n\n.week-title li {\n list-style-type:none;\n display: block;\n float: left;\n width: 14%;\n text-align: center;\n}\n\n.week-title li:nth-of-type(7n), .week-title li:nth-of-type(7n+1) {\n width: 15%;\n}\n\n .calendar-page {\n background-color: #fff;\n }\n\n.calendar-page .month-box{\n display: inline-block;\n padding-bottom: 1em;\n border-bottom: 2px solid #eee;\n }\n.calendar-page h4 {\n font-size: 2rem;\n display: block;\n text-align: center;\n border-bottom: 2px solid #eee;\n margin: 1rem 0;\n padding-bottom: 1rem;\n }\n.calendar-page .days:nth-of-type(7n), .days:nth-of-type(7n+1) {\n width: 15%;\n }\n.calendar-page .days {\n width: 14%;\n float: left;\n text-align: center;\n height: 40px;\n }\n.calendar-page .days .marked{\n color: #f90;\n }\n\n.calendar-page .days .on-selected{\n background-color: #f90;\n border-radius: 7px;\n}\n\n.calendar-page .days .on-selected p{\n color: #fff;\n}\n.calendar-page .days .on-selected em{\n color: #ffdfae;\n}\n.calendar-page button.days-btn {\n width: 100%;\n display: block;\n margin: 0 auto;\n height: 40px;\n background-color: transparent;\n}\n\n.calendar-page button.days-btn p {\n margin:0;\n font-size: 1.2em;\n}\n.calendar-page button.days-btn em {\nmargin-top: 2px;\n font-size: 1em;\n color: #797979;\n overflow: hidden;\n text-overflow: ellipsis;\n display: -webkit-box;\n -webkit-line-clamp: 2;\n -webkit-box-orient: vertical;\n}\n"]}]}],"members":{"__ctor__":[{"__symbolic":"constructor","parameters":[{"__symbolic":"reference","module":"ionic-angular","name":"NavParams"},{"__symbolic":"reference","module":"ionic-angular","name":"ViewController"}]}],"init":[{"__symbolic":"method"}],"findCssClass":[{"__symbolic":"method"}],"dismiss":[{"__symbolic":"method"}],"onSelected":[{"__symbolic":"method"}],"nextMonth":[{"__symbolic":"method"}]},"statics":{"options":{"__symbolic":"error","message":"Variable not initialized","line":202,"character":17}}}}} | ||
| {"__symbolic":"module","version":1,"metadata":{"CalendarPage":{"__symbolic":"class","decorators":[{"__symbolic":"call","expression":{"__symbolic":"reference","module":"@angular/core","name":"Component"},"arguments":[{"template":"\n<ion-header [class]=\"cssClass\">\n <ion-navbar>\n\n <ion-buttons start>\n <button ion-button clear *ngIf=\"closeLabel !== ''\" (click)=\"dismiss()\">\n {{closeLabel}}\n </button>\n </ion-buttons>\n\n\n <ion-title>{{title}}</ion-title>\n </ion-navbar>\n\n <ion-toolbar no-border-top>\n <ul class=\"week-title\">\n <li *ngFor=\"let w of weekdaysTitle\">{{w}}</li>\n </ul>\n </ion-toolbar>\n\n</ion-header>\n\n<ion-content [class]=\" 'calendar-page ' + cssClass || ''\">\n\n\n <div #months>\n <div *ngFor=\"let month of calendarMonths;let i = index;\" class=\"month-box\" [attr.id]=\"'month-' + i\">\n <h4 class=\"text-center month-title\">{{month.original.date | date:monthTitleFilterStr}}</h4>\n <div class=\"days-box\">\n <div class=\"days\" *ngFor=\"let day of month.days\">\n <button class=\"days-btn\"\n *ngIf=\"day\"\n (click)=\"onSelected(day)\"\n [class.marked]=\"day.marked\"\n [class.on-selected]=\"day.selected\"\n [disabled]=\"day.disable\">\n <p>{{day.title}}</p>\n <em>{{day.subTitle}}</em>\n </button>\n </div>\n </div>\n </div>\n</div>\n\n <ion-infinite-scroll (ionInfinite)=\"nextMonth($event)\">\n <ion-infinite-scroll-content></ion-infinite-scroll-content>\n </ion-infinite-scroll>\n\n</ion-content>\n","selector":"calendar-page","styles":["\n ul.week-title {\n background-color: #eee;\n padding:0;margin:0\n}\n\n.week-title li {\n list-style-type:none;\n display: block;\n float: left;\n width: 14%;\n text-align: center;\n}\n\n.week-title li:nth-of-type(7n), .week-title li:nth-of-type(7n+1) {\n width: 15%;\n}\n\n .calendar-page {\n background-color: #fff;\n }\n\n.calendar-page .month-box{\n display: inline-block;\n padding-bottom: 1em;\n border-bottom: 2px solid #eee;\n }\n.calendar-page h4 {\n font-size: 2rem;\n display: block;\n text-align: center;\n border-bottom: 2px solid #eee;\n margin: 1rem 0;\n padding-bottom: 1rem;\n }\n.calendar-page .days:nth-of-type(7n), .days:nth-of-type(7n+1) {\n width: 15%;\n }\n.calendar-page .days {\n width: 14%;\n float: left;\n text-align: center;\n height: 40px;\n }\n.calendar-page .days .marked{\n color: #f90;\n }\n\n.calendar-page .days .on-selected{\n background-color: #f90;\n border-radius: 7px;\n}\n\n.calendar-page .days .on-selected p{\n color: #fff;\n}\n.calendar-page .days .on-selected em{\n color: #ffdfae;\n}\n.calendar-page button.days-btn {\n width: 100%;\n display: block;\n margin: 0 auto;\n height: 40px;\n background-color: transparent;\n}\n\n.calendar-page button.days-btn p {\n margin:0;\n font-size: 1.2em;\n}\n.calendar-page button.days-btn em {\nmargin-top: 2px;\n font-size: 1em;\n color: #797979;\n overflow: hidden;\n text-overflow: ellipsis;\n display: -webkit-box;\n -webkit-line-clamp: 2;\n -webkit-box-orient: vertical;\n}\n"]}]}],"members":{"content":[{"__symbolic":"property","decorators":[{"__symbolic":"call","expression":{"__symbolic":"reference","module":"@angular/core","name":"ViewChild"},"arguments":[{"__symbolic":"reference","module":"ionic-angular","name":"Content"}]}]}],"monthsEle":[{"__symbolic":"property","decorators":[{"__symbolic":"call","expression":{"__symbolic":"reference","module":"@angular/core","name":"ViewChild"},"arguments":["months"]}]}],"__ctor__":[{"__symbolic":"constructor","parameters":[{"__symbolic":"reference","module":"ionic-angular","name":"NavParams"},{"__symbolic":"reference","module":"ionic-angular","name":"ViewController"}]}],"ngAfterViewInit":[{"__symbolic":"method"}],"init":[{"__symbolic":"method"}],"findCssClass":[{"__symbolic":"method"}],"dismiss":[{"__symbolic":"method"}],"onSelected":[{"__symbolic":"method"}],"nextMonth":[{"__symbolic":"method"}],"scrollToDefaultDate":[{"__symbolic":"method"}]},"statics":{"options":{"__symbolic":"error","message":"Variable not initialized","line":205,"character":17},"defaultDate":{"__symbolic":"error","message":"Variable not initialized","line":206,"character":17}}}}} |
| { | ||
| "name": "ion2-calendar", | ||
| "version": "1.0.4", | ||
| "version": "1.0.5", | ||
| "description": "A date picker for ionic2 ", | ||
@@ -5,0 +5,0 @@ "main": "./dist/index.js", |
120
README-CN.md
@@ -7,2 +7,6 @@ # ion2-calendar | ||
| 一个可配置与可选择范围日期的ionic2日历组件 | ||
|  | ||
| # 使用 | ||
@@ -69,15 +73,110 @@ ### 安装 | ||
| # 演示 | ||
| [DEMO](https://hsuanxyz.github.io/hsuan.github.io/demo/ion2-calendar/) | ||
| [DEMO](https://hsuanxyz.github.io/demo/ion2-calendar/) | ||
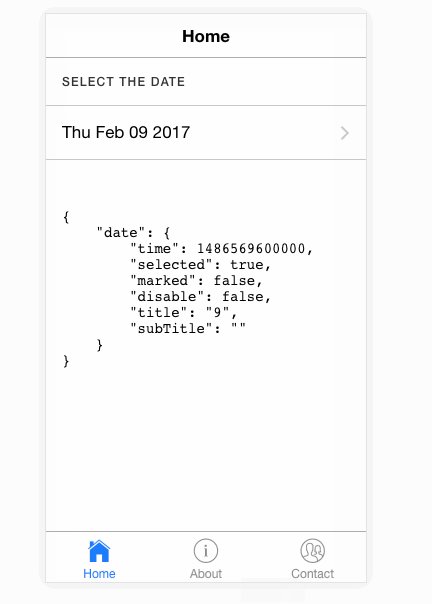
| ### 选择单个日期 | ||
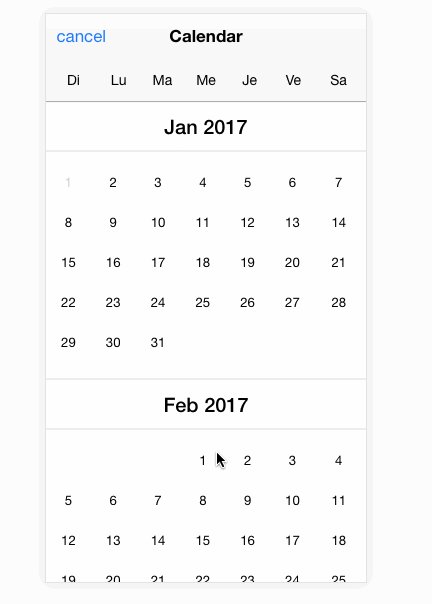
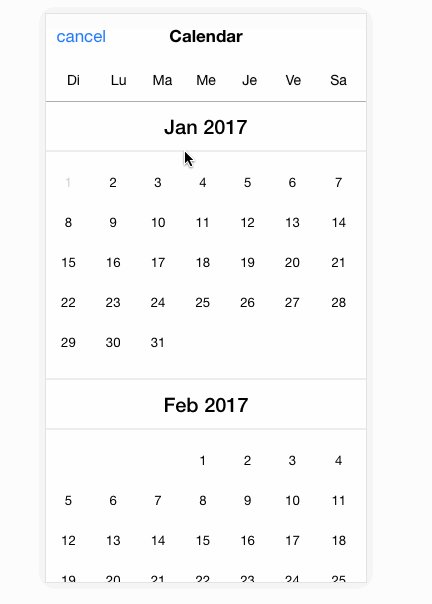
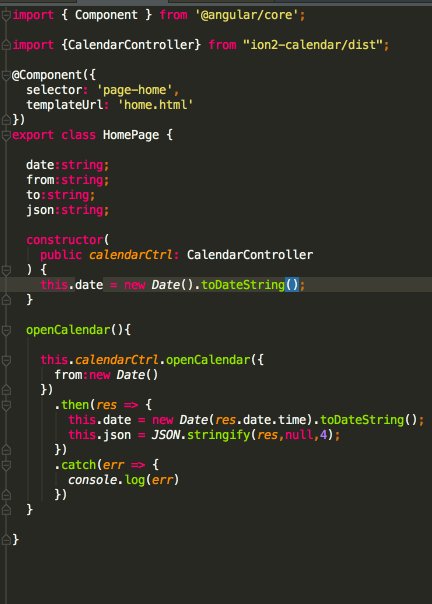
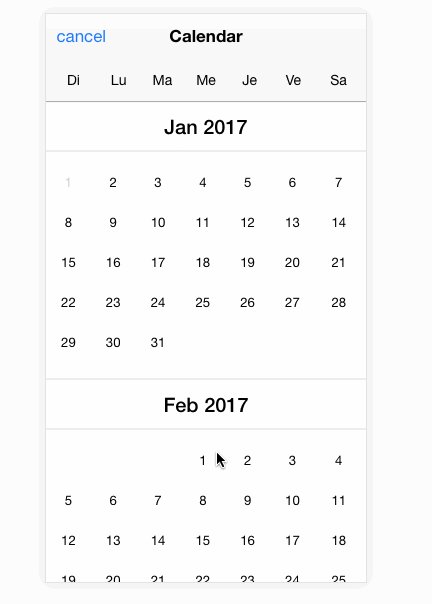
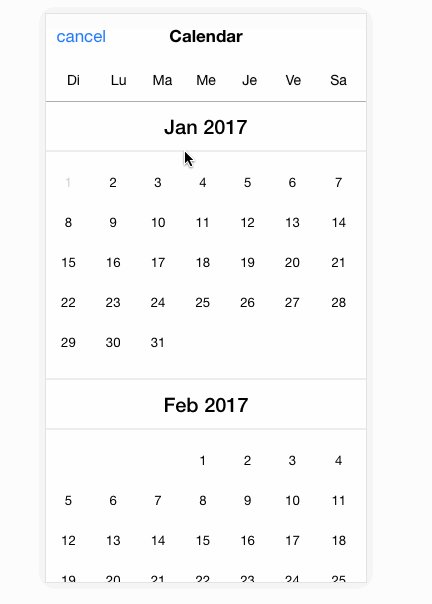
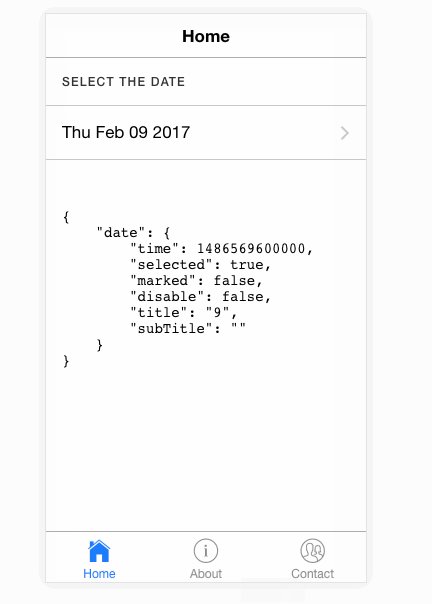
|  | ||
|  | ||
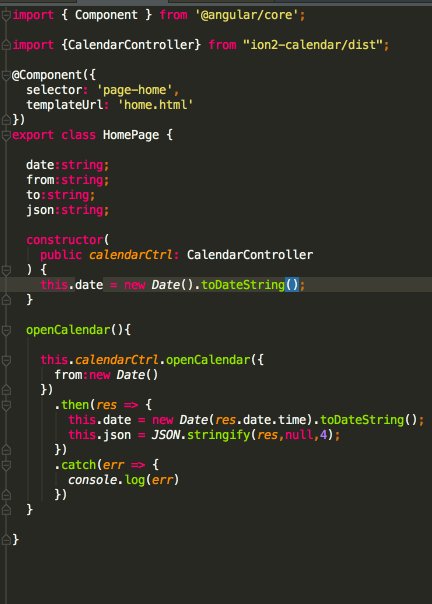
| ```typescript | ||
| basic() { | ||
| this.calendarCtrl.openCalendar({ | ||
| title:'basic demo', | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
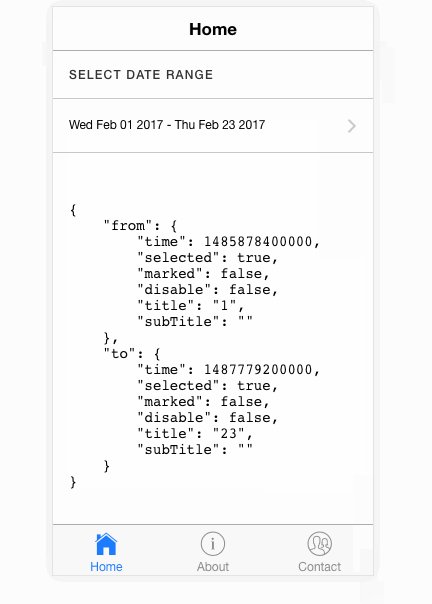
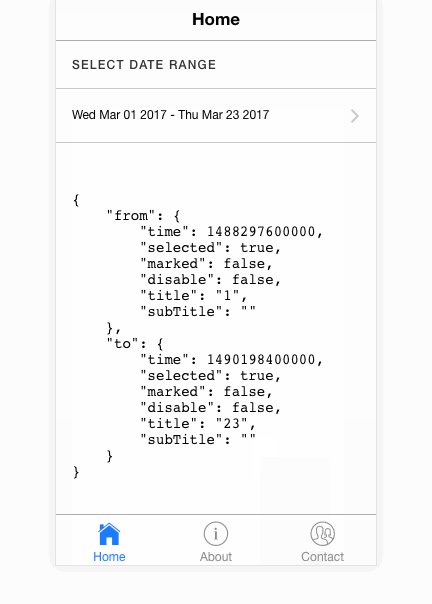
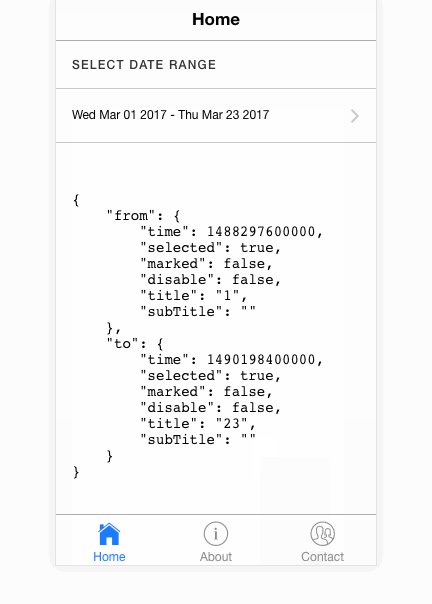
| ### 选择范围日期 | ||
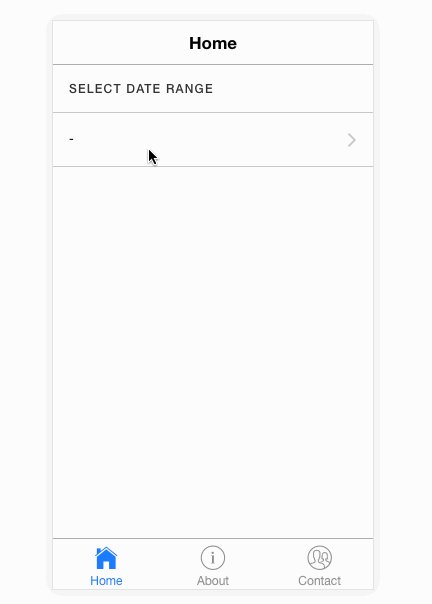
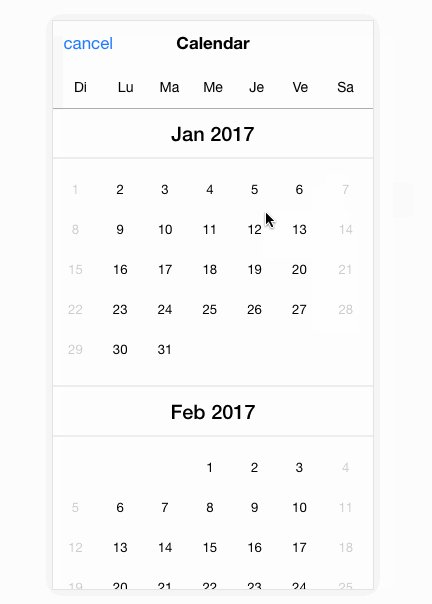
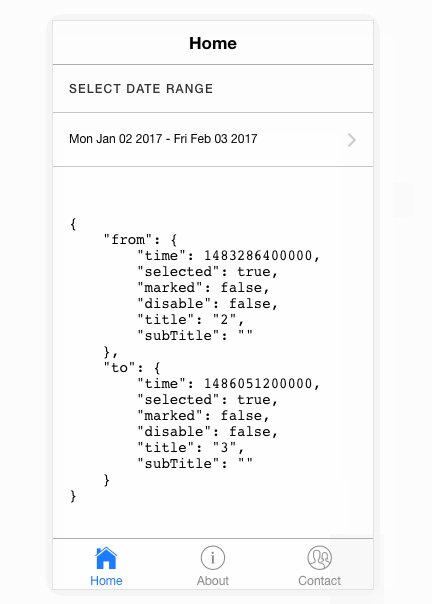
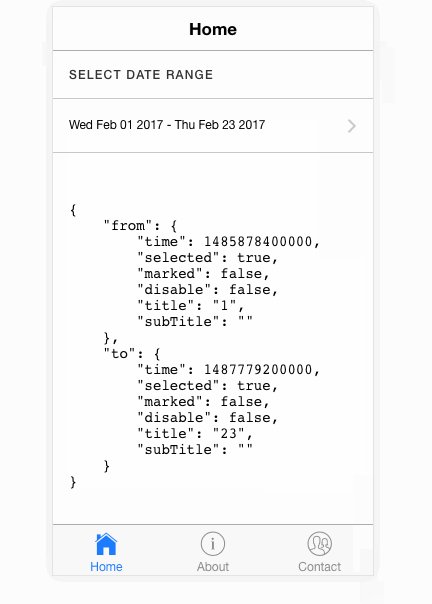
|  | ||
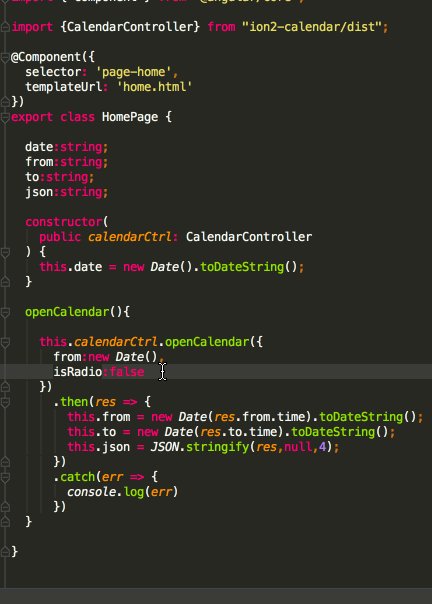
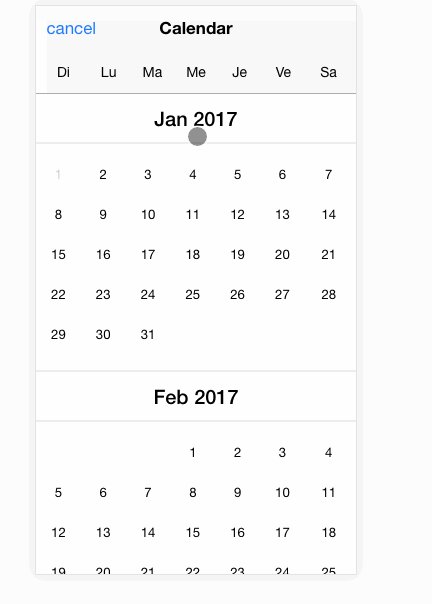
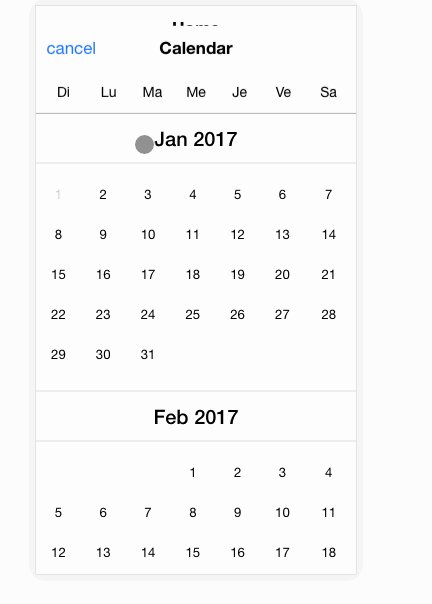
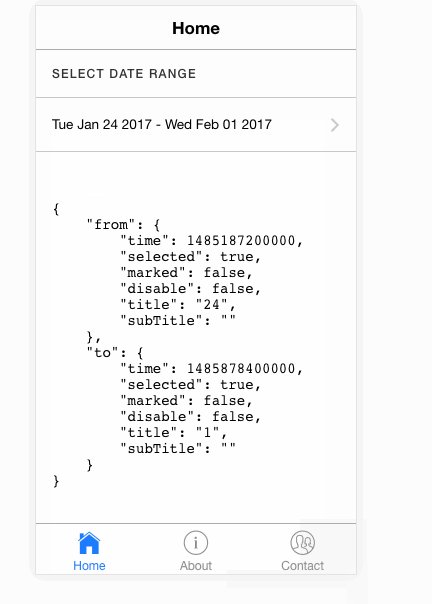
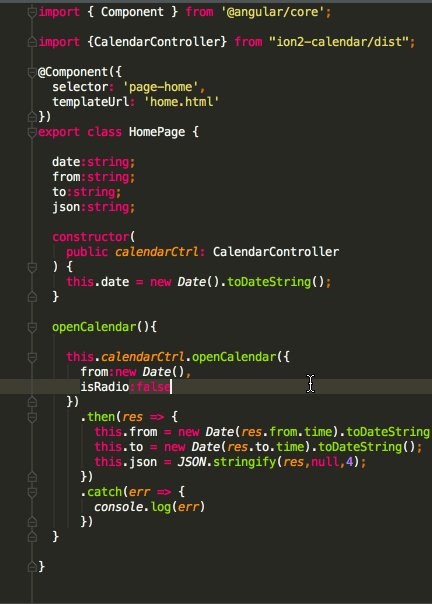
|  | ||
| ```typescript | ||
| dateRange() { | ||
| this.calendarCtrl.openCalendar({ | ||
| isRadio: false, | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
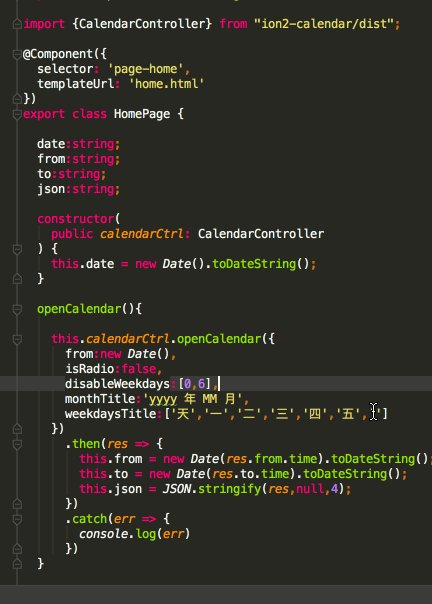
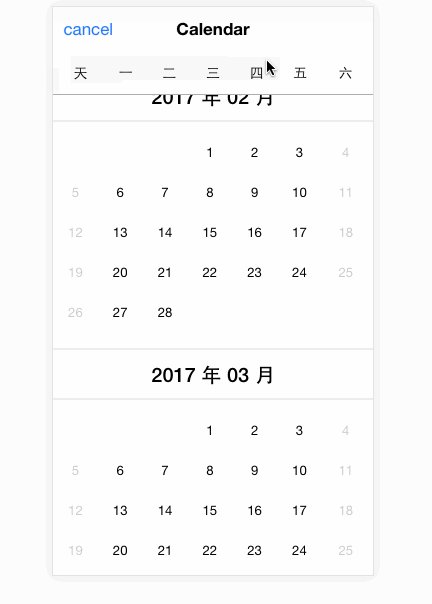
| ### 按星期禁用 | ||
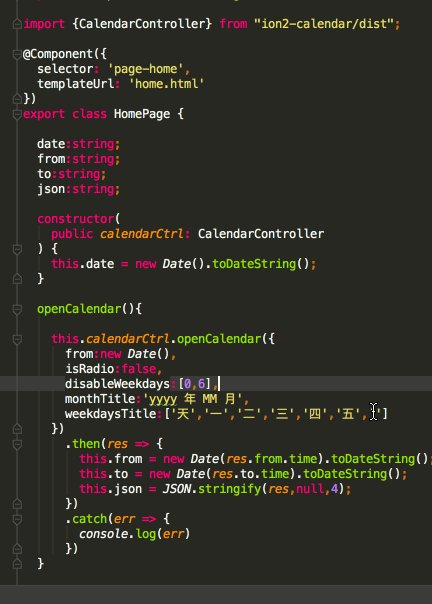
|  | ||
|  | ||
| ```typescript | ||
| disableWeekdays() { | ||
| this.calendarCtrl.openCalendar({ | ||
| disableWeekdays:[0,6] | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
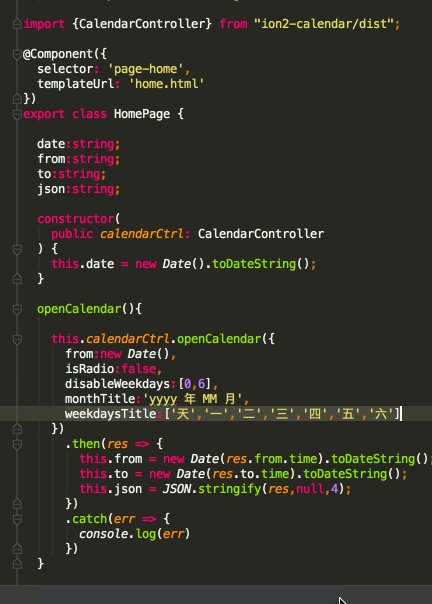
| ### 设置星期标题 | ||
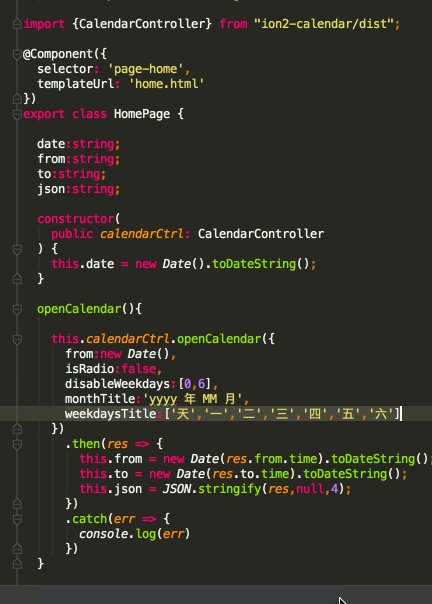
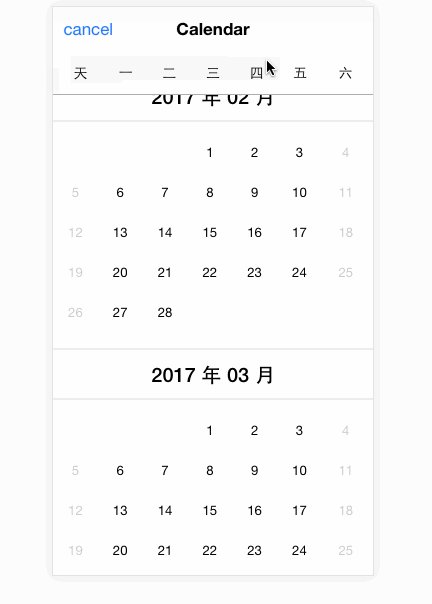
|  | ||
|  | ||
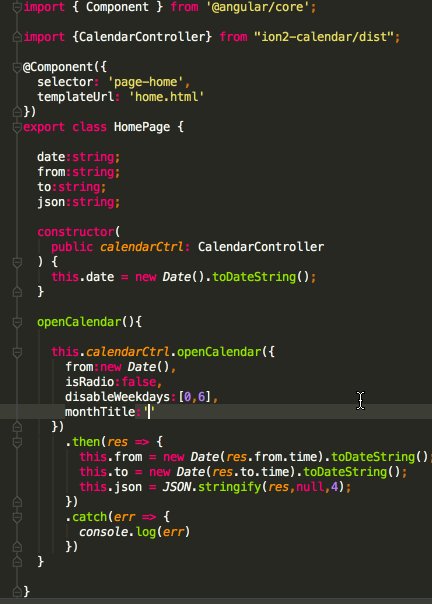
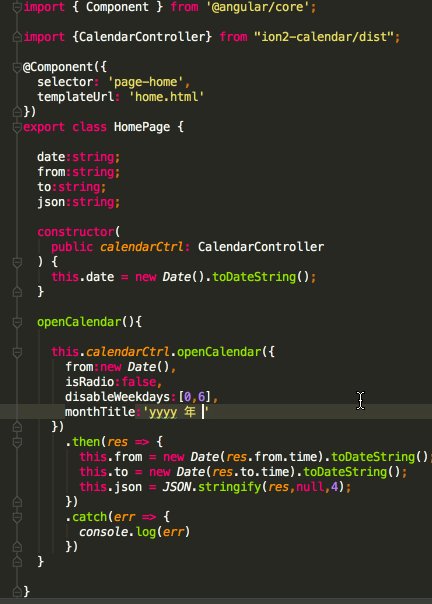
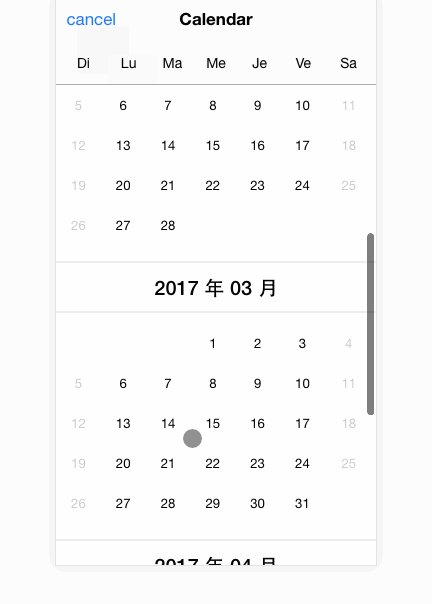
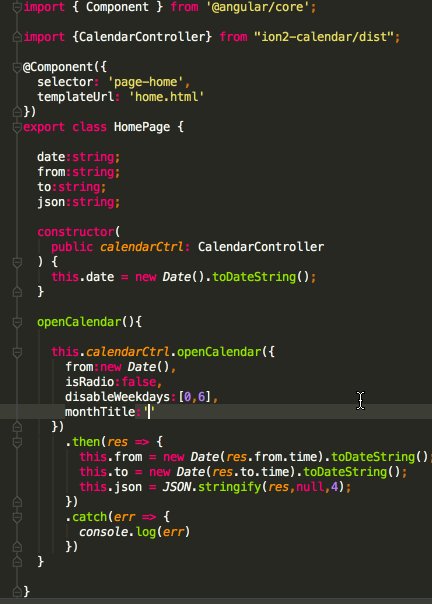
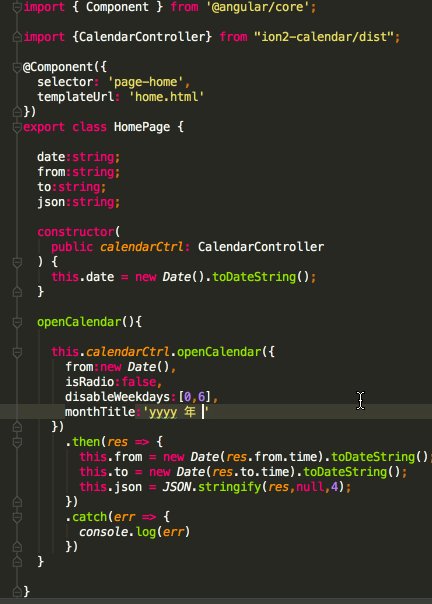
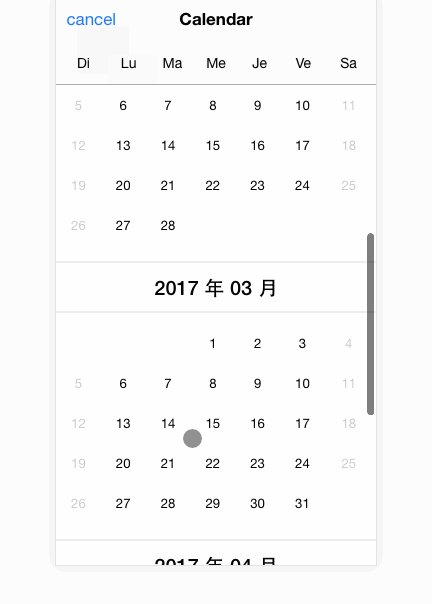
| ### 设置月份标题 | ||
|  | ||
|  | ||
| ```typescript | ||
| settingDisplay() { | ||
| this.calendarCtrl.openCalendar({ | ||
| monthTitle:' MMMM-yy ', | ||
| weekdaysTitle:["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], | ||
| closeLabel:'' | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
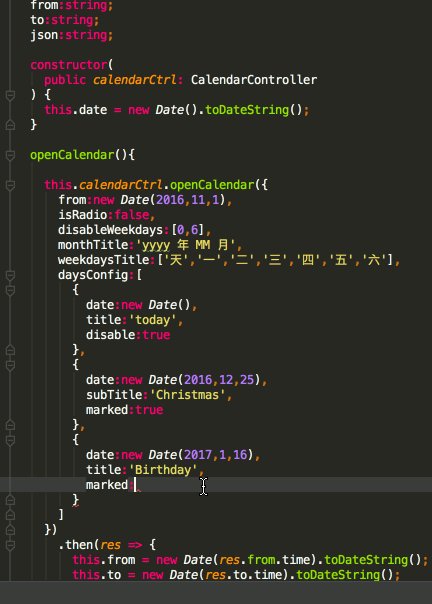
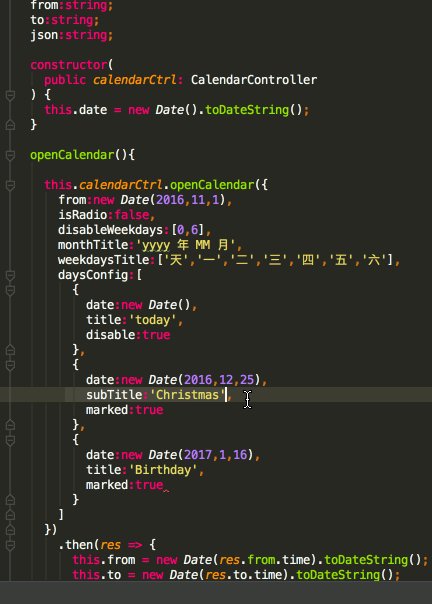
| ### 按天配置 | ||
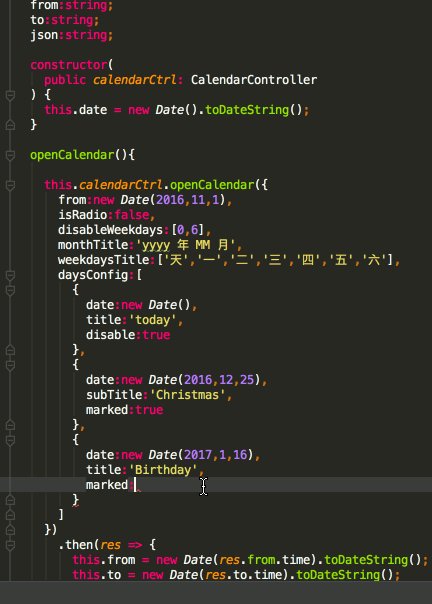
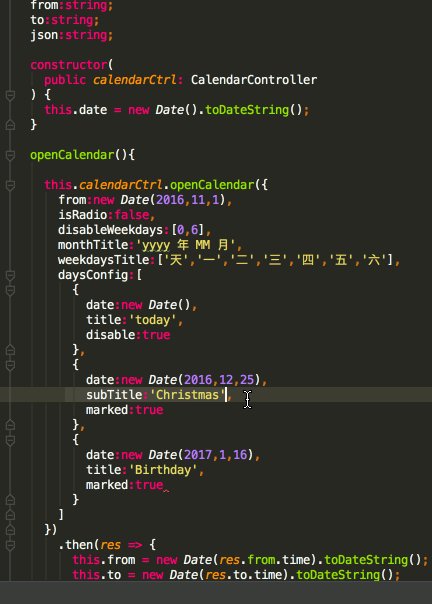
|  | ||
|  | ||
| ```typescript | ||
| daysConfig() { | ||
| let _daysConfig = [ | ||
| { | ||
| date:new Date(2017,0,1), | ||
| subTitle:'New Year\'s', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,1,14), | ||
| subTitle:'Valentine\'s', | ||
| disable:true | ||
| }, | ||
| { | ||
| date:new Date(2017,3,1), | ||
| subTitle:'April Fools', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,3,7), | ||
| subTitle:'World Health', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,4,31), | ||
| subTitle:'No-Smoking', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,5,1), | ||
| subTitle:'Children\'s', | ||
| marked:true | ||
| } | ||
| ]; | ||
| _daysConfig.push(...this.days); | ||
| this.calendarCtrl.openCalendar({ | ||
| from: new Date(2017,0,1), | ||
| to : new Date(2017,11.1), | ||
| daysConfig:_daysConfig | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
| # API | ||
@@ -91,2 +190,3 @@ ## openCalendar(Options,ModalOptions) | ||
| | title | string | `'Calendar'` | 标题 | | ||
| | defaultDate | Date | 无 | 让视图滚动到默认日期| | ||
| | cssClass | string | `''` | 自定义css类,多个用空格分开 | | ||
@@ -133,4 +233,4 @@ | isRadio | boolean | `true` | 设置是否单选 ,如果为false则选择日期范围 | | ||
| ### 待办事宜 | ||
| 1. 添加样式设置 | ||
| 1. ~~添加样式设置~~ | ||
| 2. ~~设置默日期,让视图滚动到默认日期~~ | ||
| # 开发时的环境 | ||
@@ -149,5 +249,5 @@ ``` | ||
| [downloads-image]: https://img.shields.io/npm/dm/ion2-calendar.svg | ||
| [downloads-url]: http://badge.fury.io/js/ionic2-rating | ||
| [downloads-url]: http://badge.fury.io/js/ion2-calendar | ||
| [license-image]: http://img.shields.io/badge/license-MIT-blue.svg?style=flat | ||
| [license-url]: LICENSE |
117
README.md
@@ -10,2 +10,5 @@ # ion2-calendar | ||
|  | ||
| ### install | ||
@@ -74,28 +77,117 @@ | ||
| # Demo | ||
| [DEMO](https://hsuanxyz.github.io/hsuan.github.io/demo/ion2-calendar/) | ||
| [DEMO](https://hsuanxyz.github.io/demo/ion2-calendar/) | ||
| ### date | ||
|  | ||
|  | ||
| ```typescript | ||
| basic() { | ||
| this.calendarCtrl.openCalendar({ | ||
| title:'basic demo', | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
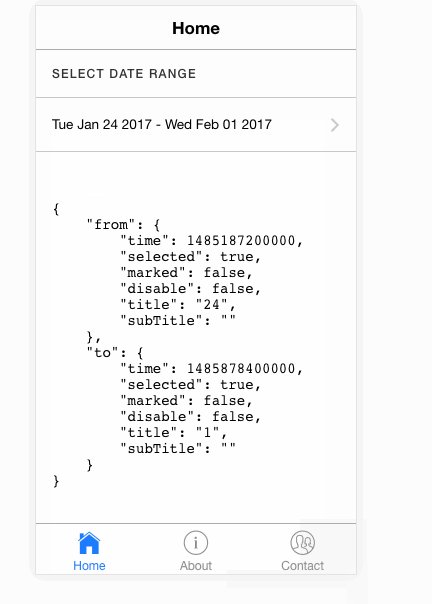
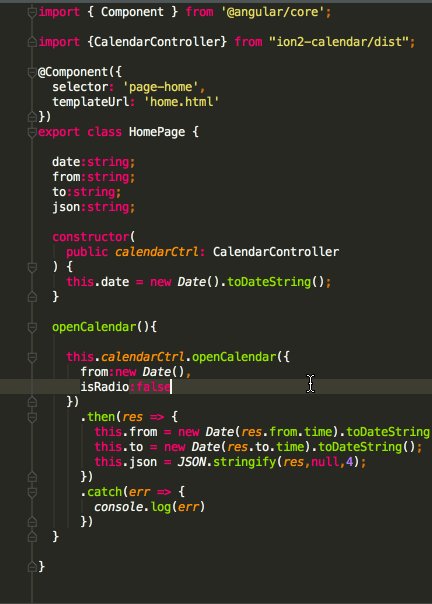
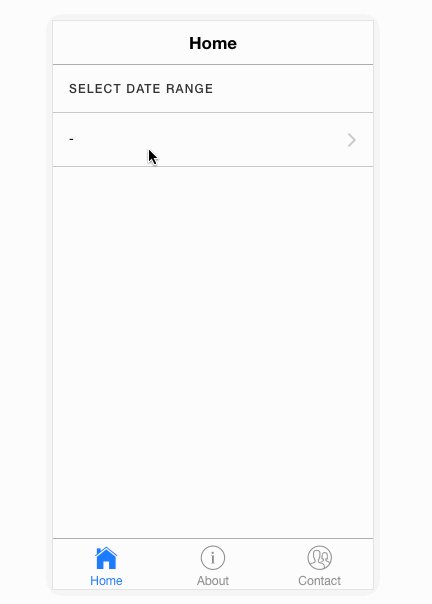
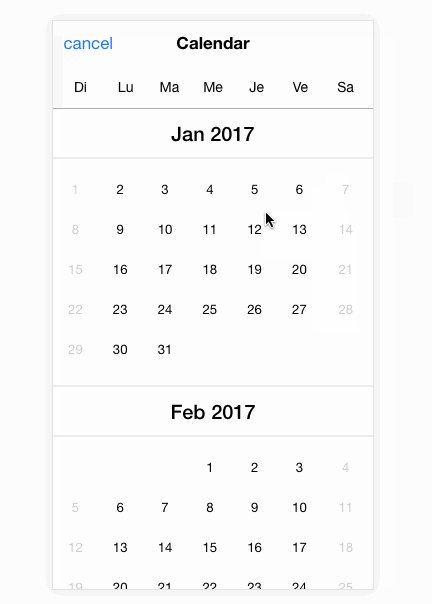
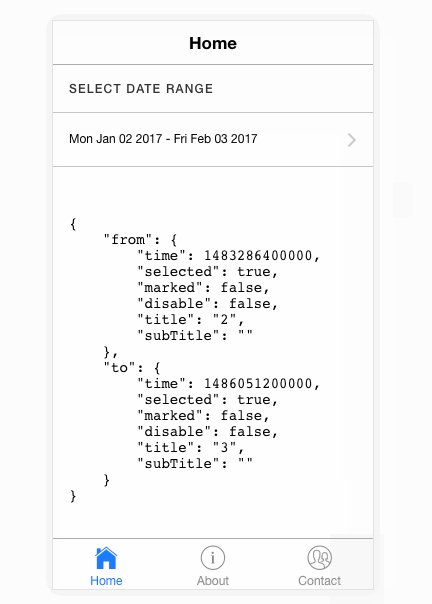
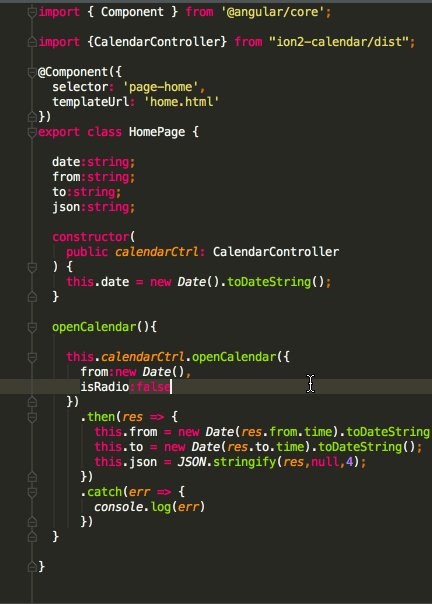
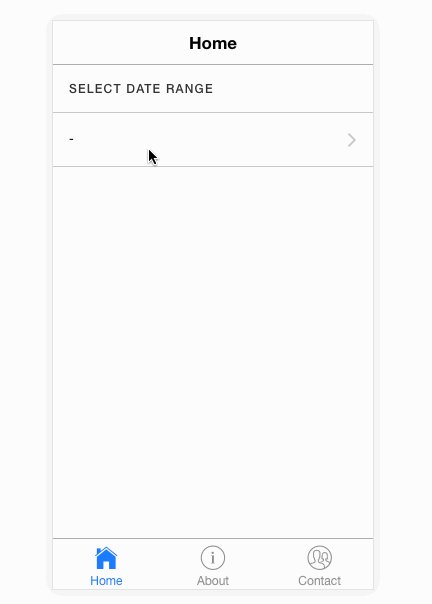
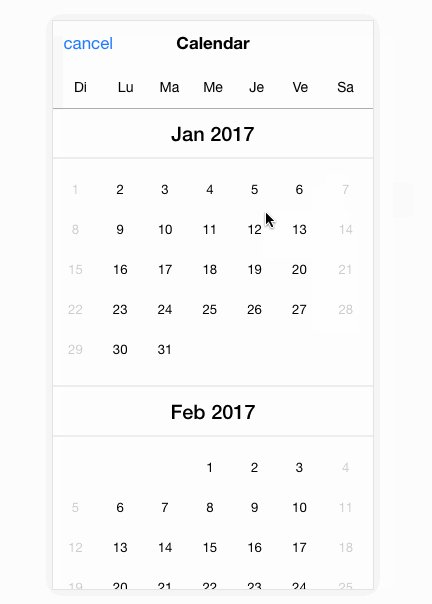
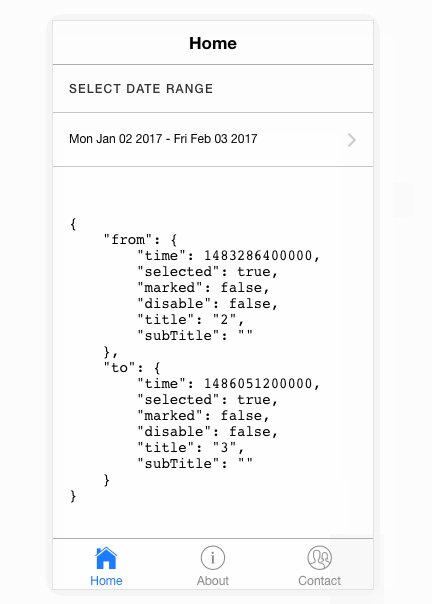
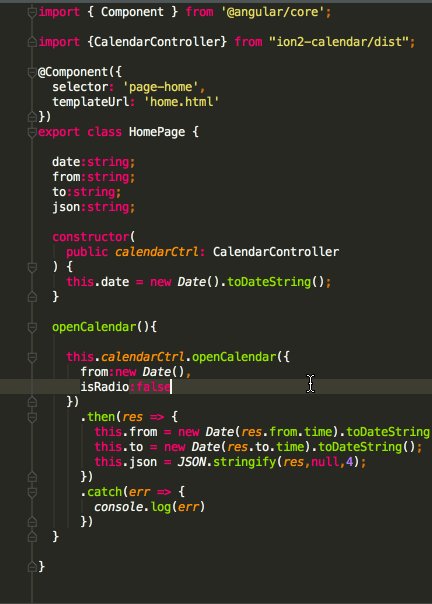
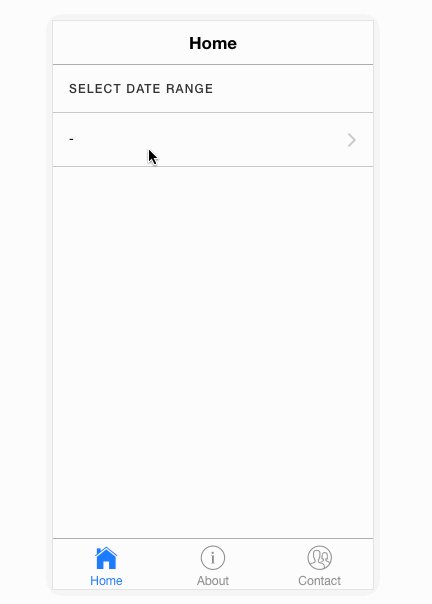
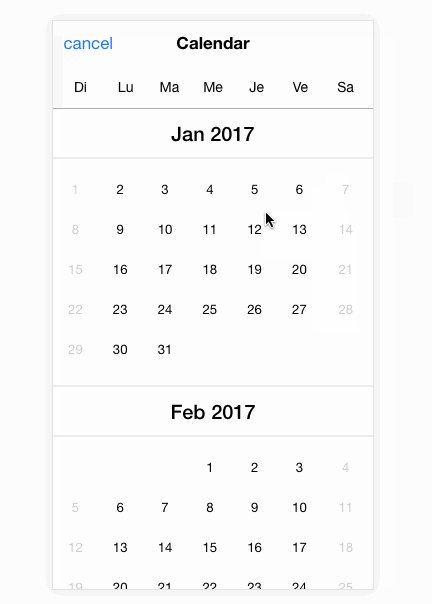
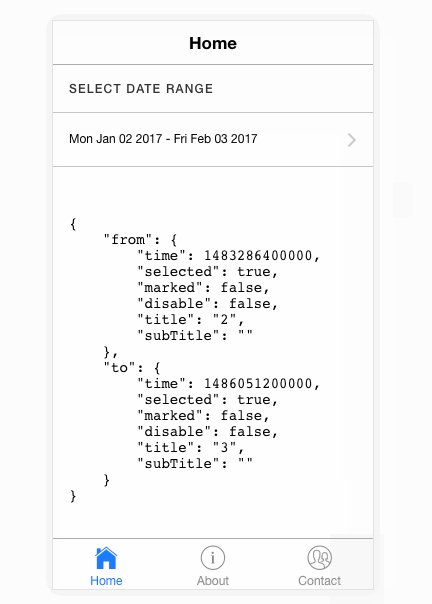
| ### date range | ||
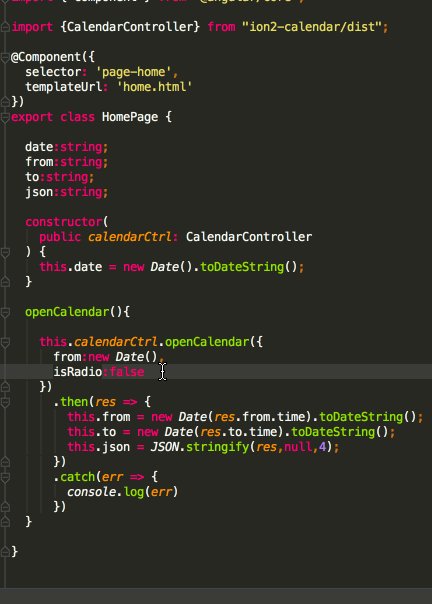
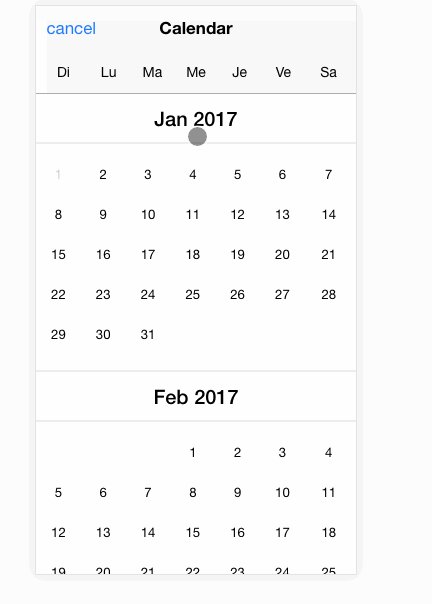
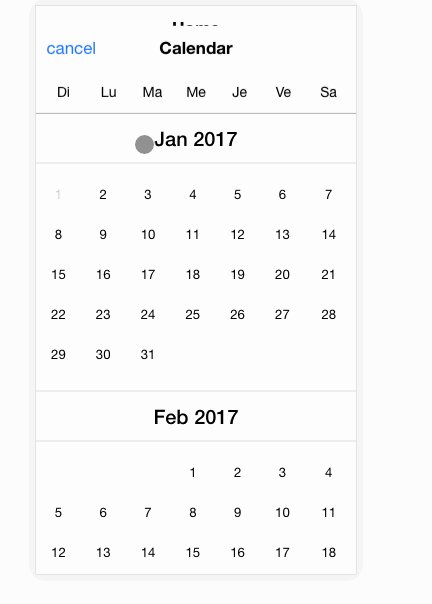
|  | ||
|  | ||
| ```typescript | ||
| dateRange() { | ||
| this.calendarCtrl.openCalendar({ | ||
| isRadio: false, | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
| ### disable weekdays | ||
|  | ||
|  | ||
| ### weekdays title | ||
| ```typescript | ||
| disableWeekdays() { | ||
| this.calendarCtrl.openCalendar({ | ||
| disableWeekdays:[0,6] | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
|  | ||
| ### weekdays title format | ||
| ### month title | ||
|  | ||
|  | ||
| ### month title format | ||
|  | ||
| ```typescript | ||
| settingDisplay() { | ||
| this.calendarCtrl.openCalendar({ | ||
| monthTitle:' MMMM-yy ', | ||
| weekdaysTitle:["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], | ||
| closeLabel:'' | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
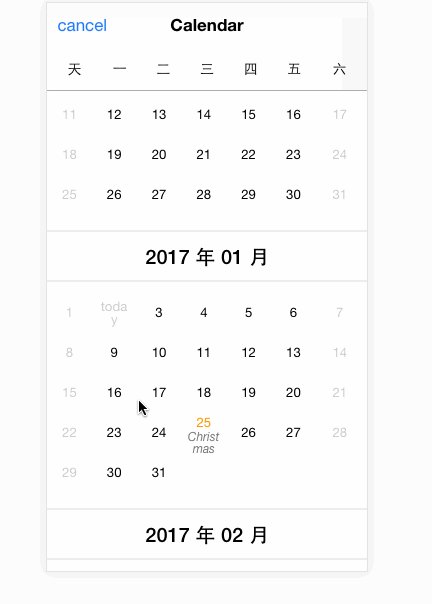
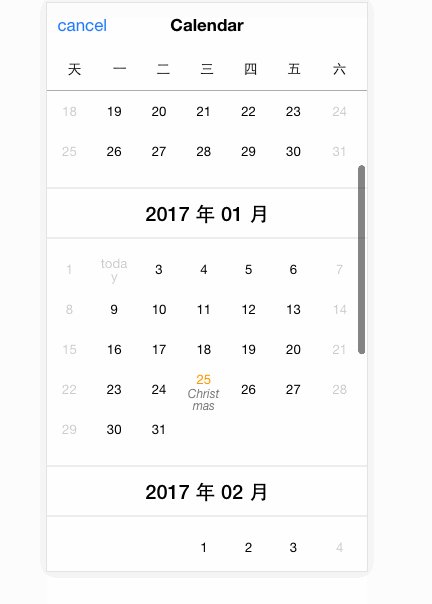
| ### days config | ||
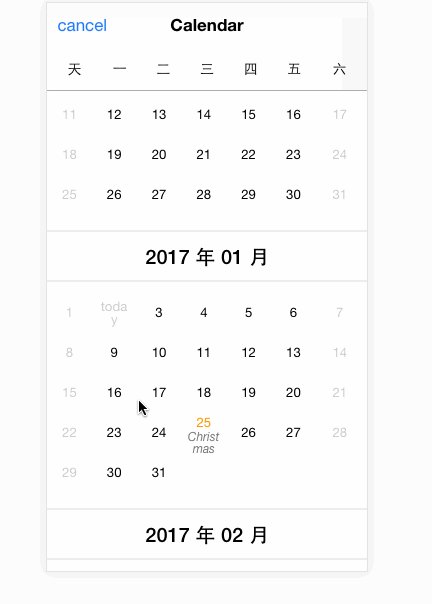
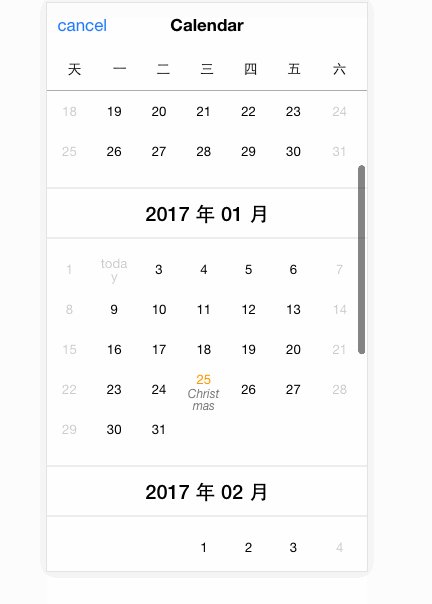
|  | ||
|  | ||
| ```typescript | ||
| daysConfig() { | ||
| let _daysConfig = [ | ||
| { | ||
| date:new Date(2017,0,1), | ||
| subTitle:'New Year\'s', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,1,14), | ||
| subTitle:'Valentine\'s', | ||
| disable:true | ||
| }, | ||
| { | ||
| date:new Date(2017,3,1), | ||
| subTitle:'April Fools', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,3,7), | ||
| subTitle:'World Health', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,4,31), | ||
| subTitle:'No-Smoking', | ||
| marked:true | ||
| }, | ||
| { | ||
| date:new Date(2017,5,1), | ||
| subTitle:'Children\'s', | ||
| marked:true | ||
| } | ||
| ]; | ||
| _daysConfig.push(...this.days); | ||
| this.calendarCtrl.openCalendar({ | ||
| from: new Date(2017,0,1), | ||
| to : new Date(2017,11.1), | ||
| daysConfig:_daysConfig | ||
| }) | ||
| .then( (res:any) => { console.log(res) }) | ||
| .catch( () => {} ) | ||
| } | ||
| ``` | ||
| # API | ||
@@ -111,2 +203,3 @@ | ||
| | title | string | `'Calendar'` | title | | ||
| | defaultDate | Date | none | let the view scroll to the default date| | ||
| | cssClass | string | `''` | Additional classes for custom styles, separated by spaces. | | ||
@@ -154,5 +247,5 @@ | isRadio | boolean | `true` | true for one day ,false for range dates | | ||
| ### TODO | ||
| 1. Add style settings. | ||
| 1. ~~Add style settings.~~ | ||
| 2. ~~Add default date, let the view scroll to the default date.~~ | ||
| # Environment | ||
@@ -171,5 +264,5 @@ ``` | ||
| [downloads-image]: https://img.shields.io/npm/dm/ion2-calendar.svg | ||
| [downloads-url]: http://badge.fury.io/js/ionic2-rating | ||
| [downloads-url]: http://badge.fury.io/js/iion2-calendar | ||
| [license-image]: http://img.shields.io/badge/license-MIT-blue.svg?style=flat | ||
| [license-url]: LICENSE |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
Long strings
Supply chain riskContains long string literals, which may be a sign of obfuscated or packed code.
Found 1 instance in 1 package
Fixed alerts
Long strings
Supply chain riskContains long string literals, which may be a sign of obfuscated or packed code.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by17.46%
52129
- Lines of code
- increased by9.75%
394
- Number of lines in readme file
- increased by54.39%
264