JSCharting: Any Chart. Anywhere.

JSCharting is a JavaScript chart library for visualizing your data across all devices and platforms. Every JSCharting license includes the full suite of 150+ advanced chart types plus Gantt charts, JavaScript Org Charts, interactive stock and finance charts, seamless grid and calendar charts, JavaScript maps, and micro charts all for no additional charge. JSCharting has all the features you need and many you don't yet know you want.
Example Charts:
Chart Types
| Feature Examples
Install
Using CDN
Visit code.jscharting.com for a list of available releases.
<script src="https://code.jscharting.com/latest/jscharting.js"></script>
Download
The latest release can be downloaded here.
Using npm
See npm documentation to get started with npm.
npm install --save jscharting
Working with a local copy of JSCharting
The npm package folder jscharting/dist/ includes all the necessary charting JavaScript files and resources such as icons, polyfills, and mapping data files. The chart loads these resources dynamically as needed. The content of this folder should be accessible through http, so when building, copy this folder to a destination in the output website.
If the chart detects a script tag pointing to the main jscharting.js file, it will assume the rest of the resources are
located in the same place and will load them from there.
If the JSC namespace is imported from the jscharting.js file as a module, the chart will not know where resources
are located and will load them from the CDN. If debug: true chart option is set, a warning message will note that the
chart is using the CDN. In order to use local resources, point the chart baseUrl option to the location of the local
copy of the jscharting/dist/ folder.
To avoid setting the baseUrl property on every chart instance, it can be set as a global default like so:
JSC.defaults({ baseUrl: './js/jsc/' });
A wrapper module can be used to apply the baseUrl and any other default options that should be used globally such as
debug, or styling options. All subsequent charts can import this wrapper instead of the chart itself to ensure the default options are always applied.
import * as JSC from "jscharting";
JSC.defaults({ baseUrl: './js/jsc/' });
export default JSC;
First Chart
Add a target div element to you HTML page for the chart to render in and specify a CSS height setting.
<div id="chartDiv" style="max-width: 500px; height: 300px;"></div>
The chart will automatically conform to the container size by default.
Create an instance of a chart with some static data.
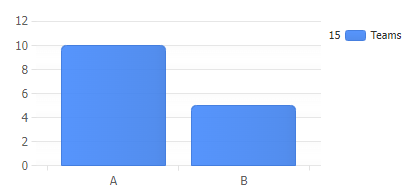
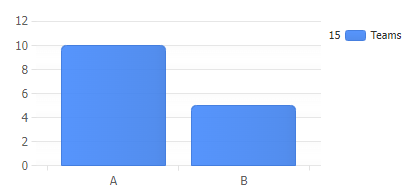
const chart = new JSC.Chart('chartDiv', {
type: 'column',
series:[{
name: 'Teams',
points: [{ x: 'A', y: 10 }, { x: 'B', y: 5 }]
}],
});

Edit in CodePen
Get data from CSV
JSC.fetch() is an alias for the standard JavaScript
fetch() function and includes a polyfill
for IE11. Use this function to effortlessly retrieve chart data from your disk.
JSC.fetch('./data.csv')
.then(response => response.text())
.then(text => {
});
Data in CSV, TSV, or delimiter-separated values format can be converted to JSON.
Refer to the fetch(), CSV, and JSON tutorial for more information.
let data = JSC.csv2Json(
'date,actual,goal\n1/1/2023,5409,7000\n1/8/2023,4893,7000'
);
Map data to chart points
let points = data.map(d => {
return { x: d.date, y: d.actual };
});
Render a chart using data
const chart = new JSC.Chart('chartDiv', {
xAxis_scale_type: 'time',
series: [{
points: points
}]
});

Edit in CodePen
Crash Course
(5 min read to hit the ground running)
The JSCharting API is designed to be user-friendly. The chart selects default options that are intuitive,
reducing the need for customization.
Chart Types
You can set chart types through the chart type property:
const chart = new JSC.Chart('divId', { type: 'horizontal column' });
There are a variety of chart types,
series types,
and modifiers that can be combined in the "type" property.
Examples of chart types:
horizontal, pie, radar, map, organizational, calendar, full list
Examples of series types:
column, line, area, bubble, candlestick, full list
A few illustrated examples of type settings:







Chart Types Overview
Be sure to check out our chart types gallery for examples and usage guidance.
Chart Options
Chart options can be set in the chart constructor,
const chart = new JSC.Chart('divId', { });
or at any time after the chart is rendered.
chart.options({ });
Property Expansion
JSCharting provides a declarative API with options such as
chart.options({ title: { label: { text: 'title text' }}});
For convenience, property paths can be combined into single property names as shown:
chart.options({ title_label_text: 'title text' });
Property Expansion Details
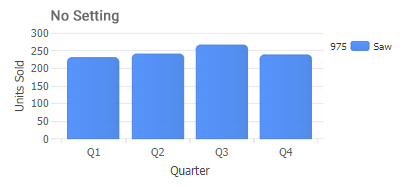
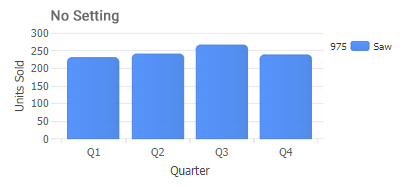
Hide Legend
chart.options({ legend_visible: false });
Legend Columns
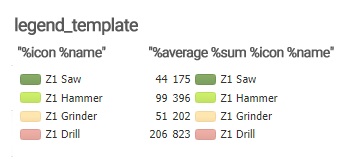
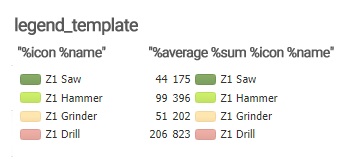
chart.options({ legend_template: '%icon %name' });
chart.options({ legend_template: '%average %sum %icon %name' });
Refer to the Token Reference Tutorial for a comprehensive list of over 54 available tokens, listed under the 'Series Tokens' section.

Try it out in this CodePen
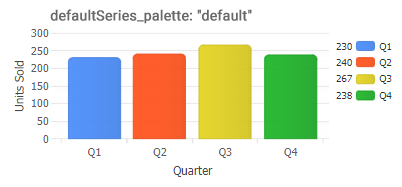
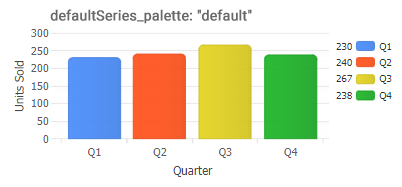
Legend Entries for Points
The code snippet below sets a series palette, which results in each point in a series having a corresponding entry in the legend box.
chart.options({ defaultSeries_palette: 'default' });


Legend Tutorial
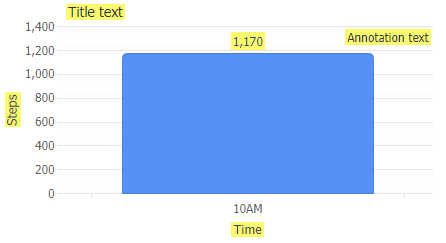
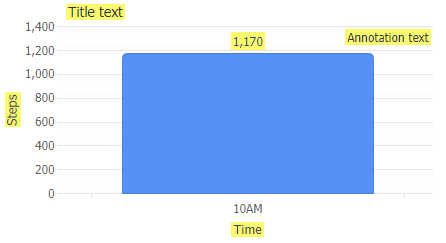
Labels
chart.options({
title_label_text: 'Title text',
xAxis_label_text: 'Time',
yAxis_label_text: 'Steps',
defaultPoint_label_text: '%yValue',
annotations:[{
position: 'top',
label_text: 'Annotation text'
}]
});

Using Labels tutorial.
Chart with a button
Do you need a user interface control to adjust a chart setting or test a line of code in real-time?
Traditionally, you would have to create an HTML element and link its events to JavaScript code,
but this process can be made much easier by using the integrated UI controls provided by JSCharting.
This allows you to add simple UI elements without any HTML required.
JSC.Chart('chartDiv', {
toolbar_items: {
'Click Me': {
events_click: function(){ alert('Button clicked'); }
}}
});
Try it in CodePen.
Toolbar & UiItems tutorial.