
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
js-analyzer-server
Advanced tools
一个可视化可交互的前端依赖分析工具
可用于 Vue React Svelte Angular Node 等任何前端项目
https://chennlang.github.io/js-analyzer
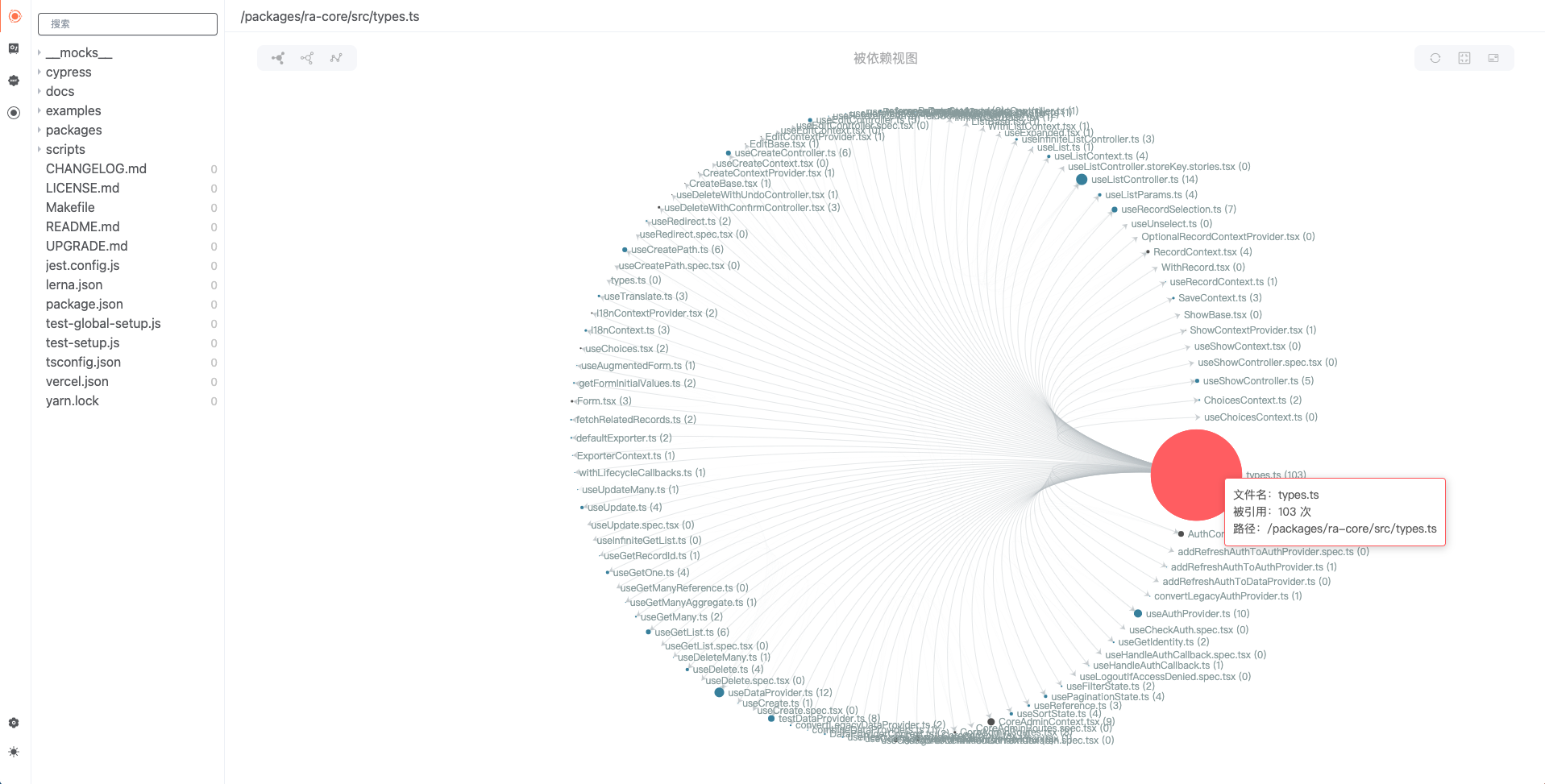
可视化依赖分析系统依赖反转非常安全,不涉及联网和上传双击某个节点,可进入该节点的依赖视图

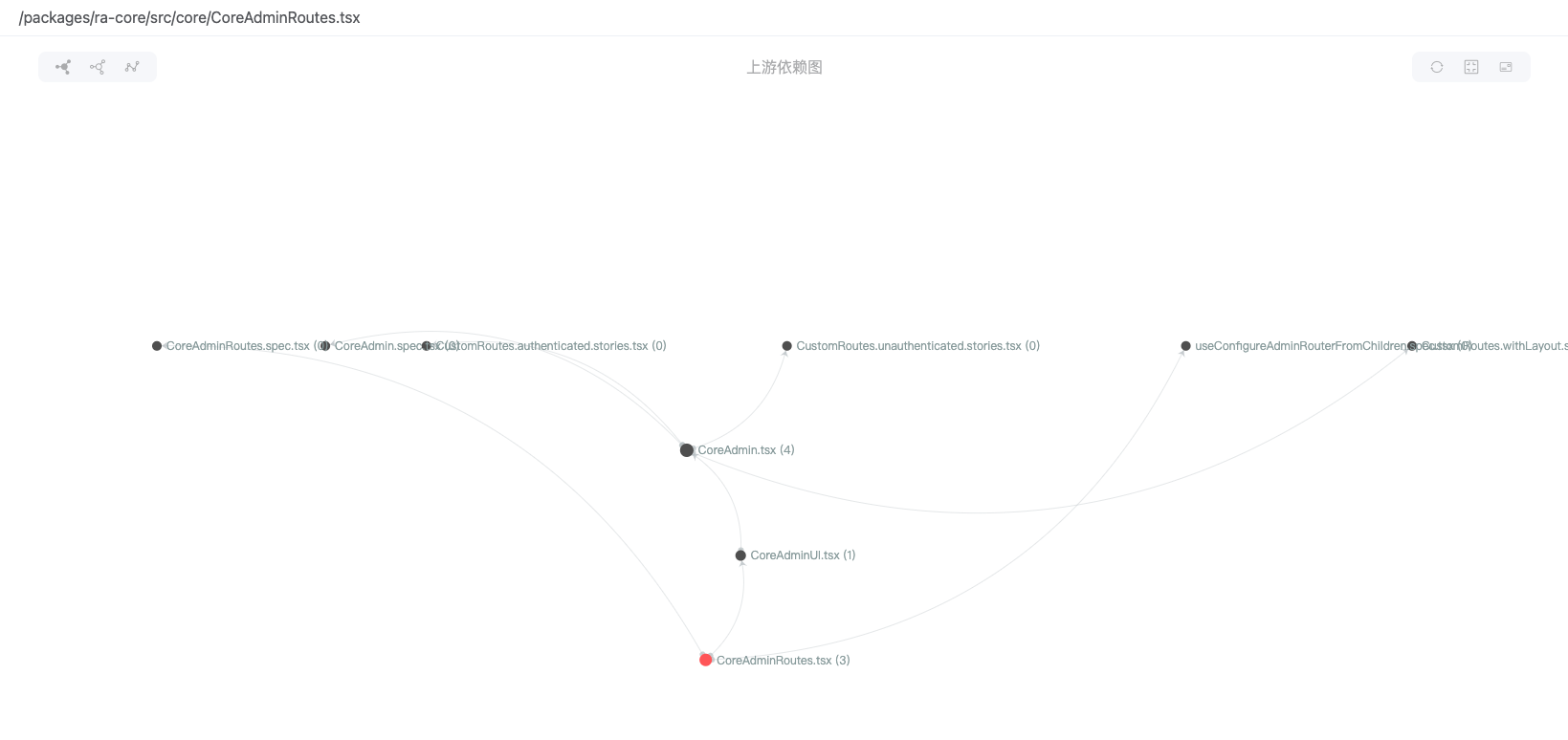
双击某个节点后,点击左上角的正数第三个图标,切换成 上游依赖图

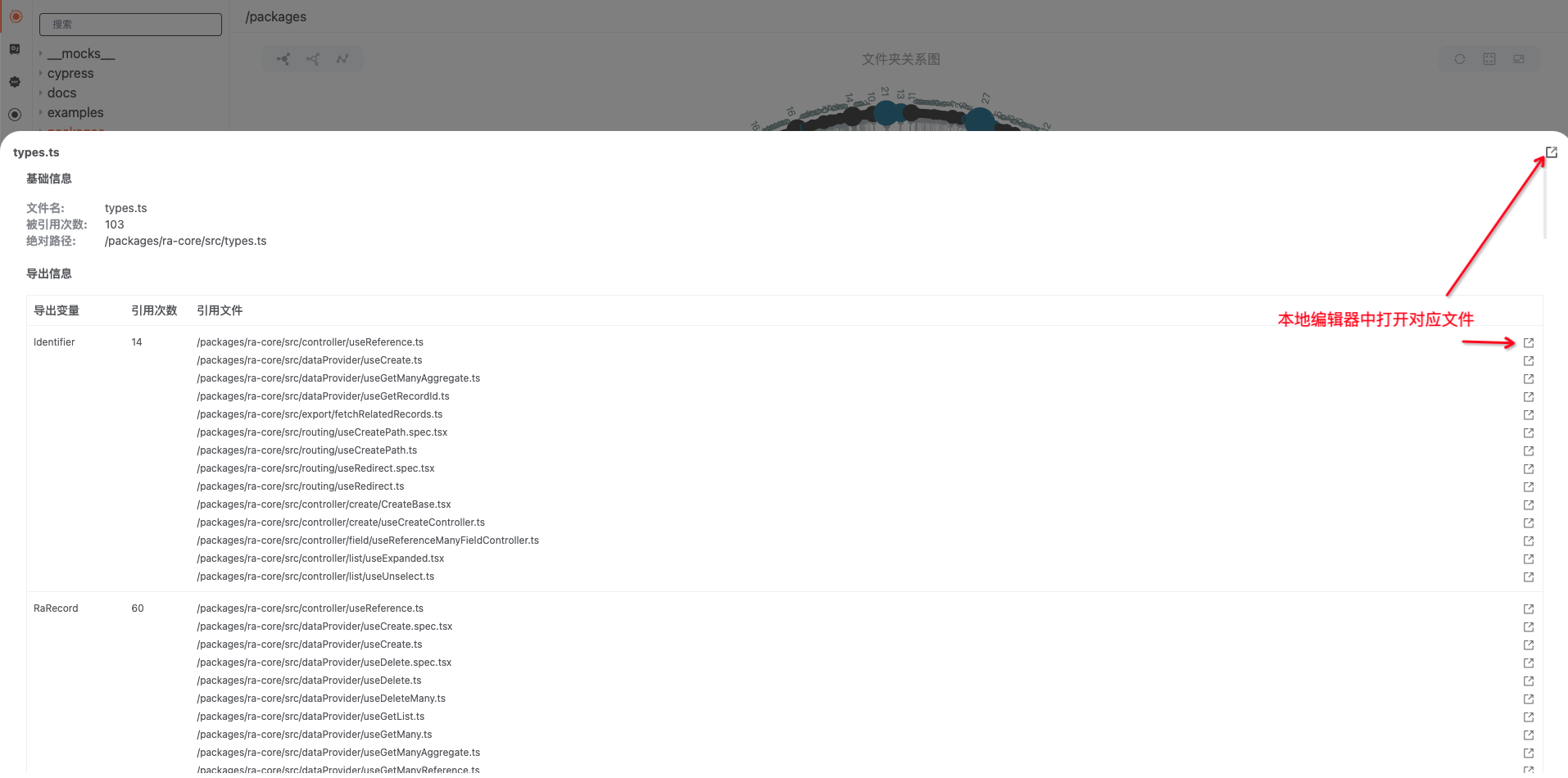
单击视图中的某个节点,弹出文件依赖详情信息

npm install @js-analyzer/server -g
# yarn add @js-analyzer/server -g
# pnpm install @js-analyzer/server -g
控制台进入到任意项目根目录下,执行 js-analyzer --root ./
cd /xxx/project
js-analyzer --root ./
npm install @js-analyzer/server -D
# yarn add @js-analyzer/server -D
# pnpm install @js-analyzer/server -D
"scripts": {
"js-analyzer": "js-analyzer --root ./"
},
npm run js-analyzer
# Service started:http://localhost:8088/
通过上面的命令已经能很快启动一个分析服务了,可是每个项目的整体架构不同,想要 js-analyzer 更好的更准确的分析,还需要配置一些必要信息。
指定配置文件只需要将上面的启动命令修改一下
"scripts": {
"js-analyzer": "js-analyzer --config ./js-analyzer.js"
},
js-analyzer.js
module.exports = {
// 根目录
root: "/Users/ll/Downloads/react-admin-master",
// 不需要分析的目录
ignore: ["**/node_modules/**", "**/dist/**"],
// 解析没有扩展名的文件时优先查找顺序
extensions: [".js", ".ts", ".tsx", ".vue", ".json", "jsx"],
// 项目的别名映射路径
alias: {
"@@/": "/",
"~~/": "/",
"@/": "/src/",
"~/": "/src/",
},
// 启动的服务器和端口相关
server: {
port: 8088,
host: "localhost",
openBrowser: true, // 启动后自动在浏览器打开
},
};
该工具原理是通过解析 AST 收集了相关依赖信息,理论上用户同样可以在这个过程中收集到自己想要的任何信息。所以提供了插件的方式,暴露出各个阶段的生命周期,允许用户在生命周期函数中执行任何逻辑。
const myCustomPlugin = {
name: "MyCustomPlugin",
// 输出信息
output: {
data: [],
file: "test.json",
},
// 解析 script 时执行
ScriptParser({ file, content }) {
const self = this;
return {
VariableDeclarator(tPath) {
tPath.node.id && self.output.data.push(tPath.node.id.name);
},
};
},
// 解析完 script 时执行
AfterScriptParser() {},
};
module.exports = {
plugins: [myCustomPlugin],
};
自定义生成数据,默认访问地址 'http://localhost:8087/data/test.json'
秉承整洁代码意志,希望更多的人加入到这个项目中,目标是构建一个能帮助所有前端程序员重构/整洁代码的辅助工具。
FAQs
一个可视化可交互的 Web 文件依赖分析工具
We found that js-analyzer-server demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.