
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

npm install jsfly
var jsfly = require('jsfly');
jsfly.wingify(function yourCode(jsfly) {
// Your code goes here
console.log('Hello world!');
// When some condition is met (e.g. time, event), fly to another server
jsfly.fly(options);
}).run();
jsfly.createAirport(options, function (airport) {
airport.on('landing', function (jsPlane) {
console.log(jsPlane.name + " running here now.");
});
});
Where the options parameter is an object describing the (target) JSFly server such as:
var options = {
port: 3600
};
JavaScript is everywhere now. Browsers, servers, desktops, mobile devices, robots. That is great! And it will be taken to even more places for sure. However, once JavaScript code is running on a given environment, it is constrained to continue running on that environment with the same available data and processing resources.
Although this constraint is not a problem for conventional applications whose location and allocation of resources are predefined and controlled authoritatively, it does create some barriers when considering different programming paradigms that would give applications the autonomy to decide where to run and look for less described, unexposed, unindexed data.
Then, what if in addition to running JavaScript code in many different environments, we could give it the ability to autonomously move from one environment to another while running? JSFly can be used for writing code capable of migrating autonomously between Node.js servers, and exploring scenarios that would benefit from running code capable of moving from one place to another, such as locally querying unexposed, distributed databases, and exploring the Web beyond HTML documents with non-HTTP crawlers.
JSFly servers (aka 'airports') can be created from the command line by providing a port number as a parameter:
node jsfly 3600
JSFly clients (aka 'JSPlanes') are created by providing a function to the #wingify method. Then the jsfly#fly method can be used autonomously by the code in order to migrate to another server:
jsfly.wingify(function flyingHelloWorld(jsfly, params) {
// Hello world!
setInterval(function () {
console.log('Hello world!');
}, 1000);
// After 3.1 seconds, fly to another server
setTimeout(function () {
jsfly.fly({
port: 3600
});
}, 3100);
}).run();
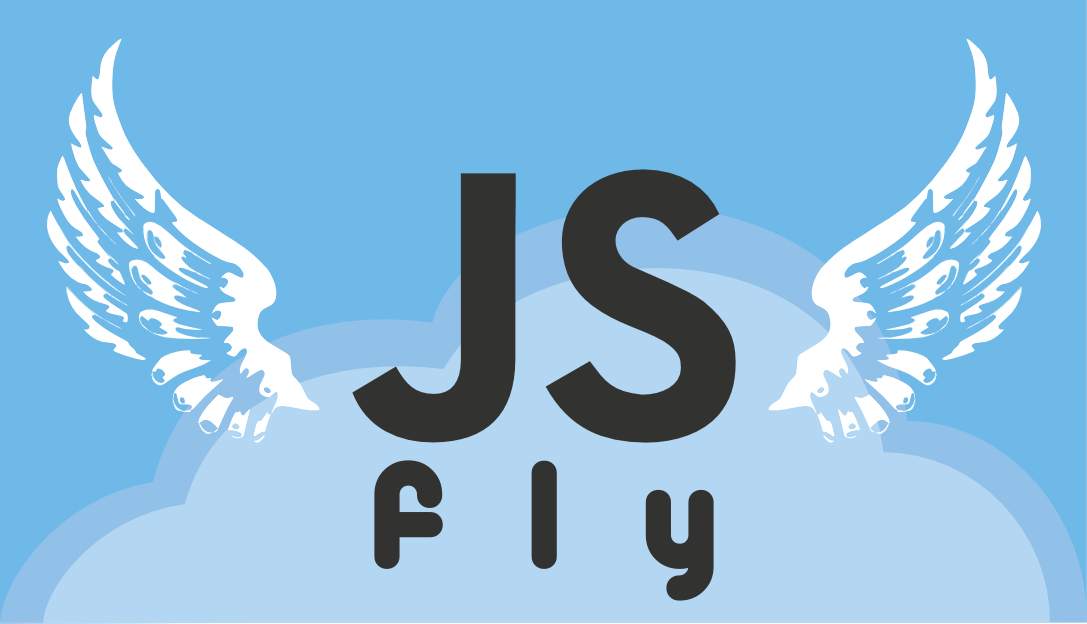
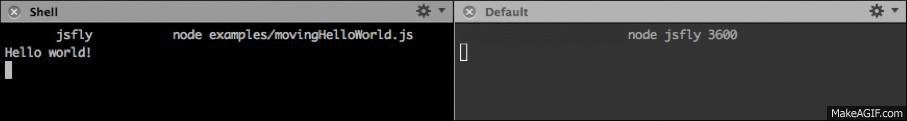
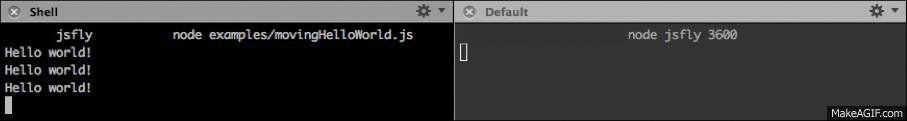
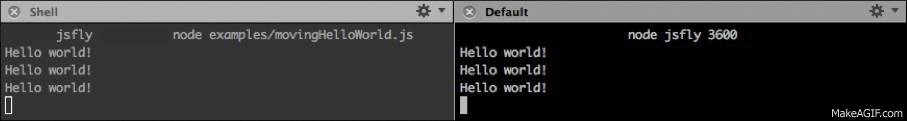
The result of running this JSPlane is displayed below:

Digital whack-a-mole games like Cogniter's iPhone app create the illusion of a mole moving from one burrow to another by displaying the mole in different burrows according to a given time sequence.

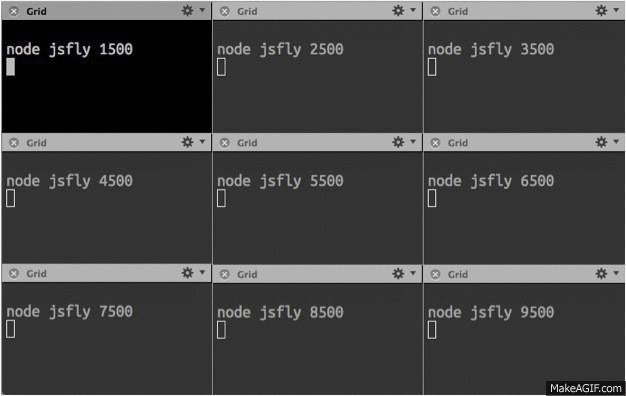
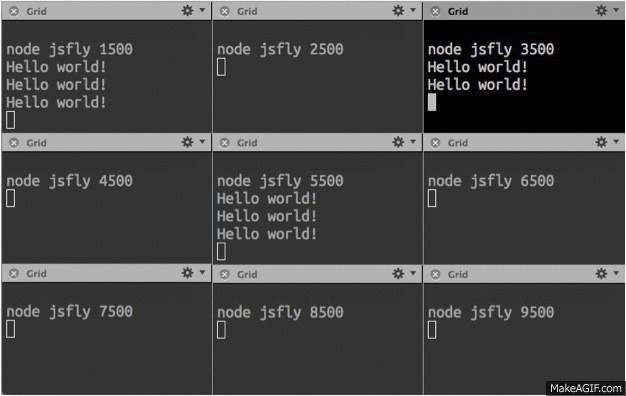
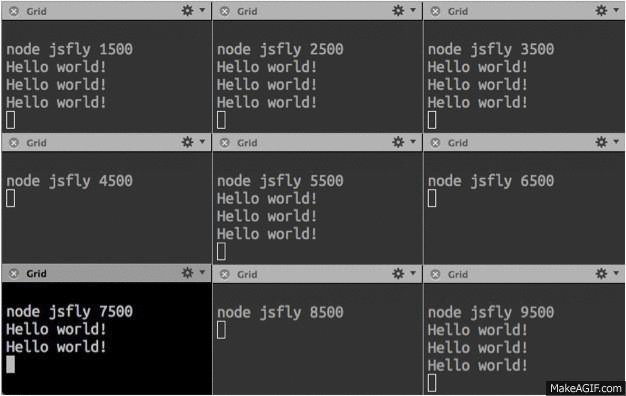
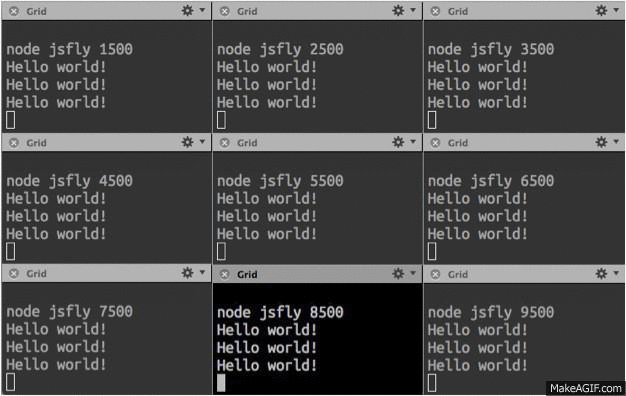
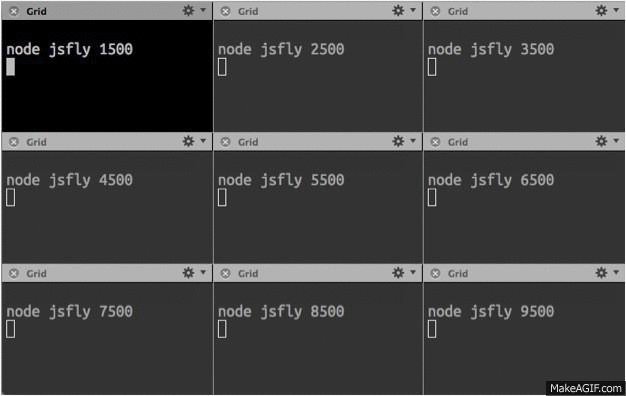
Similarly, JSFly creates the ilussion that flying code keeps running when traveling from one server to another by stopping the sent code and running the received code in a coordinated fashion. The console outputs and the corresponding code of a "Hello world!" logger that travels through a grid of servers are shown below.

jsfly.wingify(function helloWorldGrid(jsfly, params) {
setInterval(function () {
console.log('Hello world!');
}, 500);
setTimeout(function () {
jsfly.fly({
port: params.servers.pop(),
// The array of servers must be sent as a parameter so that the code
// knows where to fly next after landing and running on another server
params: {
servers: params.servers
}
});
}, 1501);
}).run({
servers: [8500, 4500, 6500, 7500, 2500, 9500, 3500, 5500, 1500]
});
In order to let the code be aware of the servers to visit, an object containing an array with the target server ports is passed as a parameter when running the code for the first time. Each time the jsfly#fly method is called, a target port is popped out of the params.servers array, and the array with the remaining ports is sent with the flying code so that it can be passed again as a parameter when landing and running the code on the destination server.
JSFly allows code to keep track of its state during flights between servers via the 'params' property of the options object supplied to jsfly#fly calls. Any state related variables that are intended to be used during the initialization stage of a JSPlane when landing on another server can be added to the 'params' object, and their values will be accessible via the 'params' parameter for the code to restore its state on landings.
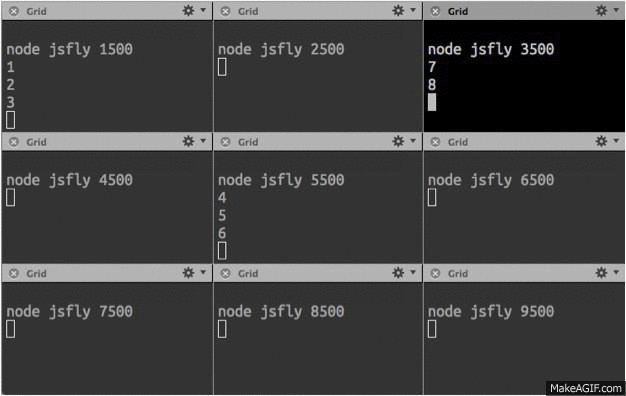
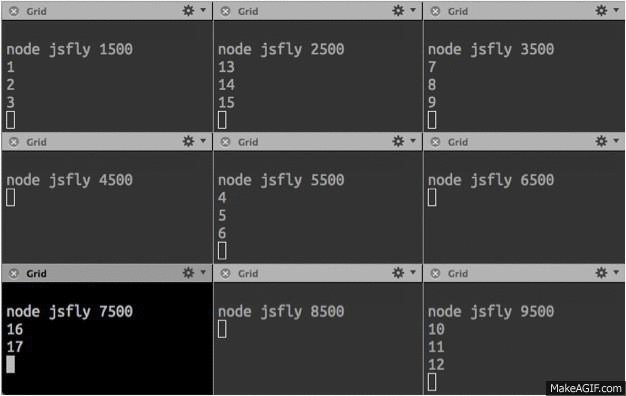
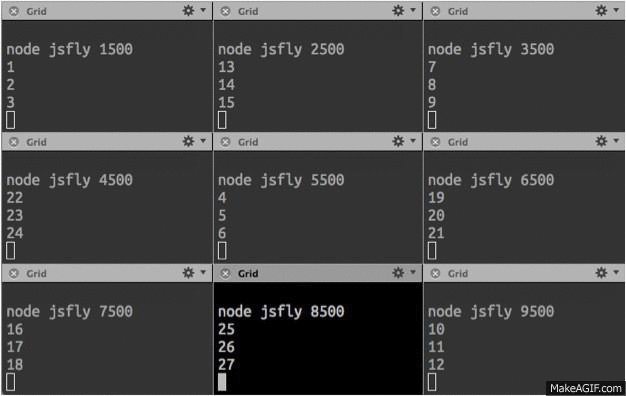
The console outputs and the corresponding code of a flying counter that keeps and prints its count when traveling through a grid of servers are shown below:

var flyingCounter = jsfly.wingify(function flyingCounter(jsfly, params) {
/* Initialization stage */
// Restore the count value sent from the previous server if applicable
var count = (params) ? params.count || 0 : 0;
setInterval(function () {
console.log(++count);
}, 500);
setTimeout(function () {
// Validate if there are more servers to visit
if (params.servers.length > 0) {
jsfly.fly({
port: params.servers.pop(),
// The current count must be sent as a parameter so that the counter is
// initialized when the code lands and starts running on another server
params: {
count: count,
servers: params.servers
}
});
}
}, 1501);
});
Wingified code does not have to be run immediately, nor to be run in order to be able to fly, so it can be stored in a variable for further deployment either in the same envirionment via the #run method, or to another environment via the #fly method. In this example, the flyingCounter variable stores a reference to the wingified flyingCounter function, whose #fly method is called later in order to send the code to start running on another server.
flyingCounter.fly({
port: 1500,
params: {
count: 0,
servers: [8500, 4500, 6500, 7500, 2500, 9500, 3500, 5500]
}
});
Airport: A JSFly server.
Runway: A resource and authorization needed to take off and land.
Wingify: To transform a piece of regular code into migratable/autonomous code (i.e. give it wings to fly).
Migratable code: Code that can be sent to run in another server while running.
Autonomous code: Code that can decide and request when it wants to be sent to run in another server.
Take off: Stop running a program that will fly to another airport.
Fly: Travel from one airport to another airport.
Land: Start running a program that comes from another airport.
MIT
FAQs
Autonomous code migration between Node.js servers.
We found that jsfly demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.