
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
jupyterlab-tour
Advanced tools
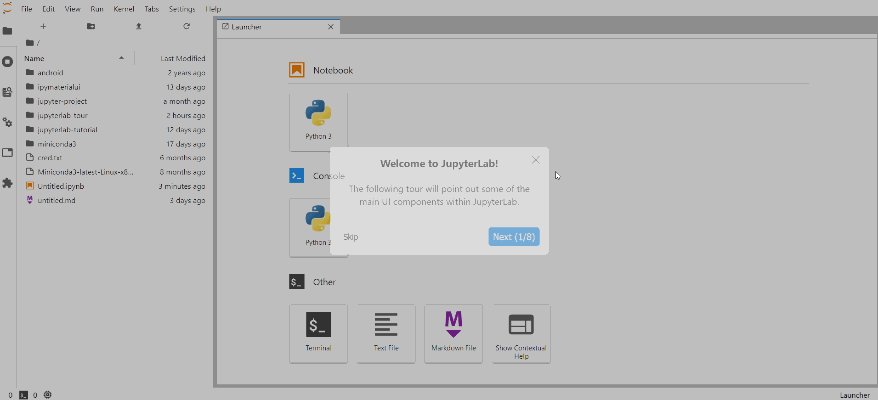
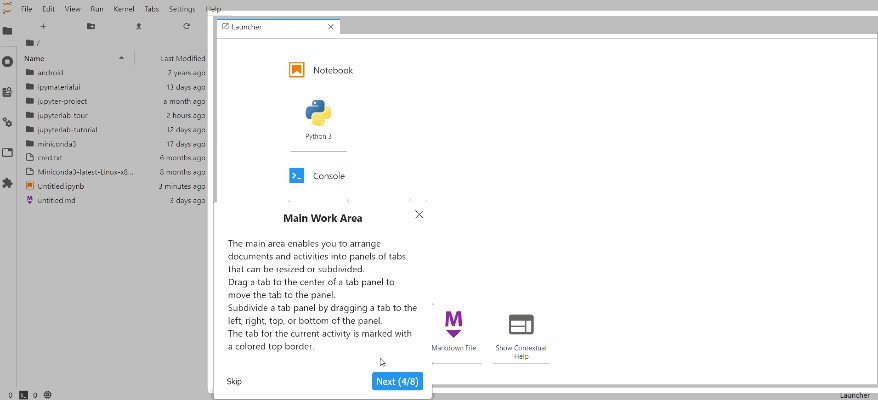
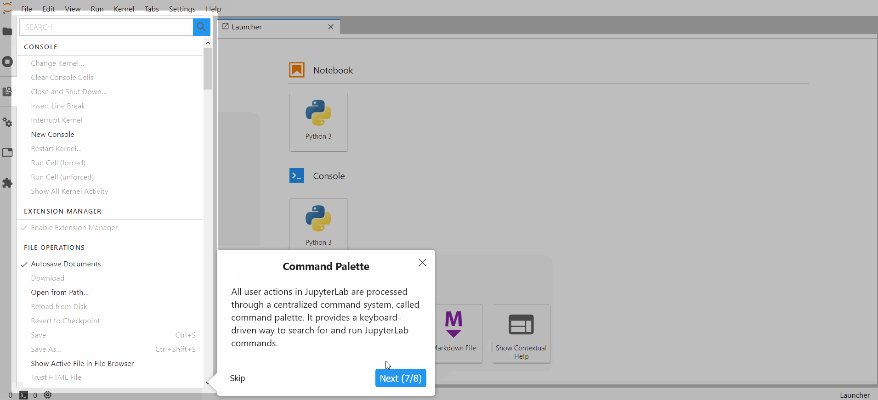
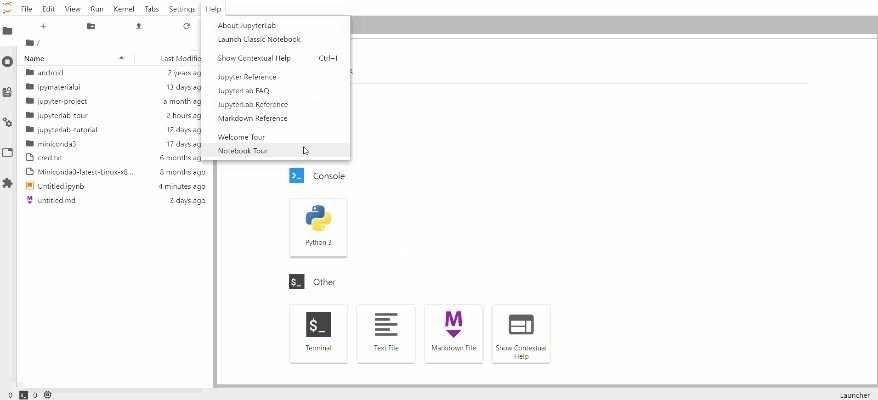
A JupyterLab UI Tour based on react-joyride.

To install the extension, execute:
pip install jupyterlab-tour
or
conda install -c conda-forge jupyterlab-tour
This extension has the following features:
The state is cleaned if this extension is updated
ITourManager extension token), add, modify or delete a
TourThis extension is inspired by @cdat/jupyterlab-tutorial licensed under BSD 3-Clause License with Copyright (c) 2020, Lawrence Livermore National Security, LLC.
For JupyterLab 2.x, have look there.
For developers, the API has changed between v3 (for JupyterLab 3) and v2 (for JupyterLab 2).
As a user of JupyterLab, after you've installed jupyterlab-tour, you can create your
own Tours as data.
For example, to show a glowing button on the Jupyter logo, which reveals an orange overlay when pressed:
// json5 can have comments
{
tours: [
{
id: 'my-tour',
label: 'My First Tour',
// steps are required, and have many, many options
steps: [{ target: '#jp-MainLogo', content: 'Look at this!' }],
// below here not required!
options: {
styles: {
options: {
// you can use jupyterlab theme variables
backgroundColor: 'var(--jp-warn-color0)'
}
}
}
}
]
}
The same JSON used to create a Tour in Advanced Settings can be added to a Notebook.
{
"jupyterlab-tour": {
"tours": []
}
}
Now, when the notebook is opened, a "pin" icon will be visible in the Notebook Toolbar which will allow lauching one (or all) of the tours saved in the Notebook.
On Binder, and elsewhere, you can store the above (without comments) in an
overrides.json file and put it in the right place, e.g.
{sys.prefix}/share/jupyter/lab/settings/overrides.json. When JupyterLab is next
opened, those overrides will become the defaults, and your Tour will be available.
An example overrides.json might look like:
{
"jupyterlab-tour:user-tours": {
"tours": []
}
}
As an extension developer, there are two methods to add a tour: the easiest is to use
JupyterLab commands and the advanced version is to request this extension token
ITourManager.
const { commands } = app;
// Add a Tour - returns the Tour or null if something went wrong
const tour = (await app.commands.execute('jupyterlab-tour:add', {
tour: {
// Tour must be of type ITour - see src/tokens.ts
id: 'test-jupyterlab-tour:welcome',
label: 'Welcome Tour',
hasHelpEntry: true,
steps: [
// Step must be of type IStep - see src/tokens.ts
{
content:
'The following tutorial will point out some of the main UI components within JupyterLab.',
placement: 'center',
target: '#jp-main-dock-panel',
title: 'Welcome to Jupyter Lab!'
},
{
content:
'This is the main content area where notebooks and other content can be viewed and edited.',
placement: 'left-end',
target: '#jp-main-dock-panel',
title: 'Main Content'
}
]
// can also define `options`
}
})) as ITourHandler;
if (tour) {
app.commands.execute('jupyterlab-tour:launch', {
id: 'test-jupyterlab-tour:welcome',
force: false // Optional, if false the Tour will start only if the user have not seen or skipped it
});
}
One example is available on Mamba navigator. Test it on binder.
If you want to react to step changes to trigger elements of the UI (like opening
sidebar), you can connect to the stepChanged signal. Building from the previous
example, this snippet will open the filebrowser after the first step.
tour.stepChanged.connect((_, data) => {
switch (data.type) {
case 'step:after':
if (data.step.target === '#jp-main-dock-panel') {
commands.execute('filebrowser:activate');
}
break;
}
});
datais an object of typeCallbackProps.
If you only wish to see the default Welcome and Notebook tours, or ones defined by users, they can be disabled via the command line or a well-known file.
The examples below disable all tours not provided by third-party extensions. Adding
jupyterlab-tour:plugin to either of these will disable tours altogether!
From the command line, run:
jupyter labextension disable "jupyterlab-tour:user-tours"
jupyter labextension disable "jupyterlab-tour:notebook-tours"
jupyter labextension disable "jupyterlab-tour:default-tours"
pageConfig.jsonCreate a pageConfig.json and put it in the right place, e.g.
{sys.prefix}/etc/jupyter/labconfig/pageconfig.json and add the plugin IDs to
disabledExtensions.
{
"disabledExtensions": {
"jupyterlab-tour:user-tours": true,
"jupyterlab-tour:notebook-tours": true,
"jupyterlab-tour:default-tours": true
}
}
To remove the extension, execute:
pip uninstall jupyterlab-tour
or
conda remove -c conda-forge jupyterlab-tour
Note: You will need NodeJS to build the extension package.
The jlpm command is JupyterLab's pinned version of yarn that
is installed with JupyterLab. You may use yarn or npm in lieu of jlpm below.
# Clone the repo to your local environment
# Change directory to the jupyterlab-tour directory
# Install package in development mode
pip install -e "."
# Link your development version of the extension with JupyterLab
jupyter labextension develop . --overwrite
# Rebuild extension Typescript source after making changes
jlpm build
You can watch the source directory and run JupyterLab at the same time in different terminals to watch for changes in the extension's source and automatically rebuild the extension.
# Watch the source directory in one terminal, automatically rebuilding when needed
jlpm watch
# Run JupyterLab in another terminal
jupyter lab
With the watch command running, every saved change will immediately be built locally and available in your running JupyterLab. Refresh JupyterLab to load the change in your browser (you may need to wait several seconds for the extension to be rebuilt).
By default, the jlpm build command generates the source maps for this extension to
make it easier to debug using the browser dev tools. To also generate source maps for
the JupyterLab core extensions, you can run the following command:
jupyter lab build --minimize=False
pip uninstall jupyterlab-tour
In development mode, you will also need to remove the symlink created by
jupyter labextension develop command. To find its location, you can run
jupyter labextension list to figure out where the labextensions folder is located.
Then you can remove the symlink named jupyterlab-tour within that folder.
This extension is using Jest for JavaScript code testing.
To execute them, execute:
jlpm
jlpm test
This extension uses Playwright for the integration tests (aka user level tests). More precisely, the JupyterLab helper Galata is used to handle testing the extension in JupyterLab.
More information are provided within the ui-tests README.
See RELEASE
FAQs
A JupyterLab UI Tour.
We found that jupyterlab-tour demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 11 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.