
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
If you find my work useful you can buy me a coffee, I am very thankful for your support.
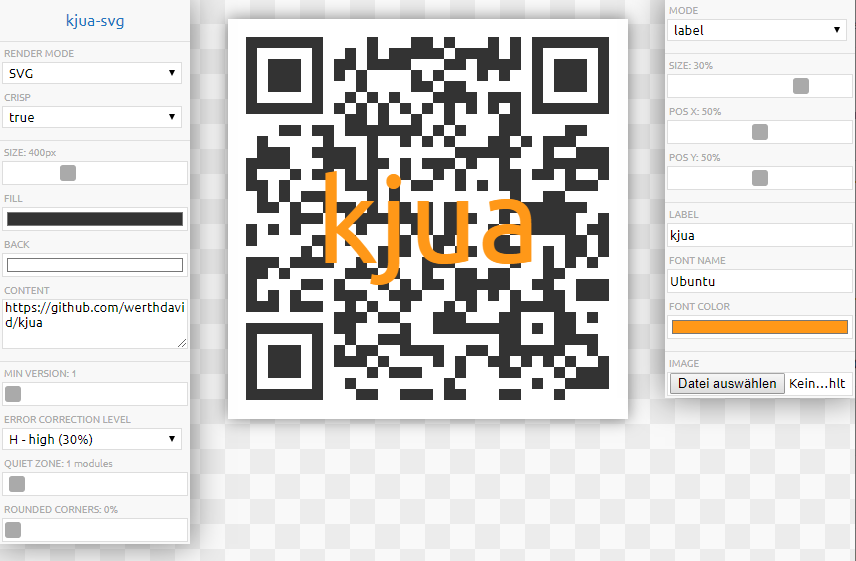
Dynamically generated QR codes for modern browsers.
Uses kjua and
QR Code Generator (MIT).
If you are looking for a solutions to generate QR Codes with Angular, you can look into ngx-kjua.

Click here
const code = kjua(options);
document.getElementById("container").appendChild(code);
As you can set the size of the image, the amount of 'modules' (black/white boxes that make up the QR-code) is calculated based on the size and the amount of quiet modules. The calculation can result in an odd number so that a module is e.g. 4.5 pixels big. The resulting image will be drawn fuzzy if crisp is set to false. Setting it to true will result in 'sharp' lines.


Kjua lets you embed a text or image to the code. This can be set with the setting mode.
This can reduce the readability of the code!


Use this, if you want a label AND an image. In these modes mSize, mPosX and mPosY can be provided as an array.
In mode labelimage, the first value (index 0) of the mSize, mPosX and mPosY arrays is used for the label,
the second value (index 1) is used for image and vice versa. Also in labelimage mode, the label is drawn before the
image is drawn and therefore kinda "in the background" if the two overlap.
text encoded content (defaults to ``)render render-mode: 'image', 'canvas', 'svg' (defaults to image)crisp render pixel-perfect lines (defaults to true)minVersion minimum version: 1..40 (defaults to 1)ecLevel error correction level: 'L', 'M', 'Q' or 'H' (defaults to L)size size in pixel (defaults to 200)fill code color (defaults to #333)back background color (defaults to #fff, for transparent use '' or null)rounded roundend corners in pc: 0..100 (defaults to 0, not working if renderis set to svg)quiet quiet zone in modules (defaults to 0)mode modes: 'plain', 'label', 'image', 'imagelabel' or 'labelimage' (defaults to plain, set label or image property if you change this)mSize label/image size in pc: 0..100 (defaults to 30) or a number-array if mode is 'imagelabel' or 'labelimage'mPosX label/image pos x in pc: 0..100 (defaults to 50) or a number-array if mode is 'imagelabel' or 'labelimage'mPosY label/image pos y in pc: 0..100 (defaults to 50) or a number-array if mode is 'imagelabel' or 'labelimage'label additional label text (defaults to ``)fontname font for additional label text (defaults to sans-serif)fontcolor font-color for additional label text (defaults to #333)fontoutline draw an outline on the label text in the color of the back (defaults to true)image additional image (defaults to undefined, use an HTMLImageElement or base64-string)imageAsCode draw the image as part of the code (defaults to false)More details can be found on larsjung.de/kjua
imageAsCodemodes: labelimage and imagelabelFAQs
Dynamically generated QR codes for modern browsers.
We found that kjua-svg demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.