
Security News
Bun 1.2.19 Adds Isolated Installs for Better Monorepo Support
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.
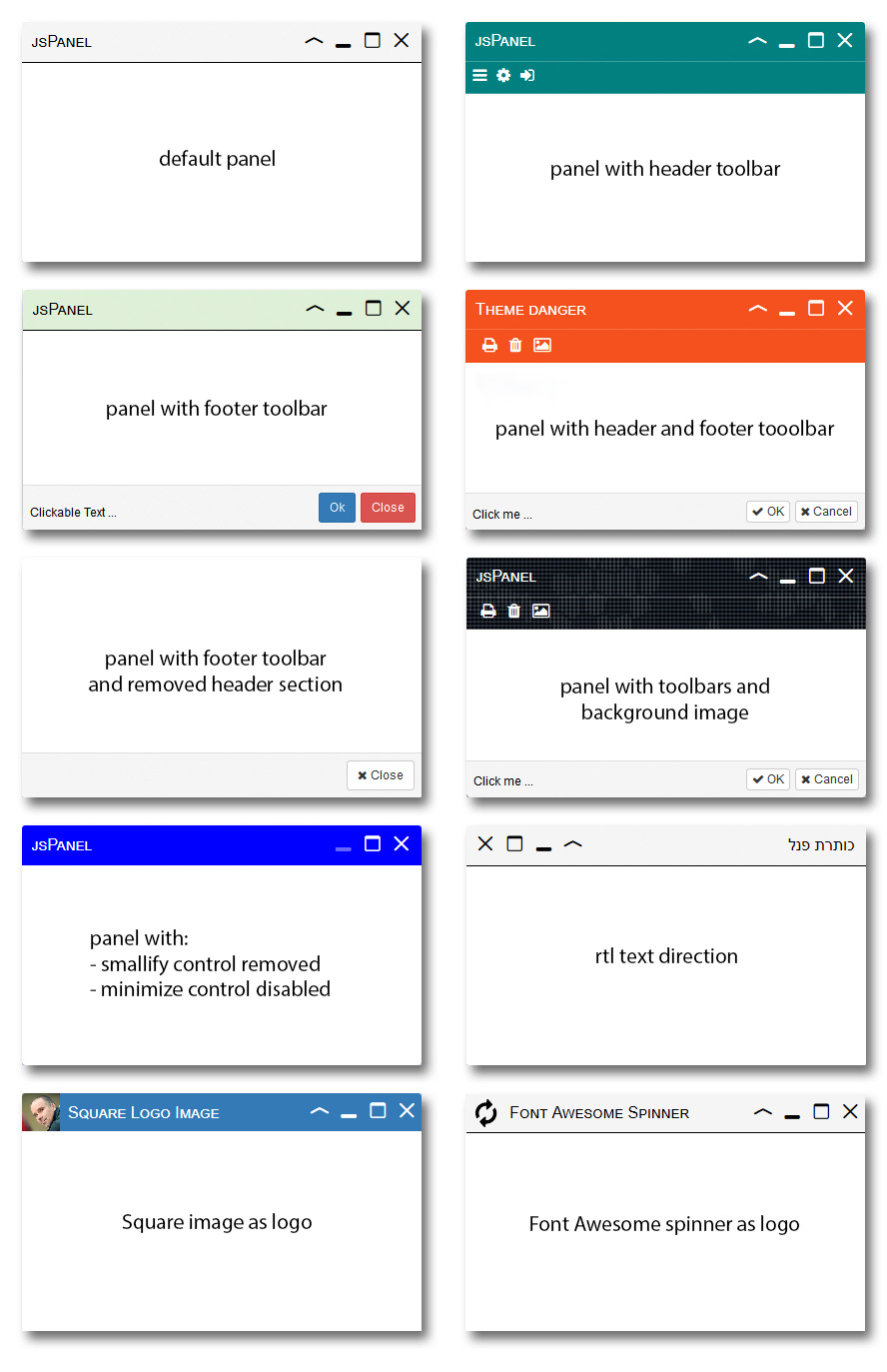
A jQuery Plugin to create highly configurable multifunctional floating panels
A jQuery plugin to create highly configurable multifunctional floating panels.
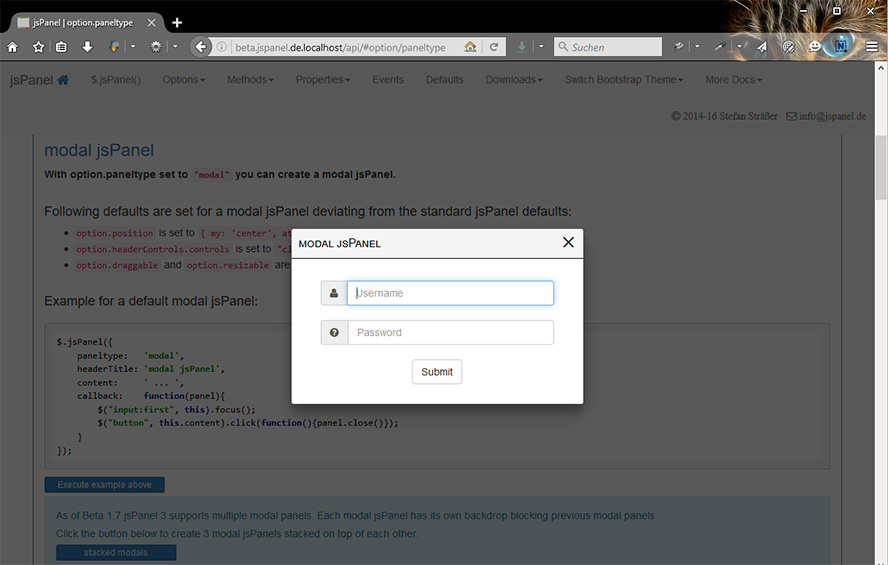
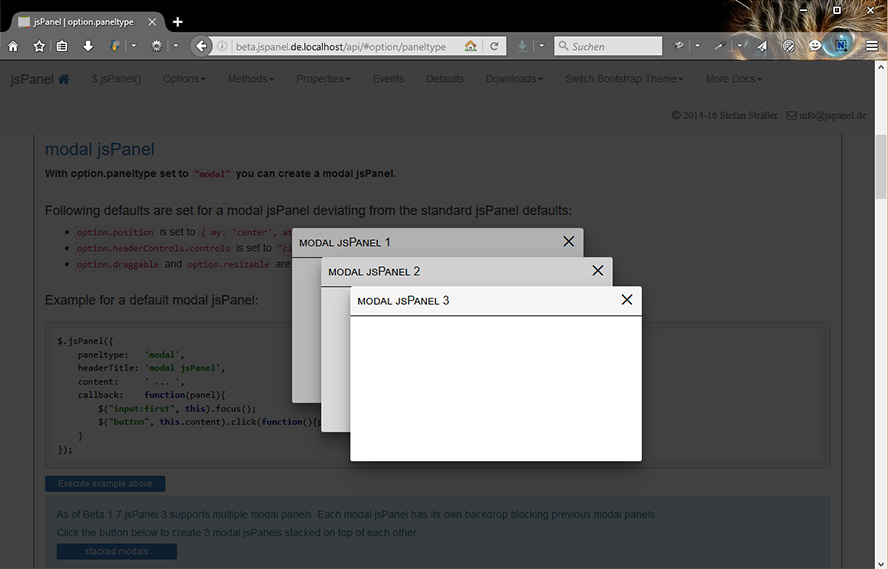
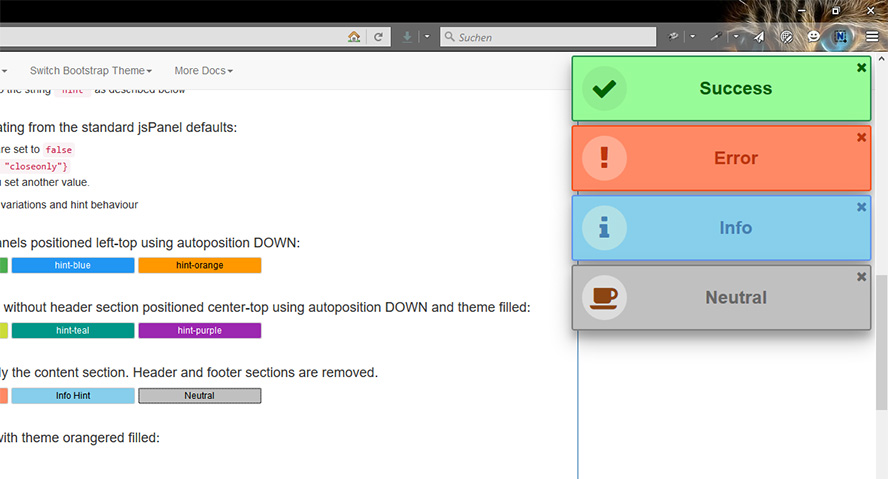
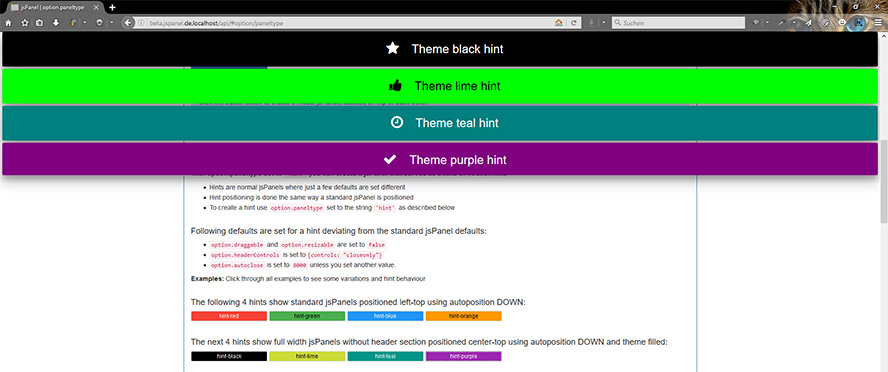
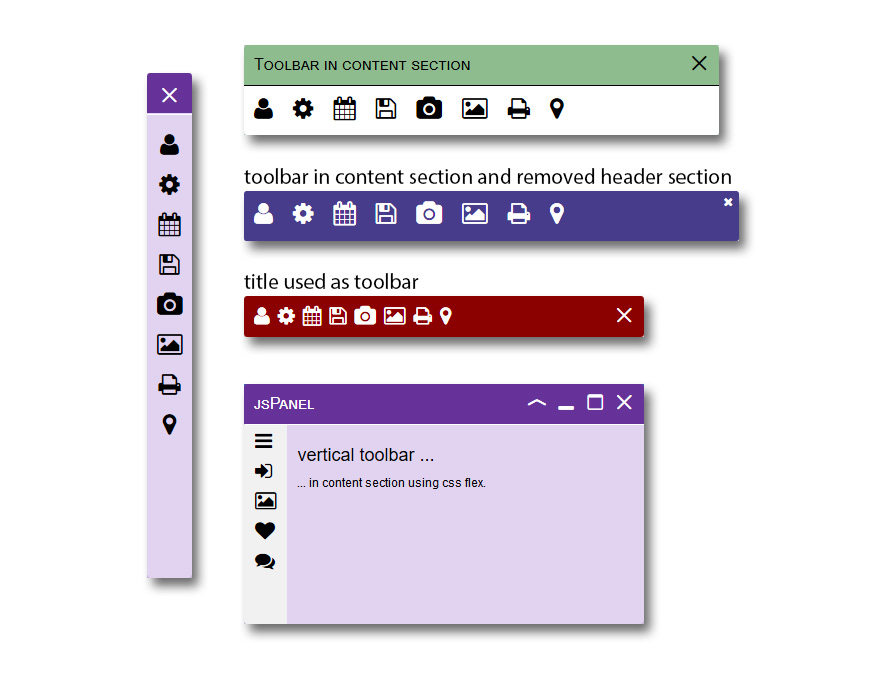
jsPanels can be used as a floating, draggable and resizable panel, modal, tooltip or hint/notifier.
npm install jspanel3
bower install jspanel3







If you used jsPanel 2.x already please check the API docs for the migration infos on each jsPanel 3.x option/method/property since a few things changed significantly in jsPanel 3.x.
Download and extract the jsPanel package to a folder of your choice. You find at least the two folders source and vendor.
The source folder contains all the necessary jsPanel specific files (.js, .css and font). Copy this folder to your project and rename it as you like if necessary.
The vendor folder contains the dependencies jsPanel relies on. Whether you use these files, load them from a CDN or download the desired versions yourself doesn't matter.
The following example shows a complete html file with the minimium setup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsPanel - a jQuery Plugin</title>
<!-- optional: loading jQuery UI css (which theme doesn't matter regarding jsPanel) -->
<link rel="stylesheet" href="vendor/jquery-ui-1.12.1.complete/jquery-ui.min.css">
<!-- loading jsPanel css -->
<link rel="stylesheet" href="source/jquery.jspanel.css">
</head>
<body>
<!-- Your HTML goes here -->
<!-- loading jQuery -->
<script src="vendor/jquery-3.1.1.min.js"></script>
<!-- optional: loading jQuery UI and jQuery UI Touch Punch -->
<script src="vendor/jquery-ui-1.12.1.complete/jquery-ui.min.js"></script>
<script src="vendor/jquery.ui.touch-punch.min.js"></script>
<!-- loading jsPanel javascript -->
<script src="source/jquery.jspanel-compiled.js"></script>
</body>
</html>
After including all the necessary files in your project you can create a jsPanel like ...
$.jsPanel( options );
// or
var myPanel = $.jsPanel( options );
... where options is an object passing the configuration options to the function.
$.jsPanel({
position: {
my: "left-top",
at: "left-top"
},
contentSize: {
width: 600,
height: 350
},
contentAjax: {
url: // some url,
done: function (data, textStatus, jqXHR, panel) {
// the keyword "this" inside the function refers to the panel
},
fail: function (jqXHR, textStatus, errorThrown, panel) {
//the keyword "this" inside the function refers to the panel
}
},
headerTitle: "my example jsPanel",
theme: "rebeccapurple",
callback: function (panel) {
// do whatever you like
// the keyword "this" inside the callback function refers to the panel
}
});
Version 3.11.3
FAQs
A jQuery Plugin to create highly configurable multifunctional floating panels
The npm package jspanel3 receives a total of 923 weekly downloads. As such, jspanel3 popularity was classified as not popular.
We found that jspanel3 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.

Security News
Popular npm packages like eslint-config-prettier were compromised after a phishing attack stole a maintainer’s token, spreading malicious updates.

Security News
/Research
A phishing attack targeted developers using a typosquatted npm domain (npnjs.com) to steal credentials via fake login pages - watch out for similar scams.