
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
json-to-table-pagination
Advanced tools
Take an array of JSON objects and convert to reactjs table component with pagination in it
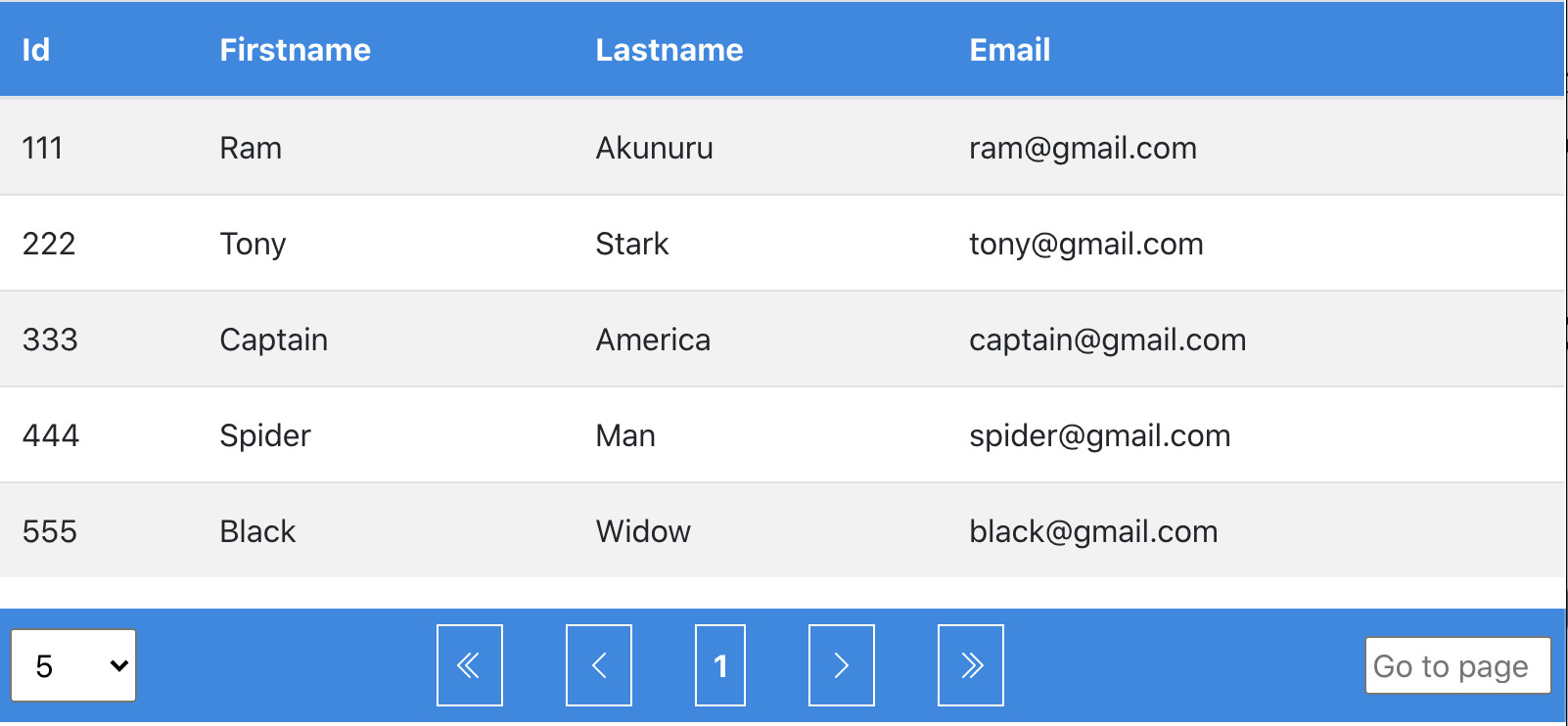
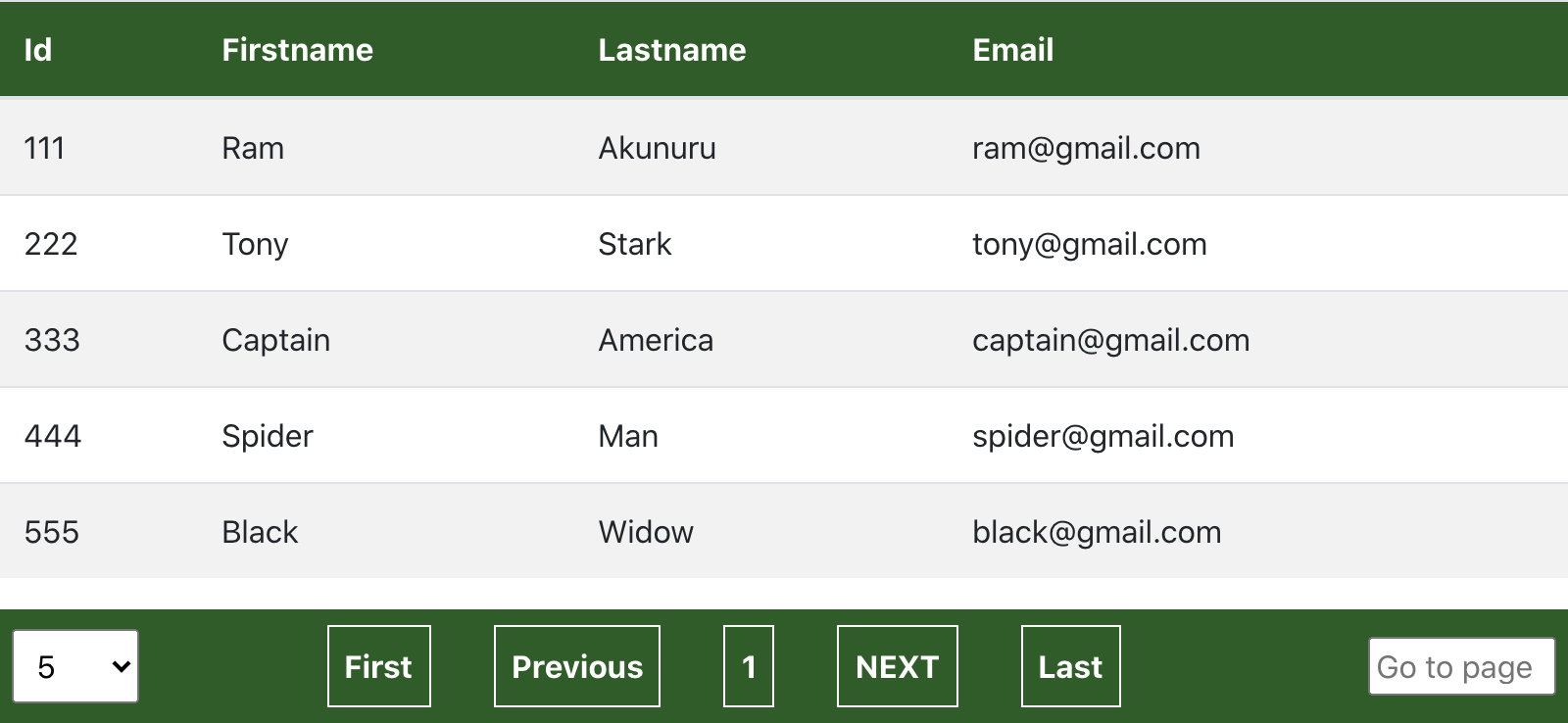
When an array of JSON objects is passed to json-to-table-pagination, it will return the json values in a table format and adds pagination to it.
npm install --save json-to-table-pagination
import React from 'react'
import { JSONToTable } from 'json-to-table-pagination'
const App = () => {
const users = [
{
id: '111',
firstname: 'Ram',
lastname: 'Akunuru',
email: 'ram@gmail.com'
},
{
id: '222',
firstname: 'Tony',
lastname: 'Stark',
email: 'tony@gmail.com'
},
{
id: '333',
firstname: 'Captain',
lastname: 'America',
email: 'captain@gmail.com'
},
...
]
// Below are the default options
const options = {
bgColor: '#1E88E5',
useArrowIcons: true,
flattenObjects: false
}
return <JSONToTable jsonFile={users} options={options} />
}
export default App


FAQs
Take an array of JSON objects and convert to reactjs table component with pagination in it
We found that json-to-table-pagination demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.