
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
jg-react-native-amap3d
Advanced tools
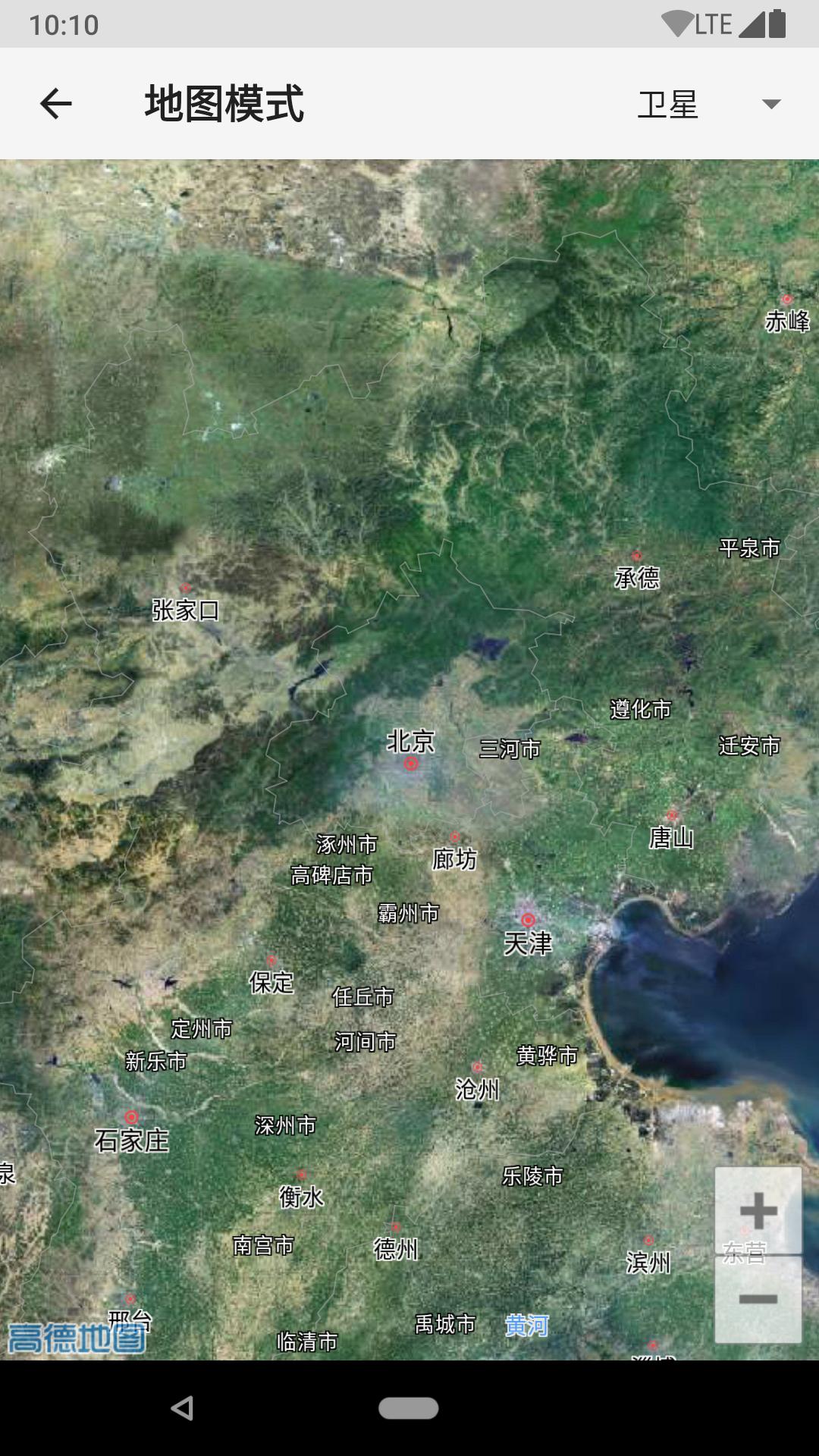
react-native 高德地图组件,使用最新 3D SDK,支持 Android + iOS,受 react-native-maps 启发,提供功能丰富且易用的接口。
相关项目推荐:
接口文档:https://qiuxiang.github.io/react-native-amap3d/api/globals.html




npm i react-native-amap3d
# ios 项目需要更新 pods
cd ios
pod install
本项目从 v2.0.0 开始支持 RN 的 autolinking,不再需要手动配置。
编辑 Android 项目的 AndroidManifest.xml(一般在 android\app\src\main\AndroidManifest.xml),添加如下代码:
<application>
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="你的高德 Key" />
</application>
在 AppDelegate.m 里引入 SDK 头文件 #import <AMapFoundationKit/AMapFoundationKit.h>,
并设置高德 Key [AMapServices sharedServices].apiKey = @"你的高德 Key";。
import { MapView } from "react-native-amap3d";
<MapView
center={{
latitude: 39.91095,
longitude: 116.37296
}}
/>
<MapView
locationEnabled
onLocation={({ nativeEvent }) => console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)}
/>
<MapView>
<MapView.Marker
draggable
title="这是一个可拖拽的标记"
onDragEnd={({ nativeEvent }) =>
console.log(`${nativeEvent.latitude}, ${nativeEvent.longitude}`)
}
coordinate={{
latitude: 39.91095,
longitude: 116.37296
}}
/>
</MapView>
const coordinate = {
latitude: 39.706901,
longitude: 116.397972,
}
<MapView.Marker image='flag' coordinate={coordinate}>
<View style={styles.customInfoWindow}>
<Text>自定义信息窗体</Text>
</View>
</MapView.Marker>
yarn run-android
cd ios && pod install && cd ..
yarn run-ios
FAQs
react-native 高德地图组件,支持 Android + iOS
The npm package jg-react-native-amap3d receives a total of 2 weekly downloads. As such, jg-react-native-amap3d popularity was classified as not popular.
We found that jg-react-native-amap3d demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.